
Chcete se dozvědět, jak byste měli navrhovat svůj úplně první web? Nebo jste už jich pár navrhli a teď byste rádi své dovednosti obrátili v profesi? Účel článku je navést vás správným směrem. Máme pro vás opravdu dlouhý článek, který nejspíše přečtou celý opravdu jen ti, kteří to myslí s webdesignem vážně. Ostatní si možná uvědomí, že práce webdesignera není zas tak jednoduchá. Přinášíme opravdový základ toho, co by měl správný webdesigner umět a jak by měl při učení postupovat.
Jsme si vědomi, že se v jediném článku samozřejmě nedá probrat všechno, co budete potřebovat; od dovednosti, nástroje a technologie, které si budete muset osvojit, abyste se stali přiměřeně zdatným designérem. Bude trvat měsíce, než se je naučíte, a roky, než je budete ovládat opravdu mistrovsky. je to tak. Fakticky není rychlejší způsob. Mezi nejzábavnější aspekty práce webdesignera však patří, že se stále něco dozvídáte a vyvíjíte se.
Mezi námi, designéry: už jste někdy někomu řekli „navrhuju weby”, a pak pocítili závan mrazivé hrůzy, když na to odpověděli: “Ale to je skvělé! Můžete mě to naučit?” Bývá často obtížné už jen vysvětlit, jak velké množství práce design obnáší. Mnozí lidé předpokládají, že prostě jen někde na něčem klikáte a přetahujete to na obrazovku, možná nějak podobně jako v PowerPointu. Tuhle radu dávám zadarmo: volba PowerPointu pro export “webových stránek” nepomohla. Proto jsme zde, abychom tento mylný názor uvedli na pravou míru. Až se vás příště někdo zeptá, jak se mají navrhovat weby, pošlete je sem.
Dámy a pánové, vítejte v průvodci webu, dá se říct v základní škole, kde začnete s webovým designem. Popadněte myš, obejměte klávesnici, tento článek nebude krátký. Kafe není povinné, ale vřele se doporučuje.
Pro koho je tento článek?
Článek je určen komukoli, kdo chce začít navrhovat weby v prohlížeči. Také lidem, kteří chtějí začít navrhovat weby. Předpokládáme, že čtenář nemá vůbec žádné formální designérské vzdělání, neumí kódovat, a nemá ani žádné zkušenosti z odvětví webového designu.
Pokud jde o “minimální požadavky”… laťka je dost nízko. Pokud víte, co jsou složky a textové soubory, můžete začít.
Začne se sice snadno a rychle, ale vybudovat dobrý web je úplně o něčem jiném. Budete muset zvládnout spousty dovedností. Musíte se dost naučit o teorii barev. Musíte vědět, jak lidské bytosti komunikují s weby, a proč to dělají takhle a ne jinak. Musíte se naučit základy kódovacích jazyků, jmenovitě HTML a CSS.
Pak se možná budete chtít naučit něco základů programování v JavaScriptu a zjistit, jak se s jeho pomocí dá manipulovat s částmi webu. A v neposlední řadě tu máme systémy pro správu obsahu, optimalizace vyhledávače, marketing.
A samozřejmě a především musíte mít pro web nějaký skvělý obsah. Proč byste proboha jinak tohle všechno podstupovali? Chtěl jsem naznačit, že byste si prostě mohli najmout nějakého profíka. Vy se ale do toho chcete pustit, protože se strašně rádi učíte nové věci. Jste fascinováni internetem a jeho obrovským potenciálem. Budete potřebovat spoustu volného času. Nemusíte však být ve všem experti. Žádný z profesionálů takový není. Někteří jsou specialisté na jednu oblast. Jiní umějí od všeho něco.
Vítejte, nováčci, v nádherném světě webového designu. Buďte připraveni na to, že hodně věcí poděláte, ale nezapomínejte se při tom bavit!
Jak používat tohoto průvodce?
Přečtěte jen tolik, abyste mohli začít. Vyrobte svůj první web, patrně bude dost ubohý. Vraťte se sem a přečtěte si další kousek. Vylepšete web. Opakujte to celé.
Patrně nechcete přečíst všechno potřebné naráz, to opravdu nemusíte. Existuje mnoho externích zdrojů, které by člověk měl přečíst, spousta pojmů, z kterých až rozbolí hlava. Ani já jsem všechno nepřečetl jedním vrzem. Ani vy tak pravděpodobně neučiníte. Ale to je v pořádku.
My navrhujeme v prohlížeči
Možná jste se už porozhlíželi po internetu a všimli jste si, že mnoho lidí zpočátku navrhuje weby v obrázkových editorech. Kódují designy až potom, nebo jim to dělá někdo jiný. Nejběžnějším nástrojem tohoto druhu je Photoshop, lidé ale používají i jiné programy, patří mezi ně Sketch, GIMP, Inkscape a Illustrator.
Weby by se měly navrhovat v prohlížeči … protože lidé neprohlížejí web ve Photoshopu
Když se porozhlédnete po Webu, najdete ve vláknech fór blogové příspěvky debatující o tom, jaké přednosti a problémy jsou neodmyslitelně spojené s tím, když weby navrhujete v tom či onom nástroji. To je dobře. Pořád říkám, že lidé by měli používat ten nástroj, který jim vyhovuje nejlíp. Také ale tvrdím, že z tohoto pravidla existuje výjimka. Já věřím, že weby by se měly navrhovat v prohlížeči — v ideálním případě v několika prohlížečích — protože lidé neprohlížejí web ve Photoshopu.
Tok prací neboli workflow založený na prohlížeči kromě toho přináší několik dalších benefitů:
Vidíte přesně, co a jak funguje
Předběžné prototypy (tzv. mockupy) nevyjadřují ani na úrovni hi-fi příliš dobře interaktivní části či animované části webu. Při designu založeném na prohlížeči vidíte přesně, jak daný design pracuje.
Zejména to platí, když jde o responzivní design. (Pro nezasvěcené: o responzivní design jde tehdy, když vytváříte design webu, který se mění a adaptuje na různé velikosti obrazovek. To znamená, že tentýž web bude vypadat, a patrně i fungovat, poněkud odlišně na telefonech, tabletech a desktopových počítačích.)
Pokusili jste se někdy vyrobit alespoň tři hi-fi mockupy layoutu každé stránky webu? Není to pohodlné. Daleko lepší je dělat “všechno najednou”.
Design založený na prohlížeči z vás udělá lepšího designéra
Když děláte všechny předběžné návrhářské práce někde jinde, třeba ve Photoshopu, snadno se věci vymknou z rukou: rozhraní začnou být přecpaná a designéři jdou jako diví po obtěžkaných grafikách. Všude textury z pravé kůže! (Tento trend naštěstí v posledních letech slábne.) Nemusí se to přihodit zrovna takto, ale stává se to často. A ještě horší je to v případě, když osoba, která navrhuje web, není tatáž osoba, která bude web kódovat.
Navrhování v prohlížeči patrně změní váš přístup k estetice a vizuálním záležitostem. Také vás donutí naučit se víc o HTML. A také se dozvíte mnohem víc o tom, jak fungují jednotlivé prohlížeče. Lze říct, že čím víc si ruce ušpiníte kódem, tím lépe budete chápat, jak fungují weby. To samo o sobě nezpůsobí, že se stanete úžasným designérem, bude to ale skvělý start.
Myšlenkové okruhy, které budete potřebovat
Než vůbec otevřete textový editor a začnete něco psát, měli byste dobře rozumět několika základním principům. Lidé, kteří navrhují v nějakém obrázkovém editoru, možná web navrhují takto:
- Pokud jsou prozíraví, načrtnou si nejprve pár nápadů na papír. Pak otevřou Photoshop. Jakožto amatér jsem vždycky začal až druhým krokem — neopakujte po mně stejné chyby.
- Do svých nejlepších nápadů dají celé své srdce, duši, krev, pot a slzy. Tyto nápady zformují kompletní a překrásný design domovské stránky (pravděpodobně). Pak, za předpokladu, že mají nějakého šéfa nebo klienta, který ji požaduje, možná dají rychle dohromady pár dalších designérských či layoutových voleb.
- Klient si z důvodů, které zná jen on, téměř nevyhnutelně vybere jeden z “méně kvalitních” konceptů. Ale i když to není “vada klienta”, může být velmi, velmi obtížné vracet se nazpět a měnit návrhy, které jste už detailně vypiplali, neboli “dokončili”.
Tento přístup nepřinese nikomu nic dobrého. Proto první, co byste si měli vštípit, je:
Všechno je iterativní
Všechny části designu, a to doslova, musejí být vystaveny možným změnám. Nic není posvátné. Jestliže něco nefunguje, nebo nepasuje do zbytku designu, musí zmizet, nebo alespoň změnit. I poté, co máte web “hotový” a už jste ho spustili, možná si všimnete nějakých vad na kráse, nebo se rozhodnete nasměrovat ho nějak jinak. Web samotný je upravitelný a stále se dynamicky mění. Přestože já vskutku nevěřím na změny dělané jen proto, aby se něco měnilo, musíte být připraveni změnit cokoliv, bude-li to nutné.
Nejde přece jen o to vybudovat nějaký web, vystavit ho, a pak ho nechat být. Weby jsou v jistém ohledu jako děti, až na to, že nikdy nevyrostou a neodejdou z domova. Musíte o ně stále pečovat, aktualizovat je a udržovat.
Když to budete dělat řádně, dočkáte se fantastické návratnosti své investice.
Nikdy se nepřestaňte učit
Okamžik, kdy se designéři přestanou učit o webovém designu nové věci, je přesně tím momentem, ve kterém rezignují na to, jít s dobou, neboli být relevantní. Internet je celý o relevanci. Myslím to zcela vážně. Jestliže web vypadá příliš staromódně, je dost velká šance, že mnozí návštěvníci na něm nebudou chvíli zevlovat, nekouknou se na tohle či támhleto, aby zjistili, zda jim máte co nabídnout. Vše je o tom, jaký na ně uděláte dojem.
Není nutné předělávat design každých šest měsíců, pořád byste si ale měli číst nové věci, objevovat nové designérské idoly a rozmlouvat s ostatními designéry. Podobně jako každý doktor, právník či jiný profesionál, i vy musíte držet krok s nejnovějším vývojem.
Nejde jen o všechny ty zářivě nové designérské trendy. Vynořují se také nové aplikace, technologie a triky, které usnadňují život i práci. Vzpomínáte si ještě, co jsem řekl, že to bude pěkný záhul neboli dlouhodobá a náročná cesta? Jo. Právě tohle je jedna její část.
Nejvíc záleží na obsahu
Už jsme se snad vypořádali s tím, že pokud vytváříte nějaký web, že byste se nikdy neměli rovnou pouštět do tvorby grafik. Prvním krokem by neměl být skok do nějakého designu, nikdy a do žádného. Prvním krokem při navrhování webu je zajistit, abyste měli k dispozici patřičný obsah webu. To znamená text, fotky, kontaktní informace, pracoviště. Nejdřív potřebujete obsah. Bez diskuse.
Prvním krokem při navrhování webu je … obsah webu… Nejdřív potřebujete obsah. Bez diskuse.
Asi jste už někdy viděli, jak někteří lidé vyplňují své návrhy výplňkovými texty zvanými “Lorem ipsum”. Možná to znáte pod názvem “latinský text” nebo “řecký text”, přestože to má s oběma těmito řečmi jen velmi málo společného. Je to jen výplňkový text dodávaný proto, aby ukazoval, jak bude design vypadat, až bude vyplněný opravdickým obsahem. Vyhněte se tomu, pokud můžete. Já věřím, že designéři by se měli snažit co nejvíc používat na webu skutečný obsah. Měli by to dělat i ve svých digitálních skicách webu (tzv. wire-frames).
Tato praktika poskytuje mnohem lepší představu, kolik prostoru budete potřebovat pro obsah, a také pomáhá vyhnout se spoustě chyb a potíží, které by mohly nastat později.
Pravidlo, které je třeba mít stále na paměti, zní: obsah by se neměl vyrábět tak, aby padl jako ulitý designu. To design by se měl udělat takový, aby padl jako ulitý obsahu. Jakmile se to jednou řekne nahlas, zdá se to samozřejmé. Trvalo mi roky, než jsem na to přišel. A nejsem v tom sám.
Důsledek: typografie v zásadě je webový design
Pokud není budovaný web zcela specifický, tj. celý o obrázcích, videu nebo audiu, bude v něm hodně textu. Je možné, že v něm bude hodně textu i tehdy, bude-li to jeden ze zmíněných speciálních případů. Textové komentáře, textové popisy, textové recenze, textové argumenty o daném obsahu. Internet je většinou text.
Text, který vypadá opravdu dobře, vás dostane hodně dopředu.
Zdá se tedy oprávněné tvrdit, že nejdůležitější estetická designérská disciplina, kterou je třeba zvládnout, je typografie. Pokud se lidem bude dařit číst váš obsah, budete na tom skvěle. Nechápejte mě špatně, všechny designérské discipliny jsou důležité; začněte ale s typografií.
Prohlížíte web jinak, než uživatelé
Musíte si stále uvědomovat, že lidé prohlížejí web s všelijakými zařízeními a ve všelijakých prostředích. Musíte s tím počítat z různých hledisek.
Někteří lidé mají menší, mnohem menší obrazovky. Pamatujete se ještě, co jsem napsal o responzivním designu? Právě zde vstupuje do děje. Web, který tvoříte, se bude muset adaptovat na obrazovky široké od tří do čtyřiceti palců. To není snadné, ale vyplatí se to. Vyplatí se to, protože pokud bude moci web skutečně používat víc lidí, je pravděpodobnější, že si koupí to, co prodáváte.
Jiní zase prohlížejí v jiném osvětlení než vy, jejich obrazovky jsou možná matné. Nebo je tam špatně vidět, nebo špatně vidí. To bude znamenat, že design potřebuje kontrast, hodně kontrastu. Úžasné jemné barevné nuance a perfektní stíny neznamenají pro mnohé uživatele vůbec nic.
Někteří lidé používají dotykové obrazovky. Obvykle to bývají stejní, kdo používají malé obrazovky. Také s tím musíte počítat a zajistit, aby mohli odkazy a tlačítka snadno vybrat dotykem prstu. Až budete designy testovat na svých vlastních mobilních zařízeních, možná narazíte i na další potíže s použitelností, s nimiž se budete muset vypořádat.
Pak jsou zde slabozrací a nevidomí. Pak jsou zde lidé, kteří prostě jen používají jiné prohlížeče. Lidé používající prohlížeče založené na textu. A mohl bych pokračovat dál a dál. Když to shrnu: prožitky jednotlivých uživatelů na webu bývají různé, někdy značně odlišné. Nikdy na to nezapomeňte.
Něco prodáváte!
Na závěr, nezapomínejte, že navrhujete pro prodej. Ale ano, něco prodáváte. I když třeba jen blogujete o svých osobních zkušenostech, přesto prodáváte sami sebe. Prodáváte své zkušenosti, patrně na základě premisy, že pro čtenáře budou něčím zajímavé, nebo že budou pro ně mít nějakou hodnotu. U blogu to možná znamená jen zajistit, aby lidé našli snadno a rychle příspěvky, o které se zajímají. U webu nějaké reklamní brožury to může znamenat, že se design každé stránky má udělat takový, aby co nejlépe stavěl na odiv skvělost produktu či služby, přičemž zároveň se taková věc musí dát koupit opravdu snadno.
Začleňte tento faktor do všeho, co tvoří web, včetně obsahu a skutečného layoutu webu. Lidé potřebují vidět, co prodáváte, a musejí být přesvědčeni, že to chtějí. Sdělte jim to rychle. Musíte jim ukázat, že mohou snadno podniknout akci založenou na tom, co prodáváte. Pokud jste bloger, může tou akcí být, že se přihlásí k odběru vašeho blogu. Prodáváte-li nějaký výrobek nebo službu, bývá tou akcí, že vám zaplatí za řečený produkt či službu.
Dovednosti, které budete potřebovat
Chcete-li to dělat profesionálně, budete potřebovat celou řadu různých dovedností. My se zde hodláme soustředit na dovednosti, které se požadují, když skutečně navrhujete a budujete nějaký web. Časem budete samozřejmě také potřebovat obchodní a komunikační dovednosti. Až budete ochotni naučit se všechno o tomto, projděte si zde na WDD kategorii Business.
Prozatím odstartujeme prvními věcmi, které potřebujete znát.
Design uživatelských prožitků
Design uživatelských prožitků, User Experience — neboli UX — v tomto kontextu znamená, že potřebujete vědět vše o tom, jak většina lidí používá weby a přeložit tyto vědomosti do vynikajícího designu webu. Je to proces, je to filozofie, a spousta práce. Uvědomte si, že patrně používáte weby jinak než většina lidí. Co má smysl pro vás, nemusí mít smysl pro vaše uživatele. Weboví designéři na všech úrovních dovedností na tohle čas od času zapomínají, dávejte si na to pozor.
Existují samozřejmě zdroje, které mohou vypomoci v začátcích, jako je přehled Co je design uživatelských prožitků? Tento vyčerpávající článek ve Smashing Magazine pokrývá základy UX designu a zahrnuje vydatný seznam odkazů na jiné zdroje. Až s ním budete hotovi, určitě si přečtěte článek UI versus UX, jaký je mezi nimi rozdíl?, který napsal Dain Miller. (Někdy se setkáte s tím, že se termíny „Design uživatelského rozhraní“ (“user interface design, UI design”) a design uživatelských prožitků (“UX design”) zaměňují, a lidé si pak o těchto pojmech učiní mylný dojem.)
Teď také nastala pravá chvíle, abyste se něco dozvěděli o wireframingu, neboli o skicách webu. Je to proces, během něhož načrtáváte na papír skici některých velmi základních nápadů a myšlenek týkajících se layoutu. Pero a list papíru nebo nějaký kreslicí program na tabletu jsou ideální nástroje pro tvorbu rychlých, nahrubo načrtnutých koncepcí, s nimiž pak budete dál pracovat.
Později možná vyrobíte podrobnější verzi layoutu v nějaké desktopové či tabletové aplikaci. Tento proces je, od samého začátku, podstatnou částí rozhodování o tom, jak bude web fungovat.
Rychlý úvod do základních koncepcí tvorby skic webu najdete v Jak zefektivnit vývojový proces pomocí skic webu. Chcete-li si přečíst rozsáhlejší úvod, zkuste Průvodce tvorbou skic webu pro začátečníky, obsahuje také dlouhý seznam dalších zdrojů.
Estetické dovednosti
Někdo možná bude tvrdit, že bychom se měli nejdřív naučit designy kódovat, a teprve pak se starat, aby vypadaly pěkně. Možná je to pravda. Vzhledem k účelům, jimž má tento článek sloužit, jsem však chtěl probrat nejprve teorii, až potom praktické dovednosti.
Estetika je ošidná záležitost. Co může některým lidem připadat jako skvělé barevné schéma, může jiným připadat jako naprosto výstřední. Fonty, které vám připadají jako “ty pravé”, mohou vašim obchodním partnerům připadat jako totálně nemožné. Zdá se, že je vše velmi, velmi subjektivní.
Přesto existuje věda o tom, jak vyrábět věci, které vypadají dobře. Možná se vám zdá, že to není exaktní věda. Když ale znáte základní pravidla, už tím jste překonali mnohé potíže, do nichž byste se jinak mohli dostat. Podobně jako v každé jiné kreativní disciplíně, prvním krokem je znát pravidla. Pak se dozvíte, jak se mohou tato pravidla kreativními způsoby porušovat, aniž byste tím rozbili svůj web.
Typografie
Pamatujete se ještě, jak jsem řekl, že nejdřív byste měli začít s typografií? Nedělal jsem si legraci. Internet je text. Jsou to slova. Ta slova by měla vypadat úžasně. Typografie není jen o výběru správného fontu. Typografie je o použitelnosti. Musíte například správně zvolit velikosti písma a typy písma, aby byl text dobře čitelný pro většinu lidí na většině obrazovek. Musíte nastavit správné velikosti pro záhlaví a titulky, abyste vytvořili vizuální hierarchii. Musíte zajistit, aby byl text srozumitelný pro co největší počet lidí.
S tím určitě pomůže kniha Praktická typografie od Buttericka. Je v ní všechno: vynikající vysvětlení typografických pojmů, pravidla typografie, skvělé ukázky, jeden z nejlepších britsky znějících titulů, jaký jsem kdy slyšel. Měli byste si přečíst celou knihu, všechno. Můžete číst online, zadarmo, nebo si objednejte fyzickou kopii. Udělejte to. A i kdybyste nepřekonali těžkosti spojené s navrhováním prvního webu, rady uvedené v knize vylepší vzhled každého dokumentu, který budete vyrábět.
Pokud nechcete zápolit s celou knihou, zkuste její krátkou verzi, Typografie v deseti minutách. Zvládnete ji, jak uvádí odkaz, doslova za méně než deset minut, přitom se dozvíte to nejpodstatnější, co potřebujete znát.
Poté, co zvládnete pravidla typografie, možná už budete mít chuť vybrat pro projekt nějaké fonty. Dá se jich najít spousta poskytovaných zdarma, tak se po nich poohlédněte. Mnozí lidé, včetně mne, volí fonty z webových fontů Googlu. Fonty Googlu umožňují přímo „vkládat“ fonty pro použití ve webu, což je pohodlné. Ještě lepší je, že jistí skvělí designéři pro vás sestavili seznamy kombinací fontů, abyste je vyzkoušeli:
- Nejlepších pět doporučovaných kombinací fontů Googlu
- Osm úžasných kombinací fontů Googlu
- Deset dalších sensačních kombinací webových fontů Googlu, vyzkoušejte je už dnes
- Deset dalších skvělých kombinací fontů Googlu, které si můžete zkopírovat
Chcete-li tvořit vlastní spárované fonty Googlu, vyzkoušejte kombinátor webových fontů. Je to nástroj, který umožňuje rychle prohlížet formou náhledu vybrané kombinace fontů. Potřebujete-li vyspělejší nástroj pro typografické plánování, zkuste web Typecast. Má plán poskytovaný zdarma, který se bude hodit většině začínajících designérů. Pokud začínáte pracovat s dalšími lidmi, a opravdu jim potřebujete dát editační přístup k plánování fontů, osvědčuje se, ať za to zaplatí. Typecast také poskytuje přístup k placeným fontům, které nejsou v knihovně Google Fonts.
Dalším místem, kde byste se mohli poohlédnout po nějakých fontech, je web Font Squirrel. „Fontová veverka“ má rozsáhlou knihovnu zdarma poskytovaných fontů pro použití na webech. Na rozdíl od Googlu však jejich vkládání není tak pohodlné. Musíte to udělat sami. Chcete-li se dozvědět, jak na to, zde je skvělý průvodce. Než se ale do toho pustíte, možná by bylo dobré skočit v článku o kus dopředu a naučit se nejprve něco základů HTML a CSS.
Teorie barev
Teorie barev není o tom, že se našprtáte učené názvy barev. Takže pokud klient žádá fuchsiovou, ale ve skutečnosti si přeje křiklavě růžovou, víte, na čem jste. (<– Zážitek ze života.)
Teorie barev se zabývá kombinacemi barev a lidskými emocemi, které mohou evokovat. Je to skutečná věda. Skvělý úvod do teorie barev najdete v článku Úvod do teorie barev pro webové designéry na webu Tutsplus. Až článek dočtete, vyzkoušejte dva generátory barevných schémat uvedené poblíž jeho konce.
Uvědomte si, že teorie barev má také implikace vztahující se k použitelnosti webu a k uživatelským prožitkům. Pokud je například barva textu příliš blízko barvě pozadí, lidem se bude dost špatně číst. A ještě horší to bude při zářící obrazovce, když jsou špatně nakonfigurované obrazovky, nebo pokud se jedná o zrakově postižené.
HTML a CSS
HTML je akronym pro “Hypertext Markup Language” (hypertextový značkovací jazyk). Každý web, do něhož jste kdy byť jen letmo nahlédli, je vyrobený z HTML. HTML říká webovému prohlížeči, zda se dívá na prostý staromódní text, nebo na obrázek, odkaz, video, atd. Prohlížeč to pak přeloží na to, co vidíte na obrazovce.
Jazyk, který způsobuje, že web vypadá pěkně, se jmenuje CSS, což je zkratka “Cascading Style Sheets” (kaskádové stylové předpisy). CSS říkají prohlížeči, v jakém fontu má být text, a jaké barvy se mají používat. CSS také definují layout webu, jak mají vypadat tlačítka, jak velké nebo malé má všechno být … můžete s nimi dokonce animovat.
Tyto jazyky se naučíte poměrně snadno. Jsou to patrně nejsnadnější počítačové jazyky, jaké jste se kdy učili. Jsou však také dost rozsáhlé a mohou se nesčetnými způsoby kombinovat, čím vzniká nesčetný počet ohromně působivých designů. Bude chvíli trvat, než se je naučíte používat řádně. Doporučuji začít na CodeAcademy. Česky akademie kódu, kde se můžete naučit HTML a CSS i několik dalších programovacích jazyků, všechno je zadarmo. Vysvětlení jsou vesměs jednoduchá. Web také poskytuje kódová cvičení a při práci máte živou zpětnou vazbu.
Jakmile máte zvládnuté základy, existuje doopravdy šokující množství webů, kde můžete s učením pokračovat.
Základy JavaScriptu (volitelné)
JavaScript, jak bylo konstatováno výše, je základní programovací jazyk umožňující manipulovat s obsahem webu tak, jak samotné HTML a CSS nedokážou. Nutně ho však opravdu nepotřebujete. Je také řádově složitější než základní HTML/CSS. Je sice neuvěřitelně užitečný, ale pro první web není podstatný. Je to však jedna z nejdůležitějších technologií sdružených s webovým designem, proto ho zde zmiňuji.
Co se s ním dá dělat? Jéje, leccos, třeba vytvářet atraktivní prezentace, vyvolat nový obsah, aniž byste museli znovu načítat stránku, vylepšit použitelnost webu a všelicos jiného! Chcete-li se dozvědět, jak se takovéto věci dělají, doporučuji totéž jako v předchozí sekci: Akademii kódu. Jsou prostě senzační.
jQuery
Úkrok stranou: Code academy také vyučuje, jak používat jQuery, pokud se pro ni rozhodnete. jQuery je v podstatě knihovna materiálů, které už vyrobili jiní lidé s JavaScriptem. Ulehčuje používání JavaScriptu ve webových stránkách, protože usnadňuje výběr obsahu a manipulace s obsahem.
Pokud ještě neumíte z uvedeného nic, nevadí. Začněte s HTML a CSS. Naučte se špetku normálního JavaScriptu. Prohlížejte kód jiných lidí … hojně. Až se propracujete ke kurzu Akademie kódu, zjistíte, že už se začínáte orientovat.
Nástroje, které budete potřebovat
Software může být choulostivý předmět, když jedni přísahají na konkrétní obrázkový editor a jiní zase nedají dopustit na svůj oblíbený textový editor. A další křičí, “Ne! Všechno špatně!” Přicházejí další a další argumenty. Někdy mohou být hodně vemlouvavé; většinu z nich však můžete v klidu ignorovat.
Všichni bychom si měli pravidelně vymezit jistý čas na experimenty s novými nástroji, pracovními toky a procesy.
Některé lidi tolik nevzrušují aplikace, které používají. Vyznají se však velmi dobře v nějaké konkrétní aplikaci, a proto ji neradi mění. Avšak tento způsob myšlení je pro jakéhokoli designéra či programátora smrtící. Všichni bychom si měli pravidelně vymezit jistý čas na experimenty s novými nástroji, pracovními toky a procesy. Možná nemáte čas dělat to ustavičně. To je v pořádku. Rčení “Co není rozbité, neopravuj” má něco do sebe. Chci zdůraznit něco jiného, že byste se nikdy neměli bát experimentovat s něčím novým, zejména v této branži.
Takže udělám tohle: vypíšu několik skvělých, zdarma dostupných nástrojů. Jestliže se vám budou líbit, skvělé! Pokud cítíte, že potřebujete něco jiného, v seznamech alternativ jsou další seznamy.
Úplná sada moderních prohlížečů
Ach ten prohlížeč. Možná ho znáte jako “Chrome” nebo“Firefox”, nebo, Bože chraň, “To modré ‘E’ tentononc”. Žádné dva nejsou zcela stejné. Všechny mají jisté malé podivné manýry a weby se mohou v každém z nich trochu lišit. Mohou ale také vypadat radikálně odlišně, v závislosti na tom, jak byl web kódovaný. Svůj web byste měli otestovat v tolika z nich, kolik zvládnete, a ujistit se také, že ve všech vypadá správně. Naštěstí už výbava prohlížečů dosáhla bodu, kdy weby začínají vypadat ve všech téměř přesně stejně. Přinejmenším alespoň layouty webů už obecně nepředstavují problém.
Přesto, klíčem k zajištění kvality práce je otestovat ji v co nejvíce prostředích. Pokud váš desktopový počítač či laptop běží pod Windows, pak už máte Internet Explorer (to modré E). Přinejmenším byste ale ještě měli mít Firefox a Google Chrome.
Na Mac budete mít Safari, budete ale mít potíže s provozováním Internet Exploreru. Proveditelné, leč otravné. Pokud počítač běží pod nějakým derivátem Linuxu, jako je Ubuntu, můžete testovat Safari 5 a Internet Explorer 8 a nižší — Musím poznamenat, že IE 8 a nižší jsou na práci nejstrastiplnější verze IE, navíc už se jen sotva používají. Skutečně, obliba Internet Exploreru všeobecně padá a každý rok ho používá méně lidí. Navíc, společnost Microsoft vydá s Windows 10 nový prohlížeč — s nástrojem (balíkem) PlayOnLinux.
Mobilní prohlížeče
Testování mobilního prohlížeče se bude omezovat jen na vaše vlastní zařízení. Lze říct, že všechny dobře známé mobilní prohlížeče mají dost podobné schopnosti.
Stojí za zmínku, že se pracuje na Firefoxu pro iPhone/iPad a že má vyjít letos. Můžete ovšem hned teď nainstalovat Chrome a Opera Mini.
Na zařízeních s Androidem můžete nainstalovat Chrome, Firefox, Opera a Opera Mini. Žádná přízeň pro Safari, to ovšem nepřekvapuje. U Apple rádi drží věci “v rodině”.
Myslíte si, že to je příliš mnoho prohlížečů na testování? Jsou mraky dalších! Jejich uživatelská základna je však poměrně malá. Když testujete v prohlížečích, je třeba řídit se majoritou uživatelů; jinak byste se z toho zbláznili.
Nástroje pro tvorbu skic webu
Pero a papír (nebo nějaká kreslicí aplikace)
Už jsem zmínil výše, že práci na webu byste měli začít jeho skicami načrtnutými na papíru, nebo si je dělat v nějaké kreslicí aplikaci. Je to důležité. Stává se jen velmi výjimečně, že první nápady jsou ty nejlepší. Když začnete s rychlými skicami vyráběnými jen pro jedno použití, budete moci své nápady a ideje průběžně vylepšovat, dřív než cokoliv prohlásíte za definitivní.
Kreslicí aplikace
Jakmile jste připraveni začít s výrobou opravdových skic, takových, na kterých už bude založený kód, budete potřebovat nějakou aplikaci zaměřenou na tuto činnost. Já jsem zvolil Google Draw (to, čemu já v Google Drive říkám kreslicí aplikace), protože je v ní vše, co potřebujete. Přichází se všemi základními tvary, jaké bych si kdy mohl přát, má skvělé funkce pro sdílení a spolupráci v reálném čase. A to je dobře. Pokud s někým spolupracuji, můžeme dělat změny v téže skice souběžně.
Už jsem ji vyzkoušel dříve. Funguje. Je senzační. Dostanete na práci okolo 15 GB volného místa. Je založená webově, takže funguje na jakémkoli desktopovém operačním systému. Nezdá se, že by měla tabletovou verzi, což mě zklamalo. Ale člověk nemůže mít všechno.
Pokud jde o tablety, máme seznam aplikací, které to dělají: jak navrhovat skici webu na tabletu.
Editor kódu
Editor kódu je v podstatě jen glorifikované verze Poznámkového bloku (Notepad). Někteří odborníci asi budou prskat a klít, ale většinou je to pravda. Odlišnosti spočívají v tom, že textové editory přicházejí se spoustami funkcí navíc, které usnadňují kódování webů a programů. Pamatujete se ještě, co jsem řekl o lidech, kteří jsou posedlí svým softwarem? Zlé je to i u textových editorů.
Zapamatujte si, že pokud se vás někdo zeptá na “Vim” nebo“Emacs”, začněte pomaličku couvat, ale neotáčejte se, neztraťte oční kontakt. Jedině tak se můžete zachránit.
Je to jedna z životních situací, kdy musíte experimentovat, chcete-li zjistit, co je pro vás nejlepší. Weby však můžete, a to doslova, vybudovat v Poznámkovém bloku, máte-li na to kuráž. Brzy to začne být strastiplné a pracné, ale jde to.
Takže s kterým z nich byste měli začít? Já se kloním k Brackets. Pořád se aktivně vyvíjí, přitom je stabilní. Je zadarmo. Funguje na Windows, Mac i Linuxu. Byl navržen konkrétně pro lidi, kteří navrhují a budují weby v prohlížeči.
Editor obrázků
Možná už nikdy nebudete navrhovat weby ve Photoshopu, přesto budete tu a tam potřebovat vytvořit nebo editovat jednotlivé obrázky. Ať už jde o fotografie, loga nebo ikony, něco k tomu potřebovat budete. Opět, použijte to, co se hodí pro vaše účely. Může to být Zoner Photo Studio, Photoshop, GIMP, Paint.Net, nebo některá z aplikací Corel.
Lokální server (polo optimální)
Nakonec asi budete chtít nainstalovat na svůj osobní počítač nějaký webový server. Webovým serverem obvykle říkáme Internetu v celé jeho šíři: “Koukněte se! Je tu web.” Webový server v zásadě poskytuje komukoli přístup k tomu, aby se podíval, z jakých konkrétních souborů se skládá váš web.
Pokud nemáte děsně ohromující internetové připojení a stejně děsně rychlý počítač, nebudete server otevírat Internetu. Raději nainstalujte server proto, abyste mohli imitovat, jak věci probíhají online.
Když se naučíte pracovat se serverem na svém počítači, ušetříte spoustu času, až budete nahrávat soubory na skutečný pronajatý server. Takže by se asi nějaký šiknul, i když nezbytně nutné to není.
Z hlediska snadnosti použití si myslím, že byste měli začít s XAMPP. Můžete ho nainstalovat na Windows, Mac nebo Linux. Máte vše, co je třeba, jdeme na to.
Ukázkový proces
Řekněme, že už jste získali jistou zběhlost v dovednostech i nástrojích, které potřebujete pro vybudování svého prvního webu. Nebo to řekněme jinak. Chcete si poprvé vyzkoušet nabyté dovednosti. Každopádně je nejvyšší čas v praxi vyzkoušet vše, co jste se doposud naučili. Proto jsem dal dohromady ukázkový proces, který byste mohli využít při práci na designu svého webu i při jeho kódování; neberte ho ale jako nějakou neporušitelnou doktrínu.
Hrajte si s ním. Modifikujte ho. Přizpůsobte svým potřebám. Přestože určitě existují věci, které je prostě nezbytné udělat nejdřív, spousta detailů zbude na vás. Jaký bude proces, takové budou výsledky. Ovlivňuje je to víc, než cokoli jiného, včetně vašich dovedností a schopností. Dbejte na to, aby zvolený proces pracoval ve váš prospěch a ve prospěch klientů, pro které kdy budete pracovat.
Dejte dohromady veškerý obsah
Získejte ho od klienta, nebo ho napište sami. Můžete si také zjednat nějakého spisovatele a fotografa, nebo hledejte nějaké zásobárny dobrých (decentních) obrázků. Ať už to budete muset udělat jakkoli, sežeňte potřebný text i obrázky, a vše co máte, pak dejte dohromady a uspořádejte.
Pokud si píšete obsah sami, doporučuji, abyste si přečetli téměř všechno, co se o tom píše na CopyBlogger. Dlouhá léta tam poskytují cenné rady, jak psát dobrý obsah pro Internet.
Obsahová architektura
Poznámka: obsahová architektura patrně není odborný termín. Zvolil jsem ho pro tento krok, protože termín informační architektura (Information Architecture, AI) už je zabraný.
Jakmile máte veškerý obsah nashromážděný, je třeba se rozhodnout, jak by se měl uspořádat. Co by mělo být na domovské stránce? Co se dá na ostatní stránky? Jak budou jednotlivé stránky vzájemně propojené?
Toto strukturální uspořádání je rozhodující a bude diktovat mnoho aspektů designu webu (zejména navigaci), jak zorganizujete soubory, prostě všechno.
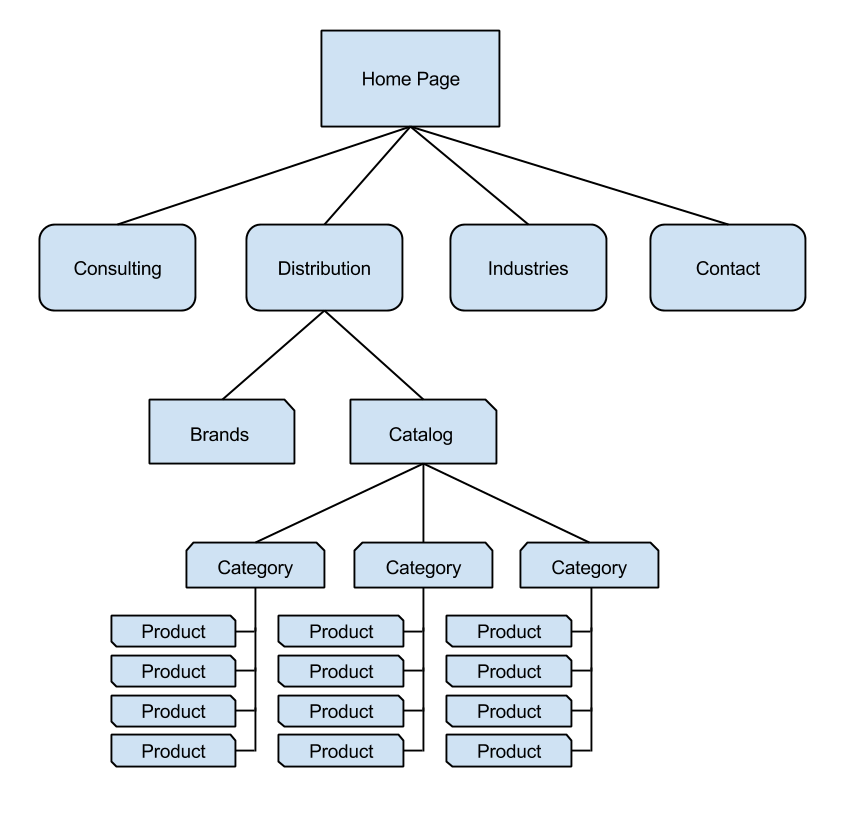
Podívejte se na ukázku mentální mapy, kterou jsem před časem vyrobil pro jednoho klienta. Detailizuje obsahovou architekturu a navigační strukturu středně velkého webu. Tento web zahrnuje základní stránky propagující několik služeb a katalog produktů:

Poznámka: i tento diagram jsem vyhotovil v kreslicí aplikaci Googlu.
Skici webu
Teď vezměte vše, co jste se naučili o pořizování skic webu (tzv. wire-framing), a dejte se do toho! Začněte se skicami na jedno použití a rychle iterujte. Věnujte každé stránce webu ne víc než, řekněme, půlhodinu. (Ve skutečnosti i to je možná příliš.) Uvědomte si, že prvotní skici nemusejí být příliš podrobné. Vytvořte základní layout, nic víc.
Až s tím budete hotovi, přejděte k aplikaci, kterou jste zvolili pro tvorbu skic. Vytvořte detailnější verze skic všech stránek, a zařaďte do nich tolik skutečného obsahu, kolik jen jde. Nezapomeňte zařadit i jednotlivé prvky, jako jsou formuláře a tlačítka. Snažte se co možná nejpřesněji nadefinovat, jak se očekává, že bude uživatel s každou stránkou komunikovat.
Máte-li hodně stránek stejného typu, například v katalogu produktů, vyrobte pro každý typ jen jednu. Není třeba nakládat na sebe ještě víc práce, než kolik jí právě děláte.
Vytváření stylových dlaždic (nebo něčeho ekvivalentního)
Takže teď už máte naplánovanou strukturu webu. Skvělé! Pokud fonty, barevné schéma, typografické styly a další estetické záležitosti ještě nestanovila nějaká směrnice pro jednotné stylování ve vytvářených dokumentech (říkává se jí style guide), nastal čas je vybrat.
Skvěle se to dělá ve Style Tiles. Vysvětlení, co vlastně jsou „stylové obkládačky“, máte zde, přímo z jejich oficiálního webu:
Style Tiles představují proveditelný design skládající se z fontů, barev a elementů rozhraní, které pro web komunikují esenci nějaké vizuální značky.
Pomáhají zformovat společný vizuální jazyk mezi designéry a zadavateli a poskytují katalyzátor pro diskuse točící se okolo preferencí a cílů klienta.
Style Tiles jsou něco podobného jako barevné papírky a vzorky látek, které interiérový designér předkládá ke schválení dřív, než se pustí do designu nějaké místnosti. Interiérový designér nevyrobí při první předběžné schůzce s klientem návrhy tří různých místností, tak proč by měli weboví designéři vyrábět tři různé předběžné návrhy (mockupy) webových stránek?
Soubory, které stáhnete z tohoto webu, budou soubory Photoshopu. Jejich účelem je, abyste si s nimi pohráli, dokud nenajdete tu pravou kombinaci fontů, barev a způsobů zobrazování, kterou pak budete používat jako směrnici, až budete budovat a stylovat svůj web.
Kódování
V zásadě postupujete tak, že otevřete textový editor a hlavní prohlížeč a začnete bušit do klávesnice. To budete dělat tak dlouho, dokud se stránka v prohlížeči nezformuje do něčeho, co už bude kombinací struktury, kterou jste naplánovali ve svých skicách webu, a stylu, který jste naplánovali ve svých stylových dlaždicích. Pak datlujete dál, dokud se stránkou nejste plně spokojeni. Všechno je o iteracích.
Textový editor Brackets, na který jsem uvedl odkaz výše, má pro tuto část prací skvělou funkci. Stiskněte tlačítko “Live Preview” na pravé straně okna Brackets, otevře se okno prohlížeče. (K tomuhle musíte mít nainstalovaný Google Chrome.) Tohle okno prohlížeče se bude aktualizovat v reálném čase podle jakýchkoli změn, které uděláte.
Během této fáze procesu prací zjistíte, že značně měníte velikost okna prohlížeče, abyste viděli, jak web vypadá na různých velikostech obrazovky. Určitě budete dělat překlepy, budete zjišťovat řadu věcí metodou pokus omyl a strávíte spoustu času vracením se zpět a hledáním chyb, o nichž jsem se už zmínil.
Lidé, kteří byli zvyklí dostávat věci na plátno (canvas) tím, že na něčem kliknou a přetáhnou to tam, mohou být z počátku dost frustrovaní. Jakmile však máte svůj workflow tam, kam má být, bývá pak navrhování v prohlížeči velmi rychlý proces.
Testování v prohlížečích
Jakmile máte veškerý základní kód tam, kde má být, je na čase, abyste web začali testovat na všech prohlížečích, které jsem zmínil výše. Možná budou následovat opravy dalších chyb, které se vynoří.
Nedělejte si těžkou hlavu z drobných nekonzistencí mezi prohlížeči, a zpočátku je nechte být. (Pokud testujete v Internet Exploreru 8 nebo nižším, nedělejte si těžkou hlavu ani z obrovitých nekonzistencí.) Prostě se jen přesvědčte, že lidé mají na vašem webu přístup ke všem informacím. Cílem je ujistit se, že lidé uvidí to, co prodáváte, a že na základě toho, co přečetli a uviděli, mohou podniknout nějakou akci.
Pokud některé prohlížeče vykazují odlišnosti v pár pixelech, nevadí. Takový je život. Nejdůležitější je, aby to fungovalo.
Spuštění
Připraveni dát web online? Máte nějaké doménové jméno (například mywebsite.com) a hosting (prostor na nějakém počítači, který je trvale připojený k Internetu)? Nahrajte soubory, protáhněte si záda, relaxujte a…
Co se má dělat po spuštění
1. Opravovat věci, na které jste zapomněli
Sakra. No jo. Tohleto… jste chtěli opravit ještě před obědem. Že byste na to zapomněli? Honem, hned to opravte!
Stane se to každému. I po spuštění se nevyhnutelně vyskytnou chyby. Čím větší je web, tím pravděpodobnější je, že jste něco opominuli nebo něco pozapomněli. Aby toho bylo co nejméně, v tom může pomoci dost důkladný kontrolní seznam, který byste měli před spuštěním webu projít: http://boagworld.com/mobile-web/pre-launch-checklist/
2. Klást dotazy
Nemůžete hned vědět vše, co potřebujete. Vždycky se objeví nové problémy a výzvy, techniky a chyby prohlížeče. Strávíte mnoho času tím, že budete klást dotazy profesionálům, jak docílit to či ono, a stejné věci budete muset zkoumat i sami.
Už jsem to řek’ mnohokrát, Google je váš kamarád. Dále, než někomu položíte nějaký dotaz, podívejte se, zda už se někdo na totéž nezeptal na Stack Overflow, což je web, kde lidé diskutují o všelijakých počítačových jazycích a jak se s nimi pracuje.
Často zjistíte, že nalézat odpovědi znamená hledat velmi specifická slova a fráze vztahující se k technologiím, jichž se dotazy týkají. Nejprve čtěte, co se dá, a osvojte si žargon daného oboru. Pomoc přijde mnohem rychleji.
3. Získávat zpětné vazby
Nemůžete vylepšovat, dokud nevíte, kde jste se dopustili největších omylů. Vyučit vás sice mohou čas a zkušenosti, mnohem rychleji to však mohou udělat lidé.
Úplně na začátku jsem doporučil, abyste se zapojili do nějaké komunity a vybudovali síť spřízněných designérů, kteří by vám mohli vypomáhat se zpětnými vazbami. Jednou z nejznámějších a nejdéle běžících komunit je fórum Sitepoint.
4. Udělat všechno znovu
Možná uplyne rok, nebo jen pár měsíců, a najednou vidíte, že design webu je třeba předělat. Možná budujete nějaký nový. Ale ať už je důvod jakýkoli, je na čase vzít všechny dovednosti, které jste se naučili, vědomosti a zkušenosti, které jste získali, a udělat ho znovu.
No jo, ale já jsem vám přece říkal, že je to spousta práce.
Napsal Ezequiel Bruni
Ezequiel Bruni je webový designér a UX designér, bloger a ctižádostivý fotograf žijící v Mexiku. Když zrovna není ani ponořený až po své jemně cizelované uši do webových skic a front-endového kódu, ani někde nepokřikuje o tomtéž, oddává se pivu, pizze, románům z žánru fantasy a scénkám „na stojáka“. Další články od Ezequiela Bruniho.
O překladu:
Přeloženo se souhlasem WebdesignerDepot.com. Znění původního článku najdete na The Ultimate Guide To Getting Started In Web Design
Napsal: Justin Elingwood
Přeložil RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

Vlastní web: Jak nainstalovat WordPress?
24. června 2024 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024 -

Nejnovější
-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025




Tomáš
Čvc 16, 2015 v 23:21Díky za článek a trošku toho know how. S webdesignem se dlouhodbě dost peru, takže ocením každou radu. Sice se můj skill pomalinku lepší, ale cesta byla opravdu dlouhá a trnitá. Asi to neni náhodou, že mě na základce vyhodili z kroužku kreslení :/
Hynek
Dub 24, 2016 v 15:10Skvělý článek. Už dlouho jsem nepřečetl nic tak dlouhého a zajímavého jedním dechem.
Veronika
Pro 10, 2016 v 17:43Díky za článek, hlavně za užitečné odkazy.
Pavlina
Kvě 6, 2020 v 15:21Díky za článek, pomohl mi se zorientotovat v tom, jak začít s web designem takže titulek článku odpovídá obsahu a je skvěle napsaný. Spoustu užitečných informací pro začátek. Pokud by měl někdo další takové užitečné rady do začátku s web designem, budu ráda.