
Tlačítka, ty nenápadné, avšak nezbytné prvky webového prostředí, které představují klíčové spojení mezi uživatelem a digitálním světem. Právě tlačítka propojují uživatele s obsahem a funkcemi webu a mají tak klíčový vliv na navigaci a celkový dojem uživatele z webu či aplikace. Jejich roli proto není radno podceňovat.
Správně navržená tlačítka mohou zlepšit uživatelský zážitek tím, že usnadní a urychlí interakci, zatímco nevhodný design může způsobit zmatení nebo dokonce odcizení uživatele. V tomto článku se zaměříme na design, optimalizaci a využití tlačítek v rámci webového prostředí a představíme si několik praktických doporučení.
Design
Pokud chcete mít profesionální webové stránky, je udržení tlačítek v jednotném designu základem. Měla být jasně viditelná na stránce a snadno identifikovatelná jako interaktivní prvky. Použití kontrastních barev a velikostí může pomoci zvýraznit tlačítka a jasně označit akci, kterou vyvolávají. Například, tlačítko „Koupit“ na e-commerce stránce by mělo být výraznější než tlačítko “Více informací.”
Pokud se chcete dozvědět více o psychologii barev ve webdesignu, doporučujeme přečíst si náš článek na toto téma.
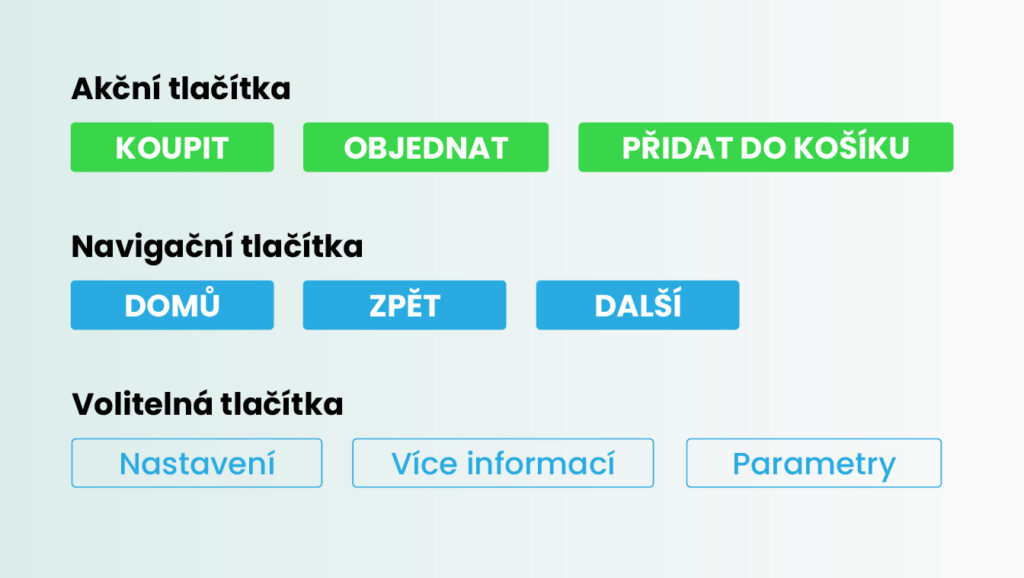
Na základě toho, můžete tlačítka rozdělit do logických skupin. Například, konverzní tlačítka by měla mít stejnou barvu a design napříč webem, zatímco tlačítka odkazující na parametry by měla mít odlišnou barvu.
příklad odlišení různých typů tlačítek
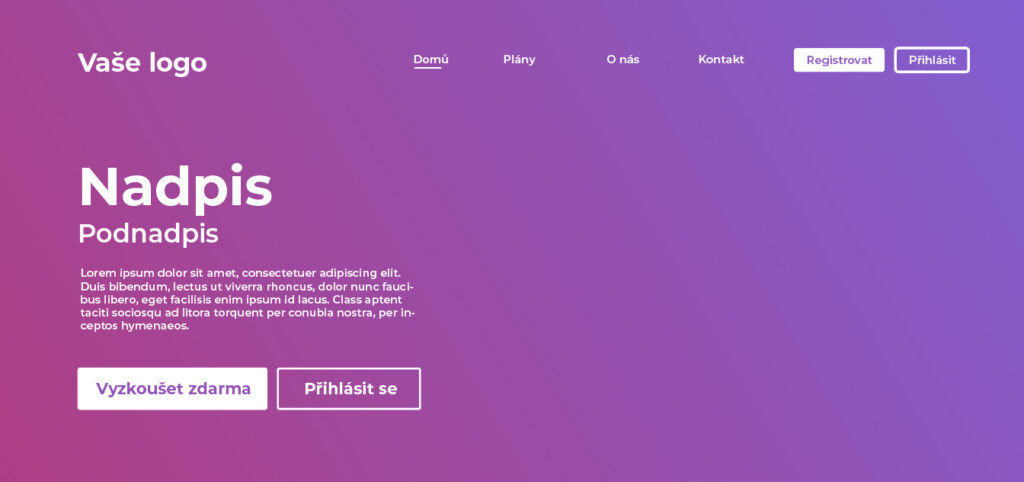
Jednotlivé skupiny tlačítek se pak mohou navzájem doplňovat (příklad níže) podle jejich hierarchie (například konverzní tlačítko + tlačítko více informací).
příklad vzájemného doplnění různých typů tlačítek
Pokud vytváříte landing page je také vhodné umístit konverzní tlačítko do horní části stránky, tak aby uživatel nemusel skrolovat.
Označení
Samozřejmostí je také označení tlačítek. Každé by mělo jasně označovat akci, kterou spouští (koupit, objednat, dát do košíku, více informací, parametry,…). U call-to-action tlačítek (tlačítka, které směřují ke konverzi) je také možné využít akční frázi, tedy frázi, která cílí přímo na problém uživatele nebo vytváří naléhavost. Příkladem může být tlačítko s frází “Získat lekci zdarma” na webu s online kurzy šití.
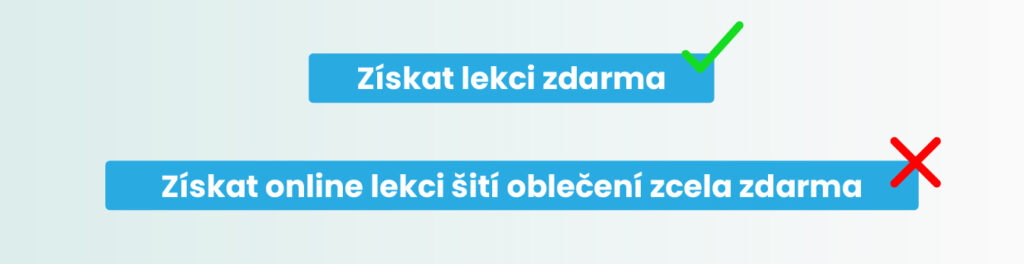
Pokud se rozhodnete využít akční frázi, myslete na to, aby nebyla příliš dlouhá. Doba je rychlá a uživatel si ji ani nepřečte, natož aby na tlačítko klikal. Je proto třeba najít optimální kombinaci délky a sdělení.
příklad přehnaně dlouhého tlačítka
Při označení tlačítek si také dejte pozor na velikost textu. Ten by měl být dostatečně velký kvůli čitelnost, ale zároveň by neměl přetékat z tlačítka samotného. Zachovejte proto přirozené okraje.
příklad optimální velikosti textu v tlačítku
Umístění
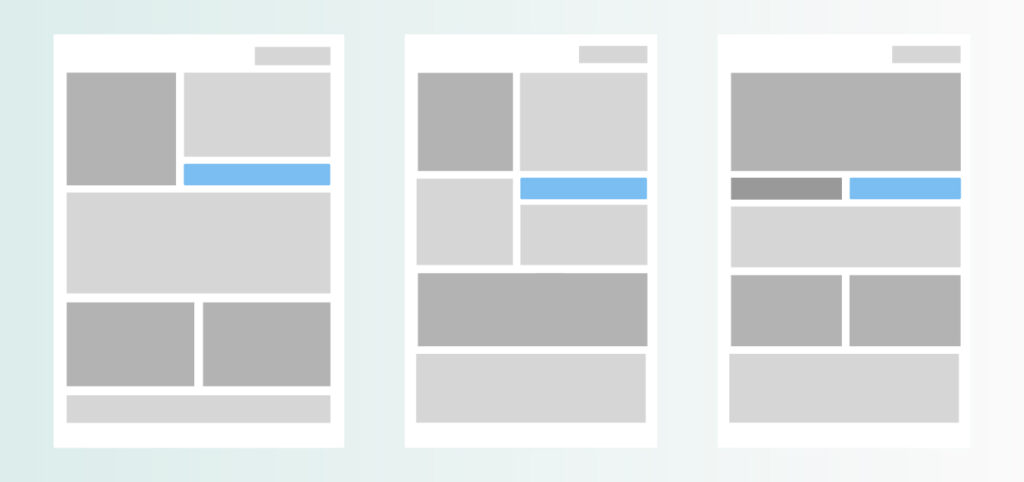
Kromě jednotné barvy a velikosti se ujistěte, že tlačítka mají konzistentní umístění. Pokud na jedné stránce umístíte tlačítko do pravého spodního rohu, snažte se tlačítka držet na stejném místě napříč stránkami. To uživatelům usnadňuje navigaci a nemusejí je díky tomu hledat více než jednou.
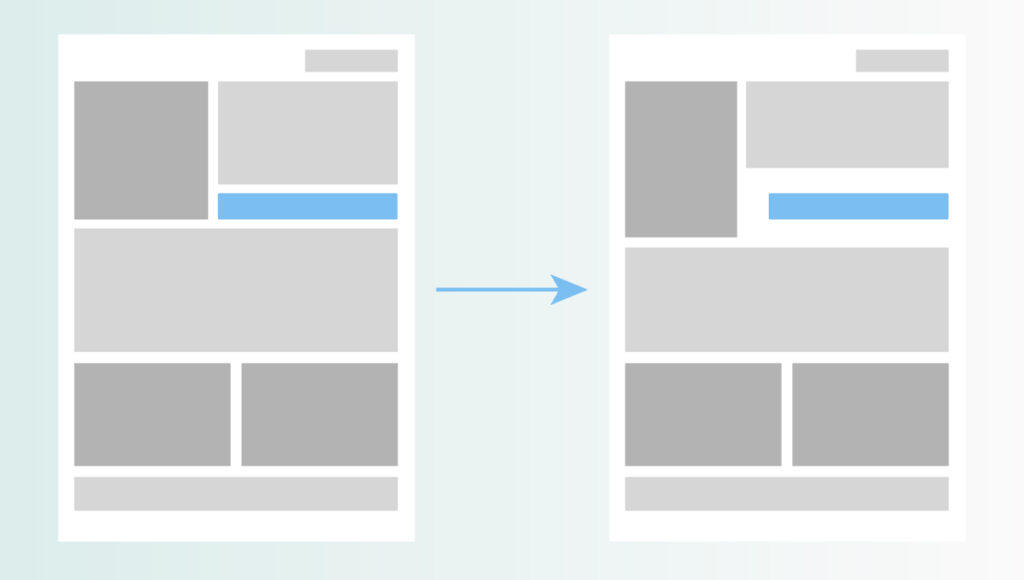
příklad umístění tlačítka na různých stránkách webu
Úspěšnost tlačítek můžete také podpořit umístěním jiných prvků v jejich blízkosti. Například umístění nejsilnějšího prodejního argumentu nebo jiných důležitých informací v blízkosti tlačítka může zvýšit jeho účinnost.
Umístěním tlačítka také dáváte najevo jeho důležitost. Pokud máte výrazné konverzní tlačítko, je možné zvýraznění doplnit o větší vnější okraje tlačítka, tedy zvětšit “prázdný prostor” kolem něj. V dané oblasti tak na něj přilákáte o to větší pozornost.
příklad zvýraznění tlačítka pomocí větších vnějších okrajů
Testování
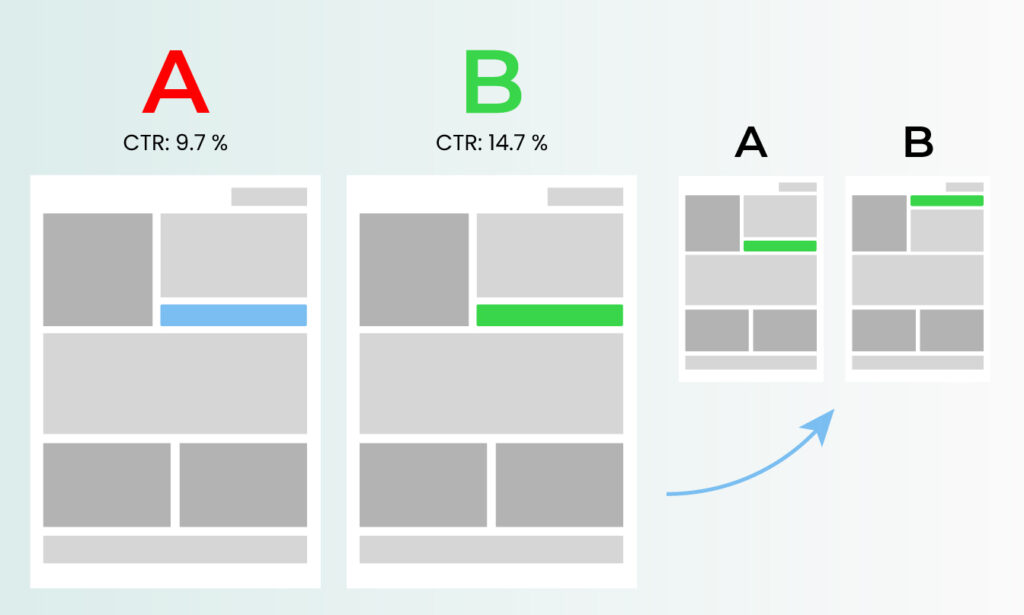
Základ pro správné použití tlačítek již máte. Rozhodně však stojí za to jít dál. Proto doporučujeme pravidelně provádět A/B testování. Měnit styl, umístění, velikost nebo barvu tlačítek, a postupně tak zlepšovat jejich účinnost. Změny dokážete provést na pár kliknutí a výsledek může přinést nadměrné zvýšení počtu kliknutí a tím i konverzí.
A/B testování
Mohlo by vás také zajímat
-

Moderní trendy ve webdesignu: Top trendy pro rok 2024
12. ledna 2024 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

Jak nainstalovat šablonu ve WordPressu
23. července 2024 -

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024
Nejnovější
-

-

-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025