
Když diskutujeme o výkonu, míváme sklony soustřeďovat se na odborné výzvy. Ve skutečnosti je ale nejobtížnější a nejkritičtější komponentou optimalizace výkonu sociální práce — přimět kolegy, aby se výkonem vůbec zabývali. Nemůžeme průběžně udržovat přiměřenou rychlost uživatelské zkušenosti našeho webu sami, bez organizačních vůdců, sobě rovných designérů a vývojářů, a bez klientů, kteří uznávají důležitost prací na výkonu.
Budeme muset předvést dvěma skupinám lidí, proč by měli dbát na výkon:
- Velmi důležité osoby (VIPové) — jako jsou manažeři, vedoucí pracovníci a klienti — se starají o metriky angažovanosti. Oni jsou také velmi hrdí na svůj byznys, i na to, jak dobře si vedou v porovnání s konkurencí.
- Spolupracující designéři a vývojáři — vaše rovnocenné protějšky — se starají o svůj workflow, a aby doručovali dobrou práci. Chtějí vytvářet takovou uživatelskou zkušenost, jakou pak mohou hrdě předvádět.
Ty dvě skupiny se rozhodně překrývají; vývojáři a designéři se například hodně zabývají mírami angažovanosti. Existuje řada skvělých způsobů, jak předvést údaje týkající se výkonu, patří mezi ně veřejné dashboardy Lonely Planet. Na Etsy dokonce zveřejňujeme čtvrtletní report ukazující, jak se průběžně měnil výkon, a co způsobovalo tyto změny. Když však přesvědčujeme ostatní, aby se zabývali výkonem, utápíme se někdy ve spoustě čísel a grafů. Uskutečnit opravdový posun kultury je mnohem obtížnější.
Navíc, výkon je bohužel dost neviditelná součást uživatelské zkušenosti. Pokud jste svou práci udělali opravdu dobře, uživatelé si toho vůbec nevšimnou! Opravdu bolestné zážitky však vytváří pomalost. Ve své knize High Performance Browser Networking Ilya Grigorik uvádí, jak lidé vnímají rychlost, a nastiňuje odpovídající metriky:
- odpověď získanou do 100 milisekund vnímá uživatel jako okamžitou,
- 100 až 300 milisekund vytváří malou, leč vnímanou prodlevu,
- 300 milisekund až 1 sekunda se pociťuje jako “počítač maká”,
- 1 sekunda ustanovuje pro uživatele znatelnou, nápadnou prodlevu. Pouhá jedna jediná sekunda čekání narušuje tok myšlenek, a uživatel už patrně začal mentálně přepínat kontext.
Zkuste se vžít do role vašeho designérského nebo vývojářského kolegy. Jak otravné pro ně bude probírat se seznamy čísel? Pokud se nějaký velmi důležitý činitel (VIP) ještě nestará o výkon jako o nedílnou součást úhrnné uživatelské zkušenosti, jak byste ho asi mohli nějakými čísly (nebo grafy reprezentujícími tato čísla) přimět, aby se o to starat začal?
Přeneste své sdělení na vyšší úroveň. Pomozte lidem okolo vás pocítit dopad výkonu na úhrnnou uživatelskou zkušenost. Něco předvést je mnohem přesvědčivější, než když se o tom jen mluví; prezentace skutečných uživatelských prožitků je mnohem působivější, než když se jen zírá na nějaká čísla nebo grafy. Takže jak bychom měli předvádět výkon?
Síla vizualizace výkonu
První video těsně před jeho koncem:

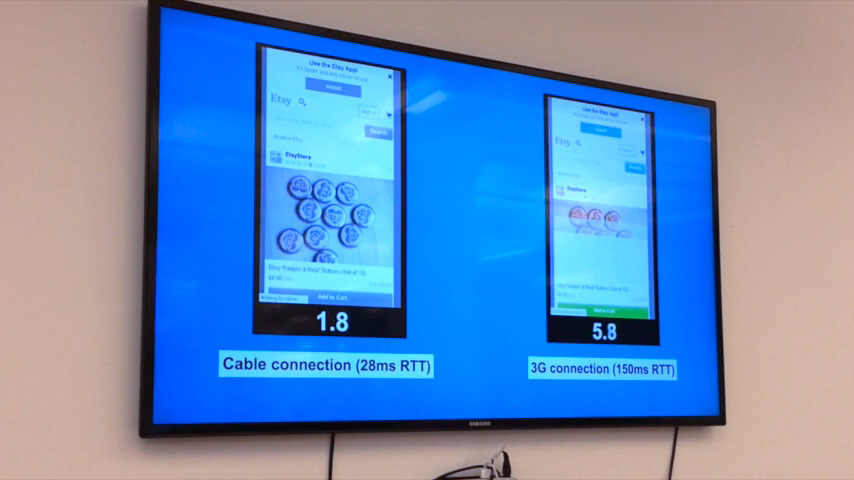
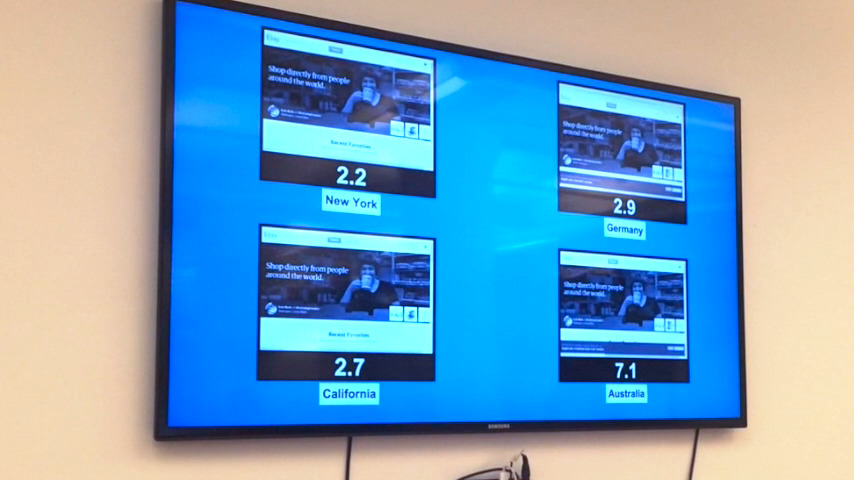
Výkonový tým Etsy zabral pro sebe na pracovišti nástěnný monitor, aby mohl ostatním předvést, jak jsme na tom co do výkonu. V jeho celoobrazovkovém okně Chrome se cyklicky zobrazovaly typické informace vztahující se k výkonu: metriky, grafy a něco vysvětlujících dat. Nejnovější super zbraní tohoto dashboardu je však jeho způsobilost předvádět videa o tom, jak se etsy.com načítá při různých připojovacích rychlostech, a jaké prožitky budou mít s naším webem uživatelé v různých částech světa.
Druhé video na konci:

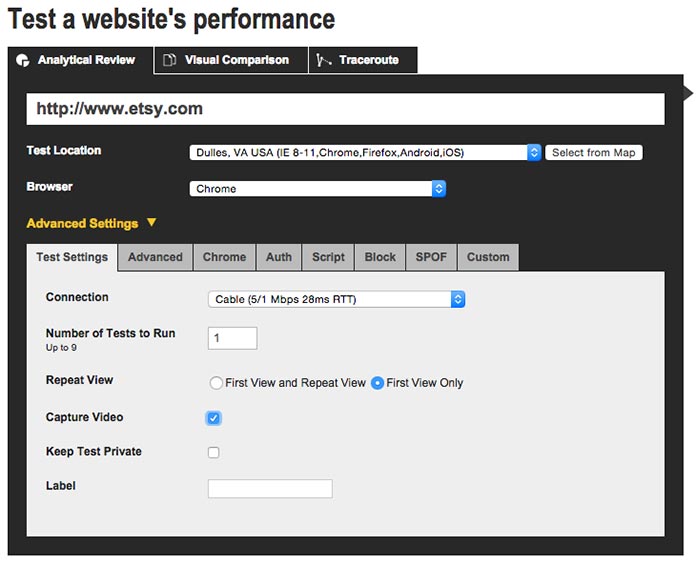
Abyste vytvořili tento druh dashboardu, navštivte WebPageTest.org a spusťte test svého webu.

Snímek obrazovky z WebPagetest.org s ukázkovými nastaveními vybranými pro běh výkonového testu.
Můžete zvolit:
- Test location (umístění testu). Porovnejte geografickou lokaci, kde jsou hostovány vaše soubory, s lokacemi z celého světa!
- Connection (rychlost připojení). Porovnejte kabelové připojení s nějakým „tvarovaným“ (shaped) 3G připojením!
- Capture video (sejmout video). To stáhneme co nevidět!
Až si budete prohlížet výsledky testu zahrnující graf ve tvaru vodopádu a metriky vysvětlující, jak dlouho trvá vykreslení stránky, můžete také zvolit, že se podíváte na video testu (když kliknete vpravo ve sloupci Video na odkaz Watch video), nebo budete zkoumat výsledky v zobrazení Filmstrip (když kliknete tamtéž na odkaz Filmstrip View).
Jak to sdílet v emailu
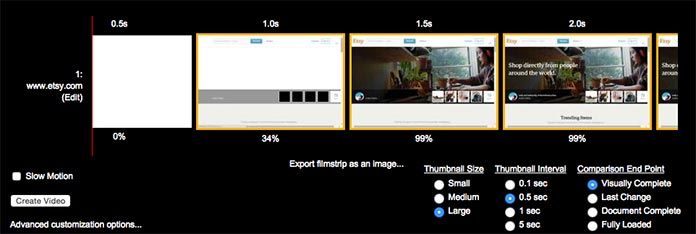
Zobrazení Filmstrip poskytuje obrázky ve formátu PNG ukazující, jak se postupně web načítá, s miniaturami každého časového intervalu. Filmstrip ještě nabízí dodatečné přizpůsobovací volby, abyste mohli co nejlépe převyprávět příběh časového průběhu načítání webu. Filmstripy jsou skvělé, potřebujete-li předvést výkon webu prostřednictvím nějakého statického média, jako je email.

Snímek obrazovky z webu WebPagetest.org v zobrazení Filmstrip, předvádí, jak se web načítá v průběhu půlsekundových intervalů.
Jak se vytvoří video dashboard
Mimochodem, na stránce Watch Video máte volby pro stahování a vkládání videa. Jděte tam a video stáhněte. Pak spusťte sadu dodatečných testů s jinými lokacemi a s jinými volbami pro rychlost připojení, a také tato videa stáhněte.
Na Etsy jsme videa uložili na jedno centrální umístění a vytvořili jsme jednoduchou HTML stránku, která se opětovně načítá po uplynutí několika sekund, aby tato videa cyklicky zobrazovala. Kdykoli domovská stránka Etsy prodělá nějakou větší změnu, videa aktualizujeme ručně.
Takže co bychom měli předložit našim dvěma hlavním publikům, abychom je přesvědčili, že pracovat na výkonu je důležité? Vytvořte různé sady videí, které to budou rezonovat.
- Porovnejte web s weby konkurentů. Méně emocí pomůže zdolat pýchu. Jak se budou ti Velmi Důležití Lidé cítit, až uvidí, že je konkurenční web rychlejší?
- Porovnejte web před provedením prací na výkonu a po nich. Chcete Velmi Důležitým Lidem demonstrovat, že se práce na výkonu opravdu vyplatí? Je třeba přesvědčit spolupracovníky, že práce na výkonu stojí za to celebrovat? Ukažte jim, jak se stránka načítala předtím, než byl vylepšen její výkon, a pak hned video načítající stránku s vylepšeným výkonem.
- Porovnejte mobilní a desktopové zkušenosti, a globální zkušenost. Pomozte lidem kolem vás pocítit, jaké prožitky budou mít s webem uživatelé na různých platformách a v různých zemích. Zvolte stránky, na nichž pracují designéři a vývojáři, s nimiž právě mluvíte, aby se opět zamysleli nad tím, zda mohou být na svou práci hrdí.
Pokud opustíte svět prvotních čísel a grafů a raději budete místo nich zobrazovat videa, může to pomoci, když pátráte, jak vytvořit výkonovou kulturu. Když lidem kolem vás dáte pocítit účinky výkonu na úhrnnou uživatelskou zkušenost, mnohem snadněji získáte souhlas s ideou učinit web rychlejším — a udržet ho rychlým. Mnozí lidé pomocí srovnávacích videí uspěli, přesvědčili své spolupracovníky a VIPy, aby dbali na výkon; nemohu se dočkat, až se dozvím, že jste uspěli i vy.
O autorce
Lara Callender Hoganová je na pozici senior engineering manager výkonu u Etsy a je autorkou knihy Designing for Performance. Prosazuje výkon jako součást úhrnné uživatelské zkušenosti, nalezení střední cesty mezi estetikou a rychlostí, a začlenění výkonu do firemní kultury. Věří také, že je důležité oslavovat kariérní úspěchy donuty.
Článek byl původně zveřejněn na serveru Alistapart.com a byl přeložen a zveřejněn s jeho svolením. Celý článek v originálním znění najdete na Performance: Showing Versus Telling
Přeložil: RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

Vlastní web: Jak nainstalovat WordPress?
24. června 2024
Nejnovější
-

-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025



