Rich Internet Application
Rich Internet Application, zkráceně RIA, je nový směr, kterým by se měla vydat další generace aplikací běžících na standardech internetu. Současné možnosti internetových či, chcete-li, webových aplikací jsou z hlediska uživatelského komfortu a funkcí limitovány omezeným rozsahem běžně rozšířených technologií internetu. Je tedy nutno hledat nové cesty, jak tato omezení odstranit, přičemž Rich Internet Application nám poskytují nový prostor pro vývoj potřebných řešení.
Stále se zvyšující nároky budou určovat trend vývoje internetových aplikací, a to především v následujících oblastech:
- komplexnost grafického rozhraní (MDI koncept)
- uživatelsky přívětivého chování (odstínění od modelu žádost/odpověď)
- komfort funkcí odpovídající klasickému desktopovému řešení (drag&drop, klávesové zkratky, kontextová nápověda)
Současné aplikace musí řešit dva primární problémy. Za prvé, aplikace se musí srovnat s HTTP protokolem a jeho modelem žádost/odpověď. Sebemenší změna stavu (autokompletace dat, validace, aktualizace části dat) na klientu musí vyvolat požadavek na server, který jej musí obsloužit a zpět vrátit všechna předešlá data. Druhým problémem jsou poměrně omezené možnosti prezentačních technologií (HTML, CSS) pro kompaktnější grafická rozhraní.
Na jedné straně tak máme určitou množinu požadavků a na straně druhé máme konečné možnosti dnešních technologií. Za Rich Internet Application budeme (můžeme) považovat takové aplikace, které dokáží splnit ty nejnáročnější požadavky z výše zmíněných oblastí.
Pokud se v současnosti rozhodnete začít vývoj aplikací s přívlastkem RIA, máte na výběr dvě cesty. Půjdete cestou proprietární technologie, nebo cestou maximálního využití stávajících technologií a prostředků. Obě cesty jsou možné a již dnes lze najít úspěšná řešení, která se vydala jedním či druhým směrem.
AJAX, jedna z prvních cest k realizaci RIA
Zkratka AJAX znamená Asynchronous JavaScript and XML. AJAX není sám o sobě implementací technologie či softwarovým produktem, ale jedná se o obecný koncept nebo lépe návrhový vzor pro RIA. Samozřejmě již dnes existují obecné implementace AJAX konceptu (viz Direct Web Remoting), které je možné integrovat do vlastního řešení. AJAX je představitel cesty využívající maximální možné hodnoty dnešních technologií. AJAX si můžeme představit jako pomyslný deštník, pod kterým se skrývají následující technologie:
- Document Object Model (DOM)
- XMLHttpRequest (Mozilla, MSIE)
- HTML, CSS a JavaScript (JScript)
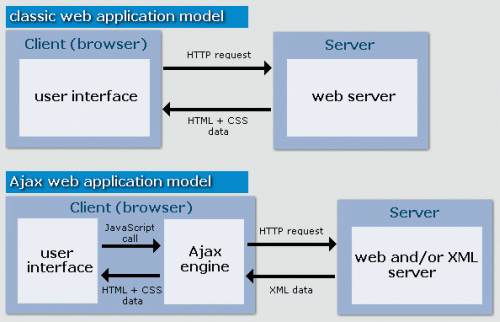
Možná si říkáte, co je na AJAXu tak převratného oproti klasickému webovému modelu. Je to koncept využití těchto technologií, a to především XMLHttpRequest k volání serveru. Bližší srovnání klasického přístupu oproti AJAXu ilustruje následující obrázek:

Porovnání klasického konceptu s AJAXem
Základním stavebním kamenem je objekt XMLHttpRequest, který umožňuje asynchronní volání serveru. V klasickém webovém modelu každá změna stavu na klientu vyžaduje obnovení celého uživatelského rozhraní. Nejdříve je tedy žádost o změnu stavu, odeslání požadavku na server, vyřízení požadavku a vše končí zasláním kompletního uživatelského rozhraní s daty, přičemž jednotlivé kroky jsou vzájemně synchronizovány. Naopak AJAX, díky XMLHttpRequest, může vyvolat libovolný počet nezávislých požadavků, jejichž výsledky mohou ovlivnit pouze patřičné části uživatelského rozhraní, bez nutnosti jeho celkového znovunačítání. Tedy, žádost o změnu stavu, vygenerování požadavku přes XMLHttpRequest, vyřízení požadavku serverem a zpracování vrácené odpovědi XMLHttpRequestem a změna patřičné části uživatelského rozhraní. (Logika obsluhující XMLHttpRequest je na obrázku znázorněna jako AJAX engine.)
RIA založené na Macromedia Flash Player
Macromedia Flash Player je univerzální klient, který umožňuje běh interaktivních aplikací. Z pohledu RIA můžeme nahlížet na Macromedia Flash Player jako na klientské běhové prostředí. Obrovskou výhodu tohoto prostředí představují možnosti tvorby uživatelského rozhraní. Nevýhodou je naopak absence přehrávače v prohlížečích, kam musí být dodatečně nainstalován. Na druhou stranu, v materiálech firmy Macromedia se uvádí, že 97 % prohlížečů má tuto komponentu instalovánu. Tento údaj musíme brát s rezervou, nicméně určitý obrázek nám to může poskytnout.
V případě Macromedia Flash Playeru jako běhového kontejneru nejsou vývojáři tak těsně svázání s technologiemi klasického přístupu (HTML, CSS a JavaScript), respektive různorodou úrovní jejich implementace. Díky tomuto a bohatým možnostem co do tvorby uživatelského rozhraní, se stal Macromedia Flash Player klientem RIA pro komerční framework Macromedia Flex a open source framework OpenLaszlo s komerční podporou firmy Laszlo Systems.
Architektura obou frameworků je víceméně stejná, za pozornost ovšem stojí Laszlo Presentation server, respektive Flex server. Flex i OpenLaszlo řeší, na rozdíl od AJAXu, serverovou část – z hlediska třívrstvé architektury sedí na vrcholku prezentační vrstvy. Serverová část tak může držet stavy jednotlivých klientských komponent, zajišťovat komunikaci v datově efektivním formátu a umožnit napojení aplikační logiky na jednotlivé události uživatelského rozhraní. Oba dva frameworky například podporují integraci přes SOAP a XML-RPC.
Obecně můžeme konstatovat, že RIA postavené na Macromedia Flash Player nabízejí mnohem větší možnosti pro řešení komplexností grafického rozhraní a uživatelského komfortu oproti řešení postavenému na AJAXu. Dokonce, i když je toto téma vždy diskutabilní, lze dosáhnout většího oddělení aplikační a prezentační logiky, a tím dosáhnout také větší efektivity vývoje.
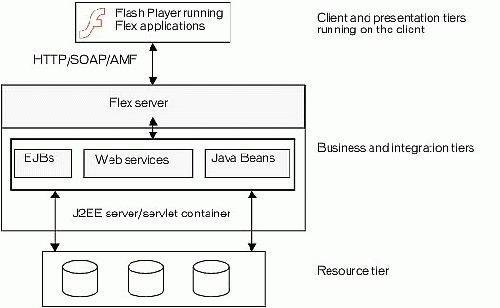
Architektura Flex

Architektura Flex
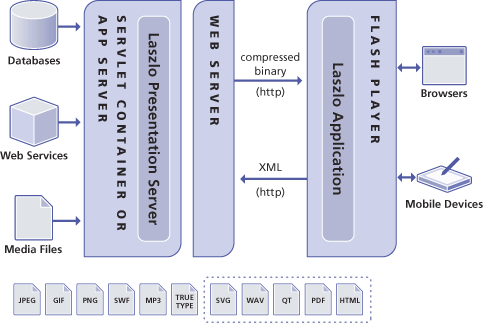
Architektura OpenLaszlo

Architektura OpenLaszlo
RIA a další cesty
Nechybí vám v mém výčtu jedna společnost, která se prolíná celým IT? Pokud jste z mé otázky pochopili, že řeč bude o firmě Microsoft, máte +1. Další verze operačního systému Windows, s kódovým označením Longhorn, bude obsahovat novou technologii nazvanou eXtensible Application Markup Language (XAML), která je určena k tvorbě uživatelského rozhraní aplikací a jeho napojení na zdroje dat (XML, WebServices a podobně). XAML „pojede“ na renderovacím jádru s kódovým označením Avalon, které bude přímo součástí operačního systému. XAML tak bude možné využít i v prostředí prohlížeče Microsoft Internet Explorer. Bohužel, stinnou stránkou XAML je platformová závislost na operačním systému Windows.
Již delší dobu je ale úspěšně nasazována technologie podobná XAML. Pod názvem XML User Interface Language (XUL) ji používají projekty Mozilla, za všechny můžeme jmenovat stále populárnější prohlížeč Firefox a poštovní klient Thunderbird. Výhodu XUL oproti XAML představuje především platformová nezávislost. Více o možnostech XUL a přidružených technologií lze najít v úvaze o používání XUL na webu.
XUL a XAML jsou si velice podobné, z hlediska RIA leží někde mezi AJAXem a frameworky postavenými na Flash playeru. XUL a XAML nabízejí zajímavé možnosti z hlediska tvorby uživatelského rozhraní, ale stejně jako AJAX nemají přímou serverovou podporu. Soupis vlastností (Feature Matrix) jazyků XAML, XUL a MXML (jazyk pro popis UI používaný Flexem) lze nalézt ve spotu XUL vs FLEX vs XAML. Velice zajímavé porovnání XAML a XUL přinesl také Nigel McFarlane v článku Longhorn and Mozilla: Birds of a Feather.
Souhrn
Jak je vidět, cest k realizaci Rich Internet Application existuje několik. Stejně jako se bude zvětšovat boom kolem RIA, budou se jednotlivé cesty profilovat, až se z jedné stane obecný koncept. Nemá cenu spekulovat, jestli to bude ta či ona a nebo to bude něco nového. RIA jsou jisto jistě budoucností a proto se již nyní vyplatí tuto oblast sledovat minimálně koutkem oka, k čemuž měl napomoci i tento článek.
Odkazy a zdroje
- Rich Internet Applications v roce 2008 – Bernard, Borek (25. 4. 2008)
AJAX
- AJAX – Sun Blueprints project (diskuse)
- Ajax using XMLHttpRequest and Struts – spojení konceptu AJAX a MVC frameworku Struts (diskuse k článku)
- Ajax: A New Approach to Web Applications – Jesse James Garrett obecně o AJAXu
- Ajaxian – blog věnovaný AJAXu
- Asynchronous JavaScript and XML (AJAX) with Java 2 Enterprise Edition – AJAX ve spojení s J2EE
- DWR – Direct Web Remoting – AJAX implementace s podporou serverové části
Flex
- Engineering Rich Internet Applications – RIA blog
- Integrating Macromedia Flex with Java – Mark Eagle
- Providing a Flex Front End to Your Struts Applications – Christophe Coenraets
Původní diskuse ke článku
Původní diskuse k tomuto článku naleznete zde.
Mohlo by vás také zajímat
-
Praktické rady na zabezpečení redakčního systému WordPress
27. února 2023 -

-

9 nejzajímavějších doménových koncovek
19. srpna 2024 -

Nejnovější
-

Jak rozšířit úložiště Macu za pětinovou cenu?
16. prosince 2024 -

Nové trendy v doménách pro osobní projekty – DIY, LIVING a LIFESTYLE
9. prosince 2024 -

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

Jaký monitor je nejlepší k novému Macu Mini?
25. listopadu 2024



Dynamická anketa | Ťukův blog o všem
Pro 1, 2009 v 13:16[…] samozřejmě i další možnosti, např. umístění komponenty do Flashe, ty ale není možné použít […]