Průvodce SVG – Inkscape a Sketsa, SVG editory pro každého
Když jsem začal promýšlet, co vše zahrnout do tohoto článku zabývajícího se novinkami na SVG scéně, Inkscape jsem původně chtěl vynechat. Ale velmi brzy mi došlo, že se o tomto vektorovém editoru prostě nemohu nezmínit poněkud podrobněji, stejně jako o javovském programu Sketsa.
Inkscape 0.44
Stále bez výhrad platí to, co jsem již dříve prohlásil o obrovském nadšení a tvůrčím úsilí v pozadí tohoto projektu. I když jsem zmlsaný profesionálním Illustratorem, který je bez debat nejlepším (vektorovým) nástrojem dneška, stejně nevycházím z úžasu nad tím, co vše už se podařilo zhmotnit v tomto nekomerčním grafickém programu.
Přestože se číslo verze zdánlivě mění jen málo, projekt žije velmi aktivním životem. Nejpůsobivější demonstrací je myslím výborná galerie obrázků, rozšiřovaná s každou novou verzí a vždy ukazující nové vlastnosti spolu s podrobným vysvětlením.
Nadstandardní vlastnosti
Ve své kategorii Inkscape v současnosti nenachází konkurenci. Jeho popularita již dosáhla kritické úrovně a díky tomu je například v jeho standardní instalaci české rozhraní. Tedy ne že bych jej potřeboval, ale vím, že jej u nás mnoho uživatelů ocení.

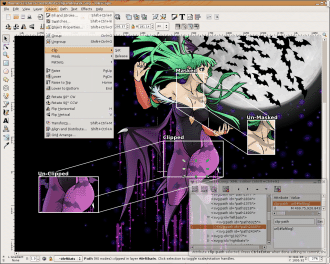
Inkscape od verze 0.44 umí maskování a ořezávání – i tato grafika byla vytvořena pomocí něj (plná velikost, cca 625 kB)
Mezi vlastnosti, které už určitě přesahují do první ligy, patří právě maskování a ořezávání. Už delší dobu jsou k dispozici také vrstvy nebo třeba matematické operace s vektorovými plochami (analogie cestáře z Illustratoru). Rovněž text na křivce je již nějakou dobu implementován.
Konečně máme také k dispozici pravé SVG symboly. Funkcí nazvanou „Clone“ (v české verzi najdete pod „Úpravy/Klonovat/Vytvořit klon“) vytvoříte libovolný počet kopií původního objektu a ve výstupním kódu vás každá kopie bude stát jeden kratičký příkaz use. Změníte-li originál, změní se přirozeně všechny jeho klony.

Opravdovou lahůdkou pro grafiky-gurmány je funkce „Dláždit pomocí klonů“ (plná velikost, cca 270 kB) (SVG grafika demonstruje kvalitu kódu a SVG symboly)
Na příkladu, který jsem pro vás vytvořil, vidíte výsledek klonovacího efektu po zapnutí funkce trasování (výstup je generován v závislosti na podkladové grafice). Označený objekt v levém horním rohu je zdrojový symbol pro klonování – poloprůhledná červená bublina. Nakonec jsem použit tlačítko „Rozházet“, abych výsledku dodal přirozenější vzhled.
Na paletě „Dláždit“ mrkněte na klíčové nastavení: 1. Nabíráme hodnotu krytí z podkladové grafiky, 3. Nabranou hodnotou ovlivňujeme umístění a velikost klonované bubliny. A znalci již vědí, že touto funkcí mohou vytvořit podobné efekty jako „objektovým sprejem“ z arzenálu Illustratoru.
K plnému popisu možností klonování by mi nestačilo ani tisíc slov, tak raději ještě jeden obrázek z galerie Inkscapu:

Variace na téma „Dláždit pomocí klonů“ (plná velikost, cca 1 MB)
Původně poněkud kostrbaté uživatelské rozhraní se viditelně uhlazuje a rovněž již nenachází v této kategorii rovnocenného soupeře, co se týče přehlednosti a praktičnosti.
Text podle standardu SVG 1.2
Inkscape jako jedna z prvních aplikací umí takzvaný tekoucí text podle standardu SVG 1.2. (Jméno těchto prvků v XML kódu začíná vždy na „flow“.) Dbejte však na to, abyste pro webovou grafiku tyto prvky nepoužili! Než se dočkáme spolehlivé implementace v prohlížečích, bude nutné psát pouze nástrojem řádkový text!
Vývojový plán
Impozantně vypadá rovněž vývojový plán (roadmap). Mimo jiné se vám při pohledu na něj dostane vysvětlení, proč se číslo verze mění tak málo. Ve verzi 1.0 by totiž mělo být dosaženo implementace kompletní normy SVG Full. Vybírám pár zajímavých bodů:
- Import/Export Feature Enhancements – Inkscape 0.45
- Drawing Feature Enhancements – Inkscape 0.48
- Animation Conceptualization – Inkscape 0.51
- Full Animation Support – Inkscape 0.54
Nezbývá než držet palce a poklepat na dřevo, aby nedošel dech…
Ukládání SVG grafiky
Znovu opakuji zdánlivě nepodstatnou hloupost – pro použití na webu je třeba při ukládání zvolit formát „Plain SVG“. Výchozí volba Inkscape totiž vkládá do výstupu přídavná metadata, která v prohlížečích nedělají dobrotu.
Z hlediska současné profesionální praxe je nikoli nepodstatný kvalitní export formátu PDF. Což je v současnosti nejlepší způsob, jak předávat grafiku do tisku nebo grafického studia.
Shrnutí
Jakkoli se to může zdát neuvěřitelné, v Inkscape nám všem bez přestání vyrůstá reálná alternativa k profesionálním nástrojům typu Corel nebo Illustrator. Inkscape běží na všech dnes používaných počítačových platformách.
A uživatelský komfort? Mluvím zde o takovém pocitu lehkosti a elegance, jaký může ostřílený uživatel zažít v dobře navržených programech. Právě v Inkscape je promyšlenost uživatelského rozhraní do posledního detailu na tak vysoké úrovni, že je nesrovnatelná s čímkoli v této kategorii. Možná je to dáno právě kooperací celé komunity grafických nadšenců, kteří si vytvářejí software sami sobě pro radost.
Největší slabinou se stále zdá poněkud vyšší nárok na hardware, alespoň podle mých dojmů z rychlosti překreslování grafiky při testování na strojích PC i Mac.
Sketsa 3.3
Tato javovská aplikace firmy Kiyut, stejně jako Inkscape, pracuje s SVG jako základním formátem pro ukládání grafiky. Je orientována hodně programátorsky, takže představuje ideální nástroj pro „kodéry“. Sketsa je zdarma pro vyzkoušení, ale pro komerční využití je už nutno zaplatit licenci (shareware).

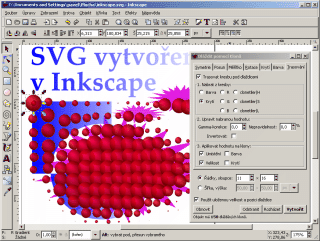
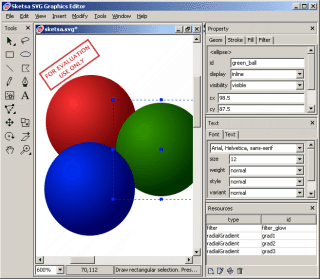
Pracovní plocha nativního editoru SVG grafiky Sketsa 3.3 (plná velikost, cca 70 kB)
I tento nástroj nám hezky vyspěl. Pokud jste četli článek Průvodce SVG – Java a SVG nebo alespoň trochu sledujete SVG scénu, tak vám hodně napoví, prozradím-li, že Sketsa je založena na knihovně Batik.
Ano! Neznamená to nic menšího než to, že stejně jako současná verze Batiku umí Sketsa pracovat s vektorovou grafikou formátu SVG v plné šíři jejích schopností – s jedinou výjimkou SMIL animací.
I když první pohled o ničem takovém nevypovídá, schopnosti tohoto editoru jsou vcelku komplexní. Zahrnují i bitmapové efekty, jejichž podpora je u konkurence zatím stále v plenkách nebo žádná.

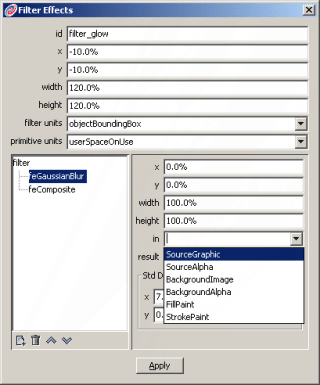
Vytváření bitmapových efektů (plná velikost, cca 15 kB)
Bezeztrátové načítání cizích SVG dat
Považuji za důležité zdůraznit skutečnost, že Sketsa umí něco, co jsem pracovně nazval „bezeztrátový“ import SVG. Myslím tím takové chování, kdy jsou ve zdrojovém kódu zachovány všechny informace z původní grafiky. Tedy pokud Sketsa některé vlastnosti SVG neumožňuje editovat, nejsou tyto prvky při otevření zahozeny, nýbrž zůstávají v XML kódu. A v případě nutnosti můžete využít zabudovaný editor zdrojového kódu pro jejich úpravu.
Příkladem budiž takové pokročilé prvky, jako je třeba text umístěný na křivce, masky nebo SMIL animace. Načtete-li řekněme oříznutý obrázek (clip), zobrazí se tento správně oříznutý jako v SVG prohlížeči. Následně jej můžete upravovat v zabudovaném editoru kódu. To i přesto, že Sketsa zatím maskování vizuálně vytvářet nedovolí.
Spousta konkurentů naneštěstí prvky, které „neumí“, většinou zahodí nebo minimálně zdeformuje… Bezeztrátové načítání se totiž hojněji objevuje teprve v poslední době.
Styl práce
Spartánské uživatelské prostředí se projeví nejvíce při používání takových vlastností, jako jsou přechody barev a bitmapové efekty. Žádné nablýskané grafické paletky a ikonky. Namísto toho musíte zmíněné prvky nejdříve vytvořit na paletě „Resources“.
Je k tomu potřeba mít alespoň minimální povědomí o standardu SVG. Neboť například v dialogu pro definování přechodů se zadávají číselné údaje v podobě velmi blízké tomu, jak vypadají ve skutečném XML kódu.

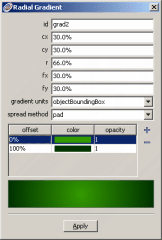
Editace kruhového přechodu barev – u jednotlivých definičních bodů je třeba číselně zadat jejich polohu i průhlednost (plná velikost, cca 10 kB)
Handicap to pro mne osobně není, ale je jasné, že pro nepoučené uživatele SVG to může představovat skutečný oříšek.
Shrnutí
Editor jako stvořený pro vytváření funkcionalistické webové grafiky.
Vytýkám především chybějící vizuální editaci moderních grafických technik, například maskování. Objevil jsem i pár chybiček ve funkčnosti uživatelského rozhraní. Věřím ovšem, že budou v blízké budoucnosti odstraněny, jelikož vývoj tohoto produktu stále pokračuje.
Nejbližšími konkurenty editoru Sketsa jsou v současnosti Rapid SVG 2 a SVG Developer 1. Nad oběma má Sketsa navrch v přesnosti a kvalitě vykreslování, která plyne právě z faktu, že vykreslovacím jádrem je Batik. (Batik je totiž v současnosti spolu s ASV a Operou 9 nejkvalitnějším prohlížečem SVG.)
Sketsa ale na rozdíl od svých dvou zmíněných konkurentů vůbec nepracuje s animacemi SMIL.









