WAP 2.0 – lepší design pro mobily
Mobilní operátoři již podporují ve větším rozsahu specifikaci WAP 2.0, kterou vyžadují nejnovější mobilní telefony. Tato technologie přináší implementaci značkovacího jazyka XHTML. Tudíž větší možnosti pro vývojáře a líbivější výstup stránek na displejích mobilních telefonů. Lze pracovat s vícebarevnými obrázky a používat CSS stylování.
Výrobci mobilních telefonů vyrazili za lepší kvalitou wapových služeb. Nové mobily Nokia či Eriksson požadují, aby mobilní operátoři podporovali specifikaci WAP 2.0.. Například T-Mobile ji zavedl v listopadu 2003 a Oskar ji uplatňuje od dubna 2004. Co to přináší uživatelům? Tak ve srovnání s dosavadní verzí WAP 1.x má specifikace WAP 2.0. vyšší přenosovou rychlost. Z toho vyplývá možnost přenášet zprávy MMS s multimediálními soubory, uživatel může stahovat hudbu, hry, grafiku a lépe využívat e-mailové služby. Kromě toho WAP 2.0 představuje změnu v možnostech grafického zpracování v podobě působivějšího designu prostřednictvím kódu napsaného v jazyku XHTML (XHTML PM). Výsledem je líbivější obsah wapových stránek. Samozřejmostí je využívání celobarevného displeje, dokonalejší formátování textu, barevné pozadí, speciální efekty a samozřejmě kvalitnější obrázky. Co z toho vyplývá pro tvůrce WAP stránek?
Cesta k lepšímu obsahu na displeji
Poslání obrázku na displej mobilního telefonu je odlišné ve srovnání s webem. Na mobilu jde o vytváření designu jen částečně, jelikož wapové stránky představuji pouze text, doplněný o navigaci. Přítomnost obrázku dělá pouze jakési křoví, aby měl uživatel komunikaci trochu zpestřenou. To však neznamená, že nemáme usilovat o zajímavý a pěkný obsah na displeji mobilu. O vytváření obrázků v mobilních telefonech se před dvěma roky na Intervalu zmínil Marek Soldát v článku WML v malíčku – obrázky. Jeho rada zněla: „Jeden černobílý obrázek na začátek každé stránky. Nic víc!“. Důvod? Jednalo se o stránky pro mobilní telefony s malou rychlostí a malým displejem. To však bylo. Od té doby přinesli výrobci na trh nové modely, které mají kromě rychlosti i větší zobrazovací možnosti, tedy zmíněnou specifikaci pro WAP technologii, která podporuje zdatnější jazyk XHTML. Nejnovější mobilní telefony tedy dokáží běžně zobrazit všechny základní internetové grafické formáty, barevné písmo, akceptují další nástroje, které zlepšují obsah a přinášejí tím pádem větší komfort uživateli.
Na formát WBMP zapomeňme!
Ve starých mobilech nebylo myslitelné používat grafické formáty GIF nebo JPEG, které mají více barev a zabírají více místa. Z toho důvodu WAP definoval vlastní formát – Wireless Bitmap (WBMP). Takový obrázek ve formátu WBMP měl pouze 1-bitovou barevnou hloubku, byl tedy černobílý, maximálně do 100×70 pixelů. To proto, aby se obrázek vešel na displej mobilu a aby jeho velikost v bytech byla co nejmenší. Uplatňovat dnes starý formát WBMP by znamenalo přicházet o výhodu barevného zobrazení, takže buďme progresivní!
Využívejme GIF, JPG…
U nejnovějších mobilů už nemusíme stará omezení respektovat. Obrázky mohou mít v zásadě 256 barev i více a tak se nám otevírá možnost uplatnění formátu GIF, JPG i PNG. Obrázek vložíme na stránku stejně jako v dokumentu XHTML pomocí elementu <img />. Podobně jako u WML musí být každý obrázek ukončen značkou />. Obrázky formátu JPG podporují všechny novější mobily s barevným displejem. Velmi často záleží také na způsobu komprimace JPG a někdy je potřeba trochu experimentovat. Obrázky v tomto formátu jsou většinou kvalitnější než GIFy, protože JPG zobrazuje podstatně více barev. Obrázky formátu JPG lze vytvořit téměř v každém grafickém editoru. Moje zkušenost říká, že bychom neměli připravovat pro webové stránky určené k prohlížení v mobilech obrázky větší než 100×80 pixelů. Je nutné totiž počítat s tím, že pokud velikost obrázku přesáhne šířku displeje mobilního telefonu, bude oříznut zprava. Zároveň dojde k jeho automatickému zarovnán vlevo. V případě, že velikost obrázku přesáhne maximální výšku, dojde k oříznutí spodního okraje a obrázek bude zarovnán nahoru.
V následující ukázce XHTML kódu je zařazen obrázek GIF, který má atribut „alt“. Příslušný text se zobrazí v případě, že mobilní telefon nepodporuje obrázky, nebo když nemůže konkrétní obrázek najít. Chtěl bych ještě upozornit na element, který patří do hlavičky dokumentu (do elementu <head>), tedy <title>. Ten nepoužívají všechny mobily, takže se nadpis (titulek dokumentu) nahoře na displeji mobilu nemusí vždy objevit, akceptují ho například Nokia 6810 a Nokia 7600.
…a CSS stylování!
Uplatnění technologie CSS pro WAP prohlížeče mobilních telefonů výrazně zlepšuje úroveň obsahu připravovaných www stránek, které lze prohlížet na displejích mobilních telefonů. Pomocí kaskádových stylů můžeme pracovat s různými fonty, využívat nejrůznější barvy, barevná pozadí, používat pozicování objektů, rámečky, atributy padding a margin.

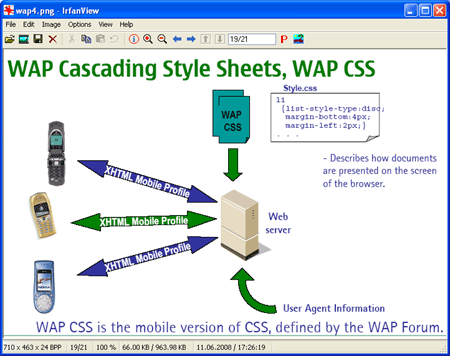
Specifikace WAP 2.0 umožňuje používat pomoci XHTML (XHTML MP) rovněž CSS stylování
Specifikace WAP 2.0 podporuje používání WAP Cascading Styleshets (WAP CSS), které můžeme uplatnit ve zdrojovém kódu jazyka XHTML a nejnovějšího Mobile Profile (XHTML MP). To u WML není možné! XHTML je mnohem výkonnější a zdatnější jazyk. Podobně jako u dokumentu XHTML můžeme v hlavičce dokumentu umístit odkaz na stylopis (stylesheet) externího souboru CSS, v němž máme definované styly, jak je to zřejmé z ukázkového zdrojového kódu index.xhtml:
<?xml version=“1.0″?>
<!DOCTYPE html PUBLIC „-//WAPFORUM//DTD XHTML Mobile 1.0//EN“ „http://www.wapforum.org/DTD/xhtml-mobile10.dtd“>
<html xmlns=“http://www.w3.org/1999/xhtml“>
<head>
<title>index.html</title>
<link rel=“stylesheet“ href=“style.css“ type=“text/css“ />
</head>
<body>
<h2>Obrazek a vyber</h2>
<p>
<img src=“roberts.gif“ alt=“Julia Roberts“ />
</p>
<ul>
<li><a href=“prvnivyber.xhtml“>Prvni vyber</a></li>
<li><a href=“druhy.xhtml“>Druhy vyber</a></li>
<li><a href=“treti.xhtml“>Treti vyber</a></li>
<li><a href=“ctvrty.xhtml“>Ctvrty vyber</a></li>
<li><a href=“paty.xhtml“>Paty vyber</a></li>
</ul>
</body>
</html>
Na další ukázce vidíme zápis stylopisu externího souboru style.css. Využil jsem zde například možnosti stylování seznamů, tedy použití elementů <ul> a <li>. Druh odrážek pro označení výčtu je ovlivněn použitím atributu „circle“. V elementu <li> (položce seznamu), je použita vlastnost „list-style-type“ a hodnota „circle“: {list-style-type: circle}. Takto byly vytvořeny odkazy v mobilu na další stránky. Pomocí CSS můžeme vytvořit pro mobily také tabulky. V ukázce byl využit tabulkový element <td>. Obrázek <img> je umístěn pomoci vlastnosti „margin“, která určuje šířku vnějšího okraje prvku.
ol { list-style-type:upper-roman ; list-style-position:inside; }
ul { list-style-type:circle; }
li { list-style-position:inherit; }
td { border-width:1px ; border-color:black ;
border-style:solid ; text-align:center;}
h1 { color:red ; text-align:center ; font-weight:bold ; font-size:small; }
img { margin:0.2em 1.4em 0.2em; }
.nav { text-align:center ; font-size:small ; color:purple; }
p.nadpis {color: red}
Kontrola zobrazení v simulátorech
Jak bude vypadat www stránka, vytvořená pro WAP mobilní prohlížeče, si zkontrolujeme v simulátorech – emulátorech. Jde o Software Development Kit (SDK), který nabízí na svých stánkách Nokia, SonyEricson a Openwave. Pozor však, pro naše účely musí software podporovat jazyk XHTML. To umí například osvědčený program (editor zdrojového kódu) Nokia Mobile Internet Toolkit (NMIT), který obsahuje simulátor Nokia Mobile Browser Simulator 4.0 (NMBS). Bližší popis najdete rovněž v článku XHTML v mobilních telefonech. Stejné schopnosti má vývojové prostředí pro mobilní telefony Openwave SDK. Jak tyto simulátory zobrazují wapové stránky, vidíte na následujících obrázcích.

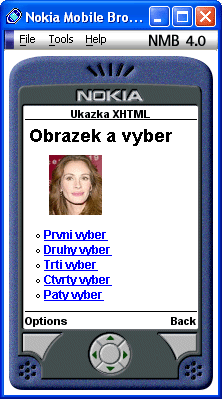
Ukázková stránka v simulátoru Nokia Mobile Browser
Máte-li na svém počítači některý z výše zmiňovaných simulátorů, můžete si naši ukázku otestovat sami. Po stáhnutí zazipovaných souboru do zvoleného adresáře na pevný disk vašeho PC otevřete soubor index.xhtml. Zkontrolujete si zdrojový kód a poté se v simulátoru NMBS podívejte na zobrazení stránky. Pro zběžnou informaci lze WAP stránku v XHTML otevřít také v prohlížeči Firefox, případně v Mozilla 1.5, Netscape 7.1 a Opera 7.5. Pokud soubor index.xhtml překopírujete na index.html, otevřete jeho náhled také v prohlížeči MSIE 6 a rovněž v uvedených browserech. Spolehlivější kontrolou jsou však vizuální simulátory.

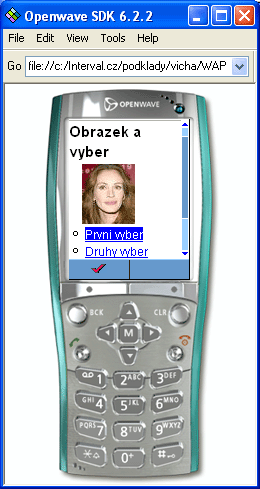
Ukázková stránka v simulátoru Openwave SDK 6.2.2
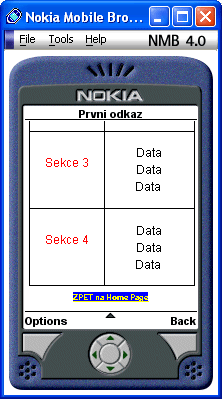
Ještě se podívejme, jak bude vypadat zdrojový kód odkazu na další stránku mobilního telefonu První výběr, který obsahuje soubor prvnivyber.xhtml. Zde jsem opět využil CSS, a to nejen ve stylopisu externího souboru, ale také při stylováním přímo v těle dokumentu. Především pro formátování buněk tabulky, které jsou definovány elementem <td>. Ten má v externím stylu vlastnost a hodnotu {border-style:solid}, takže došlo k vykreslení rámečků tabulky. Za povšimnutí ještě stojí, že byla použita třída (class), která přiřadila číslům v levém sloupci červenou barvu. Také zde je vám k dispozici kompletní ukázka, respektive její zdroj. Po stáhnutí a rozbalení zazipovaných souborů otevřete v prohlížeči NMIT nebo Openwave soubor prvnivyber.xhtml.

Ukázková zobrazení odkazu „První výběr“ v simulátoru Nokia Mobile Browser
<?xml version=“1.0″?>
<!DOCTYPE html PUBLIC „-//WAPFORUM//DTD XHTML Mobile 1.0//EN“
„http://www.wapforum.org/DTD/xhtml-mobile10.dtd“>
<html xmlns=“http://www.w3.org/1999/xhtml“>
<head>
<title>prvnivyber.xhtml</title>
<link rel=“stylesheet“ href=“style.css“ type=“text/css“/>
</head>
<body>
<table>
<tr>
<td align=“center“ style=“width:45%“>
<p class=“nadpis“>Sekce 1</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr>
<tr>
<td align=“center“>
<p class=“nadpis“>Sekce 2</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr>
<tr>
<td align=“center“>
<p class=“nadpis“>Sekce 3</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr>
<tr>
<td align=“center“>
<p class=“nadpis“>Sekce 4</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr></table>
<p class=“nav“>
<a href=“index.xhtml“>ZPET na Home Page</a>
</p>
</body>
</html>
Není všechno zlato
Je třeba říci, že WAP 2.0 umožňuje vedle XHTML přenášet wapové stránky ve formátu WML. Wapová brána operátora (T-mobile a další), která tuto novou technologii podporuje, zabezpečuje obousměrnou transkripci obsahu wapových stránek. Tedy obsah je přizpůsoben konkrétnímu typu mobilního přístroje, s nímž uživatel přistupuje na WAP. Verze WAP 2.0 je dostupná všem uživatelům nových typů telefonů, například N3100, N6100, N6610, SonyEricsson P900, SonyEricsson T230 a dalším, které s touto technologií pracují.
Musím však konstatovat, že praxe přináší problémy. Stále ještě odlišná implementace CSS v mobilních zařízeních způsobuje, že nelze na některém typu mobilu zobrazit stránku, která je postavena na CSS. Většinou se bohužel chaoticky rozpadne, a to třeba při pokusu o vyrenderování layoutu na 128 pixelů širokém displeji. Takže vývojáři nezbývá než experimentovat a ověřovat. Proto někteří tvůrci testují výsledek své práce na skutečných mobilech, což je samozřejmě finančně náročné. Nutí je k tomu skutečnost, že stránky vypadají v některých případech jinak, protože emulátor přešel chyby v kódu bez povšimnutí. Takže v případě wapových stránek platí víc než u klasických www stránek – neustále kontrolovat nejen obsah, ale i vzhled.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Vstupte do éry umělé inteligence: ASOME Max Studio s AMD Ryzen™ 9 7940HS
14. listopadu 2023 -

-

-

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024
Nejnovější
-

-

-

LAMP VPS: Rychlé a efektivní nasazení webových aplikací
6. února 2025 -

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025



