WML v malíčku – tabulky
K čemu slouží tabulky v HTML už víme. Vytváříme pomocí nich ceníky, seznamy, různé přehledy, někteří dokonce používají tabulky k vytvoření layoutu stránek. K čemu nám ale budou tabulky ve WML? Layout stránek pomocí nich asi nevytvoříme, ale na vytvoření jednoduchého seznamu, popřípadě ceníku, nám bohatě postačí.
Vytváření tabulek ve WML a HTML je dost podobné, tabulky ve WML jsou jen ochuzeny o možnost slučování buněk a nastavení rámečku, mezer mezi buňkami a mezer mezi okrajem buňky a jejím obsahem. Také způsob zarovnávání jednotlivých sloupců se liší.
Tabulku vkládáme pomocí elementu table. Každý řádek tabulky je uzavřen do elementu tr a každý sloupec je vložen do existujícího řádku a jeho obsah je uzavřen do elementu td. Každý řádek musí mít stejný počet sloupců. Počet sloupců musí být definován v elementu table pomocí atributu columns. Tabulce můžeme také přiřadit titulek pomocí atributu title.
Ukážeme si příklad p14.wml:
<?xml version=“1.0″?>
<!DOCTYPE wml PUBLIC „-//WAPFORUM//DTD WML 1.1//EN“ „http://www.wapforum.org/DTD/wml_1.1.xml“>
<wml>
<card id=“karta1″ title=“Priklad tabulky“>
<p>
<strong>Cenik mistni pekarny</strong><br/><br/>
<table columns=“2″ title=“Prvni tabulka“>
<tr>
<td>Houska</td>
<td>1,20</td>
</tr>
<tr>
<td>Rohlik</td>
<td>0,90</td>
</tr>
<tr>
<td>Kobliha</td>
<td>3,50</td>
</tr>
</table>
</p>
</card>
</wml>
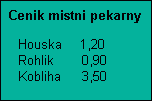
Mělo by se nám zobrazit toto:

Ve WML nemůžeme zarovnávat jednotlivé buňky tabulky, ale díky tomu, že každý řádek má stejný počet buněk, můžeme obsah tabulky zarovnávat podle sloupců. Slouží k tomu atribut align elementu table. V něm definujeme zarovnání všech sloupců tabulky najednou. Na každý sloupec připadne jeden znak, který určí zarovnání v příslušném sloupci. Pokud chceme daný sloupec zarovnat doleva, vložíme na jeho místo znak L (podle anglického left), pokud chceme zarovnat doprava, použijeme znak R (podle anglického right), a konečně pokud chceme zarovnat na střed, napíšeme C (podle anglického center). Praxi ukazuje příklad p15.wml:
<?xml version=“1.0″?>
<!DOCTYPE wml PUBLIC „-//WAPFORUM//DTD WML 1.1//EN“ „http://www.wapforum.org/DTD/wml_1.1.xml“>
<wml>
<card id=“karta1″ title=“Priklad zarovnani tabulky“>
<p>
<strong>Cenik mistni pekarny</strong><br/><br/>
<table columns=“2″ title=“Prvni tabulka“ align=“LR“>
<tr>
<td>Houska</td>
<td>1,20</td>
</tr>
<tr>
<td>Rohlik</td>
<td>0,90</td>
</tr>
<tr>
<td>Kobliha</td>
<td>3,50</td>
</tr>
</table>
</p>
</card>
</wml>
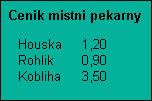
Zde jsme nastavili atribut align na LR, což znamená, že první sloupec (L) bude zarovnán doleva, a druhý (R) doprava:

Pokud mobilní telefon tabulky nepodporuje, informace z tabulky se zobrazí stejně, jako kdybychom odstranili všechny tagy tabulky.
Ukázky ze všech článků najdete na http://wap.podklady/1999-2008.interval.cz/slabikarwml/.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak zabezpečit váš chytrý telefon před kybernetickými hrozbami
30. listopadu 2023 -

-

Windows App: Pracujte odkudkoliv, kdykoliv
3. listopadu 2024 -

Souboj na trhu s CPU pro servery: AMD vs. Intel
8. prosince 2023
Nejnovější
-

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025 -

-

-



