WAP a WML – vytváříme svou první WAPovou stránku
V minulém díle jsme si představili WAP a WML jazyk, osvětlili si několik základních pojmů a nyní je na čase, abychom dostáli svému slibu a pomohli vám vytvořit jednoduchou WAPovou prezentaci. Dost tedy řečí a pojďme si takovou WAP stránku sami udělat.
Je samozřejmostí, že spolu s rozvojem WAPu nejen v České republice, ale po celém světě se objevuje řada editorů, v nichž si můžete vytvářet své WAPové stránky. Vzhledem k tomu, že naším cílem je osvětlit vám na Intervalu WML jazyk, nebudeme používat žádný z nich (ale nezapomeneme na ně, nebojte, recenzi těch nejpoužívanějších a nejužitečnějších přineseme v některém z příštích dílů), ale otevřeme si NotePad a celý kód si budeme vytvářet ručně.
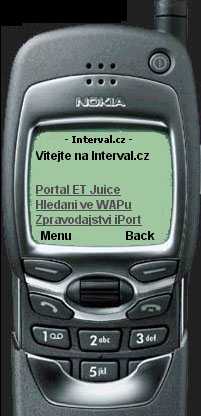
Aby server vůbec rozeznal, že se jedná o WAPovou prezentaci, je nejprve nutné toto v hlavičce stránky specifikovat a zároveň si zadáme titulek stránky, který se nám objeví v horní části mobilního telefonu a bude viditelný po celou dobu uživatelova brouzdání si po těchto WAPových stránkách (viz obrázek).

|
Jak sami vidíte již na prvních dvou řádcích zdrojového kódu, WML se opravdu hodně podobá jazyku HTML – tag WML zde nahrazuje právě HTML a CARD má podobnou funkci jako BODY. Oba tyto příkazy musí být na začátku každé stránky a uzavření těchto tagů zároveň uzavírá WAPovou stránku.
Nyní již můžete zadávat libovolný text, který chcete, aby se vám na displeji mobilního telefonu zobrazil. Jednotlivé odstavce začínají příkazem <P> a uzavírají se </P>, v případě, že chcete pouze oddělit řádky, používá WML jazyk příkaz <BR/>. Pro hypertextové odkazy se používá standardně tag <A HREF=“url.wapové.stránky“>jméno wapové stránky</A> a obrázky voláte stejně, jako v případě HTML jazyka <IMG SRC=“/cesta/obrazek.wbmp“/>, jenom nesmíte zapomenout na vložení „/“ na konci tagu.
Zkusme si tedy vytvořit jednoduchou WAPovou prezentaci v praxi:
|
Takovouto prezentaci si buď můžete vystavit na svém vlastním serveru, nebo umístit na některou z freewapových či waphostingových služeb, které si představíme v některé z příštích částí (chcete-li si však již dnes vyzkoušet, co všechno jsme se už naučili, doporučuji za tímto účelem použít server www.freewap.cz, kde si své stránky můžete umístit zcela zdarma a user-friendly provedením se zde jistě budete také lehce orientovat). Mějte však na paměti, že máte-li vlastní server (je jedno, funguje-li pod operačním systémem Windows NT nebo Linux), je nutné si upravit MIME tak, aby WML rozuměl. Nastavení provedete následovně:
|
Dnes jsme se tedy naučili vytvářet jednoduché WAP stránky a příště si do nich vložíme první obrázky, přičemž se podíváme na možnost tvorby WBMP (Wireless BitMap) obrázků, případně jejich konvertace z jiných grafických formátů ve třech nejsnáze dostupných programech.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.











