Univerzálny dynamický výber pomocou JavaScriptu
Dnes si ukážeme skript, ktorý dynamicky vypĺňa prvky SELECT podľa zvolenej nadradenej kategórie. Snažil som sa, aby zadávanie vstupných hodnôt bolo jednoduché a bolo možné použiť nekonečne veľa prvkov SELECT.
Pri tvorbe každého väčšieho skriptu je vhodné umiestniť ho do externého súboru, pretože takto nám umožní jednoduché vkladanie na stránky a sprehľadňuje ich, ak v jednej stránke používame viacero skriptov.
Tohto sa budeme držať aj my, pri tvorbe dynamického výberu. Náš súbor si pomenujeme do.js (Dynamic Options) a na stránky, v ktorých ho budeme chcieť používať vložíme medzi tagy <head> a </head> tag <script language=“JavaScript“ src=“do.js“></script>, ktorý zabezpečí, že budeme môcť na stránke používať všetky funkcie a globálne premenné zadefinované v externom súbore do.js
|
Vstupné parametre väčšiny takýchto externých skriptov sa zadávajú buď priamo na html stránke (medzi tagmi <script> a </script>), alebo opäť v ďalšom externom súbore, prípadne sú na začiatku skriptu vypísané premenné, ktorých hodnoty je možné meniť. Jednoducho je to preto, aby ten, kto nerozumie JavaScriptom nezasahoval priamo do kódu, ale len z „diaľky“ nastavil potrebné parametre.
V našom prípade je potrebné navrhnúť systém, akým by sa zadávali jednotlivé reťazce pre formulárové prvky SELECT. Nesmieme zabudnúť, že v každom nasledujúcom prvku SELECT sa zvyšuje počet OPTION, pretože každý predchádzajúci výber je nadradený tomu nasledujúcemu.
Zo všetkých možností, ktoré nám JavaScript ponúka som nakoniec zvolil asociatívne polia, ktoré umožňujú ako index použiť ľubovoľný reťazec. Každý výber OPTION je potom určený jednoznačne týmto indexom. Ukážka indexovania:
|
Z ukážky vyplýva, že k naplneniu všetkých SELECTov nám postačí len jedno globálne pole nazvané s, ktoré máme inicializované v externom súbore do.js. Čo je oproti podobným skriptom (avšak len s možnosťou dvoch SELECTov) veľká výhoda, pretože týmto spôsobom naplníme nekonečný počet prvkov SELECT a nepotrebujeme pri každom novom prvku vytvárať novú premennú.
Číslo, ktoré sa nachádza pred bodkou určuje, ktorý OPTION je zvolený v predchádzajúcom prvku SELECT. OPTION, ktoré sa nachádzajú v poslednom prvku SELECT obsahujú okrem vlastného textu aj reťazec, ktorý bude vrátený po stlačení odosielaceho tlačítka. Oba reťazce sú od seba oddelené oddeľovačom (premenná „o“), ktorý je zadefinovaný v externom súbore, teda ak by ste nutne potrebovali použiť reťazec „_mk_do_“ v OPTION, alebo vo vrátenom reťazci, je potrebné v externom súbore zmeniť var o=“_mk_do_“ na niečo iné. Jednoducho text OPTION v poslednom SELECT prvku nesmie obsahovať to, čo obsahuje reťazec „o“.
Spôsob plnenia jednotlivých prvkov máme hotový, teraz musíme nájsť najvhodnejší a jednoduchý spôsob, ako zobraziť takýto výber na stránke. K tomuto som navrhol funkciu DO(), ktorú umiestnime medzi tagy <script language=“JavaScript“> a </script>
Vstupným argumentom tejto funkcie je index prvku poľa s, ktorý nám presne určuje, ktoré OPTION sa objavia v jednotlivých prvkoch SELECT pri načítaní stránky.
Pôvodne som skript napísal pre IE 5.5, avšak po testovaní v NN a Opere som zistil, že ak na začiatku vygenerujem SELECT, ktorý obsahuje napríklad 3 OPTION prvky, a po dynamickom naplnení pomocou JavaScriptu budem mať v tomto prvku SELECT viacej OPTION ako pôvodných 3, tak sa budú zobrazovať iba tieto 3 OPTION, ostatné sa budú „schovávať“ a je potrebné používať posuvnú lištu (stále sú po rozbalení viditeľné iba 3 OPTION !). Toto sa dá odstrániť tak, že na začiatku sa vygeneruje HTML kód, ktorý bude obsahovať minimálne taký počet OPTION, ako je maximálny počet neskôr, dynamicky meniacich sa OPTION.

Ďalší problém sa vyskytol pri rôznych dĺžkach textov OPTION. IE (od verzie 5) mení dĺžku prvkov SELECT dynamicky s ohľadom na najdlhší OPTION v danom SELECT prvku. NN (do verzie 6), Opera (všetky verzie) ani IE 4 toto nerobí, teda ak na začiatku vygenerujete HTML kód a neskôr vyberiete zo SELECTu OPTION, ktorého dĺžka presahuje pôvodnú dĺžku, nebude vidno celý text, ale iba to, čo sa zmestí do pôvodnej veľkosti. Tu nepomôže naplnenie SELECTu najdlhším OPTION, pretože pri použití proporcionálneho písma je „iii“ užšie, ako „www“. Vyriešil som to tak, že pri generovaní HTML kódu naplním jednotlivé SELECTy všetkými príslušnými OPTION, a tým sa šírka prvku SELECT prispôsobí najširšiemu OPTION. Takto sa odstráni aj prvý spomínaný problém – zobrazovanie posuvnej lišty.
![]()
Skript pracuje nasledovne:
Všetky použité funkcie nájdete v súbore do.js, ktorý si môžete stiahnuť na konci článku ako vzorový príklad. V úvode funkcie DO(), ktorá sa spúšťa ako prvá pri načítaní stránky si zistíme počet prvkov SELECT. K tomuto počtu vygenerujeme HTML kód formulára, ktorý bude obsahovať daný počet SELECTov, ktoré budú naplnené všetkými OPTIONami, ktoré k týmto SELECTom prislúchajú. Toto zabezpečuje funkcia NaplnSelecty(), ktorá pomocou JavaScriptu vygeneruje potrebný počet cyklov do while, ktoré naplnia premennú html, preto je premenná html globálna. Teda cykly do while sú ukončené vtedy, ak neexistuje pole s takýmto indexom (… != null). Pozor, IE 4 nepozná hodnotu undefined. Tento algoritmus by sa dal napísať aj pomocou rekurzívnej funkcie, ale myslím, že vygenerovanie samotného JavaScript kódu (cykly) pomocou JavaScriptu je elegantnejšie a hlavne prehľadnejšie. Potom pomocou metódy document.write() zobrazíme formulár na stránke. Výsledný tvar formuláru si môžete upraviť editovaním reťazca premennej html. Na záver zabezpečíme, aby sa pri načítaní stránky zobrazili tie správne OPTIONy.
Čo robia jednotlivé funkcie ?
- ChangeDO(id_select,pocet_selectov) – naplní všetky prvky SELECT s indexom od id_select, podľa toho, čo bolo zvolené na prvkoch po SELECT s indexom id_select
- ReturnCode(end_select) – vráti code po prvok SELECT s indexom end_select podľa zvolených OPTION
- SubmitDO(pocet_selectov) – ak sa stlačí potvrdzovacie tlačítko zavolá sa funkcia SubmitDO, ktorá načíta napr. ďalšiu stránku
Ako sa dynamicky plnia jednotlivé prvky SELECT pomocou JavaScriptu ?
Ak daný OPTION už existuje stačí nastaviť vlastnosť text objektu option na novú hodnotu, ak vytvárame novú voľbu robíme to pomocou konštrukcie new Option(nova_volba). Nakoniec nastavíme vlastnosť length objektu option na novú hodnotu, pri testovaní skriptu v rôznych prehliadačoch nefungovalo nastavenie vlastnosti length na novú hodnotu tak, ako by malo, preto prebytočné voľby option nastavujem na hodnotu null, čo danú voľbu odstráni. Vlastnosť selected objektu option som nastavil na hodnotu true v každom nultom výbere, čo zabezpečí zobrazenie tohto výberu v prvku SELECT, pretože inak v niektorých prehliadačoch ostávali SELECTy prázdne, dokiaľ sa nekliklo na rozbaľovaciu šípku prvky SELECT.
Popis niektorých funkcií JavaScriptu použitých v skripte:
- charAt(n) – vráti n-tý znak reťazca (číslované od nuly)
- split(oddelovač) – rozdelí reťazec na pole reťazcov, ktoré sú od seba oddelené oddelovačom a vráti toto pole
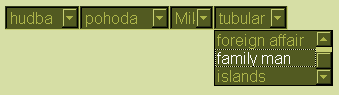
Aby sme neostali len pri teórii, tu si môžete skript vyskúšať. Funkcia DO je spustená s parametrom DO(„2.0.1.1“)
Myslím, že skript sa hodí na sprehľadnenie niektorých výberov na vašich stránkach. Keďže plnenie SELECTov je jednoduché, nemal by byť problém dynamicky naplniť pole s aj na strane serveru. V prípade nefunkčnosti skriptu neváhajte napísať do diskusie k článku. Pri tvorbe skriptu som sa stretol s nespočetnými problémami, hlavne ak som chcel, aby ho bolo možné používať na väčšine prehliadačoch. IE 5.5 bol jediný, ktorý robil to, čo som očakával, čo sa o ostatných prehliadačoch povedať nedá. Preto myslím, ak sa vyskytne problém budem vám vedieť poradiť. Vzorový príklad (zip) si môžete stiahnuť tu.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.





Honza
Říj 1, 2009 v 11:42Můžu se zeptat, jak by se dalo dosáhnout toho, aby nektere volby byli do vybrani nektereho z nadrazenych selectu deaktivovane? (napriklad prosedle aby se do nich nedalo sahat) :-)
Pavel
Říj 31, 2009 v 18:48Je možné zjisti hodnoty které byly v selectech zvolené ?