Průvodce SVG – Scalable Vector Graphics v polovině roku 2006
Většina z vás již pravděpodobně zaregistrovala, že implementace standardu SVG-XML pro vektorovou grafiku na webu i na mobilech učinila významné kroky kupředu. Technický pokrok ztělesňují prohlížeče Opera 9, Mozilla Firefox 1.5 a Camino 1 (Mac OS). Opera 9 dokonce velmi příjemně překvapila podporou kompletního standardu SVG Full! Nejen díky tomu se stala v souboji o technicky nejpokročilejší prohlížeč více než vážným soupeřem Firefoxu, pokud jej snad již nepředčila. V implementaci SVG dotahuje též dvojka Konqueror a Safari na Linuxu i Macu.
Tento článek bude tak trochu rekapitulační. Pokusím se zde shrnout nejnovější vývoj v oblasti SVG, které se zde již nějakou dobu věnujeme. Krom vývoje prohlížečů (možná bych měl psát raději „přehrávačů“ – jedná se totiž o grafický formát, jehož nedílnou součástí je i popis animací) se podíváme na nejvýznamnější programy pro tvorbu grafiky v tomto formátu.

Čerstvá Opera 9 se chlubí úplnou implementací standardu SVG 1.1 na většině současných platforem
Na prvním místě mezi novinkami bych rád zmínil chystanou aktualizaci celé série článků o SVG. Když jsem zde začínal, existoval jediný dospělý prohlížeč SVG – totiž zásuvný modul ASV (Adobe SVG Viewer). Krom vysoké kvality byla jedním z jeho rysů vysoká tolerance k různým nepřesnostem v zápisu XML kódu. Takže mi různá zjednodušení bez problémů prošla. Ale s příchodem dalších hráčů jako Firefox 1.5, Opera 8 nebo třeba Batik je s tolerancí konec.
Byl jsem poučen, že je nutné se striktně držet všech pravidel normy – to je totiž jediný společný jmenovatel všech implementací. Ten nejznámější problém představují chybějící atributy xmlns v hlavičce SVG-XML dat. (Kvůli tomu také nefunguje spousta příkladů z Adobe SVG Zone v nových prohlížečích Opera 9, Firefox 1.5 a Batik.)
V dohledné době se tedy pokusím aktualizovat příklady jak v sérii Průvodce SVG – Scalable Vector Graphics, tak i v sérii Kurz SVG – tvorba vektorové grafiky v XML. Slibuji.
Aktuální stav implementace SVG
Shrňme si nyní nejdůležitější programy, které slouží buď jako prohlížeče SVG grafiky, anebo jako animátory a kreativní nástroje. Uvádím jen software, který je i nadále aktivně vyvíjen nebo podporován výrobcem. Čas pročistil scénu a i když vývoj probíhá pomaleji, než by mi bylo milé, vystříbřilo se nám poměrně dost pokročilých, reálně použitelných nástrojů.
Pokud byste snad dále uvedený výčet chtěli srovnávat s tím, kterým tuto sérii článků začínal, zjistíte, že zmizely SVG projekty firem IBM a Corel. IBM alespoň podporuje open source Mozillu. U vlajkové lodi firmy Corel – grafického editoru Draw – zůstal export SVG.
Přehrávače SVG
Současné „velké“ SVG prohlížeče pro osobní počítače uvádím v pořadí podle reálné použitelnosti. (Batik by podle schopností patřil na 3. místo, ale nefunguje jako plnohodnotný prohlížeč webu a oproti nativně zkompilovaným projektům má Java přeci jen výkonový handicap.)
- Opera 9 – kompletní implementace standardu SVG Full: http://my.opera.com/desktopteam/blog/
- ASV 3 – plug-in od Adobe, kompletní implementace standardu: http://www.adobe.com/svg/viewer/install/
- Mozilla Firefox 1.5 – chybí především SMIL a bitmapové filtry: http://www.mozilla.com
- Camino 1 (založeno na Gecku, stejně jako FF): http://www.caminobrowser.org
- Safari 2 a Konqureror – ve fázi implementace jsou filtry, SMIL chybí: http://nightly.webkit.org
- Batik 1.6 – pokročilé javovské knihovny ovládají i skriptování, chybí pouze SMIL: http://xmlgraphics.apache.org/batik/
- Tiny Line 1.10 – „mobilní“ javovský projekt lze ve formě appletů použít i na klasickém webu pro zobrazení animované grafiky SVG Tiny: http://www.tinyline.com
Opera 9 – jednoznačný vítěz
Co se týče Opery 9, svou první pozici si poctivě zasluhuje. Na mnoha místech se lze dočíst, že Opera 9 splňuje jen podmnožinu standardu – totiž SVG Basic. Vězte, že žádné takové tvrzení není pravdivé.
Osobně jsem tento prohlížeč velmi pečlivě sledoval – a hlavně testoval – již od doby, kdy začaly být zveřejňovány první „technology preview“. Podle výsledků vlastnoručních testů potvrzuji, že Opera 9 implementuje standard SVG v plné šíři. Výjimky jsou zanedbatelné a navíc má většina z nich na webu v podstatě nulovou praktickou využitelnost (například color-profile). Proto s čistým svědomím prohlašuji, že v případě Opery 9 je skutečně nutno mluvit o kompletní implementaci standardu SVG Full.
Mé testy se v podstatě shodují s údaji ve Wikipedii. Poslední verze prohlížeče Opera 9 jsou oproti dřívějšku navíc kompletně počeštěny.
V době vzniku tohoto článku Opera 9 sice ještě stále v několika detailech zaostává za ASV, vývojáři ale ani po nedávném představení oficiální finální verze nespí na vavřínech a stále probíhá odlaďování problémů. Takže pokud chcete stoprocentní prohlížeč, můžete případně zjištěné chyby nahlásit.
Mobilní přehrávače
Několikráte už jsem zmiňoval příznivý vývoj na poli mobilních telefonů – otevřený standard SVG je využíván mimo jiné v rámci MMS, případně pro tvorbu uživatelského rozhraní. Obzvláště v této oblasti je velkým plusem přirozená vlastnost SVG – škálovatelnost, tedy přizpůsobování libovolnému rozlišení displeje.
Zde se jedná o funkčně zúžený standard SVG Tiny, který vypouští některé pokročilé rysy kompletní normy, CSS a skriptování. V každém případě jsou ovšem podporovány animace SMIL – což dává grafikům do ruky silnou zbraň.
- Opera pro mobilní systémy ovládá SVG Tiny stejně dobře jako její „velká“ desktopová sestra od verze 8: http://www.opera.com
- NetFront Browser 3.4: http://www.access-sys-eu.com
- Ikivo Player (dříve Zoomon): http://www.ikivo.com
- eSVG Viewer: http://www.esvg.com
- Tiny Line – javovská aplikace: http://www.tinyline.com
První dva body v seznamu představují plnohodnotné mobilní XHTML+SVG prohlížeče.
Na mobilní telefony se schopností přehrávat SVG grafiku se můžete podívat například na následujících adresách:
- http://svg.org/special/svg_phones/
- http://www.ikivo.com/02player_phones.html
- http://www.access-sys-eu.com/netfront_s60.html
TinyLine 1.10
Javovský přehrávač TinyLine je výrobcem nabízen jako platforma, na které lze postavit další služby ve stále rostoucím sektoru mobilní telefonie. V reálu se už na této bázi provozuje například navigační mapový systém.
Projekt TinyLine ale zmiňuji především proto, že si jej můžete vyzkoušet i vy na svém mobilním telefonu s podporou Javy. Navštivte web http://www.tinyline.com/demo/.
Profesionální nástroje s kvalitním exportem SVG
- Adobe Illustrator 10+: http://www.adobe.com/products/illustrator/
- Corel Draw 11+: http://www.corel.com
- Microsoft Visio: http://office.microsoft.com/visio/
- OmniGraffle Professional 4.1: http://www.omnigroup.com/applications/omnigraffle/
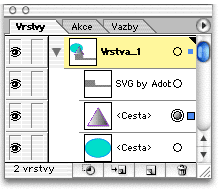
V podobné kvalitě jako Illustrator exportují SVG i další špičkové Adobe aplikace, jmenovitě především DTP InDesign. V Illustratoru máte ovšem nad výslednou podobou grafiky podstatně lepší kontrolu. Užitečným nástrojem je pro tvůrce SVG obsahu například paleta Vrstvy.

Paleta Layers (Vrstvy) v Adobe Illustratoru zobrazuje objektovou strukturu XML grafiky
Profesionální nástroje Illustrator a Corel jsou velmi pravděpodobně známy všem grafikům natolik dobře, že jakýkoli další komentář by byl pověstným nošením dříví do lesa. Zato u dalších aplikací Visio a OmniGraffle už je obecné povědomí podstatně slabší. Jedná se v obou případech o komplexní programy pro kreslení schémat, diagramů a všelijakých plánků. Například současná verze Visia disponuje velmi kvalitní podporou SVG (blíže viz článek Průvodce SVG – konference SVG, část „SVG Scenarios using Microsoft Office Visio 2003“).
Profesionální editory a animátory SVG
- Beatware Mobile Designer 2: http://www.beatware.com
- XStream RapidSVG 2: http://www.xstreamsoftware.com
- Ikivo Animator 1.1: http://www.ikivo.com
- SVG Developer 1.0: http://www.perfectsvg.com
- Adobe GoLive CS2 – vizuální editor XHTML, SVG Tiny a SMIL: http://www.adobe.com
SVG editory pro každého
Závěrem se podrobněji podíváme na druhý konec softwarového světa, na volně dostupné či „low-endové“ nástroje. Právě tyto programy totiž, z důvodu jejich snadné dostupnosti, doporučuji našim čtenářů k experimentování s SVG a jako pomůcku k praktické části našeho kurzu. Mluvíme zde o převážně nativních editorech určených primárně pro formát SVG, respektive XHTML+SVG.
A pořadí hitparády pro sedmý měsíc roku 2006 je následující:
- Inkscape 0.44: http://www.inkscape.org
- Sketsa 3.3: http://www.kiyut.com/products/sketsa/
- XFY 1.3 – vizuální editor XHTML+SVG: http://www.xfy.com/products/basic/
- Web Engine 2 – export SVG: http://www.virtualmechanics.com/products/engine/
- RealDraw 4 – export SVG: http://www.mediachance.com/realdraw/

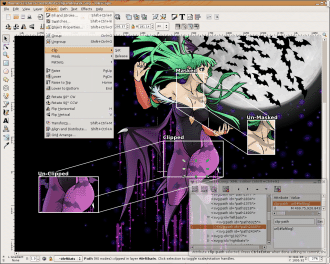
Inkscape od verze 0.44 umí maskování a ořezávání – i tato grafika byla vytvořena pomocí něj (plná velikost, cca 625 kB)
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

Šokující data od Microsoftu: Kyberútoky rostou o stovky procent!
8. listopadu 2024 -

Zabezpečení e-mailů: Jak můžete chránit vaši firemní komunikaci
13. prosince 2023 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024
Nejnovější
-

-

Co je to GPSR a jak ovlivní české e‑shopy?
28. ledna 2025 -

Apple jde naproti práci s HDR monitory!
17. ledna 2025 -

Jak využít AI potenciál svého Macu?
9. ledna 2025



