Narazil jsem na to, že i profesionálové, kteří si nechávají platit za to, že vytváří weby, naprosto netuší jak zrychlit načítání webů. Takže jsem napsal krátký článek o technologiích, které jsou tu s námi už pár let, ale zůstávají nevyužity.
První dvě jsou gzip a brotli.
Platilo a stále platí, že čím víc dat se přenáší mezi serverem a klientem, tím déle přenos trvá. Takže před mnoha lety se začal komprimovatelný obsah komprimovat při přenosu. K tomu se dlouho dobu používal a stále používá starý dobrý gzip.
Pokud máte na serveru Apache, pak je velmi pravděpodobné, že obsah komprimujete a ani o tom nevíte, protože ve výchozím stavu je nastaveno:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/x-javascript application/javascript application/ecmascript application/rss+xml application/xml
Takže vidíte, že ten bezpečně komprimovatelný obsah se komprimuje.
Jediným problém s gzip je, že je starý. Takže před lety (přesněji v roce 2013) vyvinuli vývojáři do Google nový komprimační algoritmus brotli. Je rychlejší než gzip, lépe komprimuje a má menší spotřebu zdrojů.
No a teď ukázka v praxi. Stáhnul jsem Builder z jQuery UI – https://jqueryui.com/download/ a nahrál ho do dvou různých adresářů na našem testovacím serveru.
https://vyboh.trialhosting.cz/interval/gzip/ – zde je použit gzip
https://vyboh.trialhosting.cz/interval/brotli/ – a zde brotli.
Spustil jsem na oba adresáře test rychlosti:
https://www.webpagetest.org/result/210406_AiDc5E_7641014f7a6e7cd9019648220a9f59a6/ – gzip
https://www.webpagetest.org/result/210406_BiDcBN_50daee3ff74dbb71e1ac25ae00b7ac85/ – brotli
Na první pohled je vidět, že zatím co gzip dosáhl zmenšení obsahu na 250KB a načtení stránky trvalo 1,215s, tak brotli zmenšil přenášený objem dat na 236KB a načtení stránky trvalo 1,061s.
Jedná úprava kterými se obě stránky liší je, že v .htaccess pro brotli přibyla tato pravidla:
SetOutputFilter BROTLI_COMPRESS
Header set Vary *
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/css text/xml
AddOutputFilterByType BROTLI_COMPRESS text/css
AddOutputFilterByType BROTLI_COMPRESS application/x-javascript application/javascript
AddOutputFilterByType BROTLI_COMPRESS application/rss+xml
AddOutputFilterByType BROTLI_COMPRESS application/xml
AddOutputFilterByType BROTLI_COMPRESS application/json
Tím končíme s komprimací i když jen zdánlivě. Další věcí z dílny vývojářů Google je formát WebP. Opět se nejedná o žádnou novinku, je venku od roku 2010. Tady jsem si připravil poněkd drastičtější ukázku. Nahrál jsem do adresáře deset .jpg souborů přímo z fotoaparátu, abych demonstroval propastný rozdíl mezi JPEG a WebP. Soubory jsem zkomprimoval s výchozím nastavením (ztrátová komprese, 75% kvalita) CLI utilitkou cwebp – https://developers.google.com/speed/webp/docs/cwebp
Takže pojďme se podívat na rozdíly:
https://vyboh.trialhosting.cz/interval/img/img_4347.jpg
https://vyboh.trialhosting.cz/interval/img/img_4347.webp
JPEG má 4,92MB, WebP 805,66KB.
No a tady je ukázka toho, jak věci nedělat. Načítám obrázky v plném rozlišení a nechávám na prohlížeči, aby je zmenšil na 1000px a zaoblil hrany.
Ukázka s JPEG:
https://vyboh.trialhosting.cz/interval/img/test_jpeg.php
Doba načítání téměř 90s
https://www.webpagetest.org/result/210406_AiDcAV_018987f30e6a291e57e22357dec929b1/
Totéž s WebP:
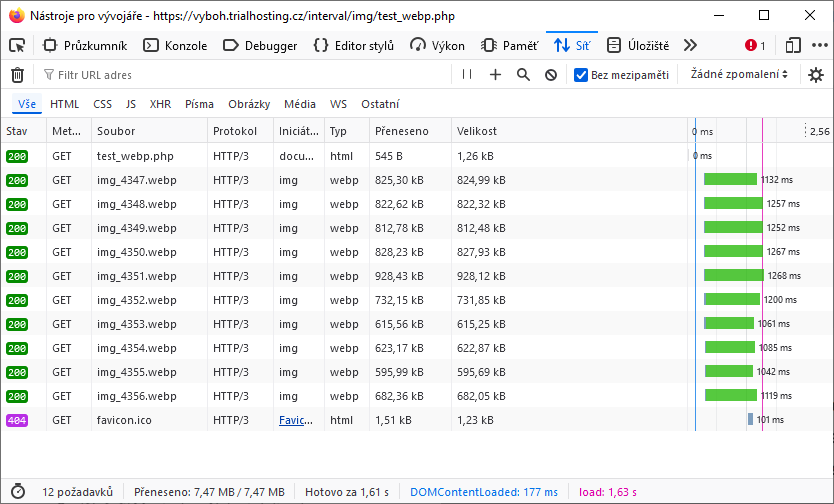
https://vyboh.trialhosting.cz/interval/img/test_webp.php
Doba načítání cca 13s
https://www.webpagetest.org/result/210406_AiDcHM_d4b11827e1a0cb848dad140019445bc8/
Jak je to s podporou v prohlížečích? Na to se zptáme na strákách Can I use? https://caniuse.com/webp
Takže jak se říká v Mariáši: U mě dobrý.
Pokud jde o zachování zpětné kompatibility (nahradit nepodporovaný WebP podporovaným JPEG), tak na to existuje několik řešení. Doporučuji ke čtení sekci FAQ: https://developers.google.com/speed/webp/faq
Pokud by někoho náhodou zajímaly zdrojové kódy mé ukázky, tak jsou na
https://vyboh.trialhosting.cz/interval/img/test_webp.php.src
https://vyboh.trialhosting.cz/interval/img/test_jpeg.php.src
Mohlo by vás také zajímat
-

Dostali jste k vánocům PC? Využijte jeho AI potenciál!
3. ledna 2025 -

-

Chcete jedinečnou doménu? Objevte koncovky FOOD, MEME a MUSIC!
7. listopadu 2024 -

Nejnovější
-

Novinky ze světa domén: Co nás čeká v blízké budoucnosti?
3. července 2025 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

Budoucnost HTTPS a SSL certifikátů
25. června 2025 -






danielberanek
Dub 9, 2021 v 14:45webp? tj. ten formát do fallbacku pro AVIF? :D
ldx
Dub 10, 2021 v 12:33Velmi užitečný článek. To budu hned aplikovat, netušil jsem, že rozdíly jsou tak veliké. Díky.