Odpočítávání času v Macromedia FLASH 5
Dnes si na jednoduchém příkladu ukážeme, jak udělat efektní odpočítávání času ve Flash. Toto odpočítávání můžete umístit na vaše stránky a odpočítávat si v něm například konec pracovní doby. Příklad je to velmi jednoduchý a měli by jej bez problémů zvládnout i začátečníci.
Jak už bylo řečeno, předmětem odpočítávání bude v našem příkladu konec pracovní doby (17:00), ale vložit můžete samozřejmě jakýkoli jiný čas. Podstata příkladu spočívá ve zjištění aktuální systémového času na Vašem počítači a jeho následném odečtení od zadaní hodnoty. Pokud bude dosaženo nastavené hodnoty, začne se odpočítávat čas, který již uběhl.
Vytvořte si tedy novou scénu o rozměrech 300 x 150 px (CTRL+M), nastavení Frame Rate ani barvy pozadí nemá na funkčnost příkladu vliv, můžete tedy ponechat stávající hodnoty. Scéna bude obsahovat pouze tři vrstvy – background, content a actions. Důležité jsou pouze vrstvy content, kde se budou nacházet dynamická textová pole a vrstva actions, do které budeme umisťovat akce. Scéna bude mít pouze dva snímky, přičemž tyto snímky budou ve vrstvě actions klíčové.

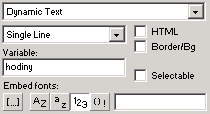
Pomocí textového nástroje si tedy vytvořte dynamické textové pole – paletka "Text Options" roletka "Dynamic Text". Pokud chcete mít písmo v tomto poli vyhlazené zatrhněte volbu "Include outlines for Numbers" (velikost animace se však o něco zvětší). Volby "HTML", "Border/Bg" a "Selectable" ponechte nezatržene. Nezapomeňte také tomuto poli přiřadit proměnnou (variable) "hodiny". V tomto poli se nám tedy bude zobrazovat počet hodin ke stanovenému času. Právě vytvořené textové pole ještě třikrát duplikujte (CTRL+D) a přiřaďte mu proměnné "minuty", "sekundy" a "msek", které budou zobrazovat další časové veličiny.

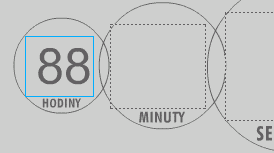
Při tvorbě dynamických textových polí by jste neměli zapomínat na to, kolik čísel bude toto pole zobrazovat. Zatímco u hodin, minut nebo vteřin se bude vždy jednat o dvouciferné číslo, pole pro milisekundy bude zobrazovat číslo trojciferné. Pokud tedy tvoříte textové pole, je někdy dobré si do něj na zkoušku vepsat tolika ciferné číslo jaké budete zobrazovat a to nejlépe pomocí osmiček – "8" pokud je toto písmo proporcionální.

Nyní si vytvořte novou vrstvu a pojmenujte ji "actions". Do této vrstvy vložíme akce, které budou třeba ke správnému chodu odpočítávání. Tato vrstva bude mít oba snímky klíčové a v prvním snímku se budou nacházet tyto akce:
|
Výše popsané akce si nyní podrobněji vysvětlíme. Na prvním řádku si pomocí objektu "Date()" vytvoříme novou proměnnou "datum", pomocí které budeme zjišťovat aktuální čas. Mimo aktuální čas je v této proměnné uloženo i datum a rok, které však v dnešním příkladu nevyužijeme. Na dalších čtyřech řádcích tedy z proměnné "datum" zjišťujeme funkcemi "getHours()", "getMinutes()", "getSeconds()" a "getMilliseconds()" aktuální hodnoty hodin, minut, sekund a milisekund. V proměnné "hodiny" je zadána požadovaná hodina odpočtu a od té je odečten aktuální stav hodin. Na dalších řádcích je již zajištěno odpočítávání pomocí odečtení aktuálního stavu od čísla 60 (minuty, sekundy), respektive 1000 (milisekundy).
Případ, že je více než je zadaný čas (17 hodin) je ošetřeno pomocí podmínky "if". Pokud je tedy hodnota systémového času vyšší než 17 hodin, pak se již hodiny počítají odečtením čísla 17 od aktuálního stavu. Další proměnné "minuty", "sekundy" a "msek" jsou již bez další úpravy použity a je zobrazován jejich aktuální stav.
Do druhého snímku ve vrstvě "actions" vložte pouze akci, která zajistí smyčku mezi prvním a druhým snímkem:
|
Tím je celá animace odpočítávání hotová a vy si ji můžete hned vyzkoušet stisknutím kláves CTRL+ENTER. Pokud máte zájem, tak máte jako vždy možnost si stáhnout zdrojový FLA soubor pro bližší prozkoumání.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.









