Vývoj modulů pro CMS systém Drupal 6.x
Seriál o vývoji modulů pro Drupal začneme motivačně. Dále se seznámíme s nezbytnou terminologií Drupalu, což nám umožní alespoň základní orientaci v dokumentaci a na vývojářských fórech.
Vývojem vlastních modulů se začínáme zabývat ve chvíli, kdy si nevystačíme se základními moduly, které jsou standardní součástí Drupalu a ani v databázi modulů nenalezneme takový, který by vyhovoval našim požadavkům.
Tip: databáze již vytvořených modulů je na adrese: http://drupal.org/project/Modules.
Právě možnost vývoje vlastního modulu a k tomu nápomocné „mohutné“ Drupal API činí (spolu s vysokou konfigurovatelností) z Drupalu jeden z nejpoužívanějších CMS systémů, který nachází uplatnění od osobních blogů a stránek, po mnohem rozsáhlejší weby, jakými jsou firemní prezentace, magazíny, portály, fotogalerie, komunitní sítě apod.
V tomto seriálu se budeme zabývat tvorbou vlastních modulů pro Drupal (konkrétněji Drupal verze 6). Články budou rozděleny do několika bloků (mikroseriálů), přičemž každý bude do jisté míry samostatný a v každém vyvineme jeden modul. Začneme od modulů jednoduchých a postupně pronikneme do vlastností a funkčnosti Drupalu hlouběji vývojem modulů složitějších.
Při vývoji budeme pokaždé postupovat tak, jak je obvyklé při vývoji internetových a informačních systémů: začneme analýzou problému, navrhneme řešení a změny v databázi (v databázi, kterou Drupal vytvořil při své instalaci přidáme nové tabulky či editujeme stávající) a pustíme se do implementace. Ta se bude skládat povinně z vytvoření tří PHP souborů s příponami .install, .info a .module a volitelně z dalších (které budou nejspíše obsahovat JavaScript či CSS kód).
Při výkladu Drupalu budeme postupovat následovně: Nejprve se přehledově seznámíme s terminologií Drupalu a s Drupalem „zevnitř“ (nebudeme se tedy bavit o tom, jak se Drupal instaluje, jak se co nastavuje, ale jak co funguje) v míře nezbytné na to, abychom se mohli pustit do psaní prvního vlastního modulu. K již napsanému kódu se vrátíme a vysvětlíme si podrobněji jeho jednotlivé části. V dalších článcích budeme pokračovat hlubším náhledem do Drupalu (jeho funkčnosti, API a databázového modelu) a získané znalosti si vždy osvojíme na složitějších modulech.
Tip: referenci k API Drupalu naleznete na adrese api.drupal.org. Referenci API k Drupalu verze 6 naleznete na adrese http://api.drupal.org/api/6.
Poznámka: při uvádění URL budeme počítat, že máte zapnuté tzv. Clear URL (tzv. čisté URL). Kód bude samozřejmě funkční i při nezapnutém Clear URL, ale cesty se budou mírně lišit od těch, které uvádíme v textu při vysvětlování.
Předběžné znalosti
Nezbytné jsou alespoň základní uživatelské znalosti Drupalu (instalace, vytváření příspěvků a jejich publikování, instalace a aktivace modulu apod.). V dostatečné míře se lze s Drupalem uživatelsky seznámit za jeden příjemný večer. Kdo již nějaký CMS někdy používal, pronikne do systému rychleji.
Dále jsou přirozeně potřeba alespoň základní znalosti PHP, SQL a případně i JavaScriptu a AJAXu (a knihovny jQuery) a trocha té programátorské šikovnosti.
Vše ostatní, tedy znalost samotného API Drupalu a také (alespoň) povědomí o tom, jak Drupal funguje (jak vytváří článek, jaké používá tabulky apod.) se již dozvíte v tomto seriálu. Pokud ovládáte PHP, SQL a JavaScript (a máte alespoň základní představu o AJAXu), bude pro vás zvládnutí problematiky tvorby modulů na slušné úrovni otázkou nejspíše několika dnů, byť samozřejmě pokročilejší funkce a konstrukce budete objevovat postupně s tím, jak budete psát složitější a složitější moduly. Přirozeně platí, že čím složitější moduly vytvoříte, tím hlouběji do systému proniknete. Poznání je otázkou příležitostí (které je třeba aktivně vytvářet).
Základní terminologie Drupalu
Jádro
Jádro zajišťuje běh systému a poskytuje základní funkčnost, která je prostřednictvím API používána dalšími moduly a částmi systému. Jádro samozřejmě také obstarává generování stránek pro návštěvníky na základě URL adresy a další nezbytnosti. Samotným jádrem se příliš zabývat nebudeme (spíše se postupně zmíníme o několika drobnostech), protože to, jak jádro vnitřně funguje, není (do značné míry) pro vývoj modulů důležité. Důležité je vědět, že existuje, a že nám bude zprostředkovávat základní funkcionalitu.
Modul – základní stavební prvek systému
Drupal je ze své podstaty modulární systém. Svou funkcionalitu získává ze svého jádra a z připojených modulů, které mohou být (samozřejmě až po tom, co jsou nainstalovány) aktivní nebo neaktivní. Aktivní modul se podílí na funkcionalitě (pokud poskytuje funkcionalitu jiným modulům) a výstupu systému (pokud se aktivně zapojuje do vytváření obsahu nebo renderování výstupu), přičemž většina modulů obsahuje jeden či více formulářů pro administraci (nastavení modulu a případně vkládání dat do databáze).
Moduly můžeme rozdělit na základní moduly a rozšiřující moduly. Každá instalace Drupalu obsahuje několik základních modulů (jejich počet je závislý na verzi systému), které obstarávají základní funkcionalitu Drupalu. Tyto moduly jsou ve složce modules (každý ve vlastním adresáři) a standardně se do této složky žádné další rozšiřující moduly neukládají. Rozšiřující moduly jsou ty, které si stáhnete nebo sami napíšete a nacházejí se ve složce sites/all/modules. Cesta k modulu je v tvaru sites/all/modules/nazev_modulu, pokud modul nenáleží specifické site, potom je cesta k modulu sites/nazev_site/modules/nazev_modulu. Pro jednoduchost budeme dále uvádět cestu sites/all/....
Základní moduly se ještě dělí na core-required moduly, které jsou jádrem Drupalu a nelze je deaktivovat. Jedná se o moduly: Block, Filter, Node, System, User. Druhou, značně početnější, skupinou modulů jsou core-optional, které lze aktivovat i deaktivovat (jedná se například o moduly Comment, Blog, Taxonomy apod.).
Součástí Drupalu je poměrně mohutné API, prostřednictvím kterého zpřístupňuje vývojářům modulů své funkce, přičemž funkce aktivního modulu jsou přístupné všem dalším modulům. Existují moduly, které se aktivně do vytváření obsahu nezapojují, pouze poskytují služby jiným modulům.
Modul se skládá ze sady PHP funkcí a případně jednoho či více souborů s JavaScript kódem a volitelně z dalších souborů v různých jazycích (Python, Perl, Java apod.).
Každý modul má jednoslovní název (který se nemusí shodovat s názvem modulu jako takového). Jednoslovní název modulu je důležitý pro odlišení jeho jednotlivých funkcí od funkcí všech ostatních aktivních modulů, protože tyto funkce jsou také „aktivní“ a případná shoda názvu funkcí by vyvolala odpovídající chybu interpretu PHP.
Název každé funkce modulu se tedy většinou volí ve tvaru:
nazevmodulu_nazevfunkce(args)
Tohoto pravidla se budeme v seriálu držet. Doporučuji vám také držet se jej při vývoji všech vlastních modulů.
Callback
Callbackem je v terminologii Drupalu myšleno spojení konkrétní URL s nějakou činností/akcí a to buď modulu, nebo jádra systému. V praxi to například znamená, že pokud se objeví URL vase_site/hlasivani/hlas, bude URL zpracováno modulem hlasovani (bude nejspíše započten hlas). K pojmu se vrátíme hned při vývoji prvního vlastního modulu.
Hooks neboli háky
Slovo hooks se vyskytuje v IT terminologii i mimo Drupal, i když se častěji hovoří o událostech a jejích posluchačích. Doslovným překladem slova „hook“ je „hák“ či „háček“ a mluvíme o něm v souvislosti se zachytáváním událostí (obrazně řečeno: zaháknutí se k události). Pokud v systému nastane událost, například přijde požadavek na vygenerování jistého článku (může se ale jednat o událost přihlášení/odhlášení uživatele, instalace modulu, uložení nového článku apod.), jsou jádrem systému vyvolány různé události, na které se můžete ve svém modulu (háčkem) přichytit a tak ovlivnit jejich funkčnost či výstup. Lze například připojit ke stávajícímu článku další obsah (například reklamu pod text) tak, že se hákem (ve funkci háku zde vystupuje funkce se speciálním názvem, vrátíme se k tomu v nejbližší době) přichytíte k události, v níž je generován obsah článku a připojíte na jeho konec další obsah.
Každý hook má svůj název a některé hooky mají argumenty. Například hook_validate, který slouží k zachytávání události validace nodu formuláře (například v modulu, který vytváří vlastní typ nodu) má dva argumenty:
hook_validate($node, &$form)
Tím prvním je objekt node (k tomu se vrátíme podrobně později) a druhým obsah formuláře, který je předávám dokonce referencí a lze tak v tomto hooku ovlivnit obsah formuláře.
Chcete-li ve svém modulu reagovat na příslušný hook, musíte v kódu (přesněji v souboru .modul či souboru .install) implementovat funkci s názvem ve tvaru:
nazevmodulu_nazevhooku(args)
Pokud bychom například ve svém modulu implementovali již zmiňovaný hook_validate, byl by název implementující funkce:
nazevmodulu_validate($node, &$form)
Tip: Přehled hooků spolu s anglickým popisem naleznete na adrese: http://api.drupal.org/api/group/hooks. Nezapomeňte používat dokumentaci k verzi Drupalu, pro kterou programujete (my jsme se zde rozhodli pro Drupal 6). Zdá se, že upozorňuji na něco naprosto samozřejmého, ale jednotlivé verze Drupalu se mohou od sebe dosti zásadně lišit. Používání API jiné verze Drupalu (většinou vyšší) je častým zdrojem (začátečnických) chyb. Dobrým příkladem odlišnosti jednotlivých verzí je hook_submit(&$node), který slouží k zachytávání události submit formuláře (používají jej moduly, které vytvářejí nové typy nodů) s obsahem nodu a nachází se pouze ve verzích 4.7-5. A tedy v naší verzi Drupalu hook s tímto názvem nenalezneme.
Budeme se držet terminologie Drupalu a místo o „události“ budeme hovořit o „hooku“. Dále budeme, v souladu s referencí Drupalu, mluvit o funkci, která implementuje hook jako o hooku hook_nazevhooku, i když v našem kódu bude vždy místo „hook“ uveden název modulu (bude to jasnější později na příkladech).
Themes – motivy vzhledu
Když je Drupal požádán o vygenerování webové stránky, jsou nejprve složena data z databáze (postupně v seriálu získáme poměrně dobrou představu o tom, jak se to děje), z nichž je následně realizována webová stránka, pomocí aktuálního motivu vzhledu, která je již poslána uživateli (tento proces se v terminologii Drupalu nazýva theming). Vzhled (design) stránky ovlivňuje zásadním způsobem právě aktivní motiv vzhledu (v terminologii Drupalu theme).
Vaše instalace Drupalu může obsahovat libovolné množství motivů vzhledu, z nichž může být v daný okamžik aktivní pouze jeden a ten je pak používán při realizování výstupních stránek. Motiv vzhledu se skládá z několika soborů, které obsahují kód jednoho ze skriptovacích jazyků (PHPTemplate, PHP, PHPTAL, Smarty) a samozřejmě CSS souborů. Nový vzhled můžete vytvořit buď zcela od začátku, nebo můžete editovat některý z již hotových.
Drupal striktně odděluje vzhled od obsahu a při vývoji modulů (nebo editaci systému obecněji) se od vás očekává, že se tohoto pravidla budete držet.
Themes, podobně jako moduly, rozdělujeme na základní themes a rozšiřující themes. Základní themes jsou součástí intalace Drupalu a nacházejí se v adresáři themes. Rozšiřující themes se nacházejí v adresáři: sites/all/themes. Toto délení není nutné dodržovat, ikdyž většinou dodržováno bývá.
Tip: Hotové themes (ať již k vlastnímu použití, k editaci či jako inspiraci) naleznete na adrese drupal.org/project/Themes.
Dále se budeme držet terminologie Drupalu a namísto „motiv vzhledu“ budeme říkat „theme“ (v množném čísle pak „themes“).
Nodes
Všechny typy obsahu (a je jedno jestli jde o příspěvek do blogu, článek, recept z kuchařky apod.) jsou v Drupalu odvozeny od typu, který se nazývá node. Samotný node je tedy v jistém smyslu obecný interface, který vám zprostředkovává ty části obsahu, které jsou obecné (tím je například nadpis, autor, datum vytvoření apod.).
Tento přístup je nesmírně užitečný: pokud budete například vytvářet modul pro možnost stažení přílohy nodu, nemusíte se starat o každý typ nodu zvlášť a funkčnost je přiložena ke všem typům, nebo jen k těm, které zvolíte v administrační části Drupalu.
V terminologii objektově orientovaného programování bychom řekli, že node je základní třída obsahu, od které dědí všechny ostatní třídy. Toto srovnání je však myšleno spíše jako metafora (byť budeme později hovořit o objektu node, který Drupal vytváří výběrem dat z několika tabulek) a nelze jej brát doslova.
Dále budeme požívat slovo node místo slova „článek“ (čímž je myšlen například jeden příspěvek v blogu apod.), protože, jak uvidíte později, node může být něco zcela jiného než jen obyčejný článek (článek je speciálním případem nodu).
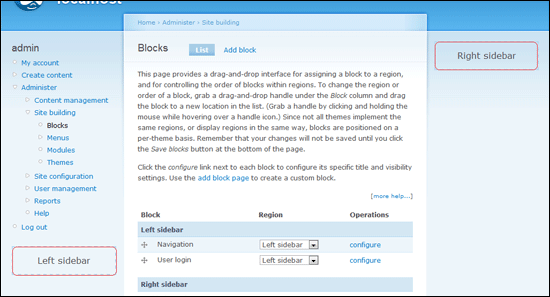
Blocks
Block je část stránky s vlastní funkčností. Od svého okolí je (více či méně) vymezena funkčně a graficky. Dobrým příkladem je standardní blok, který umožňuje přihlášení se do systému registrovaným uživatelům. Bloky se většinou zobrazují na speciálních místech: sidebar, footer, header apod. (viz administrace).
Blok můžeme nastavit jako aktivní nebo neaktivní, můžeme nastavit typy nodů u nichž se bude zobrazovat a další vlastnosti (může se například zobrazovat pouze uživatelům s jistým typem účtu, pouze na hlavní stránce apod.).

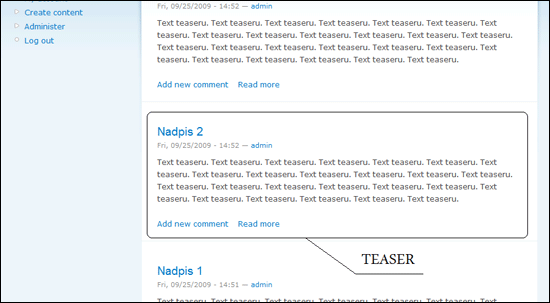
Teaser
Článek může být zobrazen buď v celé své kráse (tj. nadpis, plný obsah a další části), nebo v tzv. teaser modu. V tomto módu je zobrazen pouze nadpis a text informující o obsahu. Teaser se běžně používá při výpisu aktuálních článků (standardně na indexu) a při výpisu obsahu jednotlivých rubrik.

Závěr
Seznámili jsme se se základní terminologií Drupalu. Ta je nezbytná, pokud se chceme orientovat v dokumentaci, nebo domluvit s jinými vývojáři či administrátory. V následujícím pokračování ještě nepřistoupíme k vývoji prvního modulu (to máme naplánováno až na třetí pokračování), ale nahlédneme hlouběji do systému: do souborového systému a do zpracování požadavku návštěvníka o zaslání stránky.












djs_core
Říj 29, 2009 v 14:58Perfektní článek!
Díky moc za užitečné úvodní informace. Tato série vypadá víc než nadějně ;) Chtěl jsem si napsat jeden vlastní modul, protože pro Drupal ho nikdo nevytvořil (a že jsem hledal), ale nesebral jsem tolik odvahy učit se celou problematiku kvůli jedinému modulu. Věřím, že díky této sérii ho nakonec dám dohromady. Už se těším na pokračování.
tondop
Říj 29, 2009 v 18:57Viete mi dat dovody vyplyvajuce skusenostami, ze preco mam uprednostnit Drupal pred Joomla?
Jan Sova
Říj 29, 2009 v 19:08to tondop:
Dobry den,
bohuzel Vam neporadim, Joomla prilis neznam. Drupal je vhodny pro weby male a stredni velikosti. Je vhodny pro portaly, magaziny, blogy apod.
Marek
Říj 30, 2009 v 21:45…ano, malé weby, jako třeba tento http://www.whitehouse.gov/ ;-)
drupal podle mých průzkumů by měl být bytelnější, spolehlivější. joomla je na pohled přítulnější. no ale nejsympatičtější je stejně wordpress ;-)
Jan Sova
Říj 30, 2009 v 21:54Zalezi na predstave co je velky web :-), nevim jestli je http://www.whitehouse.gov/ dobry priklad velkeho webu… ale je dukazem, ze drupal zvlada i web s velkym poctem navstevniku
souhlasim, ze wordpress je velmi sympaticky, Drupal se (i ve svem nitru) tvari prilis „technicky“
miroslav.kucera
Říj 31, 2009 v 20:29Interval.cz take bezi na wordpressu. Zdal se mi na pouziti snadnejsi nez Drupal. Ale v porovnani se zahranicnimi weby s miliony navstevniku je interval.cz urcite „maly“ web :-)
Jan Sova
Lis 1, 2009 v 22:09No, staci se podivat na http://www.alexa.com/siteinfo/Drupal.org kolik ma samotny drupal.org (whitehouse ma asi 3x mensi navstevnost)
frankye
Lis 9, 2009 v 12:17Ale u whitehouse.gov je ,možné predpokladať podstatne väčšie skoky. Stačí menšia aférka, alebo nejaká dôležitá udalosť a web môže zažiť peknú inváziu.