
Překladový článek od Stevea Ralstona, který vám poradí nástroje pro otestování funkčnosti responzivního designu na různých zařízeních.
TIP: Česká kniha o budování responzivních stránek.
„Přestaňte pořád měnit velikosti okna prohlížeče, rozbijete ho!“ Kolikrát jste to už slyšeli? Dobře, možná byste to neměli dělat moc často, ale pokud vyvíjíte responzivní webové stránky, víte, o čem mluvím: s každou úpravou CSS nebo DOM táhnete okraji okna prohlížeče tam a zpět, testujete změny a zjišťujete, zda vše funguje, jak má. Koneckonců to z velké části děláte proto, abyste se pokusili imitovat velikost displejů odlišných zařízení.
Článek byl přeložen s laskavým svolením serveru webdesignerdepot.com. Originální znění článku (EN) naleznete zde: How to test responsive designs for free.
Pokud se zabýváte vývojem v nějaké větší firmě, díky vašim kolegům můžete mít k dispozici různé druhy zařízení, například my tu máme iPady, iPody, jeden či dva tablety od jiného výrobce, či různé notebooky a osobní počítače. Pokud takovou možnost nemáte, musíte použít, co máte po ruce. Například já mám doma dva notebooky, dvě různá zařízení s androidem, čtečku Kindle a Nexus 7 a byť to není kompletní škála zařízení, jako vývojář na volné noze jsem s nimi vystačil. Není mezi nimi žádné iOS zařízení – byť si celkem rychle osvojím nové výrobky, nemám v úmyslu zakoupit každý nový telefon, phablet či tablet, který se objeví na trhu.
Takže, co může osamělý vývojář udělat? Naštěstí je k dispozici stále více nástrojů pracujících s okny prohlížečů, které dokážou kopírovat velikosti displejů široké škály zařízení, a samozřejmě že funkce a možnosti těchto nástrojů se mezi sebou liší. Zmíním se o některých z nich. K testování nástrojů používám PajamasOnYourFeet.com, první skutečně responzivní webovou stránku, kterou jsem vytvořil a jejímž základem jsou volně šířené šablony Brownie HTML5.
Am I Responsive?
Zjistit, zda je váš design responzivní je neuvěřitelně snadné: na webu Am I Responsive? si okamžitě ověříte, jak se budou vaše stránky zobrazovat na čtyřech různých zařízeních. Všechna běží na iOS. Na webu také naleznete další informace. Tento web nicméně nenabízí žádné další kontroly a možnosti – jde jen o velmi jednoduchou a elegantní prezentaci vaší práce.
K dispozici jsou tato rozlišení:
- Stolní počítač — 1600 x 992px, zmenšeno v poměru 0,3181
- Notebook — 1280 x 802px, zmenšeno v poměru 0,277
- Tablet — 768 x 1024px, zmenšeno v poměru 0,219
- Mobil — 320 x 480px, zmenšeno v poměru 0,219
Autor webu říká: „Toto není testovací nástroj a je skutečně velmi důležité, abyste testování prováděli přímo na zařízeních. Tento web slouží na rychlé screenshoty pro mou potřebu a na schůzkách s klienty mi pomáhá, aby pochopili, co mám na mysli.“
Velmi příjemná je možnost přetahovat myší všechna zařízení po ploše stránky a možnost je kdykoliv pomocí linku sdílet. Ve Firefoxu se nezobrazuje postranní rolovací lišta iPhonu, zobrazuje se však v Internet Exploreru a v Google Chromu.

deviceponsive
Webová stránka deviceponsive.com má podobnou funkci jako výše uvedený web – jednoduše a jasně zobrazuje vaši stránku bez jakýchkoliv dalších kontrol a možností a důraz je kladen pouze na zařízení. Všechna zařízení jsou zobrazena na jedné dlouhé stránce a k dispozici máte zajímavé funkce, pomocí kterých můžete editovat barvu pozadí záhlaví, vložit své logo a následně vše sdílet prostřednictvím screenshotů. Do jisté míry tedy můžete vložit obchodní značku na screenshoty, jež sdílíte se zákazníky.
Na tomto webu naleznete zařízení s následujícím rozlišením:
- Macbook — 1280 x 800
- iPad na výšku — 768 x 1024
- iPad na šířku — 1024 x 768
- Kindle na výšku — 600 x 1024
- Kindle na šířku — 1024 x 600
- iPhone na výšku — 320 x 480
- iPhone na šířku — 480 x 320
- Galaxy na výšku — 240 x 320
- Galaxy na šířku — 320 x 240
Stejně jako u většiny těchto nástrojů je postranní rolovací lišta zobrazena i u malých zařízení. V reálu se sice na zařízeních nezobrazuje, ale zde je třeba udělat ústupek, abyste mohli navrženým webem rolovat a otestovat ho i na nedotykovém přístroji.

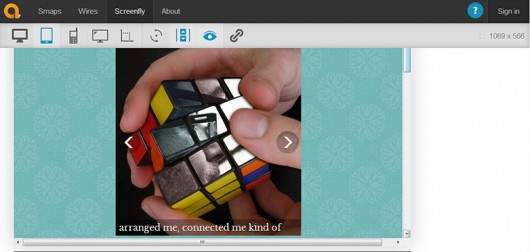
responsivetest
Stejně jako web deviceponsive i web responsivetest.net zobrazuje vaše stránky na různých zařízeních, avšak místo aby je všechny uváděl společně na jedné stránce, musíte si z jednoduché nabídky v horní části stránky vybrat, které zařízení má být zobrazeno. Web jsem si prohlížel na notebooku střední velikosti, zoomování fungovalo výborně a celá testovaná stránka se zobrazila na vybraném zařízení.
K dispozici máte třináct různých displejů od velké obrazovky stolního počítače až po něco, čemu říkají „plečka s androidem“ (ale abych byl fér, je tam i možnost vybrat i lepší zařízení s Androidem).
Prohlížeč Firefoxu opět pokulhává: na screenshotu si povšimněte modrého pruhu mezi zelenou hlavičkou a bílým pozadím – správně by se na něm měl zobrazovat image slider.

responsive.is
Web responsive.is vcelku podobný výše uvedeným testovacím rozhraním, jen s tím rozdílem, že od jednoho displeje ke druhému přechází pomocí animace a že části webu, které přesahují přes plochu displeje, zobrazuje částečně průhledně. K dispozici jsou volby: AUTO (použije aktuální rozlišení obrazovky), stolní počítač, tablet na šířku, tablet na výšku, smartphone na šířku a smartphone na výšku. Jednotlivá rozlišení nejsou uvedena.

Screenqueries
Trochu odlišné funkce a možnosti nabízí web screenqueri.es; k dispozici je 14 telefonů a 12 tabletů a zvláštní funkce umožňuje přepínání mezi formáty na výšku a na šířku. Rozlišení se zobrazuje pomocí mřížky, na spodní straně stránky se vám ukážou rozměry a okraje zobrazení lze posouvat – můžete si tedy upravit formát dle vlastních potřeb. Po najetí či kliknutí myší na testovanou oblast její okolí zešedne, čímž vynikne výsledek vašeho testu.
Zajímavou funkcí je Trueview zobrazující testovaný web ve zvoleném zařízení v prohlížeči Google Chrome.
Už je to obehraná písnička, ale Firefox bohužel opět nezobrazuje rolovací lištu. Nechápejte to špatně, Firefox je ve skutečnosti mým oblíbeným prohlížečem, ale, popravdě, jsou i jiné možnosti.

Screenfly
Web Screenfly skutečně dokáže významně pomoci s otázkou použitelnosti vytvářeného webu. V nabídce je devět zařízení větších než jsou tablety, od desetipalcových netbooků až po čtyřiadvaceti palcové monitory stolních počítačů, pět tabletů, devět smartphonů, tři velikosti televizních obrazovek a možnost nastavení vlastní velikosti displeje. Testovaný web lze natočit na výšku nebo na šířku a každé zobrazení má vlastní ovládání; můžete se rozhodnout, zda povolíte či nepovolíte rolování a jediným kliknutím vygenerujete link ke sdílení náhledu s klientem.
Na webu lze výborně pracovat s informacemi o rozlišení. Každé zařízení má v menu uveden název včetně rozlišení; velikost okna vašeho aktuálního prohlížeče se ukazuje poblíž pravého horního okna a rozměry vybrané možnosti se zobrazují v zápatí pod displejem spolu s URL testovaného webu. Jedná se o drobnosti, ale pozvednou úroveň screenshotů a informací sdílených s klientem.
Vše výše uvedené naznačuje, že by se mohlo jednat o vynikající nástroj, ale jeho vývojáři šli ještě dále a přidali funkci proxy serveru. Toto je citace z jejich webu: „Screenfly může používat proxy server k zobrazení vybraného zařízení během prohlížení stránek. Proxy server napodobuje řetězec uživatelského agenta (user agent string) vybraných zařízení, ale ne chování těchto zařízení.“
Ostatní zde vyjmenované nástroje pracují výhradně s CSS a Screenfly je jediný web, který umožňuje testování vycházející z řetězce uživatelského agenta (user agent string).
Testoval jsem web, jenž poskytuje verzi pro mobily, která je založena právě na detekci řetězce uživatelského agenta, a výsledky byly velmi dobré. Nepochybně se jedná o testování jako ze staré školy, ale není to nejnovější web a funkce proxy serveru jsou užitečným rozšířením nabídky.

Závěr
Jak je vidět, není mnoho možností, jak otestovat responzivní stránky, které vytváříte. Při výběru testovacího webu zvažte jeho jedinečné funkce a své preference a požadavky. Nebojte se s weby experimentovat a prozkoumávat je. Čím užitečnější nástroj budete mít jako weboví vývojáři k dispozici, tím lepší získáte výsledky.
Používáte některý z těchto nástrojů? Jak testujete responzivní design? Napište nám své postřehy do komentářů.
O autorovi
Steve Ralston se vývoji webů věnuje profesionálně ve Waterloo v Iowě, USA, a můžete se s ním spojit přes LinkedIn. Nedávno vydal svou první knihu Pajamas On Your Feet (Pyžama na nohou), více viz pajamasonyourfeet.com. Další články Steva Ralstona naleznete zde.
About translation
- Original article: How to test responsive designs for free (Webdesigner Depot).
- Translation: Miluše Pokorná.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of Webdesigner Depot. Other translations.










Radek P.
Srp 14, 2013 v 8:26Přehled je to pěkný, nástroje jsou to pěkné, ale hodí se maximálně na prezentaci u klienta. Kodér i vývojář přece nezveřejňuje svou práci před dokončením. Má ji u sebe.
Já osobně používám firefox a jeho vychytávku ctrl+shit+M – a nemusím řešit nějaké zmenšování oken popsané na začátku článku.
Jozef Krajčovič
Srp 17, 2013 v 12:00Suhlasim s Radom P. podla man uplne postači responsivna featura, ktoru ponuka Mozilla resp. Chrome. Aj tak sa vačšinou optimalizuje iba Apple devices.
Filip Novák
Lis 5, 2013 v 6:44Vytvořil jsem novou testovací aplikačku, jednodušší a hlavně přesnou co se týče šířky zobrazovaného zařízení. U zmíněných příkladů je kámen úrazu scrolovátko, které tak udělá nepřesnost věrné šířky zařízení. Mrkněte na http://www.mobiopti.cz Díky, Filip Novák.