
Všichni si přejeme mít naše weby svižné. Optimalizujeme obrázky, vytváříme CSS sprity, používáme CDN (Content Delivery Network), agresivně cachujeme, statický obsah minimalizujeme a komprimujeme přes gzip. Používáme prostě všechny dávno známé profláknuté triky.
Přesto můžeme udělat ještě víc. Chceme-li mít rychlejší výsledky, musíme myslet jinak. Co kdyby naši uživatelé nemuseli tupě zírat na točící se kolovrátek, než se jim doručí obsah? Co kdybychom uměli předpovídat, kam budou chtít jít dál? Co kdybychom dokázali mít pro ně připravený obsah ještě dřív, než o něj vůbec požádají?
Míváme sklony nahlížet na web jako na reaktivní model, v němž každá akce vyvolá reakci. Uživatel klikne, a my ho pak přeneseme na novou stránku. Klikne znovu, a my otevřeme jinou stránku. Můžeme to však dělat lépe. S prediktivním prohlížením můžeme být aktivnější.
Tři skvělé techniky
Poprvé použil termín prediktivní prohlížení (predictive browsing, zkráceně prebrowsing), Steve Souders v jednom ze svých článků z listopadu 2013. Prediktivní prohlížení není nic jiného než umět předvídat, kam budou chtít uživatelé jít, a připravit jim v předstihu obsah, jaký budou patrně požadovat. Je to obrovský krok dopředu na cestě k rychlejšímu a méně očividnému internetu.
Prohlížeče umějí analyzovat vzory a predikovat, kam se asi uživatelé chystají jít pak, takže mohou zahájit rozřešení doménových jmen (DNS resolution) a úvodní potřásání rukou protokolu TCP (TCP handshakes), jakmile uživatelé drží kurzor nad nějakými odkazy. Abychom však vytřískali z těchto vylepšení co nejvíc, můžeme na svých webových stránkách zapnout prediktivní prohlížení.
Máme k dispozici tři techniky:
- Předběžné načítání DNS (DNS prefetching)
- Předběžné načítání zdrojů (Resource prefetching)
- Předběžná realizace (Prerendering)
Probereme je teď jednu po druhé.
Předběžné načítání DNS
Vždy, když víme, že naši uživatelé budou pravděpodobně požadovat nějaký zdroj z nějaké jiné domény, než kde je náš web, můžeme předběžným načítáním DNS zahřát mašinérii sloužící pro otevírání nových URL. Prohlížeč může v předstihu rozřešit DNS nové domény, čímž ušetří několik milisekund, až o ni uživatel skutečně požádá. Předjímáme akci a připravíme se na ni.
Moderní prohlížeče jsou velmi dobré, pokud jde o rozbor našich stránek, jsou předvídavé, takže v předstihu rozřeší všechny nezbytné domény. Chrome je dokonce už tak daleko, že udržuje interní seznam se všemi souvisejícími doménami pokaždé, když nějaký uživatel navštíví nějaký web a předem je rozřeší, když se uživatel vrací (na tento seznam se můžete podívat, když ve svém prohlížeči Chrome přejdete na chrome://dns/). Přístup k novým URL však někdy může být skrytý za přesměrováními nebo je vložený v JavaScriptu, a to je naše příležitost, jak prohlížeči pomoci.
Řekněme, že pomocí volání JavaScriptu stahujeme sadu zdrojů z domény cdn.example.com poté, co uživatel klikne na k tomuto účelu určené tlačítko. Za normálních okolností by prohlížeč musel rozřešit DNS až v okamžiku kliknutí, my však tento proces můžeme urychlit tím, že do sekce head naší stránky zařadíme direktivu dns-prefetch:
<link rel="dns-prefetch" href="http://cdn.example.com">
Tím informujeme prohlížeč o existenci nové domény, a on pak zkombinuje tento námi dodaný pokyn se svým algoritmem předběžného rozřešení doménových jmen, takže vlastní proces rozřešení DNS začne hned, jak je to možné. Celý proces bude z hlediska uživatele rychlejší, protože z této operace odkrajujeme čas potřebný na rozřešení DNS. (Připomínám, že prohlížeče nezaručují, že k rozřešení DNS dojde v předstihu; náš pokyn použijí jako tip pro jejich vlastní interní algoritmus předběžného rozřešení doménových jmen.)
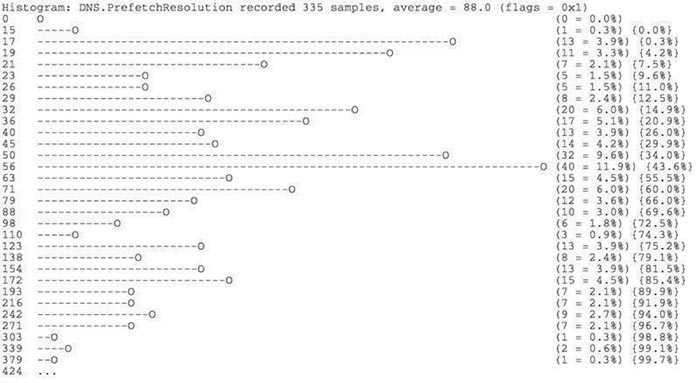
O kolik přesně ale urychlí věci předběžné rozřešení doménových jmen? Ve svém prohlížeči Chrome otevřete chrome://histograms/DNS a vyhledejte DNS.PrefetchResolution. Uvidíte tabulku podobnou této:

Tento histogram ukazuje mé rozdělení latencí požadavků pro předběžné načítání DNS. Na mém počítači byla pro zaznamenaných 335 vzorků průměrná doba 88 milisekund, medián přibližně 60 milisekund. Odkrojeno 88 milisekund z každého požadavku, který náš web učiní na nějakou externí doménu? To je něco, co by se mělo oslavit.
Co se však stane, pokud uživatel nikdy neklikne na tlačítko, kterým se přistupuje k doméně cdn.example.com? Nerozřešujeme doménu předem zbytečně? Ano, ale naštěstí pro nás je předběžné načítání DNS velmi levná operace; prohlížeč musí odeslat po síti jen několik stovek bajtů, takže téměř nic neriskujeme, když preventivně vyhledáváme DNS. Je však třeba říct, že nic, ani tato funkce, se nemá přehánět; předběžně načítejte jen ty domény, o nichž jste spolehlivě přesvědčeni, že k nim bude uživatel přistupovat, zbytek ať zpracuje prohlížeč.
Hledejte situace, které by mohly být na vašem webu vhodnými kandidáty pro předběžné načítání DNS:
- Zdroje na jiných doménách skrytých za přesměrováními 301
- Zdroje, k nimž se přistupuje z kódu JavaScriptu
- Zdroje pro analytiku a sociální sdílení (ty obvykle přicházejí z jiných domén)
Předběžné načítání DNS se momentálně podporuje na IE11, Chrome, Chrome Mobile, Safari, Firefox a Firefox Mobile, takže je tato funkce mezi současnými prohlížeči všeobecně rozšířená. Prohlížeče, které zatím předběžné načítání DSN nepodporují, budou prostě náš pokyn ignorovat, a DNS se budou rozřešovat normálně, jak je běžně zvykem.
Předběžné načítání zdrojů
Můžeme pokročit ještě o kousek dál a predikovat, že naši uživatelé budou otevírat konkrétní stránku na našem webu. Pokud víme o některých kritických zdrojích, které stránka používá, můžeme dát prohlížeči pokyn, aby je načetl v předstihu:
<link rel="prefetch" href="http://cdn.example.com/library.js">
Podle této instrukce prohlížeč načte předem indikované zdroje a uloží je do místní cache. Pak, jakmile se budou tyto zdroje skutečně potřebovat, bude je už mít prohlížeč k dispozici.
Na rozdíl od předběžného načítání DNS je předběžné načítání zdrojů dražší operace; dávejte pozor, jak a kdy je používáte. Předběžným načítáním zdrojů můžeme naše weby urychlit mnohem víc, než když pouze předběžně načítáme nové domény — pokud však budeme tuto techniku nadužívat příliš, zaplatí za to naši uživatelé zbytečnou zátěží navíc.
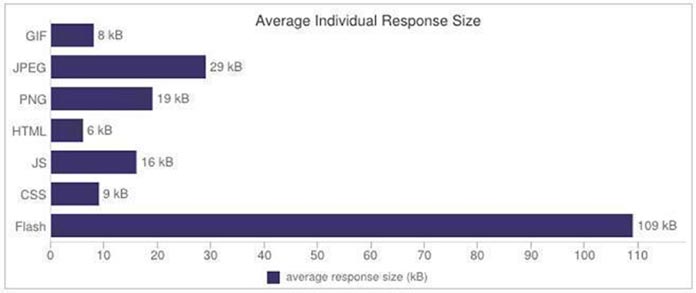
Díky HTTP Archive se můžeme podívat na průměrnou velikost odpovědi některých z nejoblíbenějších zdrojů nacházejících se na webových stránkách:

Předběžné načtení nějakého skriptového souboru (podobně jako v příkladu výše) v průměru způsobí, že se po síti přenese 16kB (nezapočítáváme velikost samotného požadavku). To znamená, že z daného procesu ušetříme dobu stahování 16kB, plus dobu na odpověď serveru, což je úžasné — ovšem za předpokladu, že k tomuto souboru uživatel někdy později přistoupí. Pokud k němu nikdy nepřistoupí, ve skutečnosti jsme úhrnný workflow procesu zpomalili, protože jsme do něho zavedli zbytečnou prodlevu.
Jestliže se rozhodnete tuto techniku použít, načítejte předběžně jen nejdůležitější zdroje, a ujistěte se, že je prohlížeč schopen ukládat je do cache. Soubory obrázků, CSS, JavaScriptu a fontů jsou obvykle vhodnými kandidáty na předběžné načítání, HTML odpovědi však ne, protože se nedají ukládat do cache.
V následujícím seznamu je uvedeno několik situací, v nichž můžete zdroje načítat v předstihu, protože je hodně pravděpodobné, že uživatel navštíví jistou specifickou stránku:
- Na přihlašovací stránce, protože uživatelé jsou poté, co se přihlásí, obvykle přesměrováni na uvítací stránku nebo dashboard.
- Na každé stránce nějakého sekvenčního dotazníku nebo průzkumu mínění, v nichž uživatelé navštěvují stránky ve specifickém pořadí.
- Ve vícekrokové animaci, protože v té víte předem, které obrázky budete potřebovat v následných scénách.
Předběžné načítání zdrojů se momentálně podporuje na IE11, Chrome, Chrome Mobile, Firefox a Firefox Mobile. (Potřebujete-li určit kompatibilitu prohlížečů, zkuste rychlý test prohlížečů na prebrowsing.com.)
Předběžná realizace
A co kdybychom zašli ještě dál a žádali kompletní stránku? Řekněme, že jsme si absolutně jisti, že naši uživatelé hodlají na našem webu navštěvovat stránku about.html. Pak můžeme dát prohlížeči tento pokyn:
<link rel="prerender" href="http://example.com/about.html">
Tentokrát prohlížeč v předstihu v pozadí stáhne a zrealizuje tuto stránku, takže ji bude mít pohotově připravenou, jakmile o ni uživatel požádá. Přechod z aktuální stránky na předběžně zrealizovanou bude okamžitý.
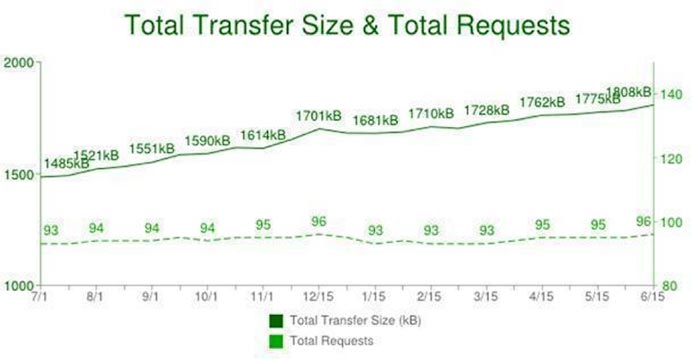
Nicméně musím dodat, že předběžná realizace je ze všech tří uvedených technik nejrizikovější a nejnákladnější. Když se používá nesprávně, může způsobit značné plýtvání šířkou pásma — zejména může být zhoubné pro uživatele na mobilních zařízeních. Abych to předvedl, podívejte se na graf, který je také k dispozici díky HTTP Archive:

V červnu roku 2014 byl průměrný počet požadavků na realizaci webové stránky 96, s celkovou velikostí 1808 kB. Takže pokud to dopadlo tak, že uživatel přistoupil k vaší předem realizované stránce, trefili jste jackpot: ušetřili jste dobu stahování téměř 2000 kB plus dobu odpovědi serveru. Pokud jste se však zmýlili a vaši uživatelé k předem zrealizované stránce nikdy nepřistoupili, stálo je to pěknou pálku.
Když se rozhodujete, zda v předstihu realizovat kompletní stránky, vezměte v úvahu, že Google na své vyhledávací stránce v předstihu realizuje nejčastěji vybírané výsledky a Chrome v předstihu realizuje podle historických navigačních vzorů uživatelů. Pomocí téhož principu můžete detekovat běžné ustálené vzory užívání a podle nich předem realizovat cílové stránky. Tuto techniku můžete aplikovat, podobně jako techniku předběžného načítání zdrojů, na dotazníky a průzkumy mínění, v nichž víte, že uživatelé budou požadované činnosti (workflow) provádět ve stanoveném pořadí.
V současné době se předběžná realizace podporuje pouze na IE11, Chrome a Chrome Mobile. Ani Firefox, ani Safari zatím podporu pro tuto techniku nepřidaly. (Podobně jako u techniky předběžného načítání zdrojů, i zde můžete na prebrowsing.com zkontrolovat a otestovat, zda i váš prohlížeč tuto techniku podporuje.)
Pár slov závěrem
Velké weby, jako jsou Google a Bing, používají tyto techniky v hojné míře, protože chtějí, aby uživatelé obdrželi výsledky svých hledání okamžitě. Nyní je na nás, abychom se vrátili ke svým vlastním webům a podívali se na ně trochu jinak. Mohli bychom na nich vylepšit a zrychlit prožitky pomocí předběžného načítání a předběžné realizace?
Prohlížeče už v tomto duchu pracují za scénou, hledají v našich webech vzory, aby co nejvíc urychlily navigaci. Prediktivní prohlížení na tom staví: můžeme zkombinovat vhled, jaký máme do svých stránek, s přídatnou analýzou uživatelských vzorů. Když pomáháme prohlížečům zlepšit jejich práci, urychlujeme a zdokonalujeme prožitky, jaké budou mít naši uživatelé.
Informace o autorovi
Santiago Valdarrama
Santiago Valdarrama je softwarový vývojář, pracuje jako inženýr manažer pro Levatas. Bloguje o vývoji technologií a softwaru a komentuje náhodně vybrané články pomocí krátkých lapidárních sdělení (tweetů), což lidé nemají příliš rádi. V současné době tráví většinu svého času prací na škálovatelných aplikacích a je posedlý problematikou webového výkonu.
Informace o překladu
- Původní článek: One step Ahead: Improving performance with prebrowsing (A List Apart).
- Překlad: RNDr. Jan Pokorný
- Odborná a jazyková spolupráce: Marek Machač
Přeloženo se svolením magazínu A List Apart.
About translation
- Original article: One step Ahead: Improving performance with prebrowsing (A List Apart).
- Translation: RNDr. Jan Pokorný
- Language and expert collaboration: Marek Machač
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of A List Apart.
Mohlo by vás také zajímat
-

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

-

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024
Nejnovější
-

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025 -

-




