
Nedávno jsem potřeboval vytvořit pro svou přítelkyni facebookový box „To se mi líbí“ jako widget WordPressu. Ten se samozřejmě dá snadno vytvořit pomocí textového widgetu WordPressu. Přítelkyně však s WordPressem teprve začíná, o kódování nemá ani ponětí, navíc, což je horší, chtěla, aby se zobrazoval jen v článku a na stránkách kategorií! Proto jsem se rozhodl, že raději rychle vytvořím vlastní widget WordPressu, který bude pro její potřeby dostatečně flexibilní.
Pokud se vyznáte ve WordPressu, určitě se také vyznáte v jeho widgetech, které se mohou přetahovat, takže je můžete umístit třeba do postranního panelu nebo do jakékoli „widgetizované“ oblasti, jako jsou záhlaví či zápatí. Je to jedna z mnoha mocných schopností WordPressu, s nimiž můžete za pochodu přidávat všelijaké své vlastní “nádivky”.

Jak začít?
Můžete vytvořit vlastní samostatný Widget Plugin, který se může nainstalovat a aktivovat na vaší administrátorské stránce pluginů, ale podobně jako mnozí lidé, i já dávám přednost mít kód svého widgetu v souboru functions.php výchozího tématu, který je umístěný ve složce vašeho aktivního tématu, tj. (/wp-content/themes/VAŠE-TÉMA). Když to bude zařízeno takhle, bude náš vlastní widget fungovat perfektně a není tedy třeba instalovat dodatečný plugin.
Napíšeme kód základního widgetu
Otevřete soubor function.php vašeho tématu (vytvořte ho, pokud žádný takový soubor nenajdete), a zkopírujte a vložte tento kód PHP kamkoliv do function.php a soubor uložte. Pak přejděte zpět do své administrátorské widgetové stránky, kde byste měli v sekci dostupných widgetů (Available widget) uvidět facebokový box „To se mi líbí“, neboli widget “Facebook Likebox”. Přetáhněte ho prostě do postranního panelu, abyste ho uviděli v akci.
Tady je první výpis kódu
//extend the standard WP_Widget class
class facebook_likebox_widget extends WP_Widget {
//construct widget names and descriptions
public function __construct() {
parent::__construct(
'facebook_likebox_widget', // Base ID
__('Facebook LikeBox', 'text_domain'), // Name
array( 'description' => __( 'Customized Facebook LikeBox Widget for your WordPress.', 'text_domain' ), ) // Args
);
}
//output widget content
public function widget( $args, $instance ) {
//facebook Likebox code
echo $args['before_widget'];
echo '';
echo '';
echo '';
echo $args['after_widget'];
}
//option for admin
public function form( $instance ) {
//do stuff
}
// processes widget options to be saved
public function update( $new_instance, $old_instance ) {
//do stuff
}
}
//register widget using the widgets_init
add_action( 'widgets_init', 'reg_facebook_likebox_widget' );
function reg_facebook_likebox_widget() {
register_widget( 'facebook_likebox_widget' );
}
Jak vidíte, jde všechno jako na drátkách, zobrazí se, jak se požaduje, facebookový box „To se mi líbí“, který je ale dost statický. Nemá žádnou uživatelskou volbu v administrátorské stránce, ani ho ze strany uživatele není možné nějak proměnlivě přizpůsobovat. Pokud potřebujeme cokoli měnit, musíme explicitně měnit kód v souboru function.php. Takže abychom mohli do našeho widgetu pro facebookový box „To se mi líbí“ přidat další funkcionalitu, musí nám být zcela jasné, jak náš kód funguje. Pokud si pečlivě projdete kód uvedený výše, všimnete si, že jsem momentální funkcionalitu widgetu docílil dodržením několika jednoduchých kroků.
- Odvodil jsem třídu ze standardní třídy WP_Widget, viz začátek kódu výše.
- Funkce __construct(): definuje název widgetu a jeho popis ve vaší třídě widgetu.
- Funkce widget(): výstup HTML obsahu pro váš widget.
- Funkce form(): HTML volby pro uživatele v administrátorské (admin) sekci.
- Funkce update(): Tato funkce uloží volby, které dodá uživatel na formuláři voleb.
- Zaregistroval jsem widget pomocí widgets_init.
Napíšeme widget, který bude možné přizpůsobovat
Pokud chcete, můžete si pohrát s kódem uvedeným výše, který nyní máte ve svém souboru functions.php. Až usoudíte, že už dobře víte, co a jak dělá, pokuste se widget ještě více zobecnit.
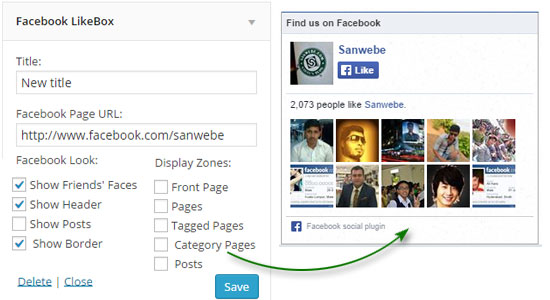
Náš facebookový widget „To se mi líbí“ bude mít mnoho voleb, mezi nimi pole pro URL facebookové stránky, pro šířku a výšku, a také pro nejdůležitější volbu pro výběr stránek, na kterých bude uživatel tento widget zobrazovat. Proto jsem v kódu widgetu udělal několik změn tím, že jsem do funkce form() přidal HTML pole. Dále jsem patřičně pozměnil funkci update() a funkci widget(). Všechny změny vidíte níže v kompletním výpisu našeho widgetu pro facebookový box „To se mi líbí“.
Tady je druhý výpis kódu
class facebook_likebox_widget extends WP_Widget{
public function __construct() {
parent::__construct(
'facebook_likebox_widget', // Base ID
__('Facebook LikeBox', 'text_domain'), // Name
array( 'description' => __( 'Customized Facebook LikeBox Widget for your WordPress.', 'text_domain' ), ) // Args
);
}
//output widget content
public function widget( $args, $instance ) {
//Display widget according to user settings
$display_widget = false;
if(is_front_page() && $instance['ifront_page']){
$display_widget = true;
}
if(is_page() && $instance['ipages']){
$display_widget = true;
}
if(is_tag() && $instance['itags']){
$display_widget = true;
}
if(is_category() && $instance['icats']){
$display_widget = true;
}
if(is_single() && $instance['iposts']){
$display_widget = true;
}
if($display_widget){
//output widget
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ). $args['after_title']; //title
}
$facebook_page_url = (!empty($instance['fb_page_url'])) ? $instance['fb_page_url'] : ''; //fb page url
$fb_likebox_color = (!empty($instance['fb_likebox_color'])) ? 'data-colorscheme="'.$instance['fb_likebox_color'].'"' : 'data-colorscheme="light"'; //fb color scheme
$ishow_face = ($instance['ishow_face']) ? 'data-show-faces="true"' : 'data-show-faces="false"'; //fb show faces
$ishow_header = ($instance['ishow_header']) ? 'data-header="true"' : 'data-header="false"'; //fb show header
$ishow_posts = ($instance['ishow_posts']) ? 'data-stream="true"' : 'data-stream="false"'; //fb show stream posts
$ishow_border = ($instance['ishow_border']) ? 'data-show-border="true"' : 'data-show-border="false"'; //fb show border
//facebook Likebox code
echo '';
echo '';
echo '';
echo $args['after_widget'];
}
}
//display options for widget admin
public function form( $instance ){
//title of widget
$title = (isset($instance[ 'title' ]))? $instance[ 'title' ] : __( 'New title', 'text_domain' );
echo '';
echo ' ';
echo '';
echo '
';
//Facebook Page URL
$fb_page_url = (isset($instance[ 'fb_page_url' ]))? $instance[ 'fb_page_url' ] : __( 'http://www.facebook.com/sanwebe', 'text_domain' );
echo '';
echo ' ';
echo '';
echo '
';
//Facebook LikeBox Width
$fb_likebox_width = (isset($instance[ 'fb_likebox_width' ]))? $instance[ 'fb_likebox_width' ] : __( '300', 'text_domain' );
echo '';
echo ' ';
echo '';
echo '
';
//Facebook LikeBox Height
$fb_likebox_height = (isset($instance[ 'fb_likebox_height' ]))? $instance[ 'fb_likebox_height' ] : __( '300', 'text_domain' );
echo '';
echo ' ';
echo '';
echo '
';
//Facebook LikeBox Color Scheme
$fb_likebox_color = (isset($instance[ 'fb_likebox_color' ]))? $instance[ 'fb_likebox_color' ] : '';
echo '';
echo ' ';
echo '';
echo '
';
//Facebook Customization options
echo '';
$ishow_face = ($instance[ 'ishow_face' ])? 'checked' : '';
$ishow_header = ($instance[ 'ishow_header' ])? 'checked' : '';
$ishow_posts = ($instance[ 'ishow_posts' ])? 'checked' : '';
$ishow_border = ($instance[ 'ishow_border' ])? 'checked' : '';
echo ' ';
echo '
- ';
echo '
- Show Friends\' Faces '; echo '
- Show Header '; echo '
- Show Posts '; echo '
- Show Border '; echo '
'; $ifront_page = ($instance[ 'ifront_page' ])? 'checked' : ''; $ipages = ($instance[ 'ipages' ])? 'checked' : ''; $itags = ($instance[ 'itags' ])? 'checked' : ''; $icats = ($instance[ 'icats' ])? 'checked' : ''; $iposts = ($instance[ 'iposts' ])? 'checked' : ''; echo ' '; echo '
- ';
echo '
- Front Page '; echo '
- Pages '; echo '
- Tagged Pages '; echo '
- Category Pages '; echo '
- Posts '; echo '
Funkce widget() prostě zobrazí cokoli chceme, v našem případě kód facebookového boxu To se mi líbí, což je kód HTML a Javascriptu. Protože však chceme být schopni krmit ho různými uživatelskými volbami, jako jsou URL stránky, výška, šířka atd., potřebujeme v administrátorské sekci widgetu separátní formulářová pole. Pro tuto potřebu použijeme funkci form(), kam jsme přidali HTML pole pro uživatelské volby, a pomocí funkce update() jednotlivé hodnoty uložíme. Získávat zpět je pak budeme funkcí widget(), abychom mohli na výstupu prezentovat přizpůsobený widget.
Co na závěr?
Otevřete svou stránku functions.php ve složce témat WordPressu, zkopírujte, vložte a uložte tento kód, abyste ho viděli v akci, a je to! Měli byste v sekci widgetů najít nový widget s názvem “Facebook Like Box”. Měl by se vám předvést s mnoha volbami pro potřeby vašeho vlastního facebookového boxu „To se mi líbí“. Hodně štěstí!
Informace o Sanwebe
Web Sanwebe vytvořil a píše Saran Chamling, webový nadšenec z Indie. Web je vybudovaný na WordPressu.
Původní článek: Creating Custom WordPress Widget
Zdrojové kódy jsou pod licencí MIT.
- Translation: RNDr. Jan Pokorný
- Language and expert collaboration: Marek Machač
Mohlo by vás také zajímat
-

Souboj na trhu s CPU pro servery: AMD vs. Intel
8. prosince 2023 -

-

Umělá inteligence v IT
27. září 2023 -

Proč investovat do nejvýkonnějších VPS s AMD EPYC procesory
14. června 2024
Nejnovější
-

Novinky ze světa domén: Co nás čeká v blízké budoucnosti?
3. července 2025 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

Budoucnost HTTPS a SSL certifikátů
25. června 2025 -





Míla
Dub 15, 2015 v 23:23Chtěl jsem to vyzkoušet, výsledek je tento – při pokusu o přihlášení k WP
Fatal error: Cannot redeclare class facebook_likebox_widget in /mnt/web-data2/adlib_cz/…../functions.php on line 40
O jakou chybu jde, prosím? Děkuji