Průvodce SVG – další nástroje pro tvorbu SVG grafiky
V tomto článku se podíváme podrobněji mimo jiné na OmniGraffle – profesionálně pracující nástroj pro tvorbu diagramů, schémat a tabulek. Zajímavý je i WebEngine, který animuje SVG pomocí JavaScriptu. Výsledek proto bude pohyblivý i ve Firefoxu, který v současném stádiu vývoje bohužel ještě neumí interpretovat SMIL prvky.
OmniGraffle Professional 4.1
Uživatelé systému Mac OS X si možná vzpomenou na starší verze této aplikace, která k němu byla přibalena. Mne osobně tenkráte tento program ničím nezaujal. Proto jsem byl dosti skeptický, když jsem při hledání novinek v oblasti editace SVG formátu nalezl odkaz na jeho novou verzi. Ovšem při bližším pohledu bylo rázem jasné, že tuto záležitost nemohu odbýt jako další položku v seznamu, ale že si vyžádá podrobnější prozkoumání.
V prvé řadě je třeba říci, že se kvalitativně jedná o zcela jinou aplikaci, nacházející se o několik tříd výše. OmniGraffle dnes hraje v nejvyšší lize a snese srovnání s editorem Visio ze stáje jisté nejmenované gigantické společnosti.
OmniGraffle je vyvíjen jako nástroj pro tvorbu diagramů a schémat. Tím jsou dány klíčové požadavky jako snadná práce se symboly (tedy prvky, ze kterých se schémata sestavují) a především jejich vzájemné flexibilní propojování.
Pro splnění těchto nároků je použit systém virtuálních magnetů, na které se přichytávají potřebné spoje. Uživatel má navíc možnost detailně upravit způsob chování propojek. Sednete-li si před počítač jako nový uživatel OmniGraffle, zjistíte, že vše funguje naprosto přirozeně a intuitivně, aniž byste museli nějak složitě bádat, jak na to. Mohu-li porovnávat se staršími programy, jedná se o skutečný pokrok.

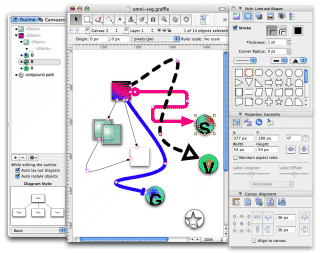
OmniGraffle: snímek pracovního prostředí (plná velikost, cca 200 kB)
Při pohledu na pracovní plochu doporučuji pozornosti vysouvací panel se záložkou „Outline“ na levém okraji hlavního okna, kde vidíte přehledně objektovou strukturu grafiky. Záložka „Canvases“ pak zpřístupňuje komfortní systém předlohových stránek (Master), editor totiž pracuje nejen s vícestránkovými dokumenty a s vrstvami. Na pravé straně se nachází integrovaná formátovací paletka.

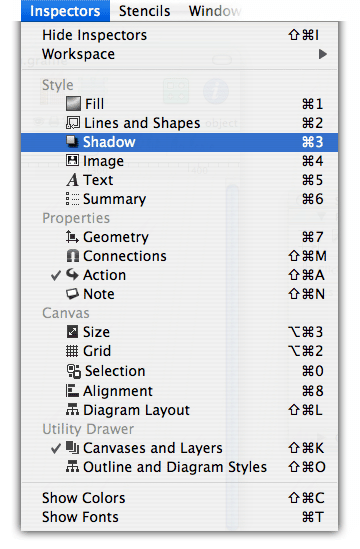
Aktivaci jednotlivých záložek integrované formátovací paletky lze provést také výběrem z přehledné nabídky
K mimořádnému komfortu práce v applovském stylu přispívá sloučená formátovací paletka pro nastavování parametrů grafiky. Přepínání jednotlivých záložek lze uskutečnit i využitím nabídky menu. Nechybí nic, co by měl umět moderní grafický editor.

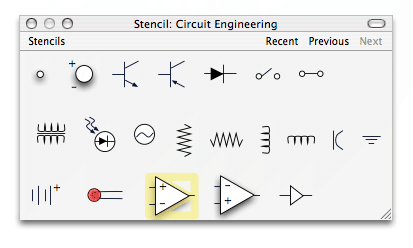
Zobrazení knihovny předdefinovaných grafických prvků
V terminologii tohoto programu „Stencils“ znamenají objekty, ze kterých se sestavují schémata. Na této paletce si necháte zobrazit knihovní objekty z oblasti, kterou právě potřebujete, abyste je posléze mohli přetahováním vkládat do grafiky.

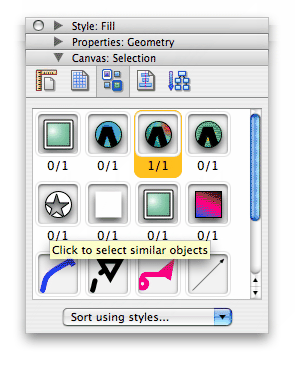
Nástroj pro výběr podobných objektů
Mezi nadstandardní vlastnosti, které mne doopravdy nadchly, patří například paletka „Canvas:Selection“, která ukazuje grafické styly použité v dokumentu. Prostým klepnutím na položku z této palety dojde k výběru všech objektů nakreslených daným grafickým stylem.
Interaktivní dokumenty
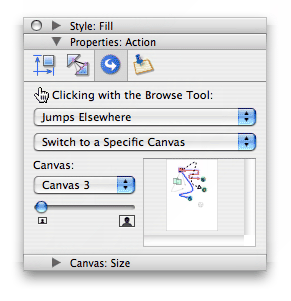
Odezvu na akce uživatele lze definovat na této paletě. Ať už se jedná třeba o přepínání stránek, zvýraznění nějakého objektu, odkaz na jinou webovou stránku či vyvolání skriptu.

Vytváření interaktivity – zde konkrétně přepnutí na jinou stranu dokumentu
Shrnutí
Z pohledu současné vektorové grafiky a formátu SVG máte k dispozici většinu moderních nástrojů. Přestože se jedná v podstatě o specializovaný nástroj na schémata, nechybí v OmniGraffle většina nástrojů, které byste očekávali od plnohodnotného vektorového editoru – jako třeba kreslení libovolných tvarů pomocí Bézierových křivek, neomezené využití průhledností, kombinování (skládání) vektorových tvarů a podobně.
Naopak, k dispozici jsou i další silně nadstandardní nástroje (v této kategorii), jako třeba komfortní práce s tabulkami. Spolu s exportem SVG si dokáže vyměňovat data právě s Visiem.
- plnohodnotné kreslení křivek (krom obvyklých předdefinovaných tvarů)
- průhlednosti
- přechody barev podle standardu SVG
- měkké stíny jsou při exportu generovány jako SVG filtry
- interaktivita
- tabulky (libovolné grafické tvary)
- vzorové stránky
- vícestránkové dokumenty, vrstvy
Jakkoli bude mé hodnocení zavánět nekritickým přístupem, nemohu než nakonec znovu vyzvednout absolutní uživatelský komfort ve velkém „jablečném“ stylu. Jako člověk z praxe, přísahající jedině na Illustrator jakožto špičkový profesionální nástroj, musím přesto uznat nesporné kvality testovaného produktu – totiž že OmniGraffle je editor, který může být pro tvorbu schémat praktičtější, aniž by bylo nutno rezignovat na grafickou úroveň. To vše i díky skutečně kvalitnímu exportu vektorů do standardních formátů PDF a SVG.
Plusem je taktéž licenční politika, kdy si jednoduchá schémátka do maximálního počtu dvaceti objektů můžete vytvářet v nelicencované verzi bez dalších omezení. Jaký to kontrast vůči mnoha jiným komerčním produktům! Osobně nepochybuji, že tato politika výrobci poslouží lépe, než drahé reklamní kampaně.
Mrzí mne ale, že opět nejsou podporovány SVG symboly – tedy mechanismus schopný ušetřit data opakujících se grafických objektů.
Malý přídavek
V rychlosti se ještě podíváme na několik potenciálně zajímavých produktů, jež mají co do činění s vytvářením SVG obsahu. Zmiňuji je zde spíše pro zajímavost, abych naznačil možnosti dalšího vývoje. Pro praktické nasazení je ale zatím doporučit nemohu.
WebEngine 2
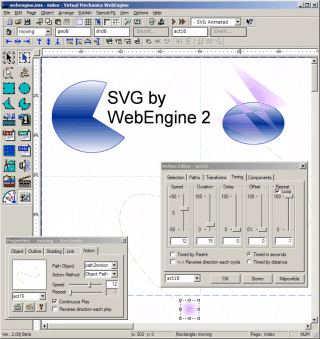
WebEngine je vizuální editor webových stránek ve formátech XHTML a SVG. Mezi jeho výrazné rysy patří tvorba animací a interaktivity.

WebEngine 2 umožňuje vytvářet překvapivě komplexní animace – na obrázku vidíte například pohyb po nakreslené křivce (paletka „Properties/Action“) (plná velikost, cca 100 kB)
Obzvláště zajímavé to začíná být v okamžiku, kdy zjistíte, že animace jsou kódovány čistě na bázi JavaScriptu. Tedy žádné prvky SMIL. Podobně vyvedené DHTML animace můžete znát z webového editoru GoLive.

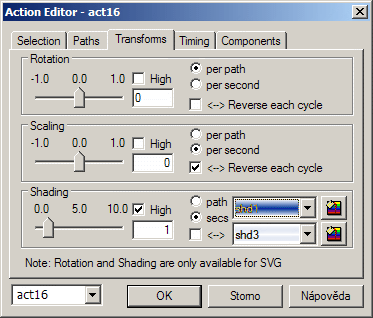
Animování rotace, měřítka a barevné výplně objektu
Tuto vlastnost generovaných webových dokumentů vyzdvihuji zejména proto, že výsledný SVG kód je kompatibilní krom Opery 9 a zásuvného modulu ASV rovněž s Firefoxem 1.5. Implementace SVG ve FF 1.5 totiž v této chvíli (červenec 2006) ještě nezahrnuje elementy SMIL typu animate. Ty v něm zůstávají mrtvé, bez pohybu. Oproti tomu, skriptované animace vytvořené pomocí WebEngine budou fungovat zcela přirozeně ve všech prohlížečích s alespoň základní implementací statického SVG a, samozřejmě, JavaScriptového interpreteru – Firefox 1.5, Opera 9, IE+ASV3, Batik nebo Safari 2.

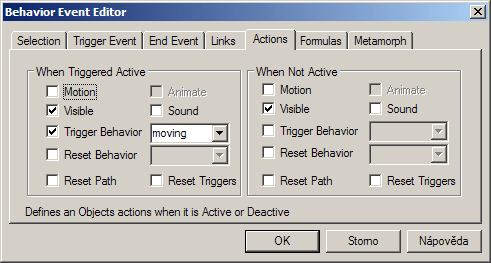
Rovněž interaktivní možnosti jsou docela bohaté – například na záložce „Actions“ ve formuláři „Behavior Event“ lze nastavit druh reakce na spouštěcí událost (záložka „Trigger Event“)
Výše uvedené skutečnosti by – z pohledu tvůrce SVG obsahu – činily z tohoto produktu velmi atraktivní záležitost. Pominu-li však jistou těžkopádnost uživatelského rozhraní a z toho plynoucí nepohodlí, WebEngine 2 se již delší dobu pohybuje ve fázi beta a nelze ani odhadnout, zda bude mít výrobce dostatečný zájem vývoj dotáhnout.
Strávil jsem bohužel dosti času s podrobným testováním aplikace jen proto, abych na konci zažil nepříjemné zklamání ohledně spolehlivosti a funkčnosti. Naneštěstí právě v animačním modulu jsem objevil množství chybiček. Je to škoda – právě nedotaženost a nespolehlivost totiž spolehlivě degradují každý software.
RealDraw 4
RealDraw je zajímavý program pro vyváření skvěle vypadajících grafických efektů. Jedná se o efekty v převážné většině založené na bitmapovém principu. Nicméně základními grafickými prvky jsou i zde vektory. RealDraw dokonce v testované verzi po vzoru Illustratoru umí zobrazení v obrysovém (outline) režimu. Takže export do SVG formátu má smysl.

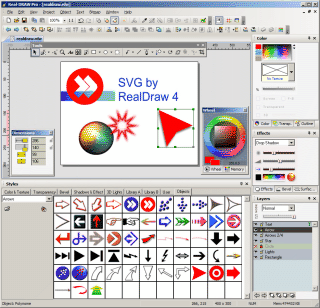
RealDraw 4: na dolním okraji si povšimněte rozsáhlých knihoven předdefinovaných grafických stylů a objektů (plná velikost, cca 300 kB)
Pokud máte alespoň hrubý přehled o SVG normě, nebo jste snad již četli přecházející články, pak víte, že do obrovského arzenálu SVG patří i flexibilní bitmapové efekty. Jen připomínám, že tyto efekty, někdy nazývané též filtry, jsou počítány v reálném čase až v prohlížeči na klientské straně – při datových přenosech se tedy nepřenáší žádné objemné bitmapy.
Mířím k faktu, že hodně, možná dokonce většinu grafických technik používaných v RealDraw lze popsat v XML kódu pomocí SVG filtrů. Bylo by tedy možno vygenerovat čistá vektorová data pouze s minimálním doplňkem potřebných textur.
Bohužel realita je taková, že aktuální (červenec 2006) implementace exportu podle standardu SVG se nachází spíše v experimentální fázi. A je mimo jiné zatím dosti nekompletní. Podpora filtrů neexistuje vůbec. Podle mých informací by ale vývoj snad mohl v budoucnu pokračovat. Nechme se tedy překvapit…
Sketch+ 0.6
Sketch+ je opravdu hodně primitivní „freeware“ editor podporující pouze základní vlastnosti SVG standardu. Zajímavá na něm je především skutečnost, že je postaven na demonstračním příkladu vývojového prostředí Cocoa pro Mac OS X firmy Apple Computer. Lze jej získat včetně zdrojových kódů a může se tak stát základem pro vývoj nějaké další SVG aplikace.
O rozšíření původního programátorského příkladu se zasloužili KINOSHITA, MAKOTO a KISI, KAZUTAKA.

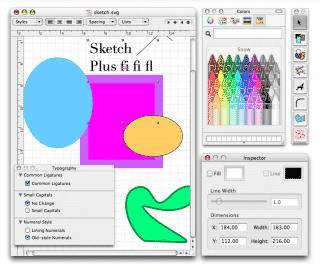
Sketch je je v první řadě příkladem programování „Cocoa“ aplikace pro Mac OS X (plná velikost, cca 150 kB)
Glips Graffiti 1.3
A ještě jeden jednoduchý nativní editor SVG. Glips je napsán v Javě a založen na známé knihovně Batik. Díky tomu dokáže načíst a zobrazit i prvky, které sám neumí editovat.

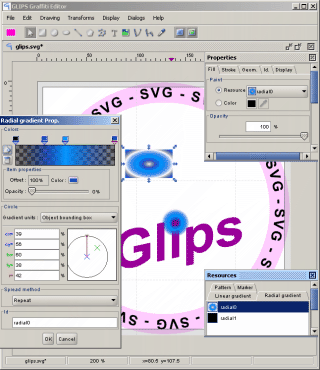
Jednoduchý javový editor SVG (plná velikost, cca 80 kB)
Odkazy a zdroje
- Adobe Illustrator 10+
- Glips Graffiti 1.3
- OmniGraffle Professional 4.1
- RealDraw 4
- Sketch+
- Web Engine 2
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

inPage AI: Revoluční nástroj pro tvorbu webů
3. července 2024 -

NIS2: Verifikace údajů vlastníků domén
6. ledna 2025 -

Jaký monitor je nejlepší k novému Macu Mini?
25. listopadu 2024 -

Nejnovější
-

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -




