Webdesign

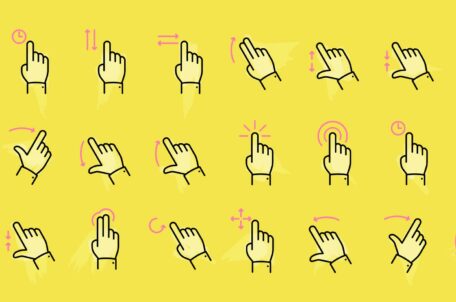
15 typů gest uživatelů na mobilních zařízeních
S tím, jak v současnosti stále víc uživatelů volí jako svou platformu mobil, stávají se gesta významnějšími než kdykoli dříve. Uživatelé příliš nepřemýšlejí o těchto drobných akcích umožňujících interakci s mobilním zařízením, protože

9 hlavních designérských trendů eCommerce v roce 2016
V současném překotně se měnícím světě obchodování na internetu je predikovat budoucnost výzvou pro každého webového designéra. Co je dnes nové, může už zítra být staromódní! Chcete-li doručovat zákazníkům plynulé, ničím

Jak pomalý web je v roce 2016 už příliš pomalý?
Prověřovali jste v poslední době rychlost svého webu? Dávno již tomu, v roce 2011, vedl Geoff Kenyon studii, ve které určil standardy, jimiž lze porovnávat rychlost webu oproti celému zbývajícímu Webu: pokud

Míchání barev pro web se Sass
Barvy jsou jednou z nejmocnějších komponent umění a designu. S jejich pomocí ovlivňujeme náladu, vytváříme prostředí a vyprávíme příběh. Způsob, jakým přemýšlíme o barvách, změnil už před 125 lety významný impresionistický malíř

Ergonomie pro UX: Jak vlastně uživatelé drží mobilní přístroje?
Kam se na zařízení kladou ruce a prsty? Dáváme prvky v responzivním designu opravdu na správné místo? Pojďte se podívat na několik pohledů jak uživatelé svá mobilní zařízení drží a ovládají.

UX design: Co od něj vlastně uživatelé očekávají?
Ať už se angažujete v online byznysu jakéhokoli druhu, velmi pravděpodobně jste se už setkali s tím, jak se používá i zneužívá termín UX Design. Patrně jste už vyslechli pokusy mnoha lidí

5 způsobů, které designérovi zařídí vyhazov
Převážná část webových designérů jsou perfektní profesionálové, kteří usilují ze všech sil co nejlépe uspokojit své klienty a poskytovat jim vynikající služby. Jsou to designéři oprávněně hrdí na svou práci,

Anticipační design: o krok napřed před uživatelem
Jak weboví uživatelé trpí stále větším nedostatkem volného času a jsou zaplavováni přemírou informací, rozhodně pocítí značnou úlevu, když narazí na web, kde “míň je víc”. Oproti průměrnému webu je

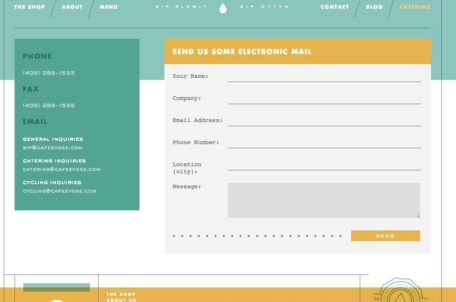
Jak navrhnout dokonalou kontaktní stránku
Kontaktní stránka má přinášet konverze, ale dokáže s nimi i snadno skoncovat. Pokud byl návštěvník spokojen až do chvíle, kdy navštívil kontaktní stránku, (setrvával by jinak na vašem webu, kdyby nebyl?),

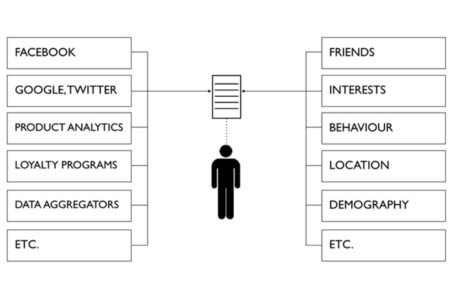
Nejnovější UX výzva: Personalizace webů a aplikací
Uživatelé chtějí šetřit svůj čas a začínají preferovat komunikaci napřímo. Geolokace, oslovování jménem v e-mail již začíná být standardem. Aplikace a webové stránky jim jdou v poslední době mnohem více naproti a

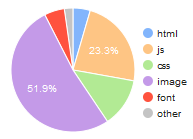
Na co nezapomínat při zrychlování stránek
O zrychlování načítání stránek se toho ví poměrně hodně. Ale i přesto se na webových stránkách objevují stále ty stejné chyby neustále dokola. Pojďme si je tedy ukázat a říct

Výroba designerské persóny
Každý produkt má nějakou osobnost — ať už tak byl záměrně navržen, či ne. Reddit je svérázný, hyperaktivní a někdy sarkastický. Amazon je jako prodejce s eidetickou pamětí a úžasným talentem

Nemluvte o výkonu, předveďte ho
Když diskutujeme o výkonu, míváme sklony soustřeďovat se na odborné výzvy. Ve skutečnosti je ale nejobtížnější a nejkritičtější komponentou optimalizace výkonu sociální práce — přimět kolegy, aby se výkonem vůbec

Myslete responzivně: framework pro budoucí vzdělanost
Před příchodem chytrých telefonů a tabletů mnozí z nás prodlévali ve stavu blažené nevědomosti. Ve víře, že dokážeme zkrotit inherentní nepředvídatelnost webu, předepisovali jsme požadavky pro přístup, a přitom preferovali své

Domovská stránka a její výjimky
Všichni chtějí mít atraktivní domovské stránky. Ano, všichni! Nezáleží na tom, kdo řídí organizaci, z jaké branže pocházejí, jaký designérský trend je právě v kurzu, nebo jaký se používá systém pro správu