
Zajímavý článek popisující práci se systém Px Framework pro rychlý vývoj databázové aplikace založené na ASP.NET.Px Framework je súbor komponent bežiacich pod ASP.NET, ktoré slúžia pre vývoj databázových aplikácii, v súčasnej dobe pod databázovými platformami, ako sú Oracle, MS SQL, MySQL, FireBird, InterBase server.
Čo je Px Framework?
Px Framework je súbor komponent bežiacich pod ASP.NET, ktoré slúžia pre vývoj databázových aplikácii, v súčasnej dobe pod databázovými platformami, ako sú Oracle, MS SQL, MySQL, FireBird, InterBase server. Komponenty Px Frameworku sú komponenty RAD, ktoré umožňujú rýchli vývoj aplikácie, jej rýchlu modifikovateľnosť, ľahkú prehľadnosť zdrojového kódu, a množstvo prijemných a z automatizovaných procesov, ktoré priaznivo vplývajú na vývoj aplikácie.
Px Framework je zložený z kompozitných komponent, ako PxEdit, PxCombobox, PxCheckbox, PxFlyCombobox, PxGreatRepeater, PxLabel a pod., ktoré zabezpečujú a uľachčujú prácu pri editácii, validácii a zobrazený dát. Kľúčovou komponentou je komponenta PxWebQuery, ktorá spolupracuje s ostatnými kompozitnými komponentami, a zabezpečuje komunikáciu medzi databázou a týmito komponentami.
Px Framework je výnimočný a zvláštny tým, že pri tvorbe aplikácie, sa značná časť konfigurácie a nastavenia sústreďuje na komponente PxWebQuery. Z tejto konfiguráciu sú požičiavané dáta a nastavenie ostatným kompozitným komponentám. Výhodou takéhoto riešenia je, lepšia modulárnosť, definovanie prepojenia a štruktury dát na jednom mieste, väčšia prehľadnosť zdrojového a formulárového kódu, a celková optimalizácia a skracovanie počtu riadkov zdrojového kódu.
Vývojové nástroje
Pri práci z Px Frameworkom budete potrebovať nástroj, prostredníctvom ktorého budete editovať svoju aplikáciu. Tu doporučujem napr. MS Visual Studio, pokiaľ ho nemáte, stiahnuť si môžete odľachčenú veziu, napríklad MS Visual Web Developer:
http://www.microsoft.com/express/Downloads/#2010-Visual-Web-Developer
Toto je express edícia, na experimentovanie a skúšanie s Px Frameworkom to bude bohato stačiť.
Ak sa Vám toto riešenie zdá príliš robustné, je tu ešte iná cesta, projekt si môžete editovať napr. v programe PSPad, a súbory projektu priamo ukladať do virtuálneho adresára IIS servera. Pri zavolaný virtuálneho adresára cez Internet Explorer alebo iný webový prehliadač, sa súbory automaticky prekompilujú a spustí sa ich web stránka. Nevýhoda tohto riešenia je, že budete ochudobnený o debuger a ďalšie vymoženosti editora, ktoré poskytuje MS Visual Studio.
Samozrejme nezabudnúť si nainštalovať .NET Framework 2.0, 3.0 a 3.5 SP1, pokiaľ ho nemáte nainštalovaný.
Príprava inštalácie Px Frameworku
Pokiaľ chceme pracovať s Px Frameworkom, musíme si stiahnuť kompiláciu Px Frameworku pod danou databázovou platformou. Pokiaľ chceme pracovať pod databázou Oracle, stiahneme si balíček pre databázu Oracle, ak z databázou MySQL, stiahneme si balíček pre MySQL. Najnovšiu kompiláciu Px Frameworku si môžete stiahnuť na url adrese:
http://www.proxima-soft.sk/download.html
Inštalácia Px Frameworku na klientsky počítač
Vytvoríme si nový webový projekt v programe Visual Studio. Rozbalíme súbor PxControlsFull_[DbPlatforma].zip. Po rozbalení tohto súboru, by sa nám mali objaviť adresáre bin a adresár images.
Do adresára bin nášho projektu vo Visual Studiu, nakopírujeme súbory z adresára PxControlsFull_[DbPlatforma]\bin. Pokiaľ v našom projekte nemáme vytvorený adresar bin, tak ho vytvoríme,a nakopírujeme do neho súbory z adresára PxControlsFull_[DbPlatforma]\bin.
Vytvoríme ďalší adresár, a to adresár z názvom images, a nakopírujeme do neho súbory z adresára PxControlsFull_[DbPlatforma]\images. Na všetky súbory *.dll v adresári bin pridáme referenciu cez Add Reference.... Ak máme toto urobené môžeme začať pracovať s Px Frameworkom.
Ak chceme, aby komponenty Px Frameworku boli viditeľné v aspx súboroch, musíme si v hlavičké súboru *.aspx zadefinovať Prx prefix. Toto vykonáme nasledovne:
<%@ Register TagPrefix="Prx" Namespace="PxControls"
Assembly="PxControls" %>
V adresary PxControlsFull_[DbPlatforma]\manual_examples nájdete príklady ku jednotlivým kapitolám, ktoré sú preberané v priloženom manuáli. V týchto príkladoch sú aplikované všetky komponenty Px Frameworku, a to sú komponenty PxWebQuery, PxSuperGrid, PxEdit, PxComboBox, PxFlyComboBox, PxJSDatePicker, PxGreatRepeater a pod.
Jednoduchý príklad
A teraz nastal čas, konečne na jednoduchý príklad. V tomto príklade si vytvoríme jednoduchý CD Archív, ktorý bude pozostávať z dvoch tabuliek v databáze a ešte jednoduchých formulárov na ich editáciu. Preberaný príklad, bude aplikovaný na databázu Oracle. Ak používate inú databázu, treba si stiahnuť príslušný balíček Px Frameworku, a okrem zadania ConnectStringu a vytvorenia sequencie, by nemal byť rozdiel od preberaného príkladu.
Pokiaľ pracujeme s MS Visual Studiom, tak si vytvorime nový projekt cez File->New Web Site. Potom si vytvoríme súbor, cez Add New Item. s názvom CD_Titul.aspx ako WebForm. Do časti <form...> si vložíme nasledujúci kód:
<Prx:PxWebQuery ID="wquCD_Titul" runat="server"
Value="wquCD_Titul"/>
CD Archív
<Prx:PxSuperGrid ID="grdCD_Titul" runat="server"
PageSize="4"
PxEditFormName=""
PxInfoFormName=""
PxVisibleButtons="SIDEO" >
<SelectedItemStyle BackColor="#ffddff" />
</Prx:PxSuperGrid>
<br />
<Prx:PxDbNavigator ID="dbnCD_Titul" runat="server" />
<br />
Ako je vidieť, podľa výpisu zdrojového kódu, zadefinovali sme si vo vstupnom formuláry komponenty, ako PxWebQuery, PxSuperGrid a PxDbNavigator, s ktorými budeme pracovať ďalej.
Komponenta PxWebQuery, je komponenta, ktorá slúži na načítanie dát z databázy, ich editáciu , mazanie a pod. Komponenta PxSuperGrid je vizuálna komponenta, zobrazuje dáta načítané z komponenty PxWebQuery v prehľadnej tabuľke.
Ak chceme, aby komponenty Px Frameworku boli viditeľné v aspx súboroch, musíme si v hlavičke súboru zadefinovať Prx prefix. Toto vykonáme nasledovne:
<%@ Register TagPrefix="Prx" Namespace="PxControls"
Assembly="PxControls" %>
Keď máme toto vykonané, môžeme v súbore CD_Titul.aspx.cs s komponentou PxWebQuery pracovať nasledovne. Najprv si do komponenty PxWebQuery zadáme ConnectionString a potom SQL príkaz:
wquCD_Titul.ConnectString = @"User Id=adr;Password=aa;
Data Source=xe;";
wquCD_Titul.SQLSelect = "select * from CD_Titul";
Potom cez príkaz Open, načítame do komponenty dáta z databázy, a môžeme ju pripojiť na komponentu PxSuperGrid, v ktorej sa zobrazia načítané dáta.
wquCD_Titul.Open();
Na prepojenie hlavnej tabuľky CD_Titul z číselníkom Zaner použijeme metódu AddParamKey komponenty PxWebQuery. Metóda AddParamKey bude vyzerať nasledovne:
wquCD_Titul.AddParamKey("IDZANER", "aKEY", "aVALUE",
"aVALUE", "aKEY", sSQLText1);
Definícia Sql príkazu v premennej sSQLText1 je nasledovná:
string sSQLText1 = @"SELECT IDZANER AS aKEY,
NAME AS aVALUE FROM ZANER ORDER BY NAME";
Popis parametrov metódy AddParamKey, sa nachádza ďalej:
C# syntax:
public void AddParamKey(string aFieldName,
string aFieldNameKey, string aFieldNameValue,
string aFieldToView, string aFieldToDB,
string aSQLText);
Popis parametrov:
- aFieldName – Meno stĺpca v tabuľke na ktorý sa aplikuje metóda
AddParamKey
aFieldNameKey – Meno stĺpca číselníka, ktorý reprezentuje kľuč číselníka (toto meno stĺpca sa dá zistiť z Sql príkazu, ktorý sa zadáva do parametraaSQLText) - aFieldNameValue – Meno stĺpca číselníka, ktorý reprezentuje hodnotu(Value) číselníka (toto meno stĺpca sa dá zistiť z Sql príkazu, ktorý sa zadáva do parametra
aSQLText) - aFieldToView – tu sa zadáva meno stĺpca, ktorého hodnota sa bude zobrazovať v Gride(PxSuperGrid)
- aFieldToDB – tu sa zadáva meno stĺpca, ktorého hodnota bude zapísaná do databázy
- aSQLText – tu sa zadefinuje SQL príkaz pre načítanie číselníka, jednotlivé stĺpce je vhodne označiť ako
KeyaValue, kvôli lepšej prehľadnosti.
Metóda AddParamKey, nám nahradzuje celočíselnú premennú IDZaner v tabuľke CD_Titul, za reťazcovu premennú Name z tabuľky Zaner.
Teda výsledný kód v súbore CD_Titul.aspx.cs, bude vyzerať nasledovne:
protected void Page_Load(object sender, EventArgs e)
{
if ((!IsPostBack)&&(wquCD_Titul.Active==false))
{
string sSQLText1 = @"SELECT IDZANER AS aKEY, NAME AS aVALUE
FROM ZANER ORDER BY NAME";
wquCD_Titul.ConnectString = @"User Id=adr;Password=aa;
Data Source=xe;";
wquCD_Titul.SQLSelect = "select * from CD_Titul";
wquCD_Titul.AddParamKey("IDZANER", "aKEY", "aVALUE",
"aVALUE", "aKEY", sSQLText1);
wquCD_Titul.Open();
wquCD_Titul.Columns["IDCD_TITUL"].Caption = "ID";
wquCD_Titul.Columns["NAME"].Caption = "Názov CD";
wquCD_Titul.Columns["IDZANER"].Caption = "Žáner";
wquCD_Titul.Columns["CREATE_DATE"].Caption ="Dátum vloženia";
}
grdCD_Titul.PxDataSource = wquAdresar;
grdCD_Titul.DataBind();
}
Ešte som zabudol, dodať SQL script nášho príkladu na vytvorenie databázy. Tak tuná ho máte:
create table CD_TITUL(
IDCD_TITUL number not null primary key,
NAME varchar2(50),
IDZANER number,
CREATE_DATE date);
create table ZANER(
IDZANER number not null primary key,
NAME varchar2(50));
CREATE SEQUENCE SEQ_IDCD_TITUL
START WITH 1
INCREMENT BY 1
MAXVALUE 1E18
NOMINVALUE
NOORDER
NOCACHE
NOCYCLE;
INSERT INTO ZANER VALUES(1, 'Rock');
INSERT INTO ZANER VALUES(3, 'Klasická hudba');
INSERT INTO ZANER VALUES(4, 'Muzikál');
INSERT INTO ZANER VALUES(5, 'Pop');
INSERT INTO ZANER VALUES(6, 'Ostatné');
COMMIT;
Ak sme všetko dobre zadali, tak by sa nám po kompilácii mal vytvoriť nasledovný formulár:

Popis funkcionality jednotlivých tlačítok PxSuperGrid:
![]() – toto tlačítko slúži na editáciu, už existujúceho riadku
– toto tlačítko slúži na editáciu, už existujúceho riadku
![]() – toto tlačítko slúži na mazanie existujúceho riadku
– toto tlačítko slúži na mazanie existujúceho riadku
![]() – toto tlačítko slúži na selekciu, výber riadku
– toto tlačítko slúži na selekciu, výber riadku
![]() – toto tlačítko slúži pre zavolanie informačného formulára, prevažne sa využíva na zobrazenie detailu daného riadku
– toto tlačítko slúži pre zavolanie informačného formulára, prevažne sa využíva na zobrazenie detailu daného riadku
![]() – toto tlačítko slúži na pridávanie nového riadku
– toto tlačítko slúži na pridávanie nového riadku
Na to aby ste prostredníctvom komponenty PxWebQuery vkladali nove riadky do databázy, potrebujete vytvoriť sequenciu, z ktorej si komponenta PxWebQuery načíta jedinečné ID pre svoj primárny kľúč. Názov sequencie, by ste mali vytvoriť nasledujúcim spôsobom.
SEQ_"názov stĺpca primárneho kľúča"
Preto, keď tvoríte nové tabuľky nedávajte názov stĺpcu s primárnym kľúčom len ID, ale napríklad ID+"názov tabuľky". V našom príklade, aby nám fungovalo aj vkladanie dát do databázy, vytvoríme sequenciu SQL príkazom:
CREATE SEQUENCE SEQ_IDCD_TITUL
START WITH 1
INCREMENT BY 1
MAXVALUE 1E18
NOMINVALUE
NOORDER
NOCACHE
NOCYCLE;
Pozor! Samozrejme pod inými databázovými platformami, sa sequencia vytvára inak, viac sa môžete o tomto dočítať v štvrtej časti manuálu Špecifikácia nasadenia Px Frameworku pod rôznymi databázovými platformami (Oracle, MS SQL, MySQL, FireBird, InterBase). Manuál by sa mal nachádzať v každej distribúcii Px Frameworku.
Keď máme vytvorenú sequenciu, potom môžeme pridávať nové riadky cez tlačítko Pridať nový riadok, viac obrázok dolu:

Ako je vidieť na obrázku, zadanie parametra AddParamKey nám nahradilo komponentu TextBox, komponentou DropDownList, aj automaticky zabezpečilo načítanie obsahu zoznamu do komponenty DropDownList(stĺpec žáner). Pri potvrdený fajočkou sa nám vybrané alebo vpísané hodnoty zapíšu do databázy.
Ak by sme nepoužili parameter AddParamKey, tabuľka by vyzerala nasledovne, viac obrázok dole:

Editácia dát v samostatnom formuláry
Niekedy je editácia dát v Gride obmedzujúca, a preto je lepšie si vytvoriť samostatný formulár, ktorý bude volaný z hlavného formulára. Toto volanie môžeme zabezpečiť priradením názvu editačného formulára do property PxEditFormName, komponenty PxSuperGrid.
grdCD_Titul.PxEditFormName="AddCD_Titul.aspx";
Túto property si môžeme zadefinovať aj v súbore CD_Titul.aspx v tele definície PxSuperGridu.
<Prx:PxSuperGrid ID="grdCD_Titul" runat="server"
PageSize="4"
PxEditFormName="AddCD_Titul.aspx"
PxInfoFormName=""
PxVisibleButtons="SIDEO">
</Prx:PxSuperGrid>
Po stlačení tlačítka editácia, alebo pridať nový riadok v komponente PxSuperGridu, bude otvorení formulár AddCD_Titul.aspx. Formulár AddCD_Titul.aspx si môžeme vyskladať z editačných prvkov PxEdit a PxComboBox.
Teda na vytvorenie nového formulára použijeme Ms Visual Studio, cez klik pravým tlačítkom na projekt, zvolíme Add New Item, a vytvoríme nový formulár s názvom AddCD_Titul.aspx.
Do časti <form...> si vložíme nasledujúci kód:
Ako je zrejme zo zdrojového kódu, sme si zadefinovali komponenty PxEdit, PxComboBox, PxJSDatePicker a dve tlačítka Ok a Storno, ktoré sú prepojené na konkrétne metódy.
Keď do súboru AddCD_Titul.aspx, zadáme komponenty PxEdit, jednu za druhou, dôjde nám pri zobrazení, ku nesúmernému rozhádzaniu prvkov.
Toto nesúmerné rozhádzanie môžeme napraviť nasledujúcim spôsobom. Ku každému prvku zadefinujeme property AddTableRow a tu nastavíme na hodnotu True;
<Prx:PxEdit ID="edtIDCD_TITUL" runat="server"
AddTableRow="True" ></Prx:PxEdit>
Každá komponenta PxEdit je zložená z nasledujúcich prvkov v tomto poradí:
Label + TextBox + Label alebo Button
Táto zapnutá property nám medzi tieto komponenty vloží tabuľkový riadok a stĺpce. V praxi to vyzerá nasledovne:
<tr><td>Label + <td>TextBox +<td> Label alebo Button<td>
Pri prvom prvku nastavíme ešte property TableBegin na True. V praxi to vyzerá nasledovne:
<Prx:PxEdit ID="edtIDCD_TITUL" runat="server"
AddTableRow="True" TableBegin="True" ></Prx:PxEdit>
Pri poslednej komponente PxEdit v poradí nastavíme zase property TableEnd na True. V praxi to vyzerá nasledovne:
<Prx:PxEdit ID="edtCREATE_DATE" runat="server"
AddTableRow="True" TableEnd="True" ></Prx:PxEdit>
Takto to môžeme aplikovať na celý kód, a ten bude vyzerať nasledovne:
<Prx:PxEdit ID="edtIDCD_TITUL" runat="server"
AddTableRow="True" TableBegin="True"></Prx:PxEdit>
<Prx:PxEdit ID="edtNAME" runat="server"
AddTableRow="True"></Prx:PxEdit>
<Prx:PxComboBox ID="cmbZANER" runat="server"
AddTableRow="True"></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server"
AddTableRow="True" TableEnd="True">
</Prx:PxJSDatePicker>
V súbore AddCD_Titul.aspx.cs, si zase zadefinujeme prepojenie jednotlivých komponent PxEdit, PxComboBox, atď., s komponentou PxWebQuery, a jej prepojenie na konkrétny stĺpec tabuľky.
Ďalej v tomto súbore sú zadefinované metódy tlačítok Ok a Storno.
V prvom prípade, pri tlačítku Ok, sa všetky zmeny v komponentách PxEdit potvrdia príkazom Post(), v druhom prípade pri tlačítku Storno, sa všetky zmeny anulujú príkazom Cancel().
Ak sú oba príkazy úspešne vykonané, potom príkazom GoBackPreviousPage() sme vrátení do formulára CD_Titul.aspx. Ak ukladanie dát, bolo neúspešné, ostaneme v pôvodnom formulári, kde za konkrétnou komponentou PxEdit, bude popísaný dôvod prečo nedošlo ku uloženiu dát formulára. Komponenta PxEdit, PxComboBox, atď., podporuje aj automatickú validáciu, viac o automatickej validácii a ako sa s ňou pracuje, nájdete v druhej časti manuálu o Px Frameworku. V ďalšom dole, nájdete výpis zdrojového kódu formulára AddCD_Titul.aspx.cs:
protected void Page_Load(object sender, EventArgs e)
{
//PxCulture.CurrentCulture = new CultureInfo("en-US");
if (wquCD_Titul.StateQuery == PxWebQuery.eStateQuery.sqInsert)
lblAddEditPanel.Text = "Pridať nový CD titul";
else
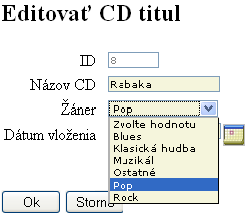
lblAddEditPanel.Text = "Editovať CD titul";
edtIDCD_TITUL.PxDataSource = wquCD_Titul;
edtIDCD_TITUL.FieldName = "IDCD_TITUL";
edtNAME.PxDataSource = wquCD_Titul;
edtNAME.FieldName = "NAME";
cmbZANER.PxDataSource = wquCD_Titul;
cmbZANER.FieldName = "IDZANER";
edtCREATE_DATE.PxDataSource = wquCD_Titul;
edtCREATE_DATE.FieldName = "CREATE_DATE";
}
protected void ButtonOk_Click(object sender, EventArgs e)
{
wquCD_Titul.Post();
wquCD_Titul.GoBackPreviousPage();
}
protected void ButtonStorno_Click(object sender, EventArgs e)
{
wquCD_Titul.Cancel();
wquCD_Titul.GoBackPreviousPage();
}
Ak sme zadali zdrojový kód do hore uvedeného príkladu správne, tak sa nám po stlačení tlačítka Edit alebo Pridať nový riadok<, otvori formulár AddCD_Titul.aspx,viac obrázok dole:

Ako vidieť na obrázku, tak metóda AddParamKey, nám zabezpečila načítanie obsahu tabuľky Zaner do komponenty PxComboBox, a pri stlačení tlačítko Ok a vyvolanie príkazu Post() na komponente PxWebQuery, spôsoby uloženie vybranej hodnoty do databázy.
Týmto nám odpadá programovanie načítania dát do comboboxu žáner a jeho následné ukladanie do databázy.
Zdrojové kódy príkladu aj s SQL scriptom, pre rôzne databázové platformy si môžete stiahnuť na dole uvedených url adresách:
- Príklad pre databázu Oracle: CD Titul pre Oracle
- Príklad pre databázu MS SQL: CD Titul pre MS SQL
- Príklad pre databázu MySQL: CD Titul pre MySQL
- Príklad pre databázu FireBird: CD Titul pre FireBird
- Príklad pre databázu Interbase: CD Titul pre Interbase
Mohlo by vás také zajímat
-

-

AI v programování: Jak používat GitHub Copilot (část 2)
19. února 2024 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Optimalizace a zlepšení výkonu kódu: tipy a triky
14. srpna 2023
Nejnovější
-

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

-





oko
Říj 23, 2011 v 10:46Pekný PR článek…. aneb když mně nikdo nepochválí, musím se pochválit sám ;)