
Optimalizujeme responzivní assety pro rychlejší načítání webu!
V dnešním článku se podíváme na hlavní důvody, proč jsou webové prezentace na mobilních zařízeních občas oproti klasickým počítačům pomalejší . Zároveň si ukážeme několik tipů, jak dosáhnout větší rychlosti responzivních webových stránek. Například pomocí blokace CSS a zbavení se document.write v JS.
Když něco vyrábíte, když připravujete prototypy interakcí, chtěl bych, abyste se zeptali sami sebe: „Na co myslím? Na to, jak odtikávají mé hodinky, nebo hodinky mých uživatelů? Paul Ford, “10 Timeframes”
Proč je načítání na mobilu tak pomalé?
Na moderních mobilních sítích jsou stále ještě běžné načítací doby okolo deseti sekund. To je ale jen zlomek načítacích dob v zemích se staršími a limitovanějšími sítěmi. Proč je načítání tak pomalé? Většinou za to můžeme sami: máme weby příliš velké a často sestavované a doručované tak, že netěží z předností práce prohlížečů. Například nevyužívají funkce prediktivního prohlížení.
Podle HTTP Archive má průměrný web 1,7 Mb. (Mezitím průměr možná ještě přibral na váze, raději si to znovu vyhledejte.) Je to však mnohem horší, než jak to vypadá. Většina webů, které byly předmětem zkoumání na HTTP Archive, nejenže nejsou responzivní, ale představují jen jeden z mnoha možných případů užití: klasický desktopový počítač s velkou obrazovkou.
To je hodně nepříjemná zpráva pro responzivní (a, ehm, responzibilní neboli zodpovědné) designéry, kteří se nesoustřeďují jen na jediný typ zařízení, ale snaží se s jedinou kódovou základnou podporovat co nejvíc typů zařízení. Abychom si nalili čistého vína, většina úprav na responzivní design nějak souvisela s tím, jak se v naší krajině začaly nadouvat velikosti souborů responzivních webů.
Responzivní weby jsou stále obrovské!
Nepochybně senzační web Airbrake MX firmy Oakley, který původně startoval s obludnou velikostí souboru 80 megabajtů (později však byl značně optimalizován, aby byl mnohem responzivnější), nebo mediálně bohatá domovská stránka Disney, která obsluhuje pro jakékoli zařízení pětimegabajtový responzivní web.
Snaha podporovat všechny prohlížeče a všechna zařízení s jedinou kódovou základnou jistě může mít aditivní účinek na velikost souboru — pokud nepodnikneme patřičná opatření, abychom tomu zabránili. Přirozená povaha responzivního designu zahrnuje doručování kódu pohotově připraveného reagovat na podmínky, které mohou, ale nemusejí nastat. Vzhledem k tomu, jakou sadu nástrojů momentálně máme, není snadné doručovat kód jen tehdy, když je to třeba, a jen tam, kam je třeba. Do cesty staví všelijaké ošidné překážky.
Anatomie procesu načítání stránek
Responzibilní responzivní designy jsou ale dosažitelné i na těch nejsložitějších a obsahově masivních webech. Samy od sebe se však takovými nestanou. Doručovat rychlé responzivní weby vyžaduje promyšleně se soustředit na doručovací systémy. To, jak obsluhujeme a aplikujeme assety má enormní dopad na vnímaný i skutečný načítací výkon stránky. Mnohem víc záleží na tom, jak kód doručujeme, než kolik váží.
Doručovat responzivně je obtížné, proto se budeme v této kapitole důkladně a z praktického hlediska věnovat optimalizaci responzivních assetů vzhledem k jejich finálnímu doručení přes síť. Nejprve si však projdeme anatomii procesu načítání a postupného vylepšování, abychom si uvědomili, jak se kód na straně klienta požaduje, načítá a realizuje, a kde se stává, že vznikají úzká hrdla co do výkonu a použitelnosti.
Podívejme se krátce na proces načítání stránky

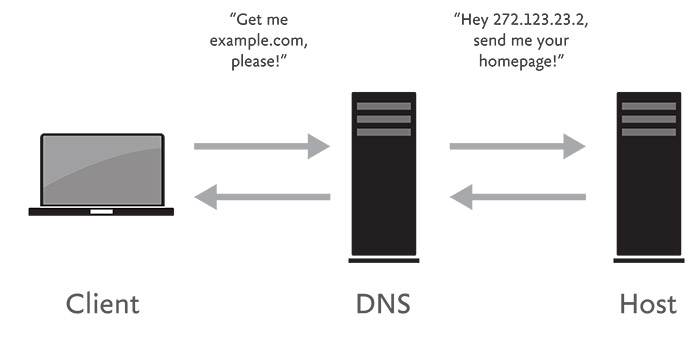
Obrázek 3.1: Vznik webového připojení.
Procházka kritickou cestou
Jakmile pochopíte, jak prohlížeče požadují a načítají assety stránky, jste na dobré cestě činit správná responzivní rozhodnutí, jak uživatelům doručovat kód a urychlovat jim načítací doby. Kdybyste zaznamenali události, k nimž dochází od okamžiku, kdy se stránka požaduje, až do okamžiku, kdy je stránka použitelná, měli byste k dispozici to, čemu se ve webové komunitě říká kritická cesta. Vaším úkolem jakožto webového vývojáře je zkracovat tuto cestu.
Zjednodušená anatomie požadavku
Naši projížďku po HTTP začneme u vzniku všeho, co se děje na webu: u výměny dat mezi prohlížečem a webovým serverem. V časovém údobí mezi tím, když uživatel sdělí, chci tohle, a odpovídající web se začne načítat, dojde k prvotnímu zvonění (tzv. ping) tam a zpět od prohlížeče k nějaké lokální službě doménových jmen (Domain Name Service, která přeloží URL na IP adresu použitou k vyhledání hostitele), neboli DNS, a hostitelskému serveru (obrázek 3.1).
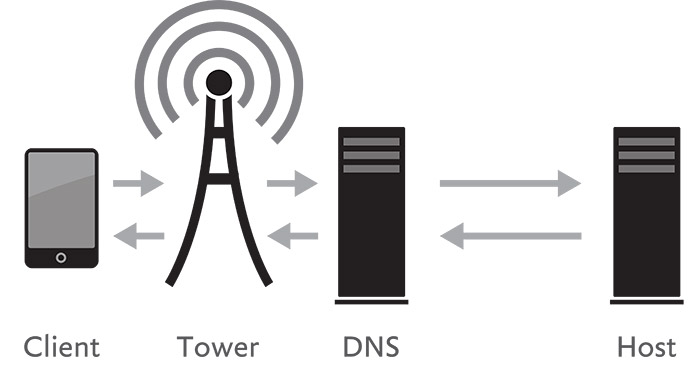
To je základní přehled, jak zařízení přistupují k webu přes Wi-Fi (nebo staromódní ethernetový kabel). Zařízení připojené k mobilní síti činí jeden krok navíc: prohlížeč nejprve odešle požadavek lokální mobilní věži, která předá dál tento požadavek DNS, čímž se odstartuje smyčka prohlížeč-server. I na oblíbené připojovací rychlosti, jako je 3G, toto rádiové připojení trvá celou věčnost, pokud se jedná o počítače. Důsledkem je, že zřídit mobilní připojení k nějakému vzdálenému serveru se může oproti Wi-Fi zpozdit o celé dvě sekundy nebo i o víc (obrázek 3.2).

Obrázek 3.2: Mobilní? Nejprve na mobilní věž! Což na 3G v průměru trvá dvě sekundy.
Někomu se může zdát, že dvě sekundy není nijak dlouhá doba, uvědomte si ale, že uživatelé rozpoznávají — a rozčilují je — prodlevy při vykonávání už od 300 milisekund. Tyto kritické dvě sekundy prodlevy znamenají, že mobilní web je inherentně pomalejší než jeho Wi-Fi protějšek.
Moderní připojení LTE a 4G naštěstí tuto bolestnou záležitost dramaticky zmírnily a po celém světě pomalu vzrůstá jejich popularita. Nemůžeme se však spolehnout, že bude připojení rychlé, proto je nejlepší předpokládat, že rychlé nebude. Každopádně, jakmile je nějaké připojení k serveru zřízeno, požadavky na soubory mohou téci bez prodlev připojení k věži.
Optimalizace požadavků pro prohlížeč
Prohlížeč požaduje nějaký HTML soubor. Jakmile prohlížeč obdrží od serveru část textu tohoto HTML souboru, procedurálně provede jeho rozklad. Hledá odkazy na externí assety, které se také musejí požadovat, a zkonvertuje HTML do stromové struktury HTML elementů známé jako objektový model dokumentu, Document Object Model, neboli DOM. Jakmile je DOM struktura vybudovaná, mohou po ní traversovat metody JavaScriptu a programátorsky manipulovat s elementy v dokumentu. Kaskádové stylové předpisy (CSS) mohou vizuálně stylovat elementy tak, jak potřebujeme.
Složitosti rozkladu HTML (a jeho varianty v různých prohlížečích) by vystačily na celou knihu. Já to ale vezmu zkrátka: nejdůležitější je pochopit fundamentální pořadí operací, když prohlížeč rozkládá a realizuje HTML.
- CSS, například, fungují nejlépe tehdy, když se všechny styly, které jsou relevantní k počátečnímu layoutu stránky, načítají a rozkládají dřív, než se HTML dokument vizuálně realizuje na obrazovce.
- Naproti tomu chování JavaScriptu jsme často schopni aplikovat na elementy stránky teprve poté, co se načtou a zrealizují.
Jak JavaScript, tak i CSS představují překážky na naší kritické cestě, blokují totiž stránku. Takže se neukáže, když se načítají a vykonávají. Podívejme se na toto pořadí operací trochu důkladněji.
Realizace a blokování
Nejrychleji se načítá takový HTML dokument, který nemá žádné externí soubory navíc. Běžně však takový dokument nevidíte. Typický HTML dokument se odkazuje na celý soubor vnějších assetů, jako jsou CSS, JavaScript, fonty a obrázky.
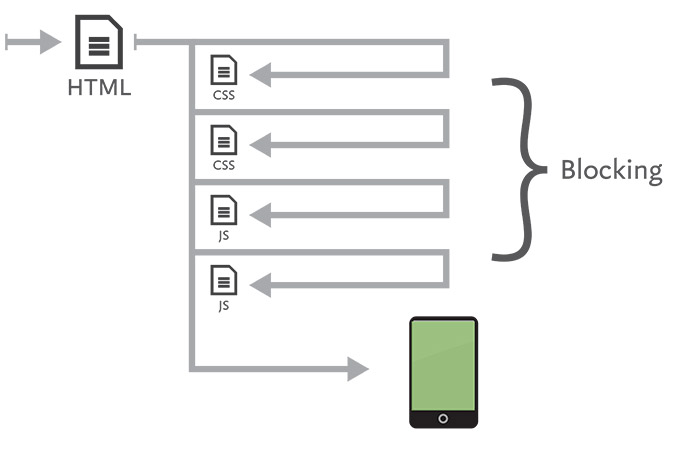
V HTML dokumentu často přistihnete CSS a JavaScript v záhlaví (head) jako elementy link, resp. script. Standardně prohlížeče vyčkávají s realizací obsahu stránky, dokud neskončí načítání a rozklad všech assetů, což je chování známé pod názvem blokování (obrázek 3.3). Naproti tomu obrázky nejsou blokující asset, protože prohlížeč nebude vyčkávat s realizací stránky, než se načte nějaký obrázek.

Obrázek 3.3: Blokování požadavků CSS a JavaScriptu během načítání stránky.
Pokud jde o CSS, blokování realizace pomáhá, aby se uživatelské rozhraní načítalo konsistentně. Pokud načtete nějakou stránku dřív, než jsou dostupné její CSS, uvidíte nestylovanou výchozí stránku; až se dokončí načítání CSS a prohlížeč je bude aplikovat, obsah stránky znovu nateče do nově stylovaného layoutu. Tomuto dvoukrokovému procesu se říká záblesk nestylovaného obsahu (flash of unstyled content, neboli FOUC), a ten může uživatele nesmírně iritovat. Proto je blokování realizace stránky, dokud nejsou CSS připravené, určitě žádoucí, pokud se ovšem CSS načtou za velmi krátkou dobu — čehož dosáhnout není vždy snadné.
Document.write? Nyní už jsou lepší metody!
Pokud se jedná o JavaScript, blokování téměř vždy podkopává uživatelské prožitky a obvykle je to reakce na stále přetrvávající JavaScriptovou metodu document.write, se kterou se dává HTML přímo do stránky tam, kde prohlížeč zrovna něco rozkládá. Nyní se document.write obvykle považuje za špatnou praktiku. V JS už jsou k dispozici lépe oddělené metody, přesto se document.write stále ještě používá, zejména tak činí skripty, které vkládají reklamy. Největší potíž s document.write spočívá v tom, že pokud se spustí až poté, co se dokončí načítání stránky, přepíše celý dokument obsahem, který tvoří její výstup. Spíše by se měla jmenovat document.wrong, že? (Převelice lituji.) Prohlížeč bohužel nemá jak se dozvědět, zda skript, který se požaduje, obsahuje volání document.write. Prohlížeče tak mívají sklony hrát na jistotu a předpokládat, že tam je. Přestože blokování zabrání potenciálnímu setření stránky, zároveň ale také nutí uživatele, aby čekali na načtení skriptů. Teprve až pak mohou přistupovat ke stránce, přestože by možná tyto skripty žádné potíže nezpůsobily. Vyhýbat se metodě document.write je jedním z důležitých kroků, jak se v JavaScriptu s touto záležitostí vypořádat.
V příští kapitole probereme způsoby, jak načítat skripty, abychom se vyhnuli výchozímu blokovacímu chování. Důsledkem bude vylepšení vnímaného výkonu.
O autorovi
Scott Jehl
Scott Jehl je webový designér a vývojář. Pracuje bok po boku s ostatními skvělými lidmi u Filament Group, která má klienty z ranku Boston Globe, LEGO Systems, Inc., Global News Canada, eBay a další. V roce 2010 byl spoluautorem knihy Designing with Progressive Enhancement. Scott také přednáší na různých konferencích, jako jsou An Event Apart, Breaking Development či Mobilism. Je aktivním účastníkem komunity open-source, na GitHub vydává projekty, které se soustřeďují na dosažitelné, udržovatelné a na výkon orientované praktiky pro vývoj přes různá zařízení. Scott žije v Seagrove Beach na Floridě.
Original article: Planning for performance
- Translation: RNDr. Jan Pokorný
- Language and expert collaboration: Marek Machač
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of Alistapart.com. Other translations.
Mohlo by vás také zajímat
-

-

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023 -

Jak nainstalovat šablonu ve WordPressu
23. července 2024
Nejnovější
-

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025 -

Novinky ze světa domén: Co nás čeká v blízké budoucnosti?
3. července 2025 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025



