
Překladový článek z webu alistapart.com od několika autorů, který se zabývá trápením webových designéru s viewporty mobilních zařízení (tablety).
Výmluvné prohlášení Jeremy Keitha: „Web je dohoda“ přesně vyjadřuje rovnováhu potřebnou k vytváření úžasných věcí. Každý týden se objeví nová zařízení s různě velkými obrazovkami, hustotou pixelů či jinými vstupy a my vývojáři a designéři souhlasíme, že budeme při své tvorbě používat standardní jazyk, styl a program. Tvůrci prohlížečů následně souhlasí, že budou tyto standardy a předdefinované hodnoty podporovat tak, abychom ve svém úsilí obstáli.
Takováto dohoda nebyla nikdy dříve důležitější.
Vždy zabolí, když tvůrci zařízení či prohlížečů udělají něco, co je v rozporu s naší dohodou, a zvláště nepříjemné to je, pokud se jedná o velmi známého a důvěryhodného hráče na trhu – například o Apple.
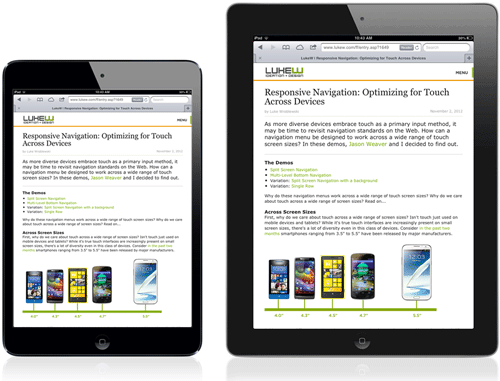
Menší tablet od Apple, iPad Mini, navozuje nepříjemnou situaci: jeho obrazovka má stejný počet pixelů jako původní iPad s rozlišením 768 x 1024 pixelů, a to i přesto, že obrazovka verze Mini je o 40 % menší. Výsledkem je, že se u iPadu Mini každé tlačítko, grafika či textový řádek zdají být drobounké, a to i přes naši snahu vytvářet flexibilní aplikace, které by měly být použitelné pro různá zařízení.

Dva iPady – jeden příliš malý.
Apple ale sám o sobě není viníkem – jedná se o problém, který se vynořil společně s používáním viewportů a jenž souvisí nejen s pixely, ale i s našimi zvyky. Nahlédněme do historie, abychom lépe pochopili, kde jsou počátky našeho současného trápení, a co s tím musíme udělat.
Potíže s pixely
Potíže s viewporty nás dovedou až k pixelům, ano, k těm maličkým věcem, se kterými pracujeme každý den. Prvním problémem je množství pixelů – displej s více pixely zobrazí více informací. Ale protože se jedná o fyzické pixely, jejichž počet není možné dodatečně měnit, vstupuje do hry další proměnná – skutečná velikost displeje.
Představme si, že máme tyto dva dvoupalcové displeje:

Dvě zařízení, každé z nich má dvoupalcový displej. Zařízení vpravo s rozlišením 640 x 960 obsahuje na stejném prostoru čtyřikrát více pixelů, než displej nalevo s rozlišením 320 x 480.
První displej má rozlišení 320 x 480 pixelů, druhý pak rozlišení 640 x 960 pixelů. Řečeno jinými slovy: obsahuje 4x více pixelů, které se ale zobrazují na stejně velkém prostoru. Menší pixely vedou k tomu, že obsah je menší – vše je sice ostřejší, ale mnohem hůře čitelné.
Právě toto se přihodilo Nokii E60. V roce 2005 byla běžná velikost displejů kolem 1,25″ s průměrně 176 pixely na šířku, avšak E60, která se vyznačovala „velkým“ displejem s rozlišením 352 x 416 pixelů, nacpala do plus minus velkého prostoru dvojnásobné množství pixelů. Výsledkem byl úžasně ostrý, avšak těžko čitelný displej.
S Nokií E60 vyvstal další, nyní již důvěrně známý, problém: jak dokáže uživatel prohlížet „velké“ weby na malých zařízeních? Nokia to vyřešila novým prohlížečem Mini Map, který se choval podobně jako webové prohlížeče u současných chytrých telefonů – nejprve renderoval stránku v plné velikosti, kterou následně zmenšil na příslušnou velikost displeje. Přes tuto stránku pak byl umístěn průhledný červený rámeček, jenž se dal přemisťovat pomocí pětisměrného joysticku. Zmáčknutí tohoto joysticku pak zvětšilo obsah zahrnutý v průhledném rámečku.
Nástup viewportů
Prohlížeč Mini Map zřejmě jako jeden z prvních používal dynamický viewport, což je koncept, který dynamicky měnil velikost nebo měřítko viditelné oblasti displeje, čím zlepšoval uživatelský prožitek (user experience). Ale to byl jen začátek.
V roce 2007 uvedl Apple na trh iPhone. Ačkoliv byl mnohem větší než E60, potýkal se s podobným problémem. A dokonce i u velkého 3.5″ displeje znamenalo surfování po „skutečném webu“ načítání „velkých“ stránek do malého zařízení. Apple se rozhodl, že problém vyřeší řadou pečlivě připravených vylepšení.
Nejprve vytvořil virtuální viewport, který byl podobný tomu, jaký použila Nokia pro Mini Map. Když měl prohlížeč zpracovat plnohodnotné webové stránky (což bylo téměř vždy), nejprve je renderoval v jejich plné velikosti (toto bylo založené na přednastavené hodnotě šířky plátna 960 pixelů) a následně je zmenšil tak, aby se vlezly na displej telefonu. Uživatel si mohl snadno vybrat oblasti, které chtěl zvětšit, přičemž bylo možné se po stránce i jednoduše posouvat.
Ale Apple se nespokojil pouze s tímto. Vymyslel také nový metatag viewport. Weby, které tuto značku neobsahují, budou renderovány na tradiční šířku 980 pixelů. Ale vývojáři, kteří tuto značku použijí, mohou pro své stránky deklarovat viewport včetně nastavení šířky (device-width). Tato hodnota říká prohlížeči: „Vyber šířku, která je pro tento konkrétní displej nejvhodnější.“
Další výrobci prohlížečů se rychle inspirovali a v současnosti téměř každý mobilní prohlížeč podporuje metatag viewport včetně hodnoty device-width. Toto do jisté míry vyřešilo celou situaci: úsilí těch, kdo věnují čas přizpůsobení webu různým zařízení, není znehodnoceno, přičemž ostatní weby jsou stále zobrazovány vcelku vyhovujícím způsobem.
Miniproblémy
Hodnota, kterou výrobci zařízení a prohlížečů přiřazují k device-width, se přímo vztahuje k fyzickým rozměrům zařízení. Jinak řečeno, zařízení menších rozměrů vyžaduje nižší hodnotu pro device-width, což zajišťuje, že obsahu nebude malý a nečitelný. Příliš velká nastavená hodnota pak znamená malé písmo a s tím související i špatnou čitelnost.
A právě z tohoto důvodu má iPad Mini otravný viewport. I přesto, že je jeho fyzická velikost mnohem menší v porovnání s původním iPADem, obsahuje na šířku stejné množství pixelů – konkrétně 768. Dalo by se očekávat, že jeho device-width bude podobné, jako mají konkurenční tablety o přibližně stejných rozměrech, jako je například BlackBerry Playbook nebo druhá generace Samsung Galaxy 7, tedy 500 až 600 pixelů na šířku, viz tato tabulka.
Výsledek je ten, že webové stránky na iPadu Mini vypadají o 27 % menší, než na Google Nexus 7 (tento výpočet vychází z relativní velikosti pixelů zařízení). A to všechno jenom proto, že se Apple rozhodl pro 768pixelový viewport.
Řešení pro velikost obsahu
Problém se nejprve projeví u textu: více pixelů na menším prostoru znamená, že velikost písma nastavená v pixelech se bude jevit jako velmi malá. Ano, vím, mnozí z nás již dlouho neurčují velikost v pixelech a používají relativní jednotky, jako je třeba em, nemám pravdu? Jenže to náš problém tentokrát nevyřeší.
Pokud používáme jednotky em, do jisté míry věříme, že základní velikost písma prohlížeče při nastavené úrovni zoomu na hodnotu 1em (resp. 100 %), je rozumná a čitelná. Ale ne vždy tomu tak je. Základní hodnota font-size prohlížeče (1 em) se pouze přibližně rovná čtverci 16 x 16 pix. Udávaný poměr slouží jako pojítko, spojuje absolutní a relativní jednotky, avšak může se lišit prohlížeč od prohlížeče.
U iPadu Mini je základní velikost fontu přesně 16 pixelů; to by mohlo skvěle fungovat, pokud by byl displej obsahoval menší počet pixelů, avšak u displeje s větší hustotou bez řádně definovaného viewportu se naopak jedná o nepříjemně malou velikost.
Ne všechny prohlížeče používají poměr em a pixelů 1:16, například prohlížeč v Kindle Touch má viewport o velké hustotě, nicméně používá poměr 1:20, čímž se zvyšuje základní velikost písmao několik pixelů. Je sice pravda, že stejný přístup by asi nevyřešil veškeré problémy s viewportem u iPadu Mini, ale alespoň obsah, o který jde v první řadě, by byl čitelný.

Tři sedmipalcové tablety. Povšimněte si rozdílů v renderování.
Tak proč to Apple dělá?
Stačí, abychom se zaměřili na naše vlastní návyky, a hned zjistíme, proč Apple uvádí na trh výrobky s tak otravnými viewporty. Ihned po uvedení prvního iPadu na trh totiž došlo ke snahám uzpůsobit webové stránky tak, aby na novém tabletu vypadaly dobře. A během tohoto snažení se mnozí z nás shodli na fixním layoutu 1024 x 768 pixelů zacíleném pro tato zařízení. Takže, kdyby Apple pro iPad Mini (vzhledem k jeho menší velikosti) snížil device-width, zaručeně by došlo k problémům, protože již existující webové stránky, které byly upraveny pro tablety s předpokládaným rozlišením 1024 x 768, by na novém zařízení opravdu nevypadaly dobře.
Zodpovědnost za celou záležitost se ubírá dvěma směry: ano, vývojáři prohlížečů musejí vytvořit spolehlivý základní viewport a stanovit velikosti fontů, avšak my, kteří vše následně realizujeme, se musíme přestat honit za dokonalou kontrolou našich layoutů (ano, tato kontrola je stejně jen přeludem).
Cesta vpřed
Jedinou možností je vydat se společnou cestou. My, vývojáři a designéři, se musíme držet naší části úmluvy a musíme správně odvádět svou práci, to znamená, že se jednou provždy musíme zbavit představy o přesně určeném rozlišení. Musíme získat důvěru tvůrců prohlížečů, aby nám byli ochotni naslouchat, až věci nebudou, jak by měly být. Věříme, že tento článek dokazuje, že se snažíme dělat věci správně, a doufáme, že to tvůrci prohlížečů ocení a udělají totéž.
Standardy a konzistence jsou důležitější než kdy dřív. Prosím, řekněte tvůrcům prohlížečů a výrobcům zařízení (například Applu), že v souvislosti s nastavením viewportů a jejich zoomování počítáme s konzistentními a spolehlivými rozhodnutími. Jsme ochotni dodržet naši část úmluvy a potřebujeme je na své straně.
Vydejme se do budoucnosti – společně.
O autorech
Lyza Dangerová Gardnerová
Lyza Dangerová Gardnerová je vývojářka. V roce 2007 v Portlandu ve státě Oregon se podílela na založení webu Cloud Four a od té doby se týrá a dojímá všemi těmi komplikovanými záležitostmi, jež jsou spojeny s miliardami zařízení a prohlížečů domáhajících se vstupu na globální síť. Lyza a Jason Grigsby, spoluzakladatel webu Cloud Four, jsou autory webových stránek Head First Mobile Web (O’Reilly Media, Inc.)
Stephanie Riegerová
Stephanie Riegerová je designérka a antropoložka s vášní pro studování interakcí lidí s technologiemi. S využitím svých zkušeností propojuje design, technologie a obchodní cíle a vytváří prosté a elegantní stránky. V současnosti se věnuje strategii mobilů, designu pro koncové uživatele a optimalizaci webových stránek pro zařízení s různým rozlišením a výkonem. Často přednáší na konferencích zabývajících se mobilními technologiemi a je členkou W3C Mobile Web for Social Development Working Group. Stephanie je ředitelkou Yiibu, poradenského webu zaměřeného na design, a jejími klienty jsou Phillips, Nokia, Opera, a Microsoft.
Luke Wroblewski
Luke Wroblewski je CEO a spoluzakladatel Input Factory, Inc., startupu zaměřeného na vytváření velkých hodnot z malých mobilních interakcí. Ještě dříve byl spoluzakladatelem a hlavním produktovým manažerem v Bagcheck, společnosti, jež byla odkoupena Twitterem; podnikatelem v sídle Benchmark Capital a hlavním designovým architektem (viceprezidentem) v Yahoo! Inc., kde se mimo jiné věnoval produktům a plánování integrace zákaznických stránek na internet, do mobilů, do televize a dalších zařízení. Je autorem tří knih: Mobile First, Web Form Design, and Site-Seeing: A Visual Approach to Web Usability.
Peter-Paul Koch
Peter-Paul Koch je stratég pro mobilové platformy, konzultant a školitel; pracuje v Amsterodamu v Nizozemí. Věnuje se webovým technologiím, webovým stránkám pro mobily a různým drobnostem v konsorciu W3C. Jeho specializací jsou HTML, CSS, JavaScript a kompatibilita prohlížečů. Přednáší na konferencích, založil nizozemskou asociaci front-end profesionálů Fronteers a radí výrobcům prohlížečů s implementací webových standardů.
About translation
- Original article: Vexing Viewports (A List Apart).
- Translation: Miluše Pokorná.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of A List Apart. Other translations.
Mohlo by vás také zajímat
-

Vlastní web: Jak nainstalovat WordPress?
24. června 2024 -

Jak nainstalovat šablonu ve WordPressu
23. července 2024 -

-

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023
Nejnovější
-

-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025



