Průvodce SVG – XStudio, Inkscape a další SVG editory
V předchozích článcích jsme probrali aktuální verze moderních SVG editorů a animátorů Mobile Designer, RapidSVG a Ikivo Animator. Z vedoucí skupiny profesionálních projektů nám tak zbývá už pouze jeden – XStudio 6.1. Hned po něm si jako zákusek dáme ještě pár zajímavých vektorových grafických programů ze sféry Open Source a shareware.
XStudio 6.1
XS bych charakterizoval jako grafický editor s průměrnou kreslicí částí, ovšem velice nadstandardní v oblasti manipulace se specifickými vlastnostmi SVG formátu. Jeho schopnosti rovněž silně přesahují do oblasti kódování a programování – obsahuje například vyspělý programátorský editor s validátorem XML kódu a dokonce i debugger.

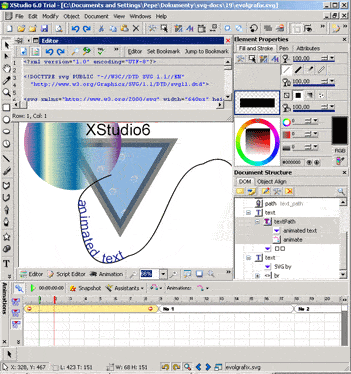
Vzhled pracovní plochy programu (plná velikost, cca 60 kB)
Pracovní prostředí
V prvé řadě je je třeba uvést pozitivní skutečnost, že velká většina nedostatků, jež jsem kritizoval u předchozí verze (viz recenze na Intervalu.cz) byla odstraněna. Je skvělé, že uživatelská přívětivost a přehlednost ovládání je na takto vysoké úrovni i přes možnost detailně nastavovat mnoho speciálních parametrů SVG.

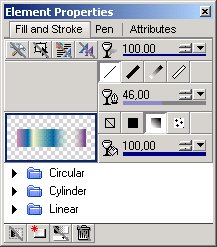
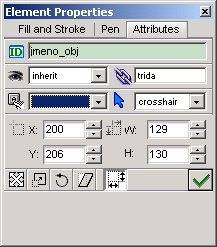
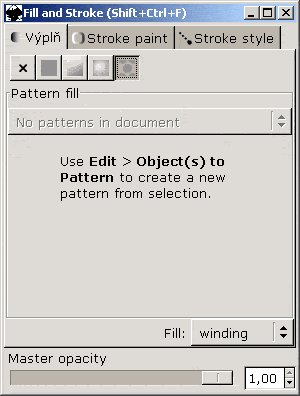
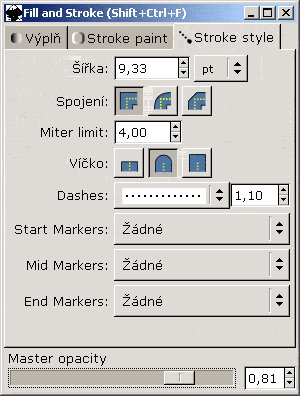
Tato paleta integruje většinu důležitých parametrů
Například na záložce „Fill and Stroke“ uživatel vidí a také nastavuje všechny vizuální parametry tahů i výplní. Současně ovšem je zde k dispozici hezky po ruce i knihovna výplní. Pokud je vybraný objekt textový, pak po jediném klepnutí ukazatelem myši můžete rovněž upravovat i všechny parametry písma, což je velmi praktické. A troufám si říci, že tímto XS vysoko přesahuje všechny konkurenty i spoustu dalších zavedených grafických editorů.
Musím ale kritizovat práci s písmem. Není například možné vybrat část textu a nastavit mu třeba jinou barvu. V této oblasti XS stále zaostává za takovou W3C Amayou nebo MS Visiem.
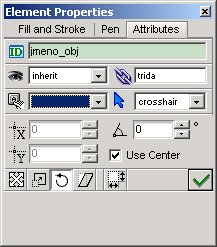
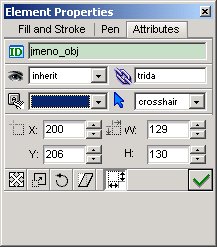
Další v praxi užitečná věc, kterou velmi oceňuji, se nachází na záložce „Attributes“. Krom obvyklé absolutní polohy a velikosti objektu, zde lze nastavit i všechny možné SVG transformace (viz náš kurz). S těmi souvisí i další nadstandardní funkce, jako například „aplikovat transformace“ na objekt. To znamená, že atribut transform je odstraněn a body jsou přepočítány tak, aby vizuální poloha a rozměry objektu zůstaly, jak byly před odstraněním tohoto transformačního atributu.
Bohužel jsou tu i nějaká „ale“. Mám na mysli především špatnou odladěnost a nestabilitu programu, která se projevuje konkrétně nejen při práci s transformacemi na této paletce, ale naneštěstí i v jiných částech – třeba nastavování parametrů animací. Jako velký problém a další naléhavý úkol pro programátory vnímám především problémy při importu grafiky obsahující prvky, které XS nedokáže interpretovat. Ty by měly normálně zůstat ve struktuře DOM, aby bylo možno editovat jakoukoli SVG grafiku bez ztráty, byť jediného grafického či animačního prvku.
Animace
Dobrá zpráva je, že XS studio podporuje všechny animační a interaktivní vlastnosti SVG. Dokonce nám přibylo několik „asistentů“ ve stylu aplikace Flash (Path Tweening, Text Hover a další) pro snadné vytvoření animace, což ocení především uživatelé bez předchozí znalosti SVG-SMIL animací.

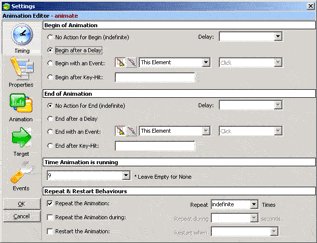
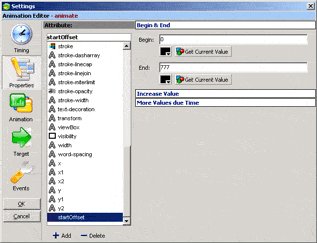
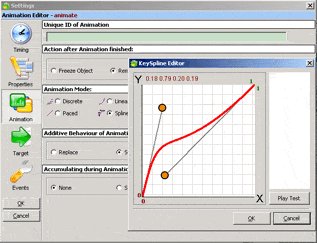
Detailní možnosti nastavení animačních prvků (plná velikost, cca 55 kB)
Autoři ale musí dotáhnou takzvané „motion path“ animace, ve kterých lze pohybovat objektem podél nějaké obecné křivky. Doporučil bych rovněž vývojovému týmu se soustředit na další vylepšení v oblasti interaktivní tvorby animací – možnosti ukazují MD a Ikivo Animator.
Na časové ose se ukazují animační prvky přiřazené právě vybranému grafickému objektu. Daleko užitečnější by ale bylo, pokud by na ose byly vidět všechny animované elementy v aktuálním SVG souboru. Jsem přesvědčen, že by to významně usnadnilo a zrychlilo práci s rozsáhlejšími scénami.
Kompletní vývojové prostředí
Tuto stránku XStudia 6 samozřejmě ocení především kodéři a programátoři – k dispozici je nejen hodně propracovaný programátorský editor, ale dokonce i JavaScript debugger a validátor XML kódu.
Rovněž zde bych ale rád viděl větší dotaženost. Použitelnosti a užitečnosti editoru by hodně pomohlo, kdyby spolehlivě fungovalo přepínání mezi grafickou pracovní plochou a režimem zdrojového kódu. Je absolutně nezbytné, aby se textový kurzor po otevření editoru objevil v části kódu odpovídající aktivnímu grafickému prvku. A naopak.
Shrnutí
XS rozhodně není špatný program. Podle schopností bych jej umístil v žebříčku hned za MD. Bohužel jej významně degraduje nedotaženost a neodladěnost. (Testoval jsem čerstvě staženou demonstrační verzi XStudio 6.1.0.91.) Útěchou budiž, že firma podle všeho pilně pracuje na dalším vývoji. Za sebe připojuji pevné přesvědčení, že daleko více než přidávání nových funkcí by aplikaci prospělo především důkladné testování a odladění funkcí stávajících.
Hlavní rysy:
- animace – ANO
- bitmapové efekty (prvky filter) – NE
- podporuje symboly (opakované použití objektů pomocí „use“) – NE
- složené cesty – ANO
- text na křivce – ANO
- ořezávání – ANO
- maskování – NE
- hyperlinky – ANO
- interaktivita – ANO
- interaktivita pomocí připojení podprogramů JavaScript – ANO
- přímá editace kódu – ANO
Nadstandardní rysy:
- praktické ovládání
- JavaScript debugger
- SVG-XML validátor
- CSS editor
- práce s transformačními atributy
Inkscape 0.41
Není to až tak dávno, co jsem četl na webu text zabývající se vektorovými grafickými editory pro operační systém Linux (Unix). Zapomeňte na programy, které tu byly předtím, se zrodem aplikace Inkscape se začal počítat zcela jiný věk „svobodné“ vektorové grafiky.
Inkscape je přímý potomek v našem seriálu již recenzovaného programu Sodipodi. Nejzásadnější změnou je úplně přepracované uživatelské rozhraní. To získalo zcela moderní a velmi praktický kabát. Z každého detailu je cítit práce komunity nadšených lidí se svěžím myšlením a snahou vytvořit skutečně praktický a uživatelsky přívětivý software.

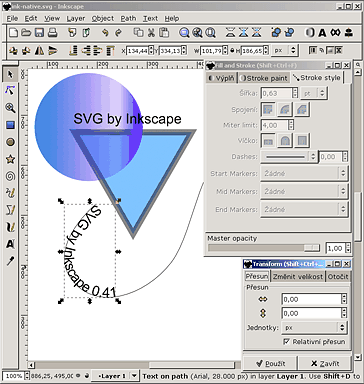
Pracovní plocha programu Inkscape (plná velikost, cca 55 kB)
Příjemný a praktický
Grafik má v Inkscape k dispozici všechny nástroje moderní vektorové grafiky:
- složené cesty
- přechody barev
- textury
- umístění textu na křivku
- vrstvy
- klonovací nástroj (pravé SVG symboly!)
- cestář
- převod textu do křivek
- definování hyperlinků
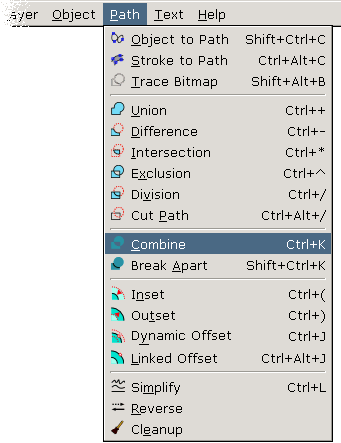
Takzvaný „cestář“ umožňuje spojovat, rozdělovat a kombinovat plochy a tahy a snese přímé srovnání s nejlepším profesionálním nástrojem dneška, totiž Adobe Illustratorem.

Nabídka funkcí „cestáře“
Ze základních nástrojů postrádám v podstatě pouze ořezávání a maskování.
Ovládací prvky, lišty a formuláře jsou praktické, přehledné a nic podstatného jim přitom nechybí.

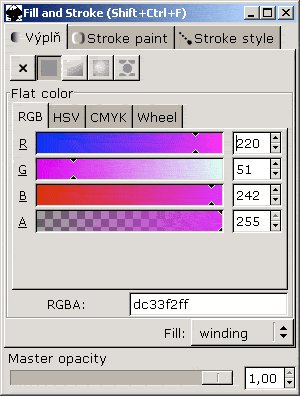
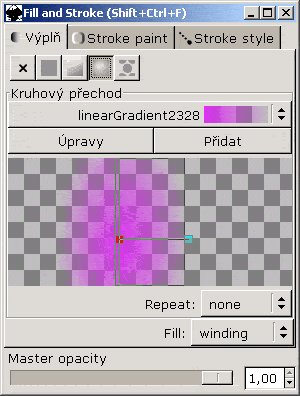
Nastavení výplně a tahu
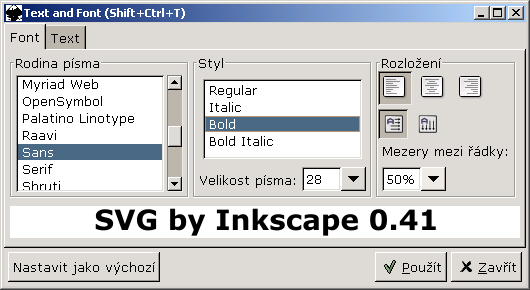
Text
Práci s textem je nutno ještě dotáhnout – nedostižným vzorem stále zůstává Amaya a Visio

Nastavení parametrů textu
Nadstandardní funkce
Právě teď aktuální verze 0.41 (březen 2005) obsahuje i funkce, jež rozhodně nejsou běžné:
- automatická vektorizace rastrových předloh (tracing) včetně stupňů šedi a barev
- řízení pomocí uživatelských skriptů v Pythonu
- přímé nastavování transformační matice
- detailní nastavení všech kreslicích nástrojů v plně profesionálním stylu
- „Tile Clones“ – sofistikovaný nástroj pro interaktivní a komfortní tvorbu textur
- XML editor (ukázka)
- Inkscape, jakožto první editor vůbec, podporuje „tekoucí“ text podle SVG 1.2!
Za shlédnutí rozhodně stojí i svěží a inspirativní návody (tutorials), profesionálně zpracované přímo v Inkscape ve formátu SVG.
Shrnutí
Jedním slovem – krása. Slabinami zůstávají práce s blokovým textem a v mnou testované Windows verzi rovněž nepříliš dobrá výkonová optimalizace. Program pracuje zatím pouze se statickým SVG, ale do verze 1.0 bychom se podle plánů měli dočkat i animačních nástrojů.
Plusem je rovněž plná multiplatformnost. Oproti předcházejícím nativním SVG editorům běží na Linuxu, MAC OS i Windows. Vývoj zatím probíhá velmi slušným tempem. Držím palce.
Mayura Draw 4.3
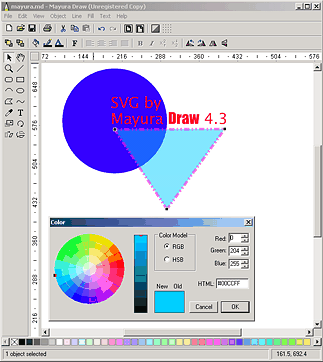
Mayura je sharewarový grafický editor s dlouhou historií, počínající již v roce 1993. S tím souvisí jistá nemodernost některých rysů. Například kromě nástrojových lišt nemá ovládací palety, nastavování barev a dalších parametrů probíhá pouze ve formuláři, který se po odklepnutí „OK“ opět uzavře…

Pracovní plocha editoru Mayura Draw (plná velikost, cca 20 kB)
Mayura Draw 4.3 není SVG nativní, grafiku SVG pouze exportuje. Oproti Inkscape postrádá spoustu funkcí, ale to, co umí, provádí spolehlivě. Velmi dobře umí pracovat s textem. Exportovaný XML kód je kvalitní.
KOffice
Tento kancelářský balík z linuxového systému KDE exportuje SVG dokumenty prostřednictvím grafického programu Karbon14. A to ve velmi dobré kvalitě – zde se projevuje relativní mládí projektu.
Vektorový editor Karbon ale, bohužel, od poslední zmínky v této sérii článků (před rokem) poněkud ve vývoji stagnuje. Číslo verze se téměř nezměnilo a viditelné rozdíly nejsou žádné.
OpenOffice
Tento špičkový svobodný kancelářský software, v některých oblastech překonávající i svého komerčního konkurenta od Microsoftu, vyrostl přes velmi spolehlivé verze 1.1x až k verzím 2.x. Osobně jej spokojeně a bezproblémově používám pro každodenní práci se soubory .DOC i tabulkami .XLS. Export SVG prostřednictvím kreslicí komponenty Draw (resp. Impress) naneštěstí stál mimo oblast inovace, takže musím konstatovat, že veškeré problémy přetrvávají (především průhlednost a práce s texty).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Výkonný a kompaktní: ASOME Max Studio s výjimečným poměrem cena/výkon
11. listopadu 2024 -

-

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025
Nejnovější
-

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025 -

-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025



