Začínáme pracovat s Dreamweaver 3.0
Macromedia Dreamweaver – editor stránek, který při svém uvedení způsobil menší revoluci. Do té doby profesionály opomíjená možnost tvorby metodou „wysiwyg“ se stala populárnější, než kdykoliv předtím. O novinkách verze 3.0 vás již Interval informoval, a tak je jen logický vyústěním následující nepravidelný seriál návodů k tomuto zajímavému programu.
Návod k tak rozsáhlému programu je možné koncipovat několika způsoby – od detailního popisu funkcí přes ukázky nasazení v praxi až ke kombinaci obého. Po dohodě s redakcí Intervalu jsem zvolil zlatou střední cestu – po úvodní teoretické části se budu soustředit především na praktické ukázky.
Pracovní plocha
Programátoři z firmy Macromedia našli při tvorbě uživatelského rozhraní jistě inspiraci u vývojářských prostředí z dílny Microsoft. Výsledkem jejich snahy je variabilní pracovní plocha, jejímž hlavním cílem je pohodlí uživatele.
Celá aplikace se tak skládá z hlavního okna pro úpravu dokumentů (Document window) a volně umístěných lišt a paletek. Jednotlivé paletky jsou dokovatelné, a tak je můžete jednoduchým přetažením pomocí myši sdružovat do vámi zvolených skupin. Při úpravě většího počtu dokumentů jistě oceníte možnost „rychlého uklizení“ pomocí položky Arrange floating palettes v nabídce Window.
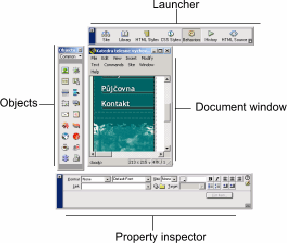
Prvky pracovního prostoru nám přibližuje první obrázek:

Podívejme se teď na jednotlivé komponenty podrobněji:
Document window
Tato část editoru slouží k přímé úpravě dokumentu. Vzhledem k „wysiwyg“ koncepci celého programu probíhá tvorba stránky v přetahování požadovaných objektů a dopisování textu. Stránku tak máte při úpravě zobrazenu tak, jak by jste ji viděli v některém z prohlížečů. Při kliknutí na jakýkoliv objekt na stránce dojde ve stavové řádce (dolní okraj okna) k zobrazení seznamu objektů, v nichž je označený objekt zapouzdřen (např. text v tabulce bude charakterizován seznamem „body-table-tr-td“). Na prvky toho seznamu můžete také kliknout a v Property inspectoru (viz. dále) poté nastavit žádané parametry. Již zmiňovaná stavová řádka nám poskytuje vskutku důležié informace, podívejme se proto na ní podrobněji:
O její pravé části jsme se již zmínili – jejím obsahem je hierarchická struktura objektů. Vedle ní je tlačítko pro změnu rozlišení, při jeho úpravě dojde ke změně velikosti editačního okna a vy tak vidíte, jak asi bude dokument vypadat u hypotetického čtenáře. Dalším v pořadí je text, který nás informuje o velikosti stránky (včetně obrázků) a rychlosti jejího natažení. Implicitně je zvolena pro 28.8 kb modem, změnu rychlosti linky povedete v dialogu Preferences nabídky Edit, položka Status. Posledním v pořadí je Minilauncher, což je zmenšená kopie lišty Launcher.
Objects
Paletka „Objects“ sdružuje objekty, ze kterých skládáte výslednou stránku. V šesti tématicky oddělených paletkách (jejich seznam vyvoláte kliknutím na textové pole v horní části paletky) najdete od tabulek přes ActiveX až ke speciálním znaků snad vše. Co zde není, to je možné (i když technologicky trochu složitějším způsobem) přidat.
Property inspector
Stručně řečeno – všechny důležité vlastnosti objektu na jednom místě a ihned přístupné úpravám. Obsah této paletky je různý od toho, jaký objekt máte na stránce označen. Pokud vámi požadovaná vlastnost v paletce není, tak je to možná tím, že je její dolní část schovaná – pak stačí kliknout na šipku v pravém dolním rohu a dojde k zobrazení rozšířené části. Je-li to stále málo, tak můžete využít novinky verze 3.0 – aktivovat „Quick tag editor“, jež slouží k přímé úpravě kódu aktuálního objektu. Vyvoláte jej kliknutím na ikonu s tužkou v pravém horním rohu. Při úpravách jednotlivých objektů lze také využít velice přehlednou integrovanou kontextovou nápovědu – získáte ji kliknutím na ikonku s otázníkem. Nedosahuje bohužel kvalit oblíbené HTMLib, ale pro orientaci je dostačující.
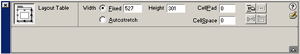
Položky Property inspectoru pro objekt image ilustruje náš další obrázek:

V tomto případě se nám dolní část paletky vedle klasických vlastností objektu image rozšířila o možnost vizuální definice obrazových map (modře zbarvené ikonky v levé části). Tlačítko Edit slouži ke rychlému spuštění grafického editoru. Nastavení příslušné aplikace pro zvolený grafický formát provedete v dialogu Preferences nabídky Edit, sekce External editors.
Launcher
Jak již vyplýbá z názvu, tak tato lišta obsahuje tlačítka pro snadný přístup k dalším funkcím programu. Jeho obsah lze opět modifikovat – k tomuto účelu aktivujte dialog Preferences. Jednotlivá tlačítka poté přidáte v sekci Floating palettes kliknutím na ikonku „+“.
Z dalších důležitích komponent vybírám:
HTML source
Integrovaný editor zdrojového kódu upravované stránky. Vyvoláte jej buď pomocí lišty Launcher, nebo zvolením stejně pojmenované položky v nabídce Window. Při takto prováděné ruční úpravě stránky si však dávejte pozor – dopisované změny se ihned zobrazí v Document window a kliknutí na libovolný objekt na stránce způsobí nekotrolovatný přesun kurzoru do jiné čási zdrojového textu. Pro větší úpravy proto doporučuji si nadefinovat externí editor (tlačítko External editor, poté v dialogu v pravé horní části kliknout na tlačítko Browse a nalézt požadovaný program).
Site window
Komplexní nástroj pro komfortní správu celého website. Po nadefinování lokace projektu slouží k zobrazení vazeb mezi stránkami a vloženými obrázky. Jeho součástí je i FTP klient. Podrobnější popis tohoto nástroje najdete v druhém díle tohoto seriálu.
V příštím části článku si ukážeme založení a správu website s pomocí nástrojů Macromedia Dreamweaver 3.0.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023 -

inPage AI: Revoluční nástroj pro tvorbu webů
3. července 2024 -

Globální výpadek IT systémů: Může za to jediná aktualizace
19. července 2024 -

Výkonný a kompaktní: ASOME Max Studio s výjimečným poměrem cena/výkon
11. listopadu 2024
Nejnovější
-

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -




