O vícenásobném pozadí se všeobecně ví, CSS 3 však nabízí ještě další novinky, které rozšiřují možnosti stylování pozadí elementů.
Ne každý má ale jasnou představu, jak novinek efektivně využít, a proto se pokusím o malou analýzu této problematiky.
Vícenásobné pozadí
Z modulu Backgrounds and Borders je vícenásobné (dalo by se použít i slovo vícevrstevné) pozadí vedle obrázkového ohraničení nejznámější a pro webdesignéry nepochybně nejpřínosnější novinkou. Alespoň krátce připomenu, oč se jedná: Jako pozadí elementu bude možné zadat více obrázků. Vykreslovány budou v opačném pořadí, než jsou uvedeny ve vlastnosti background-image, poslední obrázek (vrstva) tedy bude vespod. Tato technika se týká všech vlastností pozadí kromě background-color.
Koncept vícenásobného pozadí se dá využít pro řešení typických webdesignérských oříšků, kdy je potřeba rozmístit na pozadí více obrázků, a to většinou tak, aby se vzájemně nepřekrývaly. V následující ukázce budou do pozadí elementu přidány dva obrázky. Jeden nahoru, druhý dolů. Oba se budou opakovat v horizontálním směru.
Obr. 1 a 2: Princip tvorby vícenásobného pozadí
Klíčová část CSS kódu vypadá takhle:
#ukazka {
background-image: url(gradient2.png), url(gradient1.png);
background-position: top, bottom;
background-repeat: repeat-x /* totéž jako repeat-x, repeat-x */;
}
Nevýhodou malých obrázků opakujících se na pozadí elementu je právě neustálé opakování jednoho a téhož motivu, neboť to do značné míry snižuje estetický dojem, jak se můžeme přesvědčit na obr. 6. Uživatel totiž vnímá pozadí jako celek a málokdy se nechá zvábit k prohlížení detailů motivu. Částečným řešením můžou být dvě vrstvy pozadí, které se budou prolínat. Vrchní vrstvu by představoval opakující se motiv. Byla by průsvitná, takže její odstín by určovala spodní vrstva, kterou by mohl být například nějaký barevný gradient. Podstatné je, aby barva spodní vrstvy postupně přecházela do různých odstínů. To způsobí, že motiv v horní vrstvě se sice bude opakovat, ale pokaždé s trochu jiným zbarvením. Zopakuji, že se jedná pouze o částečné řešení, změny odstínu nedokážou zcela zakrýt opakování motivu, jak je ostatně poznat i z ukázky na obr. 3, která se mi bohužel moc nepovedla. Jednak jsem si vybral příliš výrazný motiv, což se pro pozadí webu nehodí, a jednak jsem spodní vrstvu „vytapetoval“ křiklavě barevným obrázkem, takže výsledné pozadí je takové pestrobarevné; možná by se líbilo dětem nebo příslušníkům hnutí hippies, ale do klasické webové prezentace nezapadá, proto jsem přidal ještě jinou ukázku (obr. 4).
Obr. 3 – 4: Prolínání dvou vrstev pozadí
Nastavení vrstvy obrázkového pozadí
Vrstvu obrázkového pozadí lze oříznout tak, aby nezasahovala pod ohraničení (border) elementu. Provede se to deklarací background-clip: padding-box.
Při umísťování obrázku na pozadí elementu je potřeba vycházet z nějakého počátečního bodu, z nějaké pozice 0; 0. Tento bod je relativní vůči složkám box modelu v závislosti na hodnotě vlastnosti background-origin, a to pro každou vrstvu obrázkového pozadí zvlášť.
Význam hodnot vlastnosti background-origin:
content-box– pozice obrázku se bude počítat od vnějšího okraje obsahu elementupadding-box– pozice obrázku se bude počítat od vnějšího okraje výplně (padding) elementu; výchozí hodnotaborder-box– pozice obrázku se bude počítat od vnějšího okraje ohraničení (border) elementu
Vlastnost background-origin má své opodstatnění zejména v souvislosti s ohraničením. Dá se předpokládat, že webdesignéři budou občas chtít některé části ohraničení udělat průhledné, aby skrz ně bylo vidět pozadí, a kvůli tomu by bylo vhodné, aby pozice 0; 0, na kterou se obvykle obrázek klade, nekorelovala s vnitřním, nýbrž s vnějším okrajem ohraničení, což se dá zařídit deklarací background-origin: border-box.
Velikost obrázku na pozadí
Rozměry obrázku použitého jako pozadí lze nastavit prostřednictvím vlastnosti background-size. Tato vlastnost má dvě hodnoty: první pro šířku, druhou pro výšku. Pokud se zadá pouze jedna hodnota, bude platit zároveň pro šířku i výšku. Hodnoty mohou být vyjádřeny délkou (např. 50px), procenty (vztahují se k výšce, resp. šířce vrstvy obrázkového pozadí) nebo klíčovým slovem.
Seznam klíčových slov:
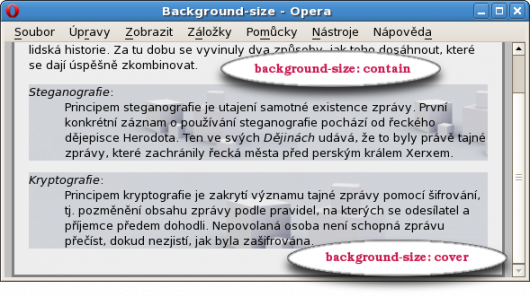
auto– normální rozměr daného obrázku; výchozí hodnotacontain– obrázek se zvětší (pokud je malý) nebo zmenší (pokud je příliš velký) tak, aby se celý vešel na pozadí (viz obr. 5/Steganografie); poměr stran obrázku zůstane zachován; tato hodnota musí stát samostatně, protože reprezentuje oba rozměrycover– velikost obrázku se upraví tak, aby překryl celou vrstvu (viz obr. 5/Kryptografie); poměr stran obrázku zůstane zachován; tato hodnota musí stát samostatně, protože reprezentuje oba rozměry
Obr. 5: Vlastnost background-size v praxi
Nové možnosti starých vlastností
Opakování na vícero způsobů
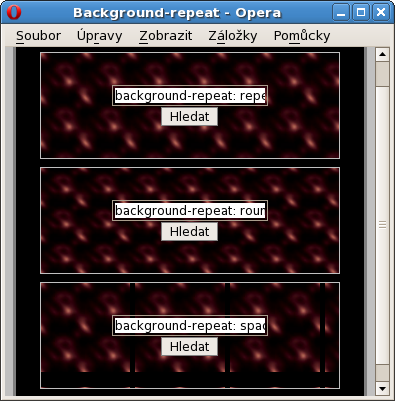
Dosavadní seznam možných hodnot vlastnosti background-repeat se rozšiřuje. K dosavadním hodnotám repeat-x, repeat-y, repeat, no-repeat přibyly další dvě – round a space. Obě nové hodnoty zajistí opakování obrázku na pozadí tak, aby okraje pozadí přesně korespondovaly s okraji opakujícího se obrázku. Jinými slovy: aby se všechny výskyty opakovaného obrázku vlezly do pozadí vcelku. Použije-li se hodnota round, obrázek se zdeformuje do adekvátních rozměrů – tj. 1/n šířky a 1/n výšky obrázkového pozadí, space zase způsobí, že v obrázkovém pozadí budou mezery.

Obr. 6: Vlastnost background-repeat v praxi
Pozice obrázku na pozadí
Pro přesné umístění obrázku na pozadí je potřeba se orientovat podle nějakého výchozího bodu se souřadnicemi 0; 0. Dosud jsem byl zvyklý, že se tento bod vždy nacházel v levém horním rohu. Čím vyšší (kladné) hodnoty jsem zadával, tím více se obrázek posouval dolů a doprava. Pokud jsem chtěl obrázek umístit 30 pixelů od dolního okraje elementu, měl jsem smůlu a musel jsem si pomoct nějakým složitějším způsobem, protože vlastnost background-position neumožňovala vypočítat pozici obrázku od zdola. Teď už ano!
Klíčovými slovy top, center, bottom, left, right lze přesunout výchozí bod do jiné pozice. Tato klíčová slova se používala už dávno, ale nebylo možné k nim přidat další hodnoty, takže se dalo obrázek umístit pouze úplně na kraj, případně úplně do středu. Až díky tomu, že se počet hodnot vlastnosti background-position rozšířil ze dvou na čtyři, lze za klíčové slovo připsat i vzdálenost od středu osy, například takto: right 50px bottom 50px. Pokud bude výchozí bod na pravé straně (right), kladné hodnoty na ose x budou směřovat doleva. Když bude výchozí bod dole (bottom), kladné hodnoty na ose y budou směřovat nahoru.
Pozice obrázku na pozadí webové stránky může být fixní, nebo relativní. Implicitně je relativní vůči stránce. To znamená, že když scrollujeme stránkou, posunujeme stránku a s ní i pozadí.
Jestliže některému elementu nastavíme overflow: scroll, učiníme z něj samostatně scrollovatelnou část stránky. Pozice obrázku na pozadí takového elementu však zůstane relativní vůči celé stránce, a v tom spočívá vážný problém. Když totiž bude uživatel scrollovat obsahem tohoto elementu, obrázek v pozadí se neposune ani o píď, neboť ani stránka se neposunula. Vznikne tak podivný protiklad posouvaného obsahu a nehybného pozadí. Jak tomu zabránit? Teď už snadno, pro vlastnost background-attachment vznikla nová hodnota local. Ta způsobí, že se pozadí stane relativní vůči obsahu, tedy že pozadí elementu se za všech okolností bude posouvat společně s obsahem daného elementu.
Vadim Makeev vytvořil demo, na němž si lze jednotlivé hodnoty vlastnosti background-attachment vyzkoušet.
Průsvitnost
Pro dosažení průsvitnosti u nějakého prvku se používá CSS vlastnost opacity s hodnotou mezi 0 a 1. Nevýhodou této vlastnosti je v určitých případech to, že z(ne)průhledňuje všechno, co daný prvek obsahuje – to znamená, že webdesignéři prostřednictvím vlastnosti opacity zprůsvitňují i případný text a vnořené prvky, a to i tehdy, když mají v úmyslu zprůsvitnit pouze pozadí daného prvku. Tím se bohužel zhoršuje kontrast textu a pozadí. Proto bych pro zprůsvitnění pozadí doporučoval starou dobrou vlastnost background-color s novou báječnou CSS funkcí rgba() jako její hodnotou. První tři parametry této funkce jsou shodné se známou funkcí rgb(), čili jedná se o složky RGB modelu. Čtvrtým parametrem, zastupujícím alfa kanál, je reálné číslo z intervalu <0; 1>, které určuje míru průsvitnosti barvy (0 znamená úplnou průhlednost).
V souvislosti s průsvitností by se mi nesmírně hodilo, kdyby bylo možné pozadí elementu „zamlžit“ tak, aby, když je průhledný element napozicován nad text, byl ten text rozostřen natolik, že by vůbec nešel číst a nemísil se tedy s obsahem pozicovaného elementu. Takovou vymoženost v CSS 3 žel postrádám.
Jen tak na okraj bych poznamenal, že možnosti definování barev jsou navíc rozšířeny o model HSL (hue, saturation, lightness). Prostřednictvím funkce hsl() lze zvlášť nastavovat odstín (rozsah od 0 do 360 stupňů duhového spektra), sytost (%), jas (%), v případě funkce hsla() i průhlednost (<0; 1>).
Příklad:
body {
background-color: hsl(120, 100%, 25%); /* světle zelená */
}
Doslov
Ve dvou článcích (ten první byl zaměřen na obrázkové ohraničení) jsem provedl výčet nových možností obsažených v modulu Backgrounds and Borders, které podle mého názoru v blízké budoucnosti zásadně ovlivní způsob stylování okrajů a pozadí elementů. Snažil jsem se hlavně nastínit perspektivu jejich efektivního využití a pevně doufám, že má snaha bude, byť třeba jen nepatrně, prospěšná ostatním.
Mohlo by vás také zajímat
-

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

inPage AI: Jak na generování obsahu
18. července 2024 -

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023
Nejnovější
-

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025 -

Novinky ze světa domén: Co nás čeká v blízké budoucnosti?
3. července 2025 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

Budoucnost HTTPS a SSL certifikátů
25. června 2025