Zajímavé menu se spoustou detailů ve Photoshopu
Už je to relativně dlouho, kdy jsme si v našem seriálu ukázali, jak vytvořit na stránku menu ve stylu slavného photoshopového mága Kaie Krausse. V dnešním pokračování si ukážeme, jak naše poměrně primitivní menu vylepšit a přidat k němu detaily, které ho výrazně vylepší. Ukážeme si tvorbu ovládacích prvků a vytvoříme tak malé dálkové ovládání.
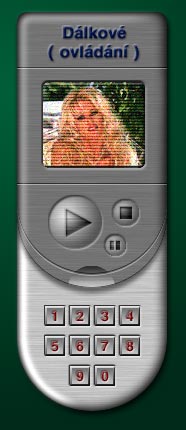
Pokud vám mohu doporučit, oživte si předcházející článek, ve kterém jsme se naučily vytvářet základy našeho menu. Tomu se dnes už nebudeme příliš věnovat a jenom zběžně to prolétneme, abychom neplýtvali místem a zbytečně se nezdržovali. Abyste měli správnou motivaci a věděli, o co se budeme snažit, ukážeme si hned na začátku, co bychom měli na konci našeho snažení dostat.

Finální výsledek
Vytvořte ve Photoshopu nový obrázek o velikosti 300×500 pixelů. Přejděte do paletky kanály a vytvořte nový kanál klepnutím na ikonku Nový kanál (New Channel) na spodku paletky. Zvolte nástroj obdélníkový výběr (Rectangular Marque) a vyberte obdélník o kousek nižší než bude velikosti vašeho budoucího menu. Vyberte bílou barvu popředí a stiskem ALT+BACKSPACE obdélník vyplňte. Stiskem CTRL+D nebo výběrem z menu Výběr / Odznačit (Select / Deselect) výběr zrušte. Vyberte nástroj pro eliptický výběr (Eliptical Marquee) a ke spodní části nakresleného obdélníku přidejte půlkruh. Pokud si chcete usnadnit práci a mít to přesně, natáhněte si okolo hran obdélníku vodítka a eliptický výběr udělejte podle nich. Potom ho posuňte nahoru nebo dolů tak, aby byl na správném místě. Stiskem ALT+BACKSPACE ho vyplňte. Dva horní rohy zaoblete podle návodu na zakulacení rohů nebo udělejte zakulacení ručně pomocí stětce s tvrdou stopou. Měli byste dosta tvar našeho budoucího menu jaký je na obrázku. Kanál s tvarem menu nazvěte třeba MENU.

Vytvořený kanál s tvarem menu
Nyní, když máme tvar našeho budoucího menu, přepneme se zpět do paletky vrstvy a vytvoříme novou vrstvu. Tu nazveme ZAKLAD MENU. Vrtvu vyplňte šedou barvou, například RGB 110, 110, 110. Nyní přidáme šum – vyberte Filtr / Šum / Přidat šum (Filter / Noise / Add Noise). Zadejte hodnotu 20, typ šumu Gaussovský a zaškrtněte políčko pro monochromatický šum (Monochromatic). Potvrďte. Z menu vyberte Filtr / Rozostření / Rozmáznout (Filter / Blur / MotionBlur). Zadejte 0 pro úhel a 50 pro vzdálenost. Tím se vytvoří zdání jakoby broušeného povrchu. Načteme výběr pomocí příkazu Výběr / Načíst výběr(Select / Load Selection). V roletce Kanál (Channel) vyberte kanál s obrysem menu, tedy kanál pojmenovaný MENU. Na obrazovce se objeví výběr ve tvaru našeho menu. Stiskem kláves SHIFT+CTRL+I výběr invertujte. Stiskněte klávesu DELETE, čímž odmažeme nepotřebné okolí a zůstane nám jenom samotný objekt menu. Práci si pro jistotu uložte, ať nejste zklamaní, kdyby vám vypadl proud :)
Nyní je potřeba vytvořit na naší placičce stínování a odlesky. Postup je naprosto shodný jako v předchozím dílu. Pokud si postup nepamatujete, podívejte se tam a vyrobte stínování na placce menu podle popsaného postupu. Je zbytečné, abych zde opakoval už jednou napsané, navíc když jde o pokračování článku (i když, uznávam, že po delší době). Až budete podle postupu ve stavu, jaký ukazuje následující obrázek, vraťte se k tomuto ččlánku a budeme pokračovat.

Menu s vytvořeným stínováním
Jestliže nešvindlujete, máte nyní ve vrstvě ZAKLAD MENU to, co je vidět na obrázku nahoře. Na paletce Vrstvy (Layers) zduplikujte vrstvu ZAKLAD MENU a duplikát nazvěte VRCHNI CAST. Klepněte na ikonku očička vedle této vrstvy a vypněte tak dočasně její zobrazování. Klepněte zpět na vrstvu ZAKLAD MENU. Vyberte příkaz Obraz / Přizpůsobit / Jas a kontrast (Image / Adjust / Brightness/Contrast). Nsstavte hodnotu Jasu (Brightness) na 60 a hodnotu Kontrast (Contrast) na 30. Tím jsme zesvětlili základnu menu tak, že vypadá jako hliníkový eloxovaný povrch. Nyní se přepněte do vrstvy VRCHNI CAST a klepnutím na očičko ji opět zapněte, pokud se tak nestalo automaticky. Tím překryjeme zesvětlený povrch původním tmavým.
Opět načtěte výběr pomocí příkazu Výběr / Načíst výběr(Select / Load Selection). V roletce Kanál (Channel) vyberte kanál s obrysem menu, tedy kanál pojmenovaný MENU. Nyní zvolte jakýkoliv nástroj pro výběr, ale neklepejte s ním doobrázku. Pomocí kurzorové šipky NAHORU přesuňte načtený výběr asi o 120 pixelů výše. Při stisknutí šipky se výběr pohybuje o 1 pixel, pokud podržíte SHIFT, bude se přesouvat o 10 pixelů. Pokud máte přesunuto, stiskem SHIFT+CTRL+I invertujte výběr. Klávesou DELETE odmažete nepotřebnou spodní část vrchního dílu našeho ovládání. Váš obrázek by nyní měl vypadat asi takto:

Zesvětlený základ s ořízlou vrchní částí
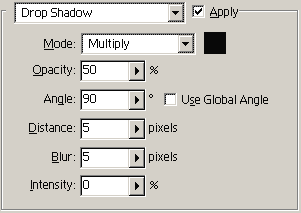
Abychom docílili dojmu, že vrchní část je nad spodek vyvýšená, aplikujeme na ní malý stín. Klepněte na paletce Vrstvy (Layers) pravým tlačítkem na vrstvu VRCHNI CAST a vyberte položku Efekty (Effects). Zobrazí se dialogové okno pro tvorbu efektů, standartně se zapne Vržený stín (Drop Shadow). Stín chceme, ale potřebujeme si ho trochu upravit. Nastavte vše jako na následujícím obrázku. Nezapomeňte vypnout volbu Použít globální úhel (Use Global Angle).

Nastavení stínu horní části
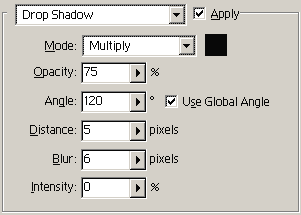
Potvrďte a přepněte se do vrstvy ZAKLAD MENU. Postupujte stejným způsobem a také přidejte stín a nastavte ho podle následujícího obrázku.

Nastavení stínu základní (spodní) části ovládání
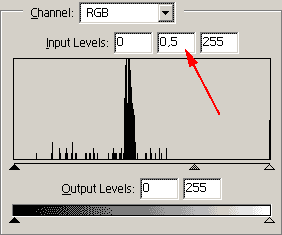
Nyní vytvoříme prolisy a zkosení vrchní části tak, jak jste to viděli na finálním obrázku (úplně nahoře). Nejprve vytvoříme drobné zkosení na spodní straně oblouku vrchní části ovládání. Možá vám to připadá zbytečné, ale právě takové drobné detaily vytvářejí celkový dojem, který je pak mnohem realističtější a působí lépe. Takže se přepněte znovu do vrstvy VRCHNI CAST. Potom stiskněte CTRL a klepněte na paletce Vrstvy (Layers) na miniaturní náhled vrstvy VRCHNI CAST. Tím vyberete načtete do výběru obrys vrchní části. Stiskem SHIFT+CTRL+I výběr invertujte. Stiskem klávesy M aktivujte kterýkoliv z nástrojů pro výběr (neklepejte s ním ale do obrázku). Stiskněte jednou šipku nahoru. Z menu Photoshopu vyberte Obraz / Přizpůsobit / Úrovně (Image / Adjust / Levels). V dialogovém okně zadejte do prostředního z tří horních políček hodnotu 0,5 jako je to ukázáno na obrázku.

Tvorba drobného zkosení pomocí dialogu Úrovně (Levels)
Stiskem CTRL+D odznačte výběr. Na spodní hraně oblouku uvidíte drobné zkosení (resp. tmavý oblouček, který budí zdání zkosení – ale tak je to ve Photoshopu se vším: všechno je jenom podvod :)). Nyní si uděláme nad spodní hranou vrchní části ovládání ještě kruhovou rýhu, aby vaše ovládání vypadalo jako to moje. Nyní potřebuje jedno až dvoupixelovou selekci ve tvaru obloučku. Tu vytvoříme následujícím způsobem: podržte CTRL a klepněte na miniaturní náhled vrstvy VRCHNI CAST na paletce vrstvy. Stikem klávesy M aktivujte jakýkoliv nástroj pro výběr, ale neklepejte s ním do obrázku. Stiskněte DVAKRÁT šipku dolů, čímž posunete výběr o dva pixely dolů. Nyní držte stisknuté klávesy CTRL a ALT a klepněte znovu na miniaturní náhled vrstvy VRCHNI CAST na paletce vrstev. Tím že jsme podrželi ALT se od výběru na obrazovce odečetl tvar vrchní části a nám zůstal jenom tenoulinký srpeček. Pokud máte pořád aktivní nástroj pro výběr, stiskem šipky nahoru posuňte tento výber asi 15 pixelů nad dolní hranu oblouku. Z menu vyberte příkaz Obraz / Přizpůsobit / Úrovně (Image / Adjust / Levels). V dialogovém okně zadejte do prostředního z tří horních políček hodnotu 0,5 (stejně jako když jsme dělali zkosení). Potvrďte. Pořád mějte aktivovaný nástroj pro výběr. Stiskněte jednou šipku dolů a znovu vyvolejte dialogové okno Úrovně (Levels, CTRL+L), ale tentokrát zadejte do prostředního políčka hodnotu 2. Zrušte výběr (CTRL+D) a měli byste vidět pěknou obloukovitou rýhu. Pomocí nástroje Výběr jedné řádky (Single Row Marquee) a příkazu LEVELS vytvořte (stejně jako kruhovou rýhu) ještě dvě vodorovné rýhy. Pokud nevíte jak na to, podívejte se do minulého dílu seriálu o tvorbě menu. Měli byste dostat následující obrázek.

Ovládání se zkosením na oblouku a vlisovanými rýhami
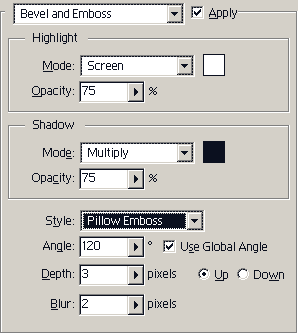
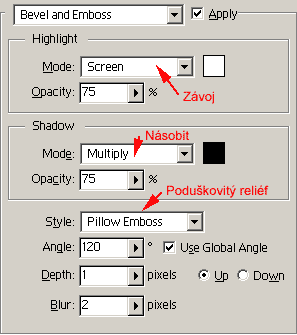
Nyní vytvoříme na spodku obládání tlačítka s čísly. Vytvořte novou vrstvu a nazvěte ji TLACITKA. Jako barvu popředí zvolte bílou, jako barvu pozadí zvolte šedou s hodnotami RGB 100, 100, 100. Obdélníkovým výběrem označte čtvereček 20×20 pixelů. Zvolte nástroj Lienární přechod (Linear Gradient). Na paletce Volby (Options) vyberte druh přechodu Popředí do pozadí (Foreground to Background). Vypněte volbu Průhlednost (Transparency) pokud je zapnutá. Udělejte svislý přechod od horního okraje čtvercového výberu k dolnímu. Z menu vyberte příkaz Výběr / Změnit / Zúžit (Select / Modify / Contract) a zadejte 2 pixely. Tím se výběr zmenší o dva pixely dovnitř. Natáhněte nový přechod, ale tentokrát zespoda nahoru. Odznačte. Máte základ tlačítka. Tento základ si ve vrstvě zduplikujte a rozmístěte pravidelně vedle sebe, abyste vytvořili číselník. Pak klepněte na paletce vrstev na tuto vrstvu pravým tlačítkem myši a vyberte Efekty (Effects). Standartně se zapínající stín vypněte a vyberte efekt Úkos a reliéf (Bevel and Emboss). Hodnoty nastavte podle následujícího obrázku. Protože já osobně používám anglický Photoshop, jsou obrázky z něho. V české verzi je Pillow Emboss přeložen jako Poduškovitý reliéf, Screen = Závoj, Multiply = Násobit. Po potvrzení efektu se nám číselník krásně vtlačí do ovládání. Přesuňte číselník na místo, kde ho chcete mít.

Nastavení efektu pro tlačítka
Nad každé tlačítko napište příslušné číslo. Na vrstvy s čísly můžete, pokud chcete aplikovat také nějaký efekt pro zkosení nebo dorbný stín. Nakonec byste měli dostat něco takového:

Ovládání s hotovým číselníkem
Teď si uděláme na odsouvacím vrchním krytu ovládání prolis na palec :) Vytvořte novou vrstnu nad vrstvou VRCHNI CAST a nazvete li treba PROLIS. Zvolte nástroj pro eliptický výběr a v dolní části vrchní části :) ovládání vyberte kroužek o velikosti budoucího prolisu (viz. finální obrázek). Výběr přesuňte tak, aby jeho horní polovina přesahovala do vrchní (tmavé) části ovládání a dolní polovina přečnívala dolů mimo vrchní část ovládání.. Nyní stiskněte magickou kombinaci SHIFT+CTRL+ALT a klepněte na paletce vrstev na miniaturní náhled vrstvy VRCHNI CAST. Tím vytvoříte výběr, který je průnikem vašeho před chvílí vybraného kroužku a tvaru vrchní části ovládání – tzn. byste měli dostat asi takovýto půlkruh:
![]()
Výběr vzniklý průnikem kroužku a horní části ovládání
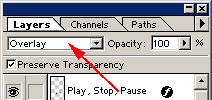
Aktivujte nástroj Lineární přechod (Linear Gradient) a nastavte ho na Popředí do pozadí (Foreground to Background). Barvu popředí nastavte na RGB 220, 220, 220 a barvu pozadí na RGB 60, 60, 60. Nátáhněte přechod uvnitř výběru od jeho spodního okraje k hornímu (takže dole je bílá barva, nahoře šedá). Výběr můžete odstranit (CTRL+D). Ani takhle to nevypadá úplně špatně, ale bude to vypadat ještě lépe, když nastavíte mód prolínání vrstvy PROLIS na Přakrýt (Overlay).

Mód prolínání (interakce) vrstvy nastavený na Overlay (Překrýt)
Jako předposlední si udšláme kulatá tlačítka. Vytvořte novou vrstvu a nazvete ji treba TLACITKA. Udělejte v ní kruhový výběr. Aktivujte nástroj Kruhový přechod (Radial Gradient) a nastavte ho na Popředí do pozadí (Foregrounf to Background). Barvu popředí nastavte na čistou bílou, barvu pozadí nastavte na RGB 100, 100, 100. Uvnitř kruhového výběru udelejte kruhový přechod z bodu
kousek vlevo nahoře od středu do bodu u pravého dolného okraje kruhu (viz obrázek). Výběr odznačte a udělejte stejným způsobem další dvě kulatá tlačítka.

Tvorba kulatých tlačítek
Nastavte mód prolínání vrstvy TLACITKA na Překrýt (Overlay). Klepněte na vrstvu na paletce vrstev pravým tlačítkem a z nabídky vyberte Efekty (Effects). Vypněte standartně se zapínající stín a z roletky vyberte Úkos a reliéf (Bevel and Emboss). Nastavte vše podle obrázku:

Nastavení efektu pro tlačítka
Vytvořte další vrstvu a černou barvou do ní nad tlačítka namalujte příslušné symboly. Nastavte mód prolínání vrstvy na Překrýt (Overlay) a aplikujte stejný efekt jako na tlačítka, jenom s tím rozdílem, že změníte hodnoty Krytí (Opacity) ze 75% na 30% v prvním políčku a 50% v druhém. Tím vtlačíme symboly dovnitř kulových tlařítek. Nyní už zbývá pouze vložnit nějaký obrázek na místo budoucí obrazovky a aplikovat stejný efekt, který obrazovku "vmáčkne" do ovládání. Přidejte nahoru nápis a máte minimálně stejně pěkné ovládání, jako já :) Nic nezkazíte, když pod ovládání uděláte jako pozadí přechod nějaké tmavé barvy – třeba zelené. Na finální výtvor se můžete podívat na úplně prvním obrázku v tomto článku.
Pokud si chcete stáhnout soubor s ovládáním ve Photoshopu, můžete to udělat tady (306 kB ZIP). Používejte ho jak se vám zlíbí, fakturu za používání vám brzy pošlu:o)
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025 -

AI a internetové podvody
29. října 2024 -

Webový správce souborů Filestash – dojmy a recenze
29. července 2024
Nejnovější
-

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -




