Webdesign je z 95 % typografie – základní myšlenky
Celých 95 % informací na webu je písemných. Je tedy jen logické tvrdit, že webdesignér by měl být dobře vyškolen v sazbě textu, jinými slovy – v typografii.
Informační design je typografie
To, co v roce 1969 napsal o tištěných materiálech své doby Emil Ruder, známý švýcarský typograf, můžeme snadno vztáhnout i na současné weby:
Dnes jsme zahlceni takovou nezměrnou záplavou tištěných materiálů, že hodnota práce jednotlivce klesá, protože naši uštvaní současníci jednoduše nemohou pojmout vše, co je dnes tištěno. Je úlohou typografa rozdělovat a organizovat a interpretovat tuto masu tištěných materiálů tak, aby čtenář měl šanci najít to, co ho zajímá.
S trochou představivostí (nahraďte tisk za on-line přístup) to zní jako popis práce informačního designéra. Je úlohou informačního designéra „rozdělovat a organizovat a interpretovat tuto masu tištěných materiálů tak, aby čtenář měl šanci najít to, co ho zajímá“. Makrotypografie (celková struktura textu) na rozdíl od mikrotypografie (detailní aspekty fontů a rozestupů) pokrývá mnoho aspektů toho, co dnes nazýváme „informační design“. Informační designéři dneška dělají takřka stejnou práci jako typografové před třiceti lety:
Typografie má jednu prostou povinnost, a to předat písemnou informaci. Žádný argument nebo úvaha nemůže typografii této povinnosti zbavit. Tištěné dílo, které nelze číst, je produkt beze smyslu.
Optimalizace typografie je optimalizace čitelnosti, přístupnosti, použitelnosti(!) a celkové grafické vyváženosti. Není organizování bloků textu a kombinování s obrázky to, co grafičtí designéři, specialisté na použitelnost a informační architekti dělají? Tak proč je to tak zanedbávané téma?
Příliš málo fontů? Příliš nízké rozlišení?
Hlavní – obvykle ufňukaný – argument proti typografické disciplíně on-line je, že existuje jen několik dostupných fontů. Druhý argument je, že rozlišení obrazovky je příliš nízké a to ztěžuje čtení pixelovaných nebo vyhlazených fontů.
Argument, že nemáme k dispozici dostatek fontů, je stejně dobrý jako je irelevantní – během italské renesance měl typograf k dispozici jen jeden font, a přesto v tomto období vznikaly některé z nejkrásnějších typografických prací:

Renesanční herbář (plná velikost, cca 85 kB)
Typograf by se neměl příliš zabývat tím, jaký druh fontu má k dispozici. Vlastně by volba fontu neměla být jeho hlavní starostí. Měl by použít to, co ve své době má, a použít to co nejlépe.
Výběr druhu písma není typografie
Druhý argument není o moc lepší. Na počátku tisku byla kvalita tištěných písmen o mnoho horší než dnes vidíme na obrazovkách. Důležitější je, že když se s obrazovkovými fonty zachází profesionálně, jsou velmi dobře čitelné. Informační design nespočívá v použití dobrých fontů, ale v dobré typografii. Což je obrovský rozdíl. Každý může používat písmo, někdo si může vybrat dobrý druh písma, ale jen málo lidí ovládá typografii.
Zacházejte s textem jako s uživatelským rozhraním
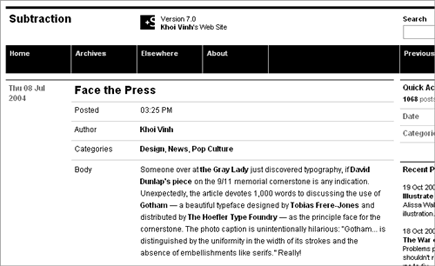
Ano, je to otravné, jak rozdílné prohlížeče a platformy renderují fonty, a ano, rozlišení způsobuje, že je těžké zůstat soustředěný déle než pět minut. Ale je součástí práce designéra zajistit, aby text byl snadno a dobře čitelný ve všech hlavních prohlížečích a platformách. Správná výška řádků, rozestupy slov a znaků, prázdné místo okolo a uměřené použití barev napomáhá čitelnosti. Ale není to jen tohle. Dobrý webdesignér ví, jak pracovat s textem nejen jako s obsahem, používá „text jako uživatelské rozhraní„. Podívejte se na Khoi Vinhův web a asi pochopíte, co mám na mysli:

Khoi Vinhův web (plná velikost, cca 15 kB)
Trochu známějšími příklady neornamentalních webů, které používají text jako uživatelské rozhraní, jsou google, ebay, craigslist, youtube, flickr, Digg, reddit nebo delicious. I když je těžké tuto myšlenku prosadit, zacházet s textem jako s uživatelským rozhraním je jediný parametr úspěchu. Úspěšné weby dokáží vytvořit jednoduché rozhraní a silnou identitu současně. Ale to už je jiné téma.
Odkazy a zdroje
Kde začít
- Web typography
- Aby „uklidnil některé mýty obklopující typografii na webu“, „strukturoval svůj web po krocích podle Bringhurstových principů, a vysvětluje, jak se dá dosáhnout každého kroku pomocí technik dostupných v HTML a CSS“.
- Five simple steps to better typography
- Typografie, o které tu mluví, není vaše typická „Jaký font bych měl použít?“ typografie. Dobré čtení pro ty, kdo si myslí, že weby jsou použitelné, když se ponechá defaultní velikost fontů a výška řádku a text se může roztahovat kamkoli.
- Khoi Vinh
- Spoluzakladatel behaviordesign. V současnosti design director NYTimes.com. Velmi talentovaný člověk.
- Rod Graves
- Komunikační designér. Nádherná práce: „Typografie je pro mě jednoznačně to hlavní. Typografické mřížky (grid) a hierarchie obvykle vytvářejí základ vizuálního jazyka, který vyvíjím.“
- A List Apart
- Komunikace pomocí písma. Fonty a layout. Design pro čtenáře. Čitelnost. Fonty, grafický design. Problémy typografie na webu. Řízení typografie na webu – velikost, font, barva. Metody CSS, problémy prohlížečů, uživatelské problémy a řešení. Určitě si přečtěte článek Reading Design.
- Association Typographique Internationale
- ATypI (Association Typographique Internationale) je hlavní světová organizace, která se zaměřuje na typografii a písmo. Od svého založení v roce 1957 poskytuje ATypI podporu pro komunikaci, informace a akce mezinárodní komunity okolo písma.
- Thinking with Type
- On-line doplněk knihy „Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students“.
- Typetester
- Porovnání fontů pro obrazovky.
- Typophile
- Typophile je komunita podporovaná členy a sponzory. Typophile je od roku 2000 založena na otevřené spolupráci a myšlence, že se stále je co učit. Měsíčně zobrazí přes tři miliony stránek.
- Typophile Wiki
- Uživatelsky vytvořená encyklopedie o všem, co se vztahuje k písmu a designu.
- The Next Big Thing in Online Type
- Bill Gates chce, aby uživatelé počítačů, nebo alespoň uživatelé Microsoftu, měli lepší požitek ze čtení obrazovky – tak moc, že z toho udělal jednu ze svých pěti nejvyšších priorit.
Knihy
- Emil Ruder, Typographie
- Typography Emilqa Rudera je nestárnoucí kniha, z níž se naučily základy generace typografů a grafických designérů. Ruder, jeden z nejlepších typografů dvacátého století, byl pionýr, který opustil konvenční pravidla a nahradil je novými, které vyhovovaly potřebám jeho nové typografie.
- Kimberly Elam, Grid Systems: Principles of Organizing Type
- Ačkoli mřížky jsou základem pro téměř celý typografický design, jsou často asociovány s rigidními, sobě navzájem podobnými řešeními. Ale víra, že všechny dobré návrhy jsou přesto založeny na mřížkách (dokonce i kdyby jen rozhozených), ukazuje, že jen několik designérů skutečně chápe komplexnost a potenciální bohatost kompozice v mřížce.
- Muller-Brockman, Grid Systems: A visual communication manual for graphic designers, typographers and three dimensional designers.
- Od profesionála pro profesionály, toto je konečné slovo o použití mřížek v grafickém designu. Ačkoli Muller-Brockman poprvé prezentoval svou interpretaci mřížky v roce 1961, tento text je stále užitečný pro kohokoli, kdo pracuje v nejmodernějším počítačově podporovaném designu.
Informace o překladu
Pozn. red.: Tento překlad byl původně publikován na serveru Chaos sanctuary.
Původní článek: Web Design is 95% Typography (1) (Oliver Reichenstein, 19. 10. 2006)
Překlad: Sušňová, Eva
Přeloženo se svolením autora (další překlady).
About translation
Original article: Web Design is 95% Typography (1) (Oliver Reichenstein, 19. 10. 2006)
Translation: Sušňová, Eva
Language of translation: Czech (for readers from Czech and Slovak republics)
Translated with the permission of the author (other translations).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.











