Seznámení s HTML 5
Web se neustále vyvíjí. Nové a inovativní weby vznikají každým dnem, posunujíc tak hranice HTML stále dál a dál. HTML 4 je tady s námi již téměř celou dekádu a poskytovatelé obsahu hledající nové techniky, aby mohli zajistit pokročilou funkcionalitu, jsou sráženi omezeními jazyka a prohlížečů.
HTML 5 zavádí a vylepšuje širokou škálu funkcí, zahrnující pokročilé nástroje pro práci s formuláři, různými API, multimédii, strukturami a sémantikou, aby poskytlo autorům více flexibility a interoperability a umožnilo vznik nových vzrušujících webů a služeb.
Práce na HTML 5, které byly zahájeny v roce 2004, momentálně probíhají společným úsilím W3C HTML WG (W3C HTML Working Group) a WHATWG (Web Hypertext Application Technology Working Group). Na snahách W3C se podílí mnoho klíčových hráčů, včetně zástupců výrobců čtyř majoritních prohlížečů (Apple, Mozilla, Opera a Microsoft), a spolupracuje také množství dalších organizací a jednotlivců s rozdílnými zkušenostmi a zájmy.
Berte ovšem v potaz, že specifikace je stále ještě ve stavu rozpracování a má daleko k dokončení. Z tohoto důvodu je možné, že jakákoli zde zmiňovaná vlastnost se může v budoucnu změnit. Tento článek je zamýšlen pouze jako krátké seznámení s hlavními rysy HTML 5, jak jsou popisovány v současném návrhu.
Strukturování
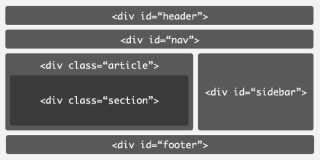
HTML 5 uvádí celou sadu nových elementů, které významně usnadňují strukturování stránek. Většina stránek dnes sestává z ustálené skupiny obvyklých částí, jako je hlavička, patička a různé sloupce, přičemž se tyto části běžně vyznačují pomocí elementů div odlišených prostřednictvím popisných atributů id a class.

Schéma ukazuje typický dvousloupcový layout vyznačený elementy div s atributy id a class. Obsahuje hlavičku, patičku a navigační lištu těsně pod hlavičkou. Hlavní obsah je tvořen článkem a vedlejším sloupcem umístěným vpravo. (plná velikost, cca 7 kB)
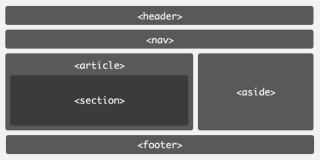
Užití elementu div je dáno především tím, že současná verze HTML 4 postrádá nezbytné sémantické prvky pro přesnější vyznačení specifických částí dokumentu. HTML 5 řeší tento problém zavedením nových elementů reprezentujících jednotlivé části dokumentu.

Element div může být nahrazen novými elementy: header, nav, section, article, aside a footer. (plná velikost, cca 5 kB)
Kód takového dokumentu by mohl vypadat například takto:
<body>
<header>…</header>
<nav>…</nav>
<article>
<section>
…
</section>
</article>
<aside>…</aside>
<footer>…</footer>
</body>
Použití těchto elementů přináší několik výhod. Ve spojení s elementy pro nadpisy (h1 až h6) poskytují způsob, jak vyznačit vnořené části dokumentu až za hranici šesté úrovně, na niž byly omezeny předchozí verze HTML. Specifikace obsahuje detailní popis algoritmu pro generování struktury dokumentu (DOM), který bere v potaz tyto elementy a přitom zůstává zpětně kompatibilní s předchozími verzemi. To může být využito jak návrhářskými nástroji, tak prohlížeči pro generování obsahu dokumentu, aby napomohly uživatelům v pohybu dokumentem.
Příkladem může být následující kód strukturovaný pomocí elementů section a h1 (z důvodu lepší kompatibility se současnými prohlížeči může být na místě elementu h1 použito také elementů h2 až h6):
<section>
<h1>Úroveň 1</h1>
<section>
<h1>Úroveň 2</h1>
<section>
<h1>Úroveň 3</h1>
</section>
</section>
</section>
Díky vyznačení jednotlivých částí dokumentu specifickými elementy v závislosti na smyslu těchto částí, mohou různé asistenční technologie uživateli pomoci snadněji se pohybovat po stránce. Například mohou snadno přeskočit navigaci nebo rychle přeskočit z jednoho článku na další, aniž by pro to autor dokumentu musel vytvářet speciální odkazy. Autoři z toho mohou mít také prospěch, protože náhrada mnoha elementů div novými specifickými elementy může pomoci zpřehlednit kód dokumentu a usnadnit jeho tvorbu.
Element header reprezentuje hlavičku sekce. Taková hlavička může obsahovat více než jen nadpis – například může být rozumné zahrnout do hlavičky podnadpis nebo informace o verzi obsahu.
<header>
<h1>Seznámení s HTML 5</h1>
<p class=“byline“>Autor: Hunt, Lachlan</p>
</header>
<header>
<h1>Ukázkový záznam</h1>
<h2>Sem vložte popisek.</h2>
</header>
Element footer reprezentuje patičku sekce. Patička typicky obsahuje informace o sekci, ke které přináleží, například kdo ji napsal, odkazy na související dokumenty, informace o autorských právech a podobně.
<footer>© 2007 Example Inc.</footer>
Element nav reprezentuje sekci obsahující navigaci. Je vhodný pro navigaci celého webu i pro obsah dokumentu.
<nav>
<ul>
<li><a href=“/“>Titulka</a></li>
<li><a href=“/products“>Výrobky</a></li>
<li><a href=“/services“>Služby</a></li>
<li><a href=“/about“>O nás</a></li>
</ul>
</nav>
Element aside je určen pro obsah dotýkající se nějakým způsobem hlavního obsahu. Je vhodný pro vyznačování vedlejších sloupců.
<aside>
<h1>Archivy</h1>
<ul>
<li><a href=“/2007/09/“>Září 2007</a></li>
<li><a href=“/2007/08/“>Srpen 2007</a></li>
<li><a href=“/2007/07/“>Červenec 2007</a></li>
</ul>
</aside>
Element section reprezentuje přirozené části dokumentu, jako jsou například kapitoly.
<section>
<h1>Chapter 1: The Period</h1>
<p>It was the best of times, it was the worst of times,
it was the age of wisdom, it was the age of foolishness,
it was the epoch of belief, it was the epoch of incredulity,
it was the season of Light, it was the season of Darkness,
…</p>
</section>
(Citace: Příběh dvou měst.)
Element article reprezentuje nezávislou část dokumentu, stránky nebo webu. Je vhodný pro obsah typu zpráviček, blogpostů, uživatelských příspěvků nebo komentářů.
<article id=“comment-2″>
<header>
<h4><a href=“#comment-2″ rel=“bookmark“>Komentář #2</a>
by <a href=“http://example.com“>Jack O’Niell</a></h4>
<p><time datetime=“2007-08-29T13:58Z“>29. srpna 2007 v 13:58</time>
</header>
<p>Další vynikající článek!</p>
</article>
Video a audio
Objem videa a audia na webu v posledních letech markantně vzrostl a služby jako YouTube, Viddler, Revver, MySpace a tucty dalších umožnily každému tento typ obsahu snadno publikovat. Ovšem vzhledem k tomu, že HTML v současnosti postrádá prostředky, které by umožňovaly úspěšně pracovat s vloženými multimédii, mnoho webů při poskytování této funkcionality závisí na Flashi. Přestože je možné vkládat multimédia prostřednictvím různých pluginů (jako QuickTime, Windows Media a další), Flash je v současnosti jediný rozšířený plugin, který poskytuje platformově nezávislé řešení spolu s potřebným API pro vývojáře.
Jak je zřejmé z mnoha různých přehrávačů založených na Flashi, autoři mají zájem poskytovat vlastní uživatelská rozhraní, jejichž společným rysem jsou základní ovládací prvky pro spuštění, přerušení a zastavení přehrávání a pro nastavení hlasitosti. Naším cílem je, aby tuto funkcionalitu poskytoval přímo webový prohlížeč, prostřednictvím nativní podpory pro vkládání videa a audia a DOM API pro ovládání přehrávání pomocí skriptovacích technologií.
S novými elementy audio a video je to opravdu snadné. Většina API je oběma elementy sdílena, samozřejmě s jistými přirozenými rozdíly plynoucími z odlišné povahy visuálních a nonvisuálních médií.
Prohlížeč Opera a framework WebKit již uvolnily verze s částečnou podporou elementu video. Můžete si stáhnout experimentální verzi Opery nebo poslední vývojovou verzi WebKitu a vyzkoušet si následující příklady. Opera obsahuje podporu pro formát Ogg Theora a WebKit podporuje všechny formáty podporované přehrávačem QuickTime, včetně kodeků třetích stran.
Nejjednodušším způsobem, jak vložit video, je použít element video a ponechat na prohlížeči, aby sám poskytl potřebné uživatelské rozhraní. Atribut controls je booleovský atribut, který ukazuje, zda autor chtěl, aby toto UI bylo ve výchozím stavu přítomné či nikoli.
<video src=“video.ogv“ controls poster=“poster.jpg“ width=“320″ height=“240″>
<a href=“video.ogv“>Stáhnout film</a>
</video>
Alternativní atribut poster může být použit k určení obrázku, který bude zobrazen na místě filmu předtím, než začne jeho přehrávání. Přestože existují videoformáty, které mají tuto vlastnost zabudovánu, jako například MPEG-4, tento mechanismus poskytuje alternativní řešení, které může pracovat nezávisle na formátu videa.
Stejně jednoduché je vložení audia prostřednictvím elementu audio. Většina atributů pro elementy audio a video je společná, ačkoli, ze zřejmých důvodů, element audio postrádá atributy width, height a poster.
<audio src=“music.oga“ controls>
<a href=“music.oga“>Stáhnout písničku</a>
</audio>
HTML 5 také obsahuje element source, který umožňuje definovat alternativní verze video a audio souborů, z nichž si prohlížeč může vybírat na základě jím podporovaných typů médií či kodeků. Atribut media umožňuje výběr na základě omezení použitého zařízení a atribut type umožňuje blíže specifikovat typy médií a kodeky. Povšimněte si, že použijete-li element source, musíte vynechat atribut src jeho rodičovského elementu audio či video, jinak budou alternativy v elementu source ignorovány.
<video poster=“poster.jpg“>
<source src=“video.3gp“ type=“video/3gpp“ media=“handheld“>
<source src=“video.ogv“ type=“video/ogg; codecs=theora, vorbis“>
<source src=“video.mp4″ type=“video/mp4″>
</video>
<audio>
<source src=“music.oga“ type=“audio/ogg“>
<source src=“music.mp3″ type=“audio/mpeg“>
</audio>
Autorům, kteří chtějí větší kontrolu nad uživatelským rozhraním, aby ho mohli sladit s celkovým designem webu, je k dispozici rozsáhlé API, které poskytuje několik metod a událostí umožňujících skriptům kontrolovat přehrávání vložených audiovizuálních souborů. Nejjednoduššími metodami jsou play() a pause(), společně s currentTime pro návrat na začátek souboru. Následující příklad ilustruje použití těchto nástrojů.
<video src=“video.ogg“ id=“video“></video>
<script>
var video = document.getElementById(„video“);
</script>
<p>
<button type=“button“ onclick=“video.play();“>Přehrát</button>
<button type=“button“ onclick=“video.pause();“>Pozastavit</button>
<button type=“button“ onclick=“video.currentTime = 0;“><< Přetočit</button>
</p>
Pro elementy audio a video existuje celá řada API a dalších atributů, které zde nebyly rozebírány. Hledáte-li další informace, měli byste se podívat na současný návrh specifikace.
Reprezentace dokumentu
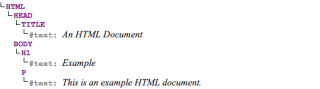
Na rozdíl od předchozích verzí HTML a XHTML, které definují dokument v rámci své syntaxe, dokument v HTML 5 definuje jeho Document Object Model (DOM) – stromová struktura, která je prohlížeči interně využívána k reprezentaci dokumentu. Pro příklad uvažujme velmi jednoduchý dokument sestávající z titulku, nadpisu a odstavce. Jeho DOM by mohl vypadat nějak takto:

DOM zahrnuje element title v záhlaví a elementy h1 a p v těle dokumentu. (plná velikost, cca 5 kB)
Výhoda definování HTML 5 v rámci DOM spočívá v tom, že jazyk sám může být definován nezávisle na syntaxi. Přitom v současnosti existují dvě základní syntaxe, kterými mohou být HTML dokumenty reprezentovány – HTML serializace (známá jako HTML 5) a XML serializace (známá jako XHTML 5).
HTML serializace se odkazuje na syntax inspirovanou SGML z dřívějších verzí HTML, ovšem definovanou způsobem, který je mnohem kompatibilnější s tím, jak soudobé prohlížeče v praxi s HTML zachází.
<!DOCTYPE html>
<html>
<head>
<title>HTML dokument</title>
</head>
<body>
<h1>Příklad</h1>
<p>Toto je příklad HTML dokumentu.
</body>
</html>
Všimněte si, že podobně jako v předchozích verzích HTML jsou některé značky volitelné a jejich „přítomnost“ se mlčky předpokládá.
XML serializace používá syntax XML 1.0 a namespaces (jmenné, definiční prostory), stejně jako XHTML 1.0.
<html xmlns=“http://www.w3.org/1999/xhtml“>
<head>
<title>HTML dokument</title>
</head>
<body>
<h1>Příklad</h1>
<p>Toto je příklad HTML dokumentu.</p>
</body>
</html>
S výjimkou odlišností v netisknutelných znacích a výskytu atributu xmlns jsou předcházející dva příklady ekvivalentní.
Prohlížeče rozlišují mezi těmito serializacemi na základě MIME typu. Jakýkoli dokument předaný jako text/html musí odpovídat požadavkům HTML serializace a jakýkoli dokument s XML MIME typem, například application/xhtml+xml, musí odpovídat požadavkům XML serializace.
Autoři by měli provádět informovaný výběr, kterou serializaci použít, což může záviset na mnoha různých faktorech. Autoři by neměli být nuceni bezpodmínečně používat jednu či druhou serializaci, každá je optimalizována pro odlišné situace.
Výhody použití HTML
- Zpětná kompatibilita se existujícími prohlížeči.
- Autoři jsou již s touto syntaxí dobře obeznámeni.
- Shovívavá a tolerantní syntaxe znamená, že se nikde nebude objevovat uživatelsky nepříjemná „žlutá obrazovka smrti“ (informující uživatele o chybě v parsování XML dokumentu), pokud náhodou dojde k chybě.
- Výhodná zkrácená syntaxe, takže autoři mohou vynechat některé značky a hodnoty atributů.
Výhody použití XHTML
- Striktní XML syntaxe povzbuzuje autory ke tvorbě správně strukturovaného (well-formed) kódu, který mohou někteří shledat snáze udržovatelným.
- Přímá integrace s dalšími derivacemi XML, jako je SVG nebo MathML.
- Umožňuje využití mechanismů pro zpracování XML, které někteří autoři používají jako součást svých editačních či publikačních procesů.
Jak přispět
Přestože práce na HTML 5 rychle pokračují, předpokládá se, že budou trvat ještě několik let. Vzhledem k požadavku vytvářet testovací případy a potřebě dosažení interoperabilní implementace, se současný odhad dokončení prací pohybuje v rozmezí deseti až patnácti let. Aby byl zajištěn úspěch těchto prací, je životně nezbytná průběžná zpětná vazba od širokého spektra lidí, mimo jiných od webdesignérů a vývojářů, tvůrců CMS a nástrojů pro tvorbu webů či výrobců prohlížečů. Všichni jsou nejen vítáni, ale přímo vyzýváni k aktivní spolupráci na HTML 5.
Kromě samotné specifikace existuje ještě několik dalších aktivit zaměřených na lepší pochopení věci.
- Odlišnosti HTML 5 od HTML 4 popisují rozdíly mezi aktuální verzí HTML 5 a předchozími verzemi HTML.
- Principy tvorby HTML se zabývají postupy, které jsou používány při rozhodování o vývoji HTML 5, a pomohou vám pochopit problémy, které se skrývají v pozadí těchto rozhodnutí.
- Průvodce HTML 5 pro tvůrce webů, který nedávno začal vznikat, je určen k tomu, aby pomohl webdesignérům a vývojářům pochopit vše, co potřebují znát při tvorbě dokumentů odpovídajících požadavkům HTML 5, a poskytl jim průvodce a soubor doporučených postupů pro jejich práci.
Je mnoho způsobů, jak můžete také přispět. Můžete se připojit k W3C HTML WG a sledovat i přispívat do e-mailové konference či wiki. Můžete také sledovat a přispívat do kterékoli z e-mailových konferencí WHATWG, do WHATWG fóra, posílat komentáře či psát články do blogu WHATWG.
Poznámky překladatele
Řádným členem W3C HTML WG, která soustřeďuje aktivity okolo HTML 5, je v současnosti 422 nezávislých expertů a 70 expertů zastupujících 27 dalších organizací. Své zástupce zde mají nejen všichni producenti majoritních prohlížečů (ti většinu prací řídí), ale například také AOL, Cisco, Google, Kongresová knihovna USA, MIT nebo Mezinárodní asociace tvůrců webů, a samozřejmě i jiné pracovní skupiny W3C. Ne všichni tito lidé aktivně vystupují v samotném procesu tvorby HTML 5 – někteří se podílejí či teprve budou podílet na řešení různých dílčích úkolů ve specializovaných pracovních skupinách, na popularizaci HTML 5 a nebo pouze pozorují vývoj HTML 5, aby mohli reagovat na aktuální problémy týkající se jejich oblasti zájmů, například poskytování mobilních služeb. (Česká republika zde má také dva zástupce, viz seznam členů W3C HTML WG.)
Pokud vás zajímá dění okolo HTML 5 a nechce se vám sledovat velmi nepřehledné a živelné anglojazyčné diskuse na fórech, IRC a videokonferencích, můžete se s většinou podstatných věcí seznámit v (převážně) českém jazyce prostřednictvím blogu HTML 4 5 6…, který naprosto výjimečným způsobem obhospodařuje Martin Hassman.
Chcete-li se trochu zapojit do dění okolo HTML 5, nemusíte být hned členy W3C HTML WG. Jednak je většina diskusí otevřena pro veřejnost, jednak jsou vám k dispozici také stránky Intervalu. Pokud máte zajímavou myšlenku, o kterou byste se chtěli podělit, rádi váš příspěvek publikujeme (samozřejmě za slušnou odměnu) a eventuelně také zajistíme jeho překlad do angličtiny, pokud bude opravdu stát za to…
Informace o překladu
Původní článek: A Preview of HTML 5 (Lachlan Hunt, 4. 12. 2007)
Překlad: Málek, Vilém
Odborná a jazyková spolupráce: Sušňová, Eva
Přeloženo se svolením magazínu A List Apart (další překlady).
About translation
Original article: A Preview of HTML 5 (Lachlan Hunt, 4. 12. 2007)
Translation: Málek, Vilém
Language and expert collaboration: Sušňová, Eva
Language of translation: Czech (for readers from Czech and Slovak republics)
Translated with the permission of A List Apart Magazine (other translations).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.












;-)
Pro 6, 2009 v 18:40lol, to všecko je na jakpsatweb, tak proč dělat ěco c už dávno někdo udělal?
;-)
Pro 6, 2009 v 18:42sry, to neělo být sem ale seznámení s html a na jakp..cz.. je to mnohem rozumitelnější
Mailův blog » Archív » Mailův blog
Pro 15, 2009 v 1:09[…] jednou a pak už ať si jí prohlíží ze svého počítače. S novou verzí HTML ( html 5 na inervalu, rootu a wikipedii ) má být tato možnost automatickou. Odhad na dobu potřebnou pro […]
NiiKUss
Čvc 5, 2010 v 21:28Jen tak dále. Zase jednou výborný článek ;)
Už jen aby ten HTML5 byl hotov.. Začínám se ztrácet v mém kódu.. Jsem zastáncem HTML5 a doufám že potopí do hlubin očividný FLASH, který má v důsledku pády prohlížečů..
Miroslav Kučera
Čvc 5, 2010 v 23:29Lidi, co furt mate s tim, ze HTML5 nahradi FLASH…
_-Gh61-_
Čvc 9, 2010 v 22:14Protože HTML 5 má na nahrazení Flashe a brzy snad začne Flash ustupovat. Podle mě je HTml5 dobrá náhrada za Flash.
Miroslav Kucera
Čvc 9, 2010 v 22:41Prosim vas :-) Flash je tady minimalne 12 let, podporuje ho 98% internetovych prohlizecu, jsou v nem naprogramovany miliony a miliony vselijakych aplikaci a her a vy tvrdite, ze ho nahradi HTML5, ktere jeste ani neexistuje ve finalni specifikaci? Opravdu by mne zajimalo z ceho soudite, ze k tomu dojde?
eNj
Srp 18, 2010 v 10:48Asi je myšleno nahrazení flashe k přehrávání hudby a hlavně videa.
Co se týče ostatních flashových aplikací, tak to už přece jen není práce pro HTML aby něco takového umělo :)
Daewoo
Lis 11, 2010 v 20:04Flash, dle mého, bude nucen ustoupit i Canvasu s vykreslovacími rutinami v JavaScriptu. Možnosti jeho využití se tím ještě sníží.
Gh61
Lis 30, 2010 v 23:01No Budoucnost je HTML5 a javascript to vše s hardwarovou akcelerací. Stabilnější kód, ano pár (desítek) let tu ještě flash bude, kvůli těm „starým“ aplikacím, které do té doby nebudou přepsané. Ale řekněme si, že dnes už možnosti HTML5 ve spojení s javascriptem pomalu dosahují na Flash. A jakmile tomu budou položeny pevné základy, tak zbohem zamrzáváníprohlížečů. Sice dnes je to nahrazeno samostatným procesem, který nezpůsobí pád celého prohlížeče (plugin-container.exe) ale stejně na něm je vidět, že flash prostě padá.
míša
Srp 25, 2011 v 10:10jj .. flash je minulost
Petan
Říj 25, 2011 v 10:43Flash dle mého minulostí ještě dlouhou dobu nebude. HTML5 nemá hotovou specifikaci, takže o něčem takovém ještě nemůže být ani řeč. Jinak pomocí HTML 5 jdou vytvářet i „flashové“ animace a hry.
Radek T.
Úno 27, 2012 v 3:12Vědci vyvinuli auto, které jezdí na vzduch a časem nahradí letadla – připadá Vám to jako velmi futuristické a nechápete nahrazení letadla autem? Stejně nesmyslné je srovnávat HTML5 (auto na vzduch) s Flash (letadlem).
Nikdo netvrdí a tvrdit nemůže, že Flash končí. Hysterie o konci Flashe je založena na prohlášení Adobe o zastavení vývoje FlashPlayeru pouze pro MOBILNÍ zařízení. Apple svým prohlášením nepodporovat Flash v iPhone, iPad.. ulehčil rozhodování v Adobe, které se vzdalo nákladného vývoje tohoto mobilního pluginu (různé OS, různé CPU architektury, různé funkční vybavení – kamera, accelerometer, multitouch).
Když budu pokračovat v duchu metafory je HTML5 nyní ve fázi, kdy může jezdit pouze na 1. rychlost a to jen na nových silnicich. Potíž je, že i na nových silnicích (prohližečích) auta ne vždy fungují správně a na ruzných silnicích nefungují odlišně (různá chyba, nepodpora všech formátů..).
HTML5 je vývoji mnoho let pozadu a protože se Flash stále vyvíjí (a jeho vývojový cyklus je mnohem kratší) je zábavné sledovat podobné diskuze, kde je pouze přání otcem myšlenky. Adobe udělalo velký pokrok ve vývoji Flashe, pokud Vám stránka „spadne“ kvůli Flash aplikaci, je to nejpravděpodobněji chybou daného vývojáře (nahraje neotestovný bastl), vysoké vytížení CPU a paměti lze dosáhnout (u nových/rychlých pc) i pomocí Notepadu. Po 8 letech vývoje je tak stěžení video v HTML5 pomalejší při přehrávání (delší procesorový čas) než u Flashe. Přechod z Flash na HTML 5 z hlediska kvality a možností je jako přechod z Windows 7 na MS-DOS, navíc budou tyto aplikace několika násobně dražší než Flash (více času na vývoj + nutnost ošetření různých OS a různých prohlížečů)….3x hurá!