
Součástí CSS 3 je i modul Backgrounds and Borders, který je téměř hotov. Pojďme se podívat na praktické záležitosti stylování okrajů elementů v CSS 3.
Na estetickou úroveň webu je třeba dbát, kvalitnímu designu nesmí chybět nápaditost, hezké pozadí ani elegantní okraje. Grafický návrh designu webu, který všechny tyto požadavky naplnil mírou vrchovatou, ale často nebylo vůbec snadné realizovat, a webdesignéři si proto museli pomáhat tu JavaScriptem, tam zase komplikovanou úpravou HTML kódu. Teď však přichází nová éra.
Jak bylo napsáno v perexu, součástí CSS 3 je i modul Backgrounds and Borders, který webdesignérům může velmi usnadnit práci právě při formování designu. Tento modul je už prakticky hotov a ve všech významných prohlížečích již existují jeho implementace (v IE až od deváté verze). Nové vlastnosti v něm obsažené se již staly důvěrně známými, Interval o nich zběžně informoval už před pěti lety. Nyní už je tedy pomalu načase zamýšlet se nad tím, jak je co nejlépe využít. Následující dvě kapitoly snad budou dobrou inspirací.
Oblé rohy
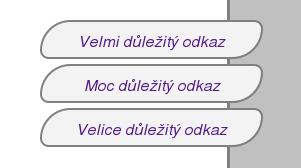
Se zaoblenými rohy se setkáváme na mnoha webových stránkách, většinou se však jedná o klasické symetrické zaoblení, což už působí trošku fádně. Díky vlastnostem border-radius, border-top-left-radius, border-top-right-radius, border-bottom-right-radius a border-bottom-left-radius budeme moci hravě vytvářet netradiční zakulacení rohů. Jedno ze zajímavých ztvárnění (border-radius: 2em 9px) je na prvním obrázku:

Obrázek 1: Netradiční zaoblení rohů.
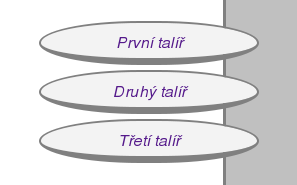
Díky tomu, že horizontální a vertikální rádius lze nastavit odlišně (obě hodnoty se navzájem oddělují lomítkem, např. border-radius: 8em/4ex), je možné bez potíží z původně hranatého elementu vykouzlit dokonalý ovál – tak jako na obrázku 2, z něhož můžeme také vysledovat, jak probíhá v místě zaoblení přechod mezi odlišnými šířkami ohraničení přilehlých stran.

Obrázek 2: Oválné elementy
Obrázkové ohraničení
Obecně
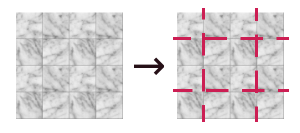
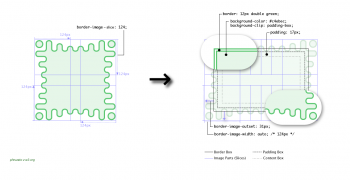
Pokud jde o vzhled okrajů elementu, CSS 2 nám toho moc nenabízí. Zvláště citelně schází možnost zakomponovat do ohraničení nějaké obrázky. Vlastnost border-image je tedy v tomto smyslu darem z nebes. Nejprve si vysvětlíme, na jakém principu obrázkové ohraničení funguje. Obrázek, jejž hodláme použít, virtuálně naporcujeme na devět dílů (předvedeno na obrázku 3): 4 rohy, 4 kraje a střed.

Obrázek 3: „Porcování“ obrázku.
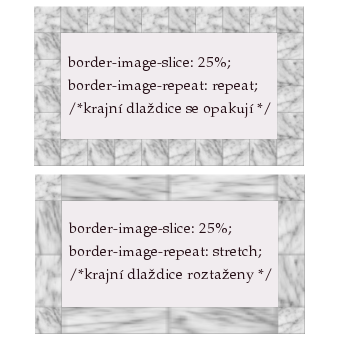
Střední část obrázku je určena k „vystřižení“, resp. plnému zprůhlednění. Boční díly, pokud jejich výška neodpovídá výšce vnitřní části elementu, mohou být buď do potřebné výšky roztaženy, nebo se opakovat, dokud nevydláždí celou krajní část ohraničení elementu. Analogické je to i s použitím horního a spodního dílu obrázku: pokud jejich šířka neodpovídá šířce vnitřní části elementu, roztáhnou se, nebo se budou opakovat. Příklad využití obrázkového ohraničení najdeme na obrázku 4.
Pokud prohlížeč nepodporuje vlastnost border-image nebo požadovaný obrázek nebude nalezen, použije se ohraničení definované prostřednictvím vlastnosti border. Buď je na element aplikovaná vlastnost border, nebo vlastnost border-image, nikdy ne obě současně.
Práce s obrázkem
K získání obrázku slouží vlastnost border-image-source.
Příklad:
border-image-source: url(vzorek.png);

Obrázek 4: Ukázky obrázkového ohraničení.
„Porcování“ obrázku pro ohraničení se provádí čtyřmi řezy, znázorněnými na obrázku 3 vínově červenými přerušovanými čárami. Jak daleko od krajů obrázku budou řezy vedeny, závisí na hodnotách vlastnosti border-image-slice. Tyto hodnoty mohou být vyjádřený procenty, nebo celými čísly. Procenta se vztahují k rozměrům obrázku, čísla znamenají počet pixelů, nebo v případě vektorového obrázku souřadnice vektorů. Není nutné uvádět všechny čtyři hodnoty. Jestliže čtvrtá hodnota chybí, je stejná jako ta druhá. Třetí hodnota, chybí-li, je stejná jako ta první. Pokud chybí i druhá hodnota, pak jsou všechny hodnoty stejné jako ta první.
Příklad zápisu:
border-image-slice: 15% 90 20% 100 fill;
K uvedenému příkladu jen heslovitě: první řez 15 % od horního kraje obrázku, druhý řez 90 pixelů od pravého kraje, třetí 20 % od dolního kraje a čtvrtý řez sto pixelů od levého kraje; klíčové slovo fill znamená, že střed obrázku zůstane zachován a bude použit jako pozadí daného elementu.
Výchozí hodnotou vlastnosti border-image-slice je 100%, to je možné díky tomu, že jednotlivé plátky obrázku se smí překrývat (v reálném světě by se ovšem nedalo rozdělit obrázek tak, aby všechny jeho díly měly dohromady větší velikost než obrázek vcelku).
Díky vlastnosti border-image-repeat si můžeme vybrat, zda se mají rozměrově neodpovídající části obrázkového ohraničení skládat jako dlaždice, nebo se mají do patřičných rozměrů deformovat (ukázky obou možností jsou na obrázku 4). Tato vlastnost má dvě hodnoty. První se týká horní a dolní části, druhá bočních částí. Stačí uvést jen první hodnotu, ta se pak bude vztahovat i na boční části.
stretch– roztáhnutí, výchozí hodnotarepeat– dlaždicové uspořádáníround– kombinace obou předchozích řešení, rozměr „dlaždic“ se přizpůsobí tak, aby se všechny vlezly celéspace– dlaždicové uspořádání s mezerami
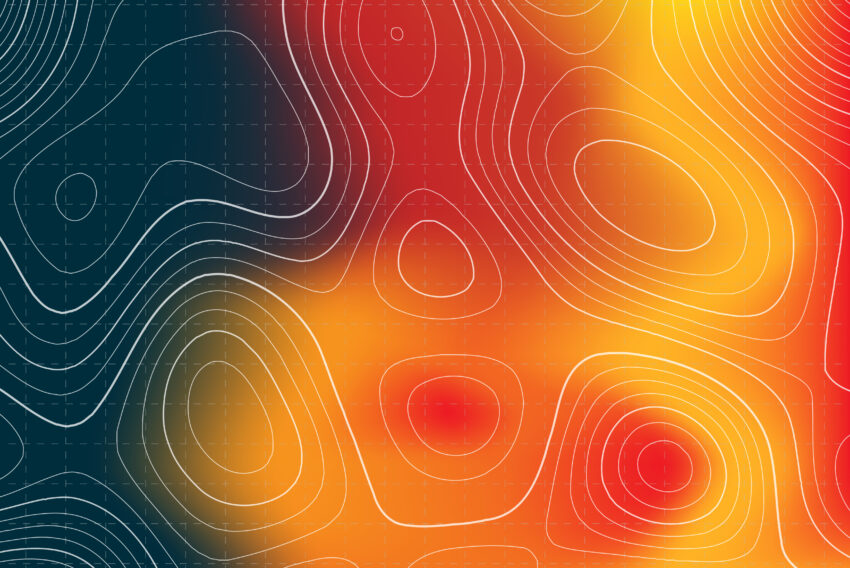
Žádná z vyjmenovaných hodnot není zcela ideální. Nejmenším zlem je pravděpodobně round – grafické ztvárnění sice možná poněkud utrpí mírnou deformací, ale pořád to bude lepší, než když by v ohraničení zely díry (space) nebo by něco bylo useknuté (repeat) – pochopitelně ale záleží na konkrétní situaci, v určitých případech se dlaždicové uspořádání naprosto nehodí („dlaždice“ by na sebe nenavazovaly, nebo by se opakováním degradoval ústřední motiv). Při pokusu nalézt optimální řešení se můžeme vydat dvěma směry. Buď vytvořit takové obrázkové ohraničení, jehož krajní části se úpravou (např. roztažením) nezmění tak, aby to kazilo výsledný efekt, příkladem budiž obrázek 5, nebo udělat obrázkové ohraničení přímo na míru odpovídající rozměrům daného boxu, aby všechno pasovalo a nic se nemuselo natahovat nebo usekávat. Nutno však podotknout, že druhý způsob nemusí být zcela schůdný, rozměry boxu totiž zpravidla nelze přesně určit, neboť zejména výška bývá závislá na tom, kolik prostoru zabere obsah, a to nelze ve všech prohlížečích na všech platformách úplně sjednotit, jediným východiskem je započítat do výšky ještě nějakou rezervu (dole pak bude prázdné místo) a výšku stanovit pro jistotu pomocí vlastnosti min-height.

Obrázek 5: Příklad flexibilního obrázkového ohraničení
Parametry obrázkového ohraničení
Zvláštností obrázkového ohraničení je to, že smí zasahovat i za element, tedy do oblasti vnějšího okraje (margin), viz obrázek 6. Umožňuje mu to vlastnost border-image-outset. Ta má čtyři hodnoty pro čtyři směry, kterými se ohraničení může rozpínat (nahoru, doprava, dolů, doleva). Není nutné uvádět všechny hodnoty. Jestliže čtvrtá chybí, je stejná jako ta druhá. Třetí hodnota, chybí-li, je stejná jako ta první. Pokud chybí i druhá hodnota, pak jsou všechny hodnoty stejné jako ta první. Hodnoty vymezují délku přesahu (implicitně 0).
Obrázek 6: Zpola vysunuté ohraničení
Jak by se této vlastnosti dalo využít? Na první i druhý pohled skoro vůbec nijak. Vizuálně podobného efektu lze ostatně dosáhnout i tak, že zmenšíme margin (margin může mít dokonce i mínusové hodnoty). Nicméně když se zamyslíme nad širšími souvislostmi, zjistíme, že dotyčná vlastnost může být významnější, než se zprvu zdálo. Layout dnešních webových stránek je příliš znatelně upnutý na mřížku. Lze přesně vysledovat hranice sloupců, boxů, hlaviček, patiček. Kdybychom na to nebyli zvyklí, asi by nás zaráželo, jaký primitivní geometrický reliéf mají layouty současných webů – nic než samé obdélníky! Samozřejmě, mřížka je a bude základem layoutu (viz CSS Grid Positioning Module Level 3), pomocí obrázkového ohraničení však lze s využitím vlastnosti border-image-outset vyvolat dojem, že celý ten layout je jaksi pokroucený či rozteklý, že jeho části jsou zvláštně posunuté, že zkrátka není zarovnaný do mřížky.
Šířku obrázkového ohraničení lze stanovit prostřednictvím vlastnosti border-image-width. Její výchozí hodnotou je 1, což znamená, že se implicitně použije šířka definovaná jako border-width. Jde vlastně, stejně jako u border-width, o čtyři hodnoty, ale stačí zadat jen jednu.
Nejvhodnější asi je deklarovat border-image-width s hodnotou auto, šířka obrázkového ohraničení se díky tomu automaticky vypočítá podle border-image-slice a border-image-outset (bude platit rovnice border-image-width:auto = border-image-slice − border-image-outset), např. je-li dáno:
#box {
border-image-slice: 60;
border-image-outset: 10px;
border-image-width: auto;
}
pak border-image-width bude odpovídat 50 pixelům. Vizuálně sice ohraničení zabere 60 pixelů, ale těch 10 pixelů bude pouze přesah.
Obrázek 7: Struktura
Border-image je zkrácenou verzí zmíněných vlastností. Hodnoty se zadávají dle následujícího schématu:
<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'>? [ / <'border-image-outset'> ]? ]? || <'border-image-repeat'>
Takže zase někdy příště
Změny dozná nejen stylování okrajů, ale taky stylování pozadí. Příště se proto zaměříme na první část modulu Backgrounds and Borders, týkající se právě pozadí, a povíme si, jak nové možnosti co nejlépe zužitkovat.
Nebude jistě od věci přidat závěrem malé varování: Ačkoliv jsou pojednávané vlastnosti v prohlížečích již implementovány (zatím většinou s vendor prefixem), není radno spoléhat na to, že implementace budou bezchybné a důsledné, zejména u starších verzí prohlížečů se lze setkat s nedostatky, nebo, jako třeba v IE 8, s úplnou absencí podpory těchto vlastností.














Kratos
Srp 18, 2010 v 0:48Všechno je to moc pěkné ale kvůli IE nepoužívám ani CSS 2… než v nich bude fungovat 3 tak už bude dávno 10…
Martin Kravec
Srp 28, 2010 v 11:30Súhlasím s Kratosom ..
em
Zář 7, 2010 v 13:17a proc ted IE zobrazuje na strankach text ihned od leveho ramu okna? dyt se to hrozne cte §!!
Miroslav Kučera
Zář 7, 2010 v 15:53em: nerozumim. To, jak je text na webove strance odsazen od okraju prohlizece, urcuje tvurce stranky.
manakmichal
Říj 25, 2010 v 20:51Díky CSS3 můžete uživatelům s moderními prohlížeči dopřát větší požitek z prohlížení vašich stránek. To, že některé technologie nejsou v některém prohlížeči podporované přece není na závadu, v případě CSS3 prostě daný element nevykreslí tak jak by bylo třeba a je potřeba, kvůli použitelnosti, hledat alternativu.
Pokud chci nabídnout kulaté okraje, jsou dvě možnosti – pro IE použít další knihovny, JavaScript nebo obrázek (jde definovat styl přímo pro IE) a pro ostatní to udělám přes CSS gradienty, transformace, apod. Jde to, tak proč to nepoužívat. Může to být práce navíc? Vám ale přece jde o to, aby byl uživatel co nejvíce spokojený ne a když používá moderní prohlížeč, tak se mu nabídne prostě lepší alternatíva.
Určitě bych nikdy neřekl a nikomu nedoporučil, že kvůli IE nemá něco používat. Omlouvám se, ale to je holý nesmysl. Prostě to jen IE bude mít trochu jinak, ostatní to budou mít přesně našeho záměru.
Grim12
Úno 11, 2011 v 5:57tak proste nepouzivejte IE … dyt je to nejhorsi prohlizec