
Využíváme nové funkce Internet Exploreru 9
V tomto článku si předvedeme praktické ukázky několika nových funkcí deváté generace Internet Exploreru, díky kterým můžete vylepšit svůj web.
Jednou z důležitých vlastností připravovaného Internet Exploreru 9 je vyšší míra integrace s operačními systémy Windows. Smyslem tohoto propojení je snaha o setření hranice mezi prohlížečem a systémem, jakož i usnadnění přístupu na oblíbené stránky. Pojďme se tedy podívat na to, jaké nové funkce přináší devátá generace prohlížeče Microsoftu.
Připnutí ikony webu na hlavní panel
První novou funkcí je vytvoření zástupce, nebo terminologií Windows 7 jeho „připnutí,“ na hlavní panel. To lze provést jednoduše: v prohlížeči chytíte myší ikonu webu či ouško záložky a přetáhnete ji na hlavní panel. Zatímco běžná ikona favicon.ico má obvykle rozměry 16×16 pixelů a v hlavním panelu tak není příliš výrazná, Microsoft doporučuje tento obrázek uložit ve vyšším rozlišení, konkrétně 24×24 či nejlépe 32×32 pixelů.

Prohlížeče sice obvykle hledají soubor favicon.ico v kořenové složce webu, nicméně můžete jim pomoci následujícím zápisem, který umístíte do hlavičky stránky:
<link rel="shortcut icon" href="http://interval.cz/ïkony/favicon.ico" />
Díky tomu je možné ikonu webu uložit i jinam, než do kořenové složky.
Hrátky se zástupci
Obecně se nové funkce pro IE9 definují přes meta-značky, zapsané v hlavičce stránky následujícím způsobem:
<meta name="jméno_vlastnosti" content="obsah"/>
Buďme konkrétní: například název zástupce se určuje atributem application-name takto:
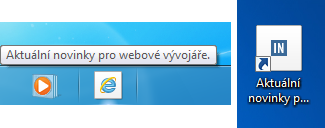
<meta name="application-name" content="Aktuální novinky pro webové vývojáře."/>
Text uvedený v parametru content se pak zobrazí v případech, kdy uživatel připne stránku na hlavní panel a zastaví kurzorem myši nad ikonou, případně v kontextovém menu této ikony. Stejně je také pojmenován zástupce, vytvořený přetažením stránky na plochu nebo do menu Start. V případě, že application-name není definováno, zobrazí se místo něj titulek stránky (title).

Když už jsme zmínili vytváření ikon na ploše a v menu, podívejme se na další vlastnost msapplication-tooltip. Definovat ji můžeme následovně:
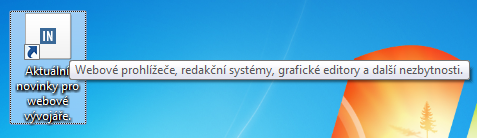
<meta name="msapplication-tooltip" content="Webové prohlížeče, redakční systémy, grafické editory a další nezbytnosti."/>
Text v atributu content se objeví v okamžiku, kdy zastavíte kurzorem nad ikonou na ploše nebo v menu.

Další značkou je msapplication-starturl, odkazující na kořenovou stránku webu (samozřejmě pokud chcete odkazovat na konkrétní stránku, je to možné). Podporovány jsou protokoly HTTP, HTTPS a FTP. Význam příkladu si jistě domyslíte sami:
<meta name="msapplication-starturl" content="http://interval.cz"/>
Poslední značkou, ovlivňující chování zástupců, je msapplication-window, určující výchozí rozměry okna prohlížeče. Její konvence je následující:
<meta name="msapplication-window" content="width=600;height=500"/>
Během testování v české betaverzi ale prohlížeč nastavenou velikost okna nebral v potaz.
Úlohy v hlavním panelu
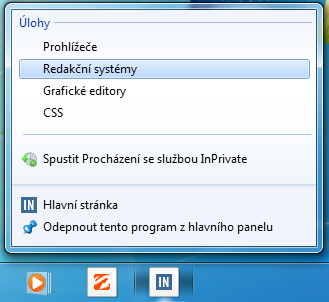
Ikonkou ale novinky v IE9 nekončí. Další vlastností, kterou tento prohlížeč přináší, je podpora úloh (tzv. „jumplist“), které může správce webu nadefinovat a jež se pak nabízejí v kontextovém menu ikony na hlavním panelu. Můžete tak vytvořit jednoduchou navigaci, skrze kterou se uživatel dostane na vámi zadané stránky.
Koncept vypadá takto:
<meta name="msapplication-task" content="name=Prohlížeče;action-uri=http://interval.cz/nastroje/prohlizece/;icon-uri=http://interval.cz/ikony/ikona_prohlizece.ico"/> <meta name="msapplication-task" content="name=Redakční systémy;action-uri=http://interval.cz/nastroje/redakcni-systemy/;icon-uri=http://interval.cz/ikony/ikona_redsys.ico"/> <meta name="msapplication-task" content="name=Grafické editory;action-uri=http://interval.cz/nastroje/graficke-editory/;icon-uri=http://interval.cz/ikony/ikona_grafed.ico"/> <meta name="msapplication-task" content="name=CSS;action-uri=http://interval.cz/webdesign/css/;icon-uri=http://interval.cz/ikony/ikona_css.ico"/>
Asi jste postřehli, že atribut name určuje textový popisek, jež se zobrazí v kontextové nabídce Úlohy, action-uri říká, kam bude uživatel po kliknutí nasměrován a icon-uri odkazuje na ikonu dané úlohy, která musí mít v tomto případě rozměry 16×16 pixelů.

Barva navigačních tlačítek
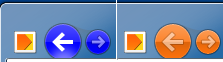
Další věcí, kterou lze ovlivnit, je také samotné prostředí prohlížeče, konkrétně barva tlačítek Zpět a Vpřed. Tu nyní můžete sladit s hlavní barvou vašeho webu. Definuje se následující meta-značkou:
<meta name="msapplication-navbutton-color" content="blue"/>

Použít lze buď slovní určení barvy, nebo její hexadecimální zápis. Tlačítka ale změní barvu jen tehdy, je-li stránka vyvolána z ikony na ploše či z hlavního panelu. Při normálním otevření v prohlížeči zůstává barva tlačítek ve výchozím stavu.
Zdroje:
Mohlo by vás také zajímat
-

-

Webový správce souborů Filestash – dojmy a recenze
29. července 2024 -

-

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023
Nejnovější
-

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -




