CSS3 – nastavení barev, okrajů a pozadí
Formátování pozadí a okrajů elementu čekají v CSS3 zajímavé a především dobře využitelné změny. V tomto článku si je popíšeme společně s novými možnostmi nastavování barev, které s tímto tématem do značné míry souvisí.
Barvy
Modul Color je jako jeden z nemnoha ve stavu kandidáta na doporučení, tedy je víceméně kompletní a s jeho schválením se čeká na ostatní dokumenty CSS3. Do kaskádových stylů přináší velmi zajímavé a, dle mého názoru, dobře použitelné nové možnosti.
Průsvitnost nade vše
Nejzásadnější novinkou související s nastavováním barev je daleko větší podpora průhlednosti, než pouhá hodnota transparent definovaná v původních kaskádových stylech. (Tuto hodnotu lze nyní použít u kterékoli vlastnosti, která přijímá hodnotu typu barva.) W3C jde ale mnohem dále a umožňuje ovlivňovat stupeň průhlednosti definovaných barev. Slouží k tomu nová CSS funkce rgba() přijímající čtyři parametry. První tři jsou shodné s původní funkcí rgb(), tedy jednotlivé složky RGB modelu. Čtvrtá hodnota je reálné číslo z intervalu <0,1>, definující průhlednost barvy. Hodnota 0 představuje plnou průsvitnost, 1 zas úplnou neprůhlednost. Mějme například takto definovaný styl nadpisu:
h1
{
background-color: rgb (255, 255, 255); /* bílé pozadí */
color: rgba(0, 0, 0, 0.5); /* černé poloprůhledné písmo */
}
Poloprůhledné černé písmo je v tomto případě vykresleno na bílém podkladě, výsledek bude tedy stejný, jakoby mělo písmo definovanou šedou barvu (rgb(127, 127, 127)). Zajímavějšího efektu lze dosáhnout použitím obrázkového pozadí, které pak bude prosvítat přímo textem.
Ještě zajímavější novinkou je vlastnost opacity, definující průhlednost celého elementu včetně jeho potomků. Stupeň průsvitnosti je definován úplně stejně jako v předchozím případě, tedy hodnotou z intervalu <0,1>. Vykreslování takového elementu probíhá přibližně tak, že se nejdříve v paměti vytvoří obraz daného elementu i s jeho potomky a ten se pak s danou průhledností umístí na své místo. Tento efekt je silný především proto, že je aplikován až na kompletně vykreslený element. V následující ukázce máme element s průhledností opacity: 0.6; obsahující text a obrázkové logo, který je pozicován nad jiný textový element:

Ukázka průsvitného elementu
Nový model barev
V kaskádových stylech třetí generace budou možnosti definování barev rozšířeny také o model HSL. K tomuto zadávání barev budou sloužit funkce hsl() a hsla(). První bude přijímat hodnoty odstínu, sytosti a světlosti, druhá navíc hodnotu průsvitnosti.
Okraje a pozadí
Modul Backgrounds and Borders vznikl sloučením dvou modulů zabývajících se zvlášť okraji a pozadím elementu. Jako většina modulů CSS3 je teprve ve fázi pracovního návrhu.
Pozadí elementu v popředí zájmu
Nejviditelnější změnou v nastavování oblasti pozadí elementu je možnost zadání více obrázků. To v praxi znamená, že původní vlastnosti background-image, background-repeat, background-attachment a background-position nově umožňují definovat více obrázků tvořících pozadí elementu. Vykreslovány jsou v tom pořadí, jak jsou uvedeny ve vlastnosti background-image. Já osobně si příliš neumím představit, k čemu je tato změna užitečná.
V CSS2 nešla nijak ovlivnit velikost obrázku tvořícího pozadí elementu. Jednoduše se použila jeho fyzická velikost a celý prostor se jím vytapetoval (pokud to samozřejmě nebylo zakázáno hodnotou no-repeat vlastnosti background-repeat) bez ohledu na to, jestli se pás obrázku do pozadí přesně vejde nebo je poslední obrázek useknut ve své části. CSS3 proto zavádí novou vlastnost background-size, ovlivňující velikost obrázku použitého na pozadí elementu. Tato vlastnost může nabývat buď dvou délek absolutně určujících velikost obrázku, nebo dvou relativních hodnot v procentech, které se vztahují k velikosti pozadí.
Toto vykreslování lze dále upravit zbývajícími novými vlastnostmi. Vlastnost background-clip nastavuje, zda má pozadí zasahovat až pod okraje (hodnota border) elementu nebo pouze do vnitřní výplně (padding). V původním CSS pozadí vždy zasahovalo až pod okraj elementu. Vlastnost background-origin určuje, kterému rohu odpovídá souřadnice 0px 0px vlastnosti background-position. Může jít o levý horní roh obsahu (hodnota content), okraje (border) nebo vnitřní výplně elementu (padding). V CSS2 to vždy byl levý horní roh výplně elementu. Poslední vlastnost background-break definuje chování obrázkového pozadí, pokud je obsah elementu zalomen přes dvě stránky stránkového média, a způsob, jakým je obrázek vykreslován pod řádkovými boxy.
Díky těmto novým vlastnostem lze velmi efektivně používat obrázkové pozadí i u elemetů, které nemají fixní velikost. Mějme například box s procentuálně definovanou šířkou:
div
{
width: 50%;
padding: 10px;
border: 5px dashed black;
}
Nyní po obrázku požadujeme, aby se na šířku vždy vešel přesně dvakrát do pozadí elementu a aby se jeho výška dopočítala podle původního poměru stran. Pozadí elementu definujme jako prostor pod obsahem a vnitřní výplní elementu, pětipixelový prostor pod okrajem do něj nepočítejme:
div
{
width: 50%;
padding: 10px;
border: 5px dashed black;
background-image: url(‚pic.jpg‘);
background-repeat: repeat repeat;
background-size: 50% auto;
background-clip: padding;
background-origin: padding;
background-position: 0px 0px;
}
Za okraje kulatější a barevnější!
Asi by se mi nepodařilo vymyslet nadpis, který by lépe vystihoval nové možnosti formátování okrajů v CSS3. Hodně webdesignérů volalo po podpoře zakulacených rohů okrajů (a nakonec je různě emulovalo). V CSS3 by se jí měli konečně dočkat. Nově je totiž zavedena vlastnost border-radius, která přijímá dvojici délek reprezentujících horizontální a vertikální poloměr elipsy vykrojující rohy elementu:

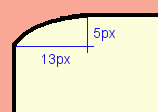
Ukázka zakulaceného rohu elementu
Efektu uvedeného na obrázku se dosáhne následujícím zápisem: border-radius: 13px 5px;. Pokud chceme získat čistě kulatý roh, stačí zadat za obě délky stejnou hodnotu, respektive zadat pouze hodnotu jedinou. Zároveň by měla být nastavena vnitřní výplň padding tak, aby obsah elementu v rozích nepřetékal přes zakulacený okraj.
Nově také W3C zamýšlí umožnit vytvářet obrázkové okraje pomocí vlastnosti border-image. Ta definuje obrázkové okraje pomocí jediného obrázku:

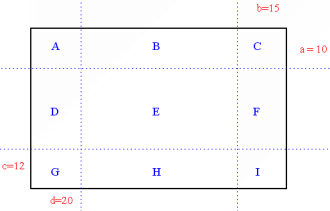
Obrázek pro tvorbu okrajů (plná velikost, cca 2 kB)
Obrázek je rozdělen čtyřmi čarami na devět částí, které budou použity na příslušné části okraje – A, C, G a I do rohů okraje, B a H na vodorovné části okraje, D a F na svislé části okraje a E jako další obrázek pozadí. Vzdálenosti čar od příslušných krajů jsou určeny pomocí číselných hodnot a, b, c a d, které odpovídají vzdálenosti v pixelech daného obrázku. A nakonec lze také definovat pomocí klíčových slov stretch, round a repeat, jestli se má příslušný motiv roztáhnout přes celý okraj nebo se má opakovat.
Pokud bychom v našem případě chtěli, aby se motivy B, H, D a E opakovaly po celém obvodu okraje, použili bychom následující zápis: border-image: url("borders.gif") 10, 15, 12 20 round round;.
Pokud jste z této novinky poněkud rozpačití, tak vězte, že v tom nejste sami, podobné pocity jsem při studování příslušné části CSS3 měl i já. Uvidíme, zdali se této vymoženosti chytnou výrobci prohlížečů nebo skončí v propadlišti dějin, stejně jako například CSS2 vlastnost text-shadow.
Stín boxu
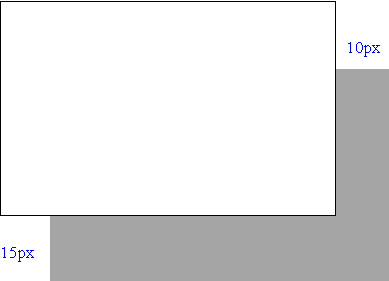
Nově také budeme moci v předpisu stylu definovat stíny, které „vrhá“ daný element. K tomu poslouží vlastnost box-shadow, která přijímá tři délkové hodnoty a barvu stínu. První dvě délky představují horizontální a vertikální přesah stínu, třetí udává poloměr rozostření, který by měl ovlivňovat ostrost stínu. Stín z následujícího obrázku bychom v CSS3 definovali následovně: box-shadow: 10px 15px 0px gray;.

Obrázek prezentující stín boxu
Souhrn
Tento článek obsahuje popis některých velmi zajímavých možností, jako je pokročilejší kontrola pozadí elementu, přesnější definice průhlednosti na různých úrovních nebo zakulacené rohy okrajů. Zároveň však u některých novinek pochybuji o jejich smyslu, ať už jde o vícenásobné obrázky na pozadí nebo obrázkové okraje. Přesto mohu říci, že popisované moduly jsou určitě krokem vpřed a novinky v nich uvedené pravděpodobně budou mezi webdesignéry dobře přijaty.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.