Přílet textu po písmenech pomocí FLASH 5
Efektní vypisování textu je dnes velmi oblíbené a efektní zpestření FLASH prezentací. Vy se dnes s pomocí tohoto článku naučíte vytvářet animaci, ve které bude vámi napsaný text přilétávat pěkně písmenko po písmenku.
Existuje mnoho dodatečných programů pro tvůrce Flash animací, které vám jednorázově vytvoří z textu, který mu zadáte, velmi zajímavou animaci – písmenka přilétávají, vypisují se, odlétávájí, a to vše po jednotlivých písmenech. Výsledný soubor však zabírá velmi mnoho místa a navíc je připraven pouze pro předem napsaný text. Náš příklad bude zcela flexibilní a malinký.
Vyjdeme ze zcela nové animace o rozměrech 300×80 s rychlostí 12 snímků za vteřinu (CTRL+M).
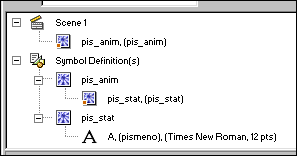
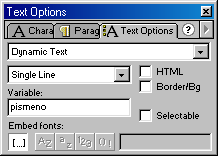
Vytvoříme objekt typu Movie Clip (dále jen MC), který si pojmenujeme „pis_anim“ (v panelu Instance). Ten nám poslouží jako vzor, který budeme duplikovat. V něm vytvoříme další MC „pis_stat“ (opět nezapomeňte vyplnit v panelu Instance), který bude obsahovat textové pole typu dynamic text do něhož napíšeme jen písmeno A. U jeho nastavení v panelu Text options dále vyplníme pole variable slovem „pismeno“ a zamáčkneme tlačítko „Include entire font outline“. Získáme tedy následující strukturu objektů a nastavení textového pole „pismeno“.


Nyní přichází náročnější část – vytvoření vlastní animace pro přilétnutí jednoho písmene. Docílíme toho animováním MC „pis_stat“ uvnitř MC „pis_anim“. My si však ukážeme pouze jednoduchou animaci, kterou si nakonec můžete podstatně vylepšit a docílit tak velmi zajímavých efektů za pomoci rotace a jiných transformací. Doporučuji však nevytvářet animaci „pis_anim“ delší než 10 snímků.
Náš efekt, který můžete vidět ve výsledné animaci, vytvoříme pomocí dvou snímků uvnitř MC „pis_anim“. První již máme vytvořen – obsahuje MC „pis_stat“. Nyní vytvoříme nový klíčový snímek na snímku č.7 a vrátíme se k úpravě prvního snímku. V něm zvětšíme objekt „pis_anim“ na velikost zhruba 400% a přidáme efekt alpha (na 0%) a vytvoříme pohybovou interpolaci (Motion tweening). Toho docílíme kliknutím pravého tlačítka myši na některém ze snímků mezi 1. a 7. a vybráním možnosti „Create tweening“. Na snímku č.7 vytvoříme následující akci:
|
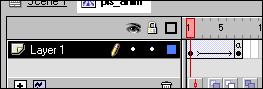
Výsledný pohled na časovou osu při editaci „pis_anim“ nyní vypadá takto:

Pokud nyní přehrajeme celou animaci, měli bychom vidět pouze přilétávající písmeno A. To bude náš vzor pro další duplikáty. Aby nám nepřekážel, přesuneme jej do míst, kde nebude vidět, tedy někam za hranici plátna animace. Vrátíme se k hlavní časové ose. Nyní stačí pouze vložit dvě akce, které budou duplikovat MC „pis_anim“, a vytvořit textové pole pro vpisování vlastního textu. V prvním snímku přidáme následující akc:
|
Proměnná „xx“ a „yy“, kterým přiřazujeme hodnoty 40 a 50 určují pozici prvního přilétajícího písmene. Proměnná „mezera“ určuje mezeru mezi jednotlivými písmeny.
Vytvoříme klíčový snímek na pozici 3 a vložíme další akci:
|
Nyní vytvoříme novou vrstvu, vložíme textové pole typu „Input text“ a přiřadíme proměnnou „input“ a to je vše. Nyní je animace měla být připravena přesně podle výše uvedeného vzoru. Zdrojový FLA soubor příkladu si můžete stáhnout zde.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

AI a internetové podvody
29. října 2024 -

Od iPhonu po Android: Ultra HDR přináší nový standard fotografií
1. listopadu 2024 -

Jak lze snadno upravovat soubory v PDF?
14. září 2023
Nejnovější
-

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -




