Macromedia FLASH 4 – první animace
V dalším díle našeho seriálu o tvobě Flash prezentací si předvedeme animační schopnosti programu Macromedia Flash 4.0 a postup při vytváření jednoduché animace.
Několik rad na úvod
Animace Vám umožňuje pohybovat určitým objektem po celé scéně, zmenšování či zvětšování, změnu barev nebo tvaru. Každá animace musí probíhat ve zvláštní vrstvě a není možné v daný časový úsek vytvořit v jedné vrstvě více než jednu animaci. Po doběhnutí animace je ovšem možné ve stejné vrstvě rozběhnout další animaci.
V Macromedia Flash máme v podstatě dvě základní možnosti, jak tvořit animaci. Ta první možnost je vytvářet animaci snímek za snímkem a ta druhá, samozřejmě doporučená, je vytvořit první a poslední snímek a nechat samotný FLASH, aby mezilehlé snímky automaticky dopočítal. První zmiňovaná možnost je velice pracná a také rapidně narůstá velikost výsledné animace, zatímco u druhé možnosti stačí pouze zadat dva klíčové snímky (keyframe) a parametry pro tweening.
Animace – motion tweening
Takže přistoupíme k samotné ukázce tvorby animace. Otevřete si nový soubor ve FLASH. Poté v nabídce Modify>Movie nastavte velikost scény na 300 px / 150 px. Ostatní hodnoty neměňte.

Teď namalujte kolečko v levém horním rohu – klikněte na nástroj Oval v levém menu a nastavte si barvu okraje a plochy. Tažením myší vytvoříte kolečko.

Na toto kolečko dvakrát klikněte šipkou, čímž jej celé označíte. Poté stiskněte klávesu F8 a uložte obrázek do knihovny symbolů jako obrázek (Graphics). Kdybyste potřebovali vyvolat knihovnu symbolů, učiňtě tak stiskem kláves CTRL+L.

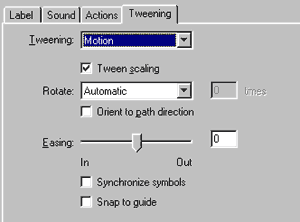
Na časové ose klikněte na snímek na pozici 20 a vložte klíčový snímek – stisk klávesy F6. Poté klikněte na časovou osu do místa mezi dvěma klíčovými snímky (např. 10) a z menu vyberte Modify>Frame. Zde vyberte záložku Tweening a v ní zvolte možnost motion (někomu toto okno se záložkami vyskočí hned po kliknutí na časovou osu). Potvrďte OK.

V tuto chvíli již máte vytvořeny dva klíčové snímky a animaci mezi nimi. Klikněte na snímek 20 a umístěte kolečko do pravého dolního rohu. FLASH automaticky dopočítá mezilehlé snímky. Pokud v tuto chvílí stisknete klávesu ENTER (popřípadě CTRL+ENTER) vytvořená animace se přehraje.

Animace – shape tweening
Na dalším příkladě si ukážeme, jak lze měnit tvar v samotné animaci. V dané scéně si vytvořte druhou vrstvu – Insert>Layer. Klikněte v časové ose na 1. snímek a v pravém horním rohu vytvořte čtverec. Pak klikněte na snímek 20 a stiskněte klávesu F6. Pak dvakrát klikněte na čtverec a zmáčkněte klávesu DELETE – smazali jsme tak čtverec a místo něj nakreslete v tomto snímku (20) v levém dolním rohu kolečko.
Klikněte mezi dva klíčové snímky v druhé vrstvě a opět vyberte záložku Tweening. V ní zvolte možnost shape a potvrďte OK. Nyní se Vám vytvořila animace, kterou si opět můžete přehrát stisknutím klávesy ENTER. Samotnou animaci, kterou jsem ještě trošku vylepšil, můžete najít na tomto odkazu. Pokud máte zájem, stáhněte si zdrojový soubor této animace, soubor kolecko.fla. Velikost souboru je 20 KB.
FLASH animace na www
FLASH animaci máme vytvořenou a teď nastává problém, jak ji vložit do HTML stránky. To učiníme vzorovým kódem v následující tabulce. Stačí jej tedy zkopírovat a změnit v něm název souboru a rozměry animace.
<object classid=“clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=“http://download.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab #3,0,0,0″ width=“300″ height=“150″>
<param name=“SRC“ value=“kolecko.swf“>
<embed src=“kolecko.swf“ pluginspage=“http://www.macromedia.com/shockwave/download/“ type=“application/x-shockwave-flash“ width=“300″ height=“150″>
</embed></object>
V tomto kódu tag OBJECT slouží pro vložení animace v Internet Exploreru, tag EMBED je naopak určen Netscape Navigator. Jak je z kódu vidět, v případě, že návštěvník stránky nemá příslušný plugin pro přehrání FLASH animace, je zde uvedeno URL vedoucí k jeho stažení. V PARAM tagu je obsažen samotný název souboru (kolecko.swf) a nakonec nesmí chybět i rozměry animace – v našem případě je to 300 x 150 bodů.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

AI na dosah ruky: Jak je to s AI v osobních zařízeních?
22. ledna 2024 -

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025 -

-

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024
Nejnovější
-

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -




