
Pokud chcete tvořit webové stránky, které dokáží oslovit vaše uživatele, pak dávejte pozor. Připravili jsme si pro vás přehled trendů ve webdesignu na rok 2024. Letošní rok bude zajímavý díky novým technologiím a AI. Budeme se také setkávat s barevnějšími weby, bohatší grafikou a větším množstvím interaktivních prvků. Nenechte si ujít přehled trendů, které vám pomohou vytvářet přitažlivé a moderní stránky.
Obsah generovaný AI
Tato inovativní technologie přináší do světa webového designu dosud nevídané možnosti a mění způsob, jakým vnímáme vizuální stránku internetu. Díky ní mohou i běžní uživatelé internetu vytvářet unikátní grafické prvky, obrázky a animace. Zkracují se díky ní také časy pro tvorbu designu, čímž se snižují náklady. To vše bude mít za následek větší množství těchto prvků ve webdesignu v roce 2024.
Velké společnosti jsou v tomto směru ještě o krok dál. Aktivně využívají pokročilé nástroje s umělou inteligencí, aby posílily svou přítomnost na internetu a ukázaly schopnost přizpůsobit se novým trendům a inovacím. AI využívají, kromě procesu vývoje webového designu, také v marketingových strategiích nebo v tvorbě personalizovaného obsahu.
Bohatší design
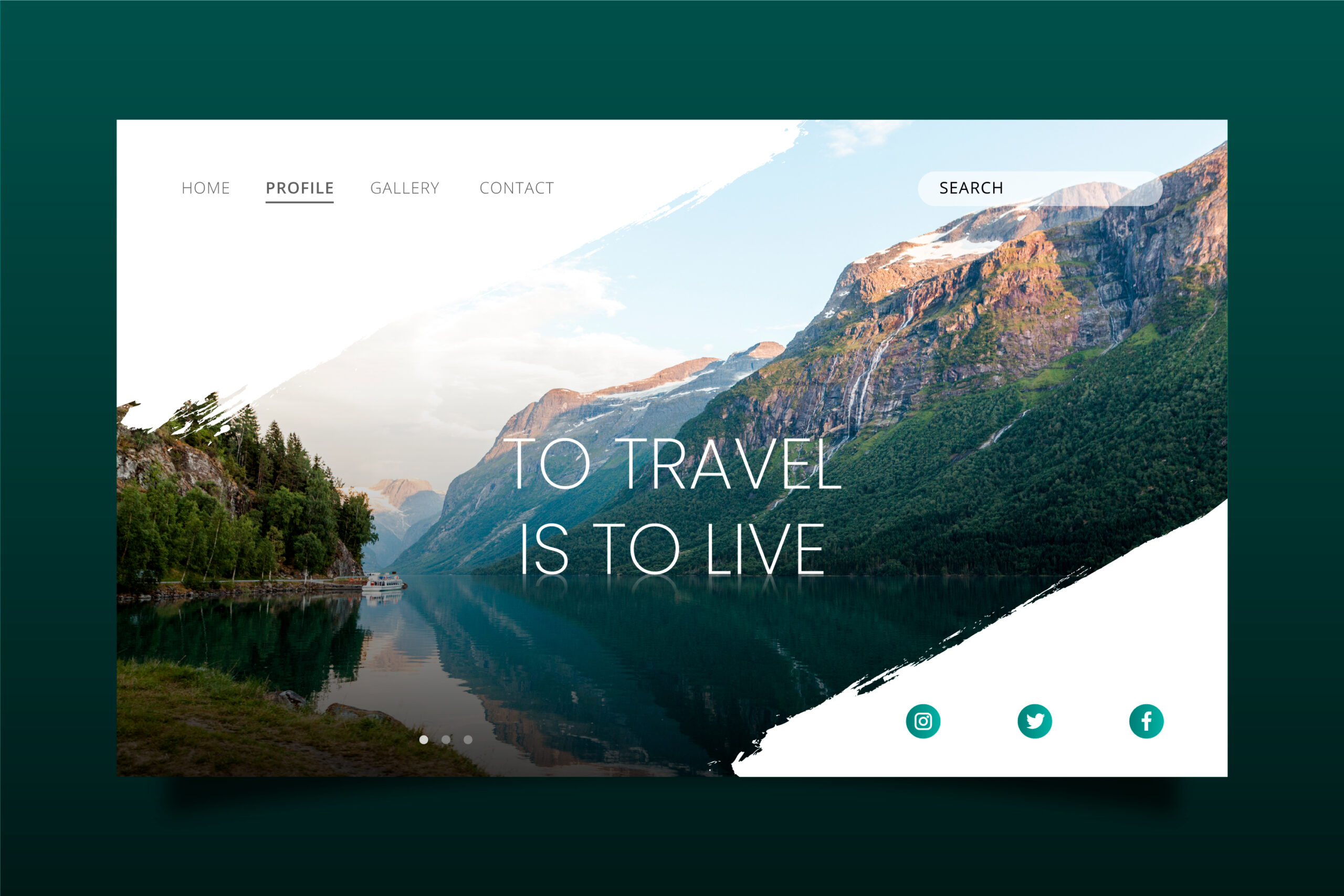
Stále více webů půjde proti zajetým trendům minimalismu a čistých stránek. Designéři budou tvořit bohatší design a grafiku plnou barev. Objeví se také staří známí ve formě retro prvků (výrazné neonové barvy, digitální motivy, futuristická typografie, podsvícení, gradienty a pod). Uvidíme také stále více interaktivních prvků a animací. To vše by mělo uživatele více vtáhnout do děje a zvýšit jejich zapojení na stránce.
Příklady stránek:
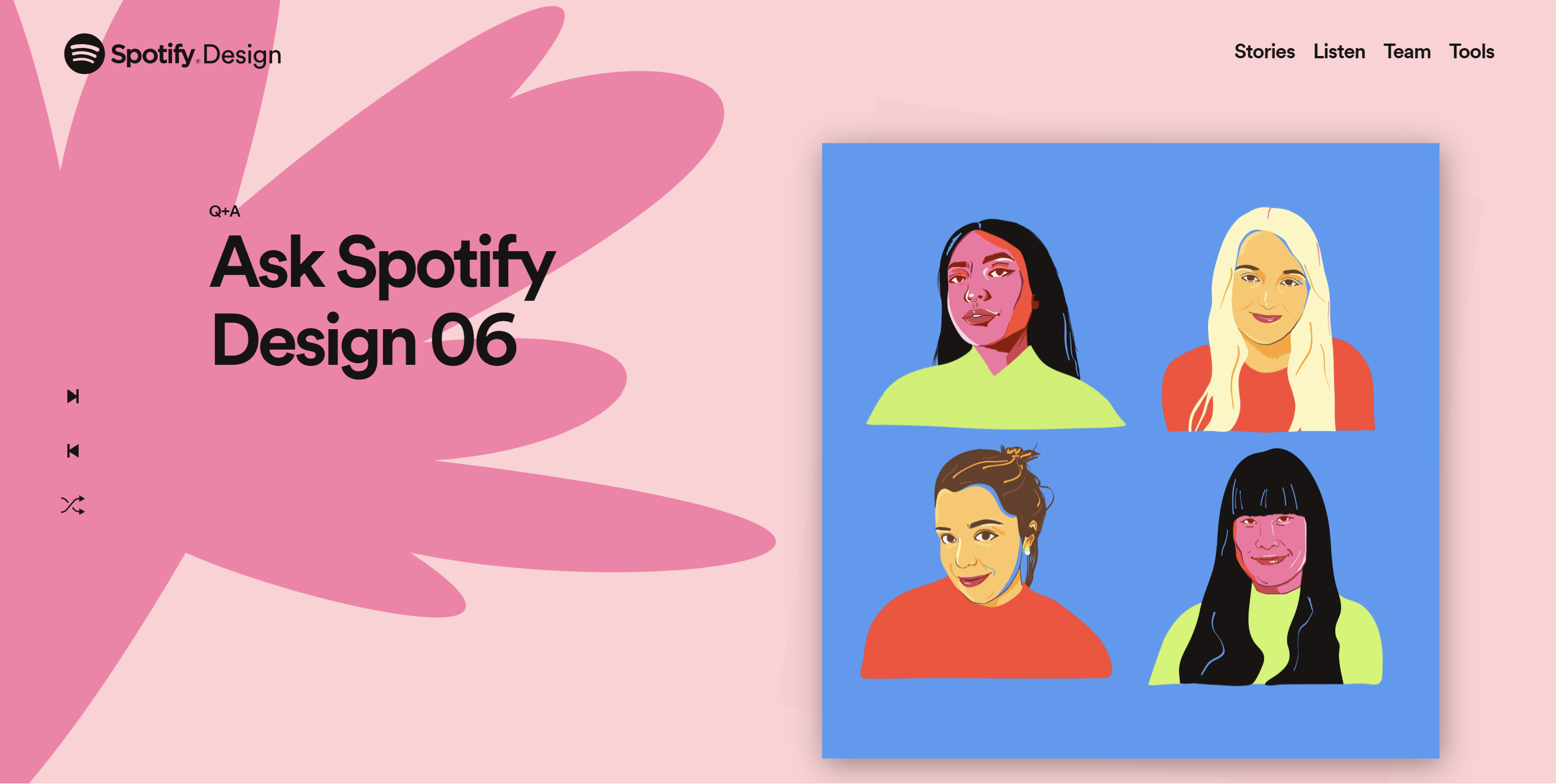
Spotify.Design
Bohatší design umožňují především nové technologie. Ty dokáží rychleji načítat obsah na stránkách a tím umožňují designérům přidávat náročnější grafiku a obsáhlejší animace. Dalším důvodem je také rozvoj AI, které umožňuje vytvářet grafický obsah i běžným uživatelům. S AI-generated grafikou se navíc pojí barevnost (kvůli způsobu trénování modelů AI).
Parallax scrolling
Parallax scrolling je vizuální efekt ve webovém designu, který vytváří iluzi hloubky a pohybu na stránce při posouvání obsahu. Jedná se o techniku, kde se různé vrstvy obsahu pohybují různou rychlostí, což vytváří zajímavý 3D efekt (znát jej můžete také z kreslených filmů). Tato metoda umožňuje vytvořit poutavý zážitek pro uživatele.
Příklady stránek:
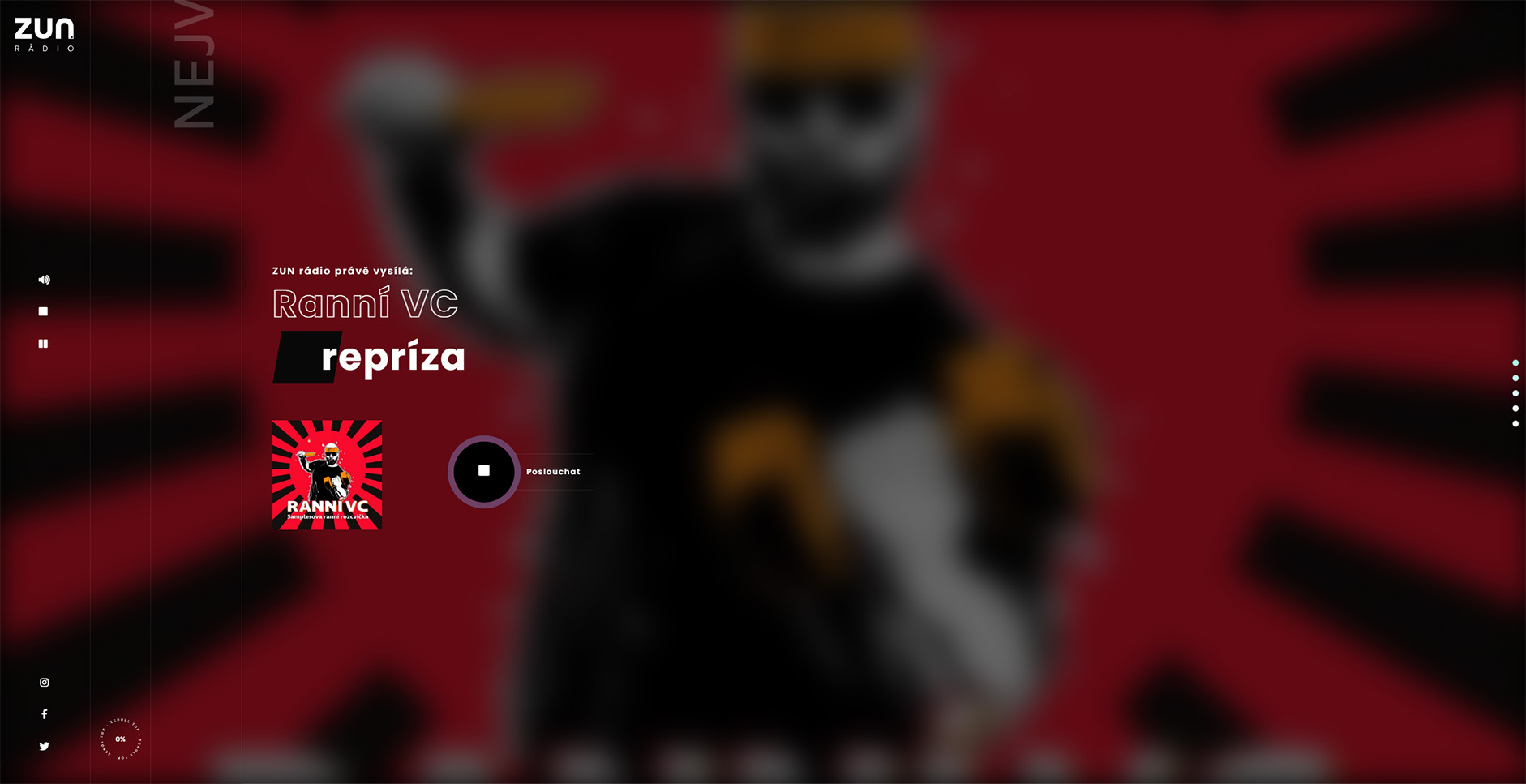
ZUN Rádio
Tato technika nejenže vizuálně oslovuje uživatele, ale také zvyšuje interakce a udržuje pozornost. Parallax Scrolling navíc umožňuje designérům vyprávění příběhů a efektivní prezentaci obsahu. V konkurenčním prostředí tak funguje jako klíčový prvek inovace, který značku odlišuje a posouvá ji směrem k modernímu designu.
Mikrointerakce
V roce 2024 se očekává, že mikrointerakce budou hrát klíčovou roli v oblasti webdesignu. Jedná se o drobné animace, reakce nebo vizuální odezvy, které vznikají v uživatelském rozhraní při interakci s webovými stránkami. Tyto malé detaily zahrnují například pohyb kurzoru myši, změnu barvy tlačítek při najetí na ně, nebo jemné zvukové efekty při provedení určité akce.
Příklady stránek:
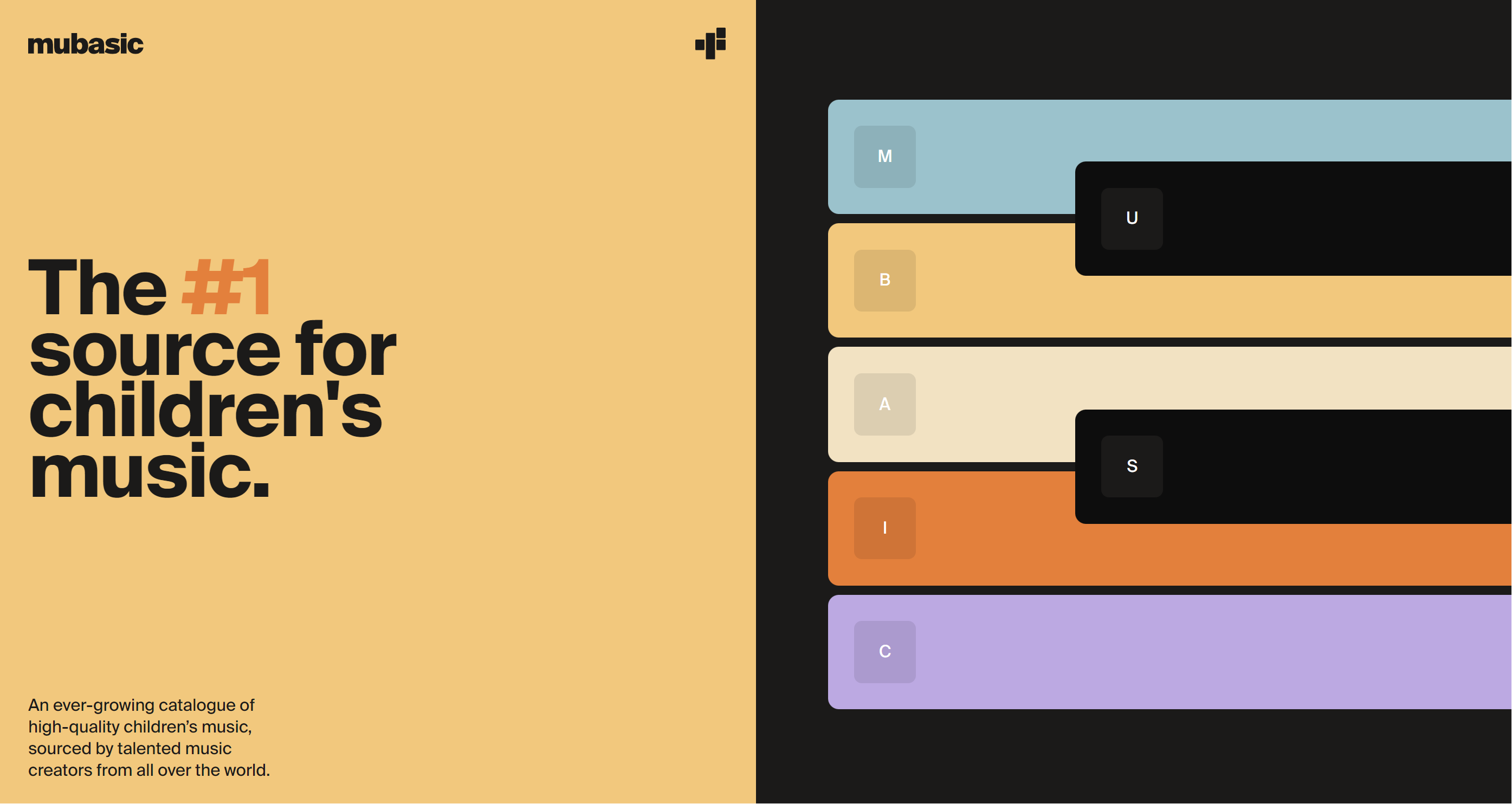
Mubasic
Mikrointerakce jdou ruku v ruce s dlouhodobým trendem minimalismu, ale dodávají mu něco navíc. Konkrétně dodávají malým prvkům schopnost uživatele oslovit a předat část příběhu (nebo image) značky. Drobné animace a vizuální efekty dále poskytují designérům prostor pro kreativitu a odlišení produktů, zvyšují uživatelské angažovaní a přidávají element zábavy.
Hyper-Minimalismus
Ačkoliv budou vznikat nové trendy, budou se rozvíjet i ty staré. Hyper-minimalismus je přístup zdůrazňující jednoduchost a čistotu ve vizuálním a uživatelském designu webových stránek, který odstraňuje veškerý nadbytečný obsah a zdůrazňuje pouze klíčové prvky.
Příklady stránek:
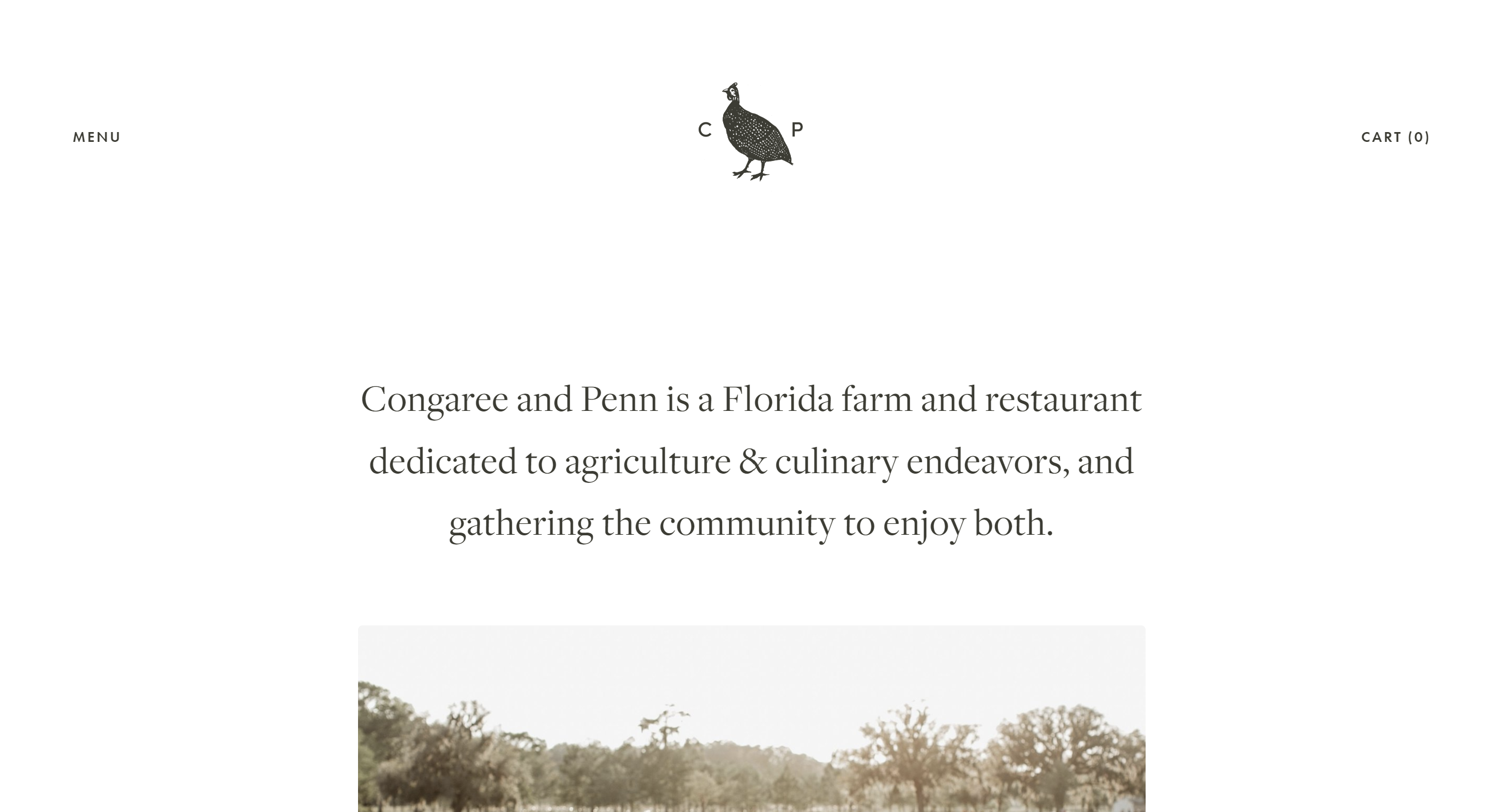
Congaree and Penn
Jedním z hlavních principů hyper-minimalismu je omezení barev a textur na minimum, což vytváří klidné a nekomplikované prostředí pro uživatele. Stránky jsou často tvořeny bílými a neutrálními barvami, což v lidech vzbuzuje pocit čistoty a jemnosti a zároveň podporuje jednoduchost a snadnou orientaci. Tento trend se také vyznačuje velkými prázdnými prostory, které přispívají k dojmu otevřenosti a lehkosti.
Pokud by jste se o psychologii barev chtěli dozvědět více, můžete se podívat na náš předchozí článek o webdesignu.
Přes toto všechno se nenechte trendy příliš ovlivnit. Nyní mohou být populární, ale mění se relativně rychle. Proto je důležitější hledat vlastní styl a volit design podle specifik vaší značky. Ideálním přístupem je také využívání dostupných dat a analytiky, aby byl design co nejlépe přizpůsoben potřebám a chování vaší cílové skupiny.
Mohlo by vás také zajímat
-

inPage AI: Revoluční nástroj pro tvorbu webů
3. července 2024 -

Jak nainstalovat šablonu ve WordPressu
23. července 2024 -

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

inPage AI: Jak na generování obsahu
18. července 2024
Nejnovější
-

-

-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025











Petr Šárek
Úno 13, 2024 v 14:00„Uvidíme také stále více interaktivních prvků a animací.“ Tady asi bude hodně záležet na tom, o jaké stránky půjde. Pokud se na stránce pohybuje a pulsuje mnoho prvků, takové stránky opouštím a hledám alternativy. A vím, že nejsem zdaleka sám. Tohle je dobrý sluha a zlý pán a všeho moc škodí. Jinak fajn, přečetl jsem se zájmem.
Vojtěch Tomášek
Úno 13, 2024 v 13:19Dobrý den,
děkuji za zpětnou vazbu! Souhlasím, že úroveň interaktivity (nebo i animací) může mít vliv na uživatelský zážitek. V některých případech, pokud se to přehání, to může překročit pomyslnou „hranici“ užitku.
Na zaměření webu, jeho účelu a podobně záleží velmi. V tomto ohledu tak nejsou moderní trendy vše. Je třeba myslet také na uživatelskou přívětivost a použitelnost/praktičnost webu.
S pozdravem,
Vojtěch Tomášek