Kaskádové styly – boxy, aneb nastavujeme okraje
Prohlížeč mnoho prvků jazyka HTML zobrazuje do obdélníkového prostoru, nebo-li boxu. Jako příklad je možné uvést obrázky, tabulky, odstavce, apod. To vše je zobrazeno jako box s určitým obsahem. Pro řízení zobrazování těchto boxů je možné používat kaskádové styly CSS.
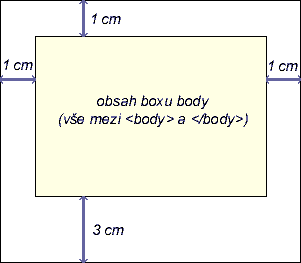
Pro prohlížeč je každý box jakoby "několikrát orámován". Jinak řečeno, každý box má svůj prostor pro obsah, a k tomu několik okrajů. Asi je nejlepší se podívat na obrázek, kde je vše vykresleno trochu názorněji:

Na obrázku výše je tedy vidět struktura boxu. Struktura vychází z toho, že box může mít svůj rámeček (border). Vlastní obsah boxu, ať už je to cokoli, není přímo "nalepený" na rámeček, ale mezi rámečkem a vlastním obsahem boxu je mezera, nazývaná vnitřní okraj (padding). Dále existuje také vnější okraj (margin), který představuje mezeru mezi rámečkem a okolím boxu.
Základním boxem, který se v HTML zobrazuje je celé tělo dokumentu, tedy vše, co je napsáno mezi <body> a </body>. Už tento box je možné řídit. Například je možné nastavovat vnější okraje pomocí značek margin-top (výška horního okraje), margin-bottom (výška dolního okraje), margin-left (šířka levého okraje), margin-right (šířka pravého okraje):
body {
margin-top: 1cm;
margin-bottom: 3cm;
margin-left: 1cm;
margin-right: 1cm;
}
Výše uvedený zápis způsobí, že na levé i pravé straně je vynechán okraj o šířce 1 cm. Celá HTML stránka potom začíná 1 cm vysokým okrajem a dole je vynecháno 3 cm. Výsledek potom vypadá nějak takto (chcete-li vidět celou stránku s HTML příkladem:)

Pokud bychom si chtěli zjednodušit zápis, je to možné provést takto:
body { margin: 1cm 1cm 3cm 1cm; }
Vlastnost margin nastavuje velikosti všech vnějších okrajů najednou. Jednotlivá čísla uvedená za slovem margin znamenají v tomto pořadí: Nejdříve výšku horního okraje (margin-top), potom šířku pravého okraje (margin-right), dále výšku dolního okraje (margin-bottom) a nakonec šířku levého okraje (margin-left).
Pomocí vlastnosti margin je tedy možné určovat velikost vnějšího okraje boxu. Tato velikost nemusí být zadána jenom v cm, ale také v dalších jednotkách, které jsou uvedeny v kapitole o nastavování velikosti písma. Dokonce je možné použít i určování velikosti pomocí procent:
p { margin-left: 10%; }
A jedna příjemná zpráva nakonec. Vlastnost margin je podporována jak Internet Explorerem, tak i Netscape Navigatorem. Takže to je pro tento díl opravdu všechno. V dalších dílech seriálu o CSS budu psát o tom, jak je možné pomocí kaskádových stylů řídit další vlastnosti boxů.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.








