Štítek: překlady

WOLED vs. QD-OLED: Potřeba nových metrik pro měření jasu (část 2)
Na úvod bychom rádi upozornili čtenáře, že se jedná o druhou část (první část najdete zde) překladu článku “Exploring OLED Brightness – Improvements, WOLED vs QD-OLED and the Need for

WOLED vs. QD-OLED: Potřeba nových metrik pro měření jasu (část 1)
Na úvod bychom rádi upozornili čtenáře, že se jedná o překlad článku “Exploring OLED Brightness – Improvements, WOLED vs QD-OLED and the Need for New Metrics and Specs” původně zveřejněného

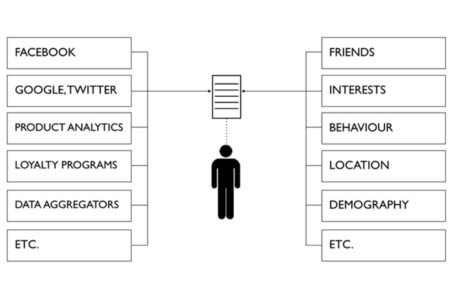
Nejnovější UX výzva: Personalizace webů a aplikací
Uživatelé chtějí šetřit svůj čas a začínají preferovat komunikaci napřímo. Geolokace, oslovování jménem v e-mail již začíná být standardem. Aplikace a webové stránky jim jdou v poslední době mnohem více naproti a

Zrychlujeme webové stránky pomocí prediktivního prohlížení
Všichni si přejeme mít naše weby svižné. Optimalizujeme obrázky, vytváříme CSS sprity, používáme CDN (Content Delivery Network), agresivně cachujeme, statický obsah minimalizujeme a komprimujeme přes gzip. Používáme prostě všechny dávno

Proč je e-komerce na mobilech tak důležitá?
Překladový článek od Caleb Mellas, který se zamýšlí nad tím, proč je pro obchodníky důležité zvládnout e-komerci na mobilních zařízeních.

Pět nezbytných prvků úspěšné chybové stránky 404
Překladový článek z pera Roba Bowena, která vám popíše pět nejdůležitějších prvků, které by měla obsahovat úspěšná chybová stránka (404).

7 tipů, jak navrhovat lepší webové formuláře
Překladový článek od Marca Schenkera, který poradí, jak navrhovat takové webové formuláře, které nebudou odrazovat vaše návštěvníky.

Tři důvody, proč přestat používat navigační panely
Překladový článek od Kendry Gaines, která se zamýšlí nad tím, zdali je nutné na webových stránkách používat navigační panely.

Sedm letošních trendů webového designu
Překladový článek od Benjie Mosse popisující sedm trendů pro webový design roku 2014. A samozřejmě i rady, jak se s nimi vlastně vypořádat.

Sara Vieira: 10 užitečných útržků kódu pro jQuery
Sara Vieira, webová designérka a vývojářka, v tomto přeloženém článku popíše deset užitečných útržků kódu pro knihovnu jQuery.

Sedm pravidel pro zvýšení míry konverze
Překladový článek od Marca Schenkera, který popisuje sedm jednoduchých pravidel pro zvýšení míry konverze ve vašem internetovém obchodu.

Jak vložit video na vaše stránky – <video> z HTML5
Překladový článek od Roba Crowthera, který ukáže, jak využít nativní podporu prohlížečů pro video k vytvoření co možná nejjednoduššího video přehrávače.

Jak v HTML5 na drag&drop funkcionalitu
Tento překladový článek od Sara Vieiry vám předvede, jak snadno lze v HTML5 se špetkou JavaScriptu implementovat drag&drop funkcionalitu.

Responzivní design: jak otestovat jeho funkčnost
Překladový článek od Stevea Ralstona, který vám poradí nástroje pro otestování funkčnosti responzivního designu na různých zařízeních.

Sam Jones: Jak převést design aplikací do IOS 7
Když byl představen IOS 7, spousta uživatelů byla překvapena velkými změnami v UI. Ale co tyto změny znamenají pro samotné vývojáře v IOS?