Jak na prolínání vrstev nejen ve Photoshopu
Myslím, že každý, kdo s grafikou kdysi začínal nebo začíná, bude přesně vědět o čem mluvím. Prolínání vrstev se vyskytuje ve všech dobrých grafických programech, které umožňují práci s vrstvami. Faktem je, že ačkoliv je tato „drobnůstka“ velmi důležitá, naučit se ji dobře využívat trvá dlouho. Pojmy jako „rozpustit“, „tvrdé světlo“ či „vyloučit“ jsou sice pěkné, nicméně k řešení obvykle vede cesta nekonečného zkoušení jednotlivých možností. V tomto článku se pokusím vnést do této problematiky trochu světla.
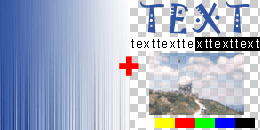
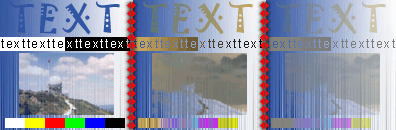
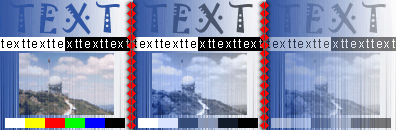
Před psaním tohoto článku jsem dlouho přemýšlel, jakou formu zvolit, abych vám celé prolínání vrstev ještě více nezamlžil. Vycházel jsem z toho, co bych já uvítal před lety, když jsem se snažil tuto oblast pochopit. Proto jsem se rozhodl, že u každého typu napíši krátký teoretický popis principu, na kterém pracuje, a pak se vám pokusím ukázat, k čemu je vůbec dobrý. Obrázek, na kterém budou jednotlivá prolínání vidět, jsem zvolil následující – skládá se ze dvou vrstev, které jsem volil tak, aby byl výsledek pokud možno co nejvíce názorný. U každého typu naleznete pro srovnání tři vedle sebe. První bude zobrazovat vrstvy v Normálním prolnutí, druhý v prolnutí daného typu o 100% krytí a třetí prolnutí o 50% krytí (občas je to dobré).

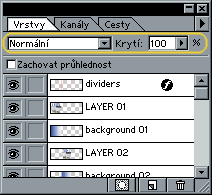
Dnes tedy necháme Photoshop odpočívat, ale pojďme se ještě podívat, kde se prolínání vrstev ve Photoshopu nastavuje. Pokud pracujete v jiném grafickém programu, tak se bude nastavení se vší pravděpodobností taktéž nacházet na panelu nástrojů s jednotlivými vrstvami.


Zcela záměrně zde uvádím náhled na nabídku prolnutí jak v češtině, tak v angličtině, protože anglická označení se používají celkem běžně a občas jsou od češtiny i výstižnější. K tomu se ale ještě dostaneme.
Normální / Normal
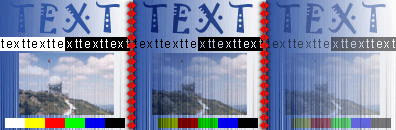
Barva každého pixelu vrstvy se stává výslednou barvou. Toto je výchozí a nejpoužívanější typ prolnutí vrstev. Zcela určitě ho všichni znáte a myslím, že zde opravdu není co dodat.

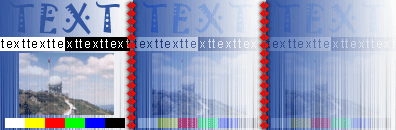
Rozpustit / Dissolve
Výslednou barvou pixelu se stává buď barva podkladu nebo barva vrstvy. To, která barva to bude, záleží na průhlednosti jednotlivých bodů vrstvy.
Tento typ prolnutí je celkem zajímavý. Podívejme se na prostřední obrázek. Jasné syté barvy, které mají 100% krytí, zůstávají neměnné. Avšak místa, která jsou částečně průhledná již zasažena jsou. Speciálně okraj textu, který je vyhlazen, nabývá efektu jakéhosi rozrušení. Jakékoli vyhlazení (antialiasing) totiž využívá průhlednosti. Proto se stávají okraje takovýchto objektů velmi nepravidelné a křivolaké, čehož se často využívá například ve chvíli, kdy chcete, aby objekt spíše než uměle působil vesele a hravě. Fotografie, která je částečně průhledná, je rozrušena nepravidelně na celé ploše. Na obrázku vpravo je vidět, že je díky své 50% průhlednosti zasažena již celá vrstva. Nejčastěji je toto prolnutí využíváno v kombinaci s nástroji rozprašovač, event. štětec.

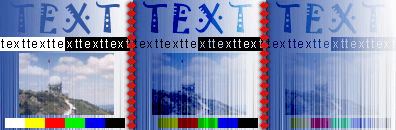
Násobit / Multiply
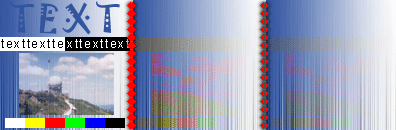
V rámci každého kanálu je podkladová barva vynásobena barvou vrstvy. Přičemž černá má za výsledek vždy černou, avšak bílá podkladovou barvu nijak nezmění. Konečný efekt prolnutí obvykle znamená tmavší obrázek.
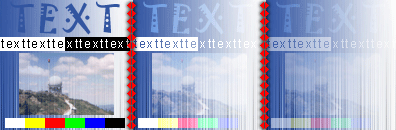
Podívejme se na náhled. Velký nápis nahoře, který při Normálním prolnutí vlevo splýval, je daleko lépe čitelný, neboť je v těchto místech tmavší. Vpravo, kde je pozadí takřka bílé, zůstává barva téměř totožná. Stejné je to fotografií. Směrem zleva je fotografie tmavší, ale postupem se od původní barvy takřka neodlišuje. Použití je zde velmi specifické, ale lze uvažovat třeba případy, kdy potřebujeme kvůli čitelnosti zvýraznit vrstvu na podobně barevném pozadí.

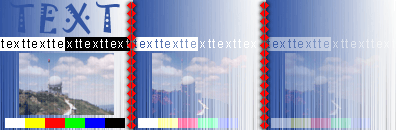
Závoj / Screen
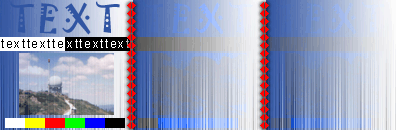
Toto prolnutí je velmi podobné s tím předchozím. Rozdíl je jen v tom, že se násobí barvy opačné (inverzní). To má za následek i obrácené chování černé a bílé barvy. V tomto případě černá nechává podkladovou barvu beze změny a bílá zůstává vždy bílou. Jak jste již určitě všimli, zde toto prolnutí přináší obrázek světlejší. Občas může působit až snově, čímž myslím, že je na obrázku jen jakousi kulisou, která má dokreslit atmosféru. V tomto případě se využívá nejčastěji s průhledností větší než 50% (ukázka vpravo).

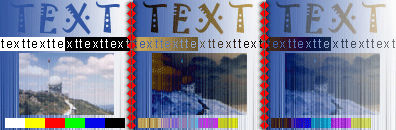
Překrýt / Overlay
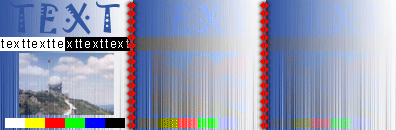
Toto prolnutí odráží ve vrstvě všechna světla a stíny pozadí. K tomu využívá dvou předchozích prolnutí (Násobit/Závoj).
Celkem obvyklým výsledkem zde bývají tak trochu křiklavé barvy. Pozadí vrstvou značně prostupuje, a to jak u světlých, tak tmavých barev. Využití můžeme nalézt například u hodně barevných koláží, kdy nám nejde ani tak o to, co se na jednotlivých obrázcích nachází, ale o to, jaký barevný dojem má koláž na nás učinit.

Měkké světlo / Soft Light
Pokud je barva vrstvy světlejší než 50% černá (tedy šedá barva), jsou barvy zesvětleny. V opačném případě je výsledná barva tmavší.
To, jak konečný stav vypadá se dá připodobnit k tomu, jako kdyby byl obrázek nasvícen difúzním světlem. To je takové to světlo, jaké můžete zažít když je mlha, a nemáte představu, kde je sluníčko, ačkoliv vám to může být jedno, protože jas je všude kolem vás. „Skvěle“ se přitom fotí, a asi tak by i vypadala naše vrstva, kdybychom ji jako obrázek v mlze vyfotili. Barvy se neztrácejí, ale splývají a ustupují společně s detaily do pozadí.

Tvrdé světlo / Hard Light
Toto prolnutí opět pracuje v závislosti na hodnotě barev vrstvy vůči 50% černé (šedé). Rozdíl je v tom, že Tvrdé světlo využívá principu prolnutí Násobit a Závoj, o kterých jsme již mluvili.
Podívejme se na obrázek a srovnejme ho s tím předchozím. Název Tvrdé světlo je zde opravdu výstižný. Barvy se rozzářily a zdůraznily. A právě to je hlavní využití tohoto prolnutí. Pokud budete kdykoliv potřebovat nějak podtrhnout barevný obsah nějaké vrstvy, tak myslím, že právě toto se vám určitě hodí.

Zesvětlit barvy / Color Dodge
V rámci každého kanálu zjasní podkladovou barvu tak, aby odrážela barvu vrstvy. Černá barva nezanechává na podkladové barvě žádnou stopu.
Výsledek je myslím zcela jasný. Toto prolnutí výrazně projasní celý obrázek. Využití je mnoho, ale pokud se podíváte na fotografii uprostřed na tomto a následujícím prolnutí, nepřipomíná vám to něco? Co takhle přeexponovanou resp. podexponovanou fotografii? Já myslím, že je to přesně ono.

Ztmavit barvy / Color Burn
Další dvojice prolnutí. Toto pracuje naprosto stejně jako předchozí, jen se snaží místo zesvětlit barvy je ztmavit. V tomto případě žádnou stopu nezanechává bílá.
Zde asi není co dodat, neboť vše již bylo řečeno u předchozího prolnutí.

Ztmavit / Darken
Opět pracujeme pouze v rámci jednotlivých kanálů. Tentokrát je důležité, která barva (podkladová nebo barva vrstvy) je tmavší. Ta se pak stává výslednou barvou.
Tak tady bude asi nejdůležitější říci, čím se vlastně tento pár prolnutí liší od toho předchozího. Nerad bych zde kritizoval překlad Photoshopu či se pouštěl do diskuse ohledně správnosti či nesprávnosti jeho lokalizování, ale přesto si myslím, že názvy Ztmavit barvy a Ztmavit nejsou zrovna nejvhodnější. I při nejlepší vůli si totiž nějak neuvědomuji, jaký je v nich rozdíl. Proto vám všem vřele doporučuji se naučit orientovat v jejich anglických ekvivalentech, které se navíc obecně využívají i mimo Photoshop. Takže pro upřesnění: Color Burn by se dalo volně přeložit jako hořící nebo zapálené barvy. Proč je tomu tak pochopíte rychle, pokud svůj pohled přesunete o obrázek zpět. Ty barvy se opravdu stávají tak trochu křiklavými. Toto prolnutí, tedy Ztmavit (Darken), nijak s barvami nemanipuluje ani je neupravuje, pouze zobrazí ty tmavější z vrstvy nebo pozadí. A využití? Opět velmi různorodé, ale upozorním na jedno, neboť je zajímavé. Třeba v při tvorbě koláže je klíčové postavit celý obraz tak, aby vedl oko diváka a upozornil ho tak na to, co bylo cílem celého díla. A teď si srovnejte na následujících obrázcích obě prolnutí. V jakém případě je zdůrazněn kopec, mohutnost země, a kdy si uvědomíte polohu observatoře vysoko v oblacích?

Zesvětlit / Lighten
Opět do dvojice s předchozím prolnutím. Zde nás zajímá, která z barev je světlejší. Ta pak „vyhrává“ a je viditelná.
Tak tady si dovolím jednu, možná zbytečnou, poznámku. Podívejte se následující obrázek – konkrétně na nápis nahoře. Elegantně se nám ztratil. Jak tušíte, celý nápis je tmavší než pozadí pod ním, a tak Photoshop pozadí zcela správně upřednostnil. Zde je to nepřehlédnutelné, ale ve chvíli, kdy pracujete s velkým obrázkem o více vrstvách (koláž apod.) tak si opravdu dávejte pozor, aby vám v zápalu boje nějaká podstatná maličkost nezmizela. Z vlastní zkušenosti vám mohu říci, že poté, co celou práci dokončíte, a všimnete si toho, náladu to vážně nezlepší. Takže pozor, vždy si výsledek ve vlastním zájmu pečlivě zkontrolujte.

Rozdíl / Difference
V rámci každého kanálu se v závislosti na jasu jednotlivých barev obou vrstev buď odečte barva vrstvy od barvy pozadí anebo obráceně. Jinak platí, že bílá barva způsobuje inverzi barvy pozadí a černá zanechává pozadí beze změny.
Celkem dobře se toto prolnutí pamatuje, když budete vědět, že je dost podobné tomu, jako kdybychom vrstvu zinvertovali (opačné barvy). Ale pozor! Rozdíl je v tom, že kdybychom vrstvu zinvertovali, rozhodně by nám neprosvítalo pozadí, což se v tomto případě děje.

Vyloučit / Exclusion
Princip prolnutí je takřka stejný jako u Rozdílu. Výsledek je jen méně kontrastný.

Nyní následuje čtveřice prolnutí, ke kterým si dovolím krátký úvod o tom, jak lze v počítačové grafice jednoznačně identifikovat každou barvu pomocí hodnot HSB. Kdo má v tomto ohledu přehled, může tuto pasáž klidně přeskočit. My ostatní pojďme na to. Zcela určitě každý z vás zná, co to je RGB. Toto nejčastější barevné vyjádření využívá toho, že každá barva na vašem monitoru je vyjádřena poměrem mezi těmito jednotlivými barvami (červenou, zelenou a modrou). Nicméně pro využití především tam, kde se s barvami nějakým způsobem počítá, je právě HSB. I zde je to zkratka vytvořená z počátečních písmen jednotlivých položek. Jsou jimi Hue – odstín, Saturation – sytost a Brightness – jas. První hodnota, tedy odstín, je položka, jejíž rozsah se udává ve stupních a nabývá tedy hodnot 0 – 359 stupňů. Určuje odstín výsledné barvy (např. modrá, zelená, žlutá, …). Sytost se udává od 0 do 100%. Tato položka říká, nakolik tvoří daný odstín výslednou barvu v poměru ku černé (0% černá až 100% daný odstín). A nakonec jas, který se měří také v procentech, a ten nám říká, nakolik se daná barva blíží k bílé (tedy 0% černá až 100% bílá). Tento způsob určování barev je výhodný ve chvíli, kdy pracujeme třeba pouze s odstíny modré. Pracujeme pak totiž jen s položkou jasu, díky které jsme schopni všechny odstíny od modré pokrýt. Proto to využívají i následující prolnutí. Chtěl bych jen upozornit, že jejich využití je až na poslední z nich velmi specifické a málo používané, takže je berte jen jako informaci o jejich vlastnostech.
Odstín / Hue
Výsledná barva je složena ze světlosti a sytosti barvy pozadí a odstínu barvy vrstvy.
Z vrstvy zůstávají znatelné pouze její výrazné části, které navíc nejsou na velmi světlém pozadí.

Sytost / Saturation
Zde je výsledná barva složena ze světlosti a odstínu barvy pozadí a sytosti barvy vrstvy.

Barva / Color
U tohoto prolnutí je výsledná barva tvořena světlostí barvy podkladu a sytosti a odstínu barvy vrstvy.

Světlost / Luminosity
Výsledná barva je složena z odstínu a sytosti barvy pozadí a světlosti barvy vrstvy.
Opravdu velmi často používaný způsob prolnutí. To, že nám z vrstvy zůstane pouze informace o její světlosti, způsobí, že celá vrstva bude ve stejných barevných odstínech jako pozadí. Pokud si tedy představíme situaci, kdy potřebujeme, aby nám vrstva skvěle ladila s pozadím, naše volba musí směřovat právě sem. Ideální tedy například pro tvorbu designu stránek, které směřujeme k určitým (obvykle firemním) barvám, ale obrazové materiály mají barevně k našemu ideálu hodně daleko.

Tak a jsme u konce. Pokud máte alespoň rámcovou představu o tom, co je prolínání vrstev, jak pracuje, ale hlavně, jaké může být k čemu dobré, pak tento článek splnil svůj smysl. Vím, že se vám jednotlivá prolnutí v hlavě nyní asi pletou, ale to je celkem pochopitelné. Zapamatujete si je časem, když s nimi budete pracovat. Proto se prolínání vrstev nevyhýbejte a nebojte se experimentovat, neboť právě v tom tkví tajemství úspěšného zvládnutí této problematiky.
Přeji vám krásný den.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.









Jarek
Úno 2, 2015 v 15:45Velmi mi tento článek pomohl s pochopení stylu prolínání ve Photoshopu a rád bych se ještě tedy zeptal autora, zdali neuvažuje a nebo nemá článek o použití jednotlivých filtrů ve Photoshopu, v čem taky tápu a myslím že jejich použití je pak skombinovatelné právě pro tyto vrstvy.