
Windows Phone se ve statistikách krčí za Androidem a iPhonem, ale jeho tržní podíl již překračuje hranici, kdy hrozí, že s ním někdo zavítá na váš web.
V tomto článku se podívám na zoubek mobilnímu MS Internet Exploreru 9 z pohledu vývojáře stránek. Na trhu je sice už i Windows Phone 8 s Explorerem 10, starší WP ovšem z pultů jen tak nezmizí, naopak má nyní starší platforma u zákazníků větší šanci díky nižší ceně. Majitelé WP 7 se sice zdarma dočkají upgradu na verzi 7.8, podle uniklého dokumentu francouzské Nokie v ní však desítkový Explorer nebude.
Jak pohodlně ladit
Uživatelé Windowsu mají dvě možnosti, jak svoji stránku testovat.
První možností je stáhnout si zdarma Visual Studio 2010 Express for Windows Phone, které je sice především nástrojem pro vývoj mobilních aplikací, ale součástí balíku je i docela luxusní emulátor telefonu se skutečným mobilním Internet Explorerem. Emulátor můžete otáčet a podvrhávat mu s pomocí mapy geolokaci. Kurzorem myši simulujete prst.
Druhou možností je sehnat si skutečný telefon (klidně bez SIM karty) a nainstalovat si do počítače obludu zvanou Microsoft Zune. Telefon připojíte k počítači a Zune (je-li zapnutý) sám zajistí, že veškerá datová komunikace pojede přes počítač. V telefonu si poté můžete nalistovat cokoliv, na co vidí desktop, tedy i svůj localhost.
Obě zmíněné možnosti umožňují velmi rychlé testování.
Nízká rozmanitost prostředí
Všechny telefony s WP 7.5 obsahují stejný Explorer 9. Nezáleží, jestli má člověk nejnabušenější Nokii, nebo levnou šunku od méně sebevražedného sebevědomého výrobce, otěže platformy drží Microsoft pevně ve svých chapadlech, chování webového prohlížeče je všude stoprocentně stejné (až na celkovou svižnost, která se odvíjí od rychlosti hardwaru).
Žádný alternativní prohlížeč do WP nainstalovat nejde (musel by být napsaný v .NETu), na Marketplacu jsou k mání jen převážně nezajímavé nástavby k exploreřímu jádru, které do zobrazování stránky nemluví a stejně nejdou do systému nastavit jako výchozí, což je odsuzuje k živoření.
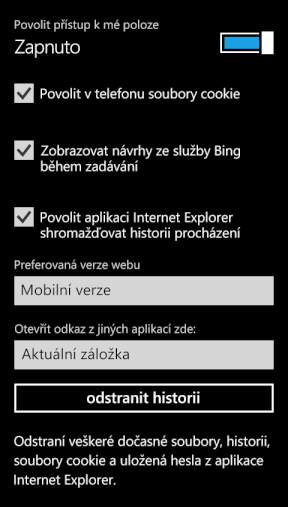
Uživatel má dost svázané ruce i v oblasti nastavování svého jediného prohlížeče. Nemůže vypnout JavaScript, měnit výchozí velikost písma, vypínat styly, přepínat mezi stylopisy, ani zobrazit zdrojový kód. Může smazat úplně celou brouzdací historii a může globálně vypnout cookies. Sušenkové pískoviště ve formě privátního režimu zde chybí. Vypnutím cookies se nevypíná localStorage.
Na první pohled zajímavý přepínač v nastavení dává uživateli na výběr, jestli chce raději koukat na mobilní verze webů, nebo na desktopové. Dle mých pokusů ovlivňuje toto nastavení pouze HTTP hlavičku User-Agent, při mobilní preferenci obsahuje verzi WP a IEMobile/9.0, při desktopové se tváří jako desktopový Explorer 9 na Windowsu 7, ale na konci obsahuje ZuneWP7. Část uživatelů tímto přepínačem zoufale kvedlá, když se jim zdá, že něco vidí špatně, takže mu nejde věřit. Máte-li oddělenou mobilní verzi, je lepší na ni posílat jak IEMobile, tak ZuneWP7 a do patičky vrazit sušenkou vyztužený odkaz na plnou verzi.
Kdybyste hledali přepínač jazyku Accept-Language v nastavení prohlížeče, nenajdete ho tam. Schovává se v globálním nastavení telefonu a ovlivňuje i chování vyhledávacího tlačítka (z toho důvodu mívají i Češi nastavenou angličtinu).
Zametání šířky
Všechny Windows Phone 7 mají rozlišení 480×800, bez výjimek. Panel s adresním řádkem Exploreru leží vždy dole, nejde skrýt a má výšku 72 pixelů.
Stejně jako u konkurence ani zde běžně neplatí, že prohlížečův pixel je opravdový pixel. Neobsahuje-li stránka žádné mobilní <meta> značky, předpokládá se vždy šířka 1024, nezávisle na natočení.
Microsoft tvrdí, že podporuje tři druhy <meta> přepínačů:
<meta name="HandheldFriendly" content="true"><meta name="MobileOptimized" content="šířka"><meta name="viewport" content="width=šířka">
… ale jeho popis priorit je částečně nepřesný a chybný. Zjistil jsem, že:
- Uvedete-li samotnou značku
HandheldFriendly, nastaví se šířka 320. - Uvedete-li
MobileOptimizedneboviewport, vyhrává později zmíněná značka, přičemžviewportje neposlušná mrcha a jakoukoliv šířku vyšší než 480 zaokrouhluje na 1024. - Uvedete-li
HandheldFriendlyzaviewportem zaokrouhleným na 1024, nastaví se šířka 320. - Ve
viewportu jde použít speciální hodnotadevice-width, pak závisí šířka na natočení telefonu, je buď 320, nebo 480 aMobileOptimizeduž to nedokáže přebít.
Už chápu, proč MS tento guláš nikde nepopisuje. Doporučuji používat viewport s width=device-width. Ve viewportu jde nastavit i výška, ta vybíravá není a device-height je dle očekávání buď 480, nebo 320 podle natočení telefonu.
Posledním parametrem viewportu, který mobilní Explorer zná, je user-scalable, hodnotou no jde zakázat ruční přibližování. Část prohlížečů v konkurenčních telefonech dovoluje zadat ještě maximální, minimální a výchozí zvětšení, to Explorer neumí. Maximální zvětšení je vždy pětinásobek nativního rozlišení.
Zvětšení/zmenšení nevyvolává přepočet pozic a rozměrů, uspořádání stránky je stále stejné.
Schopnosti vykreslovacího jádra
Malý Explorer 9 je technologicky takřka shodný se svým velkým bráchou. Podporuje tedy <audio> a <video> s komerčními kodeky (jiné doinstalovat nejdou), dvojrozměrné kreslení do elementu <canvas>, SVG, localStorage, addEventListener, pseudoprotokol data: a dokonce i to kdysi moderní X.
V CSS umí jednotky rem, vw/vh, calc, rgba, vlastnosti background-size, opacity, border-radius, box-shadow, -ms-transform, podmínky v @media atd.
Co malý umí a velký ne
- Pseudoprotokol
tel:umožňující vyvolat volání odkazem (ovšemsms:nezná). - Vlastnost
–ms-text-size-adjust, která na stránce bez mobilních<meta>značek určuje zvětšení písma oproti normálnímu stavu. Výchozí hodnotaautonechává rozhodnutí na automatice, která ráda zvětšuje odstavce.
Co malý neumí a velký ano
- Atribut
target="_blank", ani metoduwindow.open(adresa, "_blank")– odkaz/formulář můžete nanejvýš namířit do vnořeného rámu stávající stránky, cokoliv jiného nahradí aktuální stránku. - Atribut
title– bublinu z displeje nikdy nevymáčknete. - Přehrávání videa uvnitř stránky – video může hrát jen přes celou obrazovku a stránka má nad přehrávačem minimální kontrolu.
- Přehrávání více zvuků současně.
- Dynamické načítání písem přes
@font-face. Nešlape ani WOFF, ani EOT. - Fixování elementu pomocí
position: fixed(ovšem tato hodnota se neignoruje). - Fixované pozadí na čemkoliv (ani na
<body>). - Atribut
autocompleteu formulářových prvků – našeptávač zde neexistuje. - Drag&drop události.
- Ikony stránek.
- Najetí na kotvu ihned po příchodu na stránku.
- ActiveX – MS zatnul tipec nejen Flashi a Javě, ale i svému Silverlightu.
- VBScript.
- CSS vlastnost
behavior– zapomeňte i na dědění stylů napříč rámy a jiné proprietární blbinky. - Přechodové filtry.
- Statické filtry vyjma
Alpha,Grayaprogid:DXImageTransform.Microsoft.Gradient. - Obarvování posuvníků.
- Nastavení
direction: rtlna<html>či<body>způsobuje, že se prohlížeč začne sypat jako kaleidoskop. Stejnou vykreslovací chybu dokáže vyvolat i-ms-block-progression. - Úprava parametrů pro připnutí webu
<meta>značkami. - Přepínání pomocí
X-UA-Compatibledo režimu Exploreru 8. Devítku jde přepnout jen do sedmičkového režimu či quirku. - Metoda
showModalDialog. - Metoda
window.external.AddFavoritevybízející k přidání do oblíbených. - Metody
window.resizeToaresizeBynic nedělají, takže se brouzdal nemusí bát, že by mu stránka pokusem o zvětšení telefonu protrhla kalhoty.
Co malý Explorer neumí oproti rozšířené konkurenci
- Dotykové události
ontouchněco. - Vlastnost
window.orientation. Při změně orientace se ovšem vyvoláváonresizea z rozměrů okna jde natočení částečně odvodit. - Nové typy a vlastnosti formulářových prvků.
- Ťuknutím nastavit
:hoverovlivňujícídisplaypotomka, aniž by se proťuknul odkaz. Oblíbená bludiště pro myšku (známá spíš jako :hover menu) mají smůlu. - Rozlámat
<table>samotnou změnou vlastnostidisplayna buňkách/řádcích. Explorer ke kýženému výsledku potřebuje ještě přihoditfloat. - Ukázat uživateli cílovou adresu odkazu. Člověk se nikdy předem nedozví, kam jde.
- CSS vlastnost
transitionna přechodové efekty. - 3D transformace. (Ačkoliv 2D
<canvas>umožňuje všelicos.)
Co některá konkurence neumí a Explorer ano
- Oddělené rolování v menších oblastech uvnitř stránky, tzn. funguje
overflow: scrolli posuvníky v rámech. Uživatel ovšem nedostává na první pohled žádnou informaci, že rolovat jde, a posuvníky se nezjevují ani při posouvání. - Atribut
contentEditable, alias přepnutí čehokoliv do režimu WYSIWYG editoru. - Barevné souznění se zbytkem telefonu – systémová barva
highlightv CSS odpovídá hlavní telefonní barvě. - Vlastnost
-ms-block-progression– umožňuje obrátit svislé uspořádání prvků (třeba dostat horní menu dolu apod.). - Práci se schránkou.
- Bookmarklety.
- Událost
onbeforeunloadpři odchodu na jinou stránku (ale nikoliv při zavírání tabu). - Událost
oncontextmenu(vyvolává se zmáčknutím a podržením). - Hardwarově akcelerované 2D transformace.
Zpracovatelné uživatelské vstupy
Chybějící dotykové události zamrzí. Prohlížeč běžně chytá jen jeden dotyk a v okamžiku, kdy se určí, že se zmáčklá věc má prokliknout, vyvolává události onmousedown–onmouseup–onclick v rychlém sledu. Neexistuje tu žádná událost, která by stránce řekla, že se uživatel začal či přestal displeje dotýkat. Událost ondblclick nejde vyvolat vůbec nijak, protože dvojťukem se přibližuje/oddaluje.
Podobná kanonáda událostí se děje při psaní do textových polí: u běžných písmen onkeydown–onkeyup–onkeypress, u jiných znaků onkeydown–onkeypress–onkeyup, speciální klávesy stejně jako v desktopovém Exploreru onkeypress nevyvolávají. Přes onkeydown a onkeyup jde chytit změna stavu shiftu. Znaky z rozťuknutelných kláves (typicky ty s diakritikou) posílají jako keyCode při onkeydown a onkeyup číslo své rodičovské klávesy.
Během posunu stránky se skript nemá šanci dozvědět, že jede. Událost onscroll a aktualizace vlastností scrollLeft/scrollTop nastává až po zabrždění (na rozdíl od některých androidích prohlížečů). Posun uvnitř bloků s overflow: scroll neklouže tak hladce a naopak vyvolává onscroll při každém dílčím posunu.
Přiblížení/oddálení nevyvolává žádnou javascriptovou událost, nicméně mění se při něm vlastnosti screen.deviceXDPI a screen.deviceYDPI, takže rozeznat nějak jde.
Opuštění prohlížeče či tabu nevyvolává onblur, stejně tak návrat nevyvolává onfocus. Stránka, na kterou uživatel nekouká, spí jako zabitá, v paměti však zůstává.
Závěr
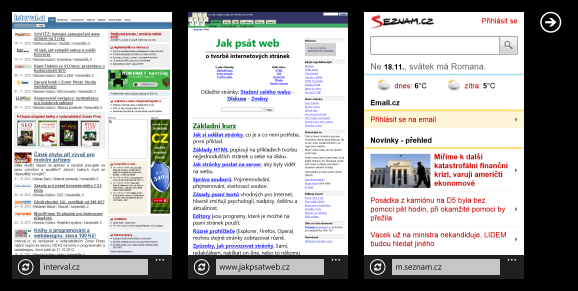
Ještě přihodím desítku fotek z devítky (klikněte na obrázek):
… a to je všechno. Po odladění si můžete svůj mobilní web zkrášlit kdysi oblíbenou hláškou „Optimalizováno pro Internet Explorer“ :-)
Mohlo by vás také zajímat
-

-

-

Jaký monitor je nejlepší k novému Macu Mini?
25. listopadu 2024 -

Thunderbolt 4 vs. OCuLink: Přišel čas na upgrade?
27. května 2024
Nejnovější
-

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

-








Ondra
Led 10, 2013 v 13:40Velky neumi geolokaci? Pokud si dobre vzpominam (a http://caniuse.com/#search=geolocation mi dava za pravdu), tak ano…
Martin Michálek
Led 10, 2013 v 14:28Výborný článek, díky!
Chamurappi
Led 10, 2013 v 17:17Ondra: Patrně jsem něco popletl při testování, máš pravdu, geolokaci umí velký i malý. Děkuji za upozornění, článek jsem opravil.