
CSS 3 budou podle odhadů schváleny teprve v roce 2105 ;-), my však máme možnost se mnohými z vymožeností kochat už v dnešních prohlížečích.
Media Queries
Webové stránky si dnes můžeme prohlížet na lecčem. Na PC, na PDA, na netbooku, na mobilním telefonu atd. (Dají se i vytisknout, promítnout na plátno nebo přečíst hlasovým syntetizátorem.) Každé z těchto zařízení má však odlišné technické parametry, ba dokonce i mezi jednotlivými zařízeními stejného typu mohou být výrazné odlišnosti. Před webdesignéry tak stojí obtížný úkol poskytnout každému zařízení takový styl webové stránky, který by zohledňoval jeho dispozice. Pro tento úkol je ovšem nutné nejdřív najít technologii, s níž by se úspěšně dalo selektovat typ média a jeho parametry. Stálí čtenáři Intervalu jistě dlouho hledat nemuseli, neboť se již dávno seznámili s Media Queries. Tuto technologii podporují snad všechny významné prohlížeče (s výjimkou IE) na mobilní i desktopové platformě.
A kdo nevěří, může si to zkusit.
Nové selektory
Seznam CSS selektorů se rozšiřuje. Přibyly tři další atributové selektory a hromada nejrůznějších pseudotříd. I když se většina nových selektorů pravděpodobně výrazného uplatnění nedočká, přesto mohou být některé z nich velmi užitečné. Za pozornost stojí například pseudotřída :nth-child(), která v závislosti na svém parametru, jenž se zadává do závorek, selektuje ntý element, který je „dítětem“ svého rodičovského elementu. Syntaxe nezbytného parametru se nejlépe a nejrychleji pochopí na několika jednoduchých příkladech:
tr:nth-child(5) {background-color: violet} /* pátý řádek bude mít fialové pozadí */
tr:nth-child(2n) {background-color: violet} /* sudé řádky budou mít fialové pozadí */
td:nth-child(2n) {background-color: violet} /* každá druhá buňka (takže vlastně každý sudý sloupec) bude mít fialové pozadí */
tr:nth-child(2n+1) {background-color: violet} /* liché řádky budou mít fialové pozadí */
Tyto příklady nebyly vybrány náhodně, ve velkých tabulkách je vhodné pro lepší přehlednost barevně odlišit sudé a liché sloupce, resp. řádky, a to je výtečná příležitost pro využití selektoru :nth-child() nebo :nth-of-type(). Jiné selektory, např. checked(), se zase mohou úžasně hodit, až budou všechny významné prohlížeče podporovat Selectors API.
Prohlížeče už navržené selektory implementovali (podporuje je i betaverze IE9), o čemž se můžeme přesvědčit v testu selektorů, který obsahuje seznam všech selektorů z CSS.
Nové vlastnosti
S novými vlastnostmi je to poněkud problematické. Jak bylo již naznačeno v úvodu, práce na CSS 3 se trochu protáhne a je docela dobře možné, že v průběhu doby dojde ke mnoha významným změnám. Rozdíly mezi CSS 2.0 a jeho revizí v podobě CSS 2.1 jsou pro vývojáře prohlížečů zajisté dostatečně varovným mementem, aby s implementacemi příliš nespěchali a vsadili na zdrženlivost. Nejopatrnější byly až do nedávna vývojáři IE a Opery, v těchto prohlížečích jsme se s novými CSS vlastnostmi takřka nesetkávali, tedy pokud se nejednalo o vlastnosti, které původně vymysleli vývojáři IE a byly až pak zahrnuty do CSS 3, jako např. clip, overflow-x aj. Prohlížeče na bázi Gecka nebo Webkitu se sice mohou pyšnit úctyhodně vysokým počtem implementovaných nových CSS vlastností, jenže má to „čertovo kopýtko“ v podobě vendor prefixu, který představuje způsob, jak si prohlížeče mohou do CSS legitimně přidat nějaká svá vylepšení, a může posloužit i jako bezpečný způsob předběžné implementace nových CSS vlastností. Různé prohlížeče však používají různý prefix v závislosti na tom, jaké renderovací jádro využívají. No zkrátka, není to jednoduché.
Konkrétní CSS vlastnosti si představíme dále. Nebudeme se věnovat všem, to by bylo na celou knihu, jen těm, které mají podporu ve více renderovacích jádrech (Trident: Internet Explorer, Maxthon; Gecko: Mozilla Firefox; Webkit: Konqueror, Safari, Chrome; Presto: Opera) a které by mohly být obzvlášť přínosné. Subjektivnost výběru laskaví čtenáři zajisté omluví.
Vícesloupcový layout
Zobrazit seznam podporovaných vlastností
Je asi zbytečné tu vypisovat všechny nesnáze spojené s vytvářením vícesloupcového layoutu, stručně vzato, jedná se hlavně o problémy ohledně výšky sloupců, o kterých by každý webdesignér jistě dlouho vyprávěti mohl. Vícesloupcový layout z CSS 3 však není primárně navržen k řešení těchto obtíží na úrovni layoutu stránky, více o tom v článcích CSS3 – sloupcové rozvržení a prezentační úroveň a Budoucnost CSS layoutu.
S pomocí vlastností column-count a column-width je možné dosáhnout sloupcového rozvržení podle klasického novinového vzoru. Obsah přechází plynule z jednoho sloupce do druhého tak, aby všechny sloupce byly pokud možno stejně dlouhé. column-count udává počet sloupců, column-width určuje šířku každého sloupce, column-gap stanovuje šířku mezery mezi sloupci, column-rule slouží k deklarování stylu vertikální čáry oddělující sloupce.
Oblé rohy
Zobrazit seznam podporovaných vlastností
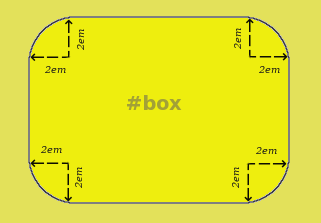
Vlastnost border-radius dokáže krásně zakulatit rohy boxů. Má dvě hodnoty, které se oddělují lomítkem. První hodnotou je horizontální rádius, druhou vertikální rádius. Jsou-li obě hodnoty shodné, stačí uvést jen jednu z nich, např. border-radius: 2em. Znázorněno je to na obrázku.

Dobrá, teď nějaký složitější příklad. Zde je:
#box {
-moz-border-radius: 2em;
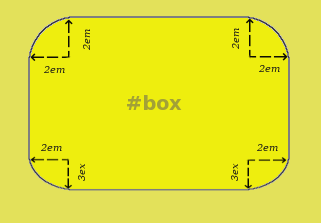
-moz-border-radius-bottomleft: 2em / 3ex;
-moz-border-radius-bottomright: 2em / 3ex
/* pouze pro Gecko! */ }
A jak by to mělo dopadnout naznačí následující obrázek.

Škoda, že nejsou možné minusové hodnoty. Daly by se tak dělat kulaté rohy vypouklé dovnitř boxu.
Průhlednost
Zobrazit seznam podporovaných vlastností
Pomocí vlastnosti opacity lze částečně zprůhlednit až zneviditelnit jakýkoliv objekt na stránce. Tuto vlastnost není potřeba uvádět s vendor prefixem. I bez něj funguje všude až na IE. Pro IE však existuje náhradní řešení (filtr alpha). Vše si ukážeme na tomto malém příkladu.
Přetékání
Zobrazit seznam podporovaných vlastností
Overflow-x řídí přetékání obsahu v horizontálním směru, overflow-y ve vertikálním směru. Tyto vlastnosti jsou všude podporovány i bez vendor prefixu.
Přetáčení objektu
Zobrazit seznam podporovaných vlastností
Vlastnost transform umožňuje změnu orientace, tvaru, perspektivy i velikosti objektů – tedy různé přetáčení, překlápění, škálování a podobné hrátky. Co webdesignéři ocení asi nejvíc, je příležitost si s elementy konečně pořádně zatočit. K tomu slouží funkce rotate(), jejímž parametrem je úhel, vyjádřený stupni (deg), radiány (rad) nebo gradientem (grad). Jestliže tedy budeme chtít některý objekt obrátit do svislé polohy, nastavíme mu otočení o 90° nebo 270°. Provedeme to deklarací transform: rotate(90deg). Jak prosté. Až na to, že takto jednoduše to zatím nikde nefunguje. Pro většinu prohlížečů včetně IE však existuje řešení, se kterým přišel Philipp Lenssen.
Stín
Zobrazit seznam podporovaných vlastností
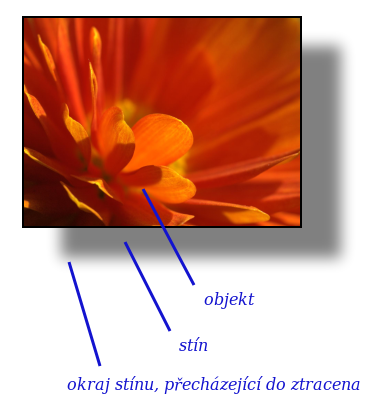
K nejvíce využívaným grafickým efektům patří nepochybně stínování. Na vytváření stínů je v CSS 3 vlastnost box-shadow. Má hned čtyři parametry, které se od sebe oddělují mezerou. Prvním z nich nastavíme horizontální posunutí stínu, druhým vertikální posunutí stínu, třetím okraj stínu, přecházející do ztracena, a čtvrtým barvu stínu. Pro lepší představu je tu obrázek:

Při určování pozice stínu lze používat záporné hodnoty, čímž vysuneme stín nahoru a doleva. Výchozí barvou stínu je barva textu, ta obvykle vyhovuje, takže barvu stínu můžeme v deklaraci klidně vynechat. V IE se efektu stínu docílí takto:
filter: DropShadow(color=b, offX=x, offY=y)
(za b, x, y je nutné dosadit adekvátní hodnoty – barvu v RGB formátu a čísla pro posun stínu na osách x a y).
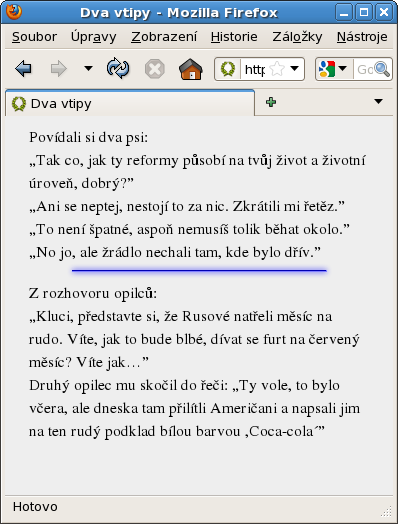
Dalším zajímavým grafickým efektem, jehož se dá dosáhnout pomocí vlastnosti box-shadow, je vytvoření aury kolem objektu – vypadá to pak, jako by objekt zářil. Prohlédnout si to můžeme na posledním obrázku.

Tu obsvícenou čáru má na svědomí tento zápis:
hr {color: blue; -moz-box-shadow: 0 0 1ex blue; width: 75%}
V IE lze tento efekt vytvořit díky filtru glow:
hr {color: blue; filter: glow(color=b, strength=x); width: 75%}
(za b, x je nutné dosadit adekvátní hodnoty – barvu v RGB formátu a číslo).
Pomocí vlastnosti box-shadow lze s trochou snahy a fantazie udělat spoustu hezkých grafických efektů. A abychom nezůstali jen pasivně u četby, dejme příležitost vyniknout našim mozkovým závitům a popřemýšlejme, jak by se například s touto vlastností dalo dosáhnout toho, aby po najetí kurzorem na obrázek celé okolí daného obrázku ztmavlo? Koho napadne řešení, může jej zveřejnit v komentářích pod tímto krátkým článkem.
Zbývá dodat
Webdesignéři by měli být při využívání novinek z CSS 3 velmi opatrní a v co nejvíce prohlížečích si pečlivě otestovat, zda vše funguje, jak má. Brzká implementace nemusí být vždy kvalitní, v mnoha případech lze narazit na nedostatky, které ještě nebyly odstraněny. A samozřejmě je také potřeba myslet na zpětnou kompatibilitu! Nejlepší informace o CSS 3 jsou k nalezení na webu Konsorcia a na css3.info. Kdo nevládne angličtinou, může si alespoň prostudovat na Intervalu články Jana Dudka z roku 2005.









coltcha
Bře 15, 2010 v 1:22„CSS 3 budou podle odhadů optimistů hotovy a schváleny teprve v roce 2105…“
No snad to stihnou trochu dřív :)
VfB
Dub 22, 2010 v 7:31ty stíny přes filtry v IE sice fungují ale koukat se na to nedá
juraj
Dub 22, 2010 v 16:06V Konquerore nie je jadro Webkit, ale KHTML. Sú síce podobné (jedno pochádza z druhého), ale KHTML má oveľa horšiu podporu niektorých vecí ako Webkit.
Dlouhán
Čvc 31, 2011 v 16:46Ve starších Kenquerorech řady 3.5.x bylo jádro KHTML.
V Konqueroru 4.0 a novějších je opravdu jádro Webkit.