Slabikář XML – CSS
XML byl navržen pro práci se strukturovanými daty. Narozdíl od HTML, samotný XML dokument neobsahuje žádné informace o tom, jak mají být data zobrazena. Naštěstí ale můžeme k XML dokumentu přiřadit nějaký styl (CSS, XSL) a určit tak způsob formátování dat. V tomto díle se budeme zabývat pouze prací s CSS.
Na úvod malá poznámka – kombinaci XML a CSS podporují pouze prohlížeče MS Internet Explorer a Mozilla. Doporučuji pracovat s Mozillou, jelikož Mozilla podporuje CSS v kombinaci s XML podstatně lépe než MSIE.
Styl k dokumentu přiřadíme vložením deklarace, která má tuto skladbu:
|
Deklaraci stylů pak vložíme hned za deklaraci XML. V praxi to bude vypadat takto:
|
Deklarace ještě může mít nastavenou hodnotu atributu media, který určuje, pro jaké médium je styl určen:
|
Nyní si vytvoříme soubor se styly. Předpokládám, že základní znalosti práce s CSS již máte, pokud tomu tak není, přečtěte si článek Miloslava Ponkráce Kompletní seznam vlastností CSS stylů použitelných v HTML. I pro ty, kteří CSS ovládají, připomenu prvek display. Byl zahrnut již do CSS1, ale v HTML se téměř nepoužívá. Pomocí display lze určit, zda-li bude element zobrazen jako inline (přímo v textu), block (jako samostatný odstavec), nebo třeba jako položka v seznamu. CSS2 dokonce umožňuje pomocí display vytvářet tabulky. Následuje seznam hodnot vlastnosti display:
inline – zobrazí se jako součást textu
block – zobrazí se jako samostatný odstavec
list–item – zobrazí se jako položka seznamu
none – nezobrazí se
table – zobrazí se jako tabulka = tento element obsahuje podelementy, které budou tvořit prvky v tabulce
table–row – zobrazí se jako řádek tabulky = jeho podelementy budou prvky v řádku tabulky
table–column – zobrazí se jako sloupec tabulky = jeho podelementy budou prvky ve sloupci tabulky
table–row–group – zobrazí se jako skupina řádků = jeho podelementy jsou řádky
table–column–group – zobrazí se jako skupina sloupců = jeho podelementy jsou sloupce
table–cell – zobrazí se jako okénko tabulky = jeho obsah se zobrazí jako prvek v tabulce
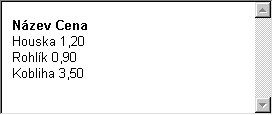
První čtyři hodnoty jsou obsaženy již v CSS1. S jejich použitím by soubor styl.css vypadal třeba takto:
|
A výsledek takto:

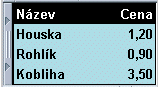
Nyní použijeme i tabulky a celkový vzhled trochu doladíme. Soubor styl.css bude tentokrát vypadat následovně:
|
A výsledek:

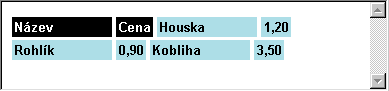
Výsledné zobrazení je naprosto shodné s příkladem v HTML z prvního dílu Slabikáře. S použitím CSS dostaneme takovéto zobrazení jen v Mozille. Internet Explorer nerozumí hodnotám vlastnosti display z CSS2. Ten by výsledek nevrátil přesně tak, jak jsme si to představovali:

Pro MSIE je vhodnější používat styly XSL, ale o těch si povíme možná někdy jindy.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

AI a internetové podvody
29. října 2024 -

Aktualizujete svoji .NET webovou aplikaci? Může se hodit app_offline.htm
10. července 2024 -

Nejnovější
-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025



