Macromedia FLASH 4 – popis programu
V druhém díle našeho seriálu věnovanému Macromedia FLASH 4 se budu věnovat samotnému programu – jeho možnostem a ovládání.
Nebudu se zabývat každým nástrojem a vyjmenovávat všechny možnosti programu, k tomu ostatně slouží rozsáhlá nápověda a více než 200 stránková kniha dodávaná k programu, ale více bych se chtěl věnovat jednotlivým pracovním postupům, na kterých si možnosti programu ukážeme.Pokud máte, alespoň základní znalost angličtiny, tak Vám vřele doporučuji projet si a vyzkoušet jednotlivé lekce (Help>Lessons), kde jsou velice názorně a na příkladech vysvětleny základní možnosti programu.
Ještě než začnete
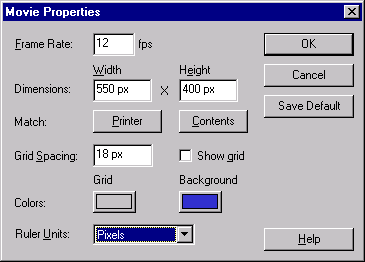
Ještě před začátkem jakéhokoli tvoření je vhodné nastavit si parametry pro danou animaci. V nabídce Modify>Movie je možno nastavit frame rate, neboli počet snímků za sekundu, velikost pracovní plochy, mřížku a její barvu, pozadí a konečně také jednotky.
Kreslící paletka
 V levé části obrazovky se nachází paletka s jednotlivými kreslícími nástroji, jen ve zkratce si nastíníme použití každého z nich. V první řadě se zde nachází šipka, jejíž použití je různé, ale většinou slouží k výběru a posunu jednotlivých objektů. Laso slouží k označování výběru a je možnost zvolit klasické laso nebo magickou hůlku k výběru složitějších útvarů. U čáry lze nastavit barvu, tloušťku a typ čáry. Textový nástroj umožňuje vybrat font, velikost, typ a zarovnání písma. Ke kresleni zde naleznete několik nástrojů. Celkem bez problémů můžete vytvářet oválné nebo hranaté tvary se zvolenou barevnou výplní a hranou. Při kresbě tužkou lze nastavit typ a tloušťku čáry a také to, zda má mít hranatý nebo zaoblený tvar. Štětec umožňuje malovat několika způsoby – přes objekt, za objekt, výplň a vyplnit označené. Lahvička tuší umožňuje zadaným tvarem a barvou zvýraznit okraj objektu. Kbelíkem jde vyplnit zadaný výběr zvolenou barvou nebo gradientem. Zajímavá je možnost nastavit vyplňování neuzavřených výběrů. Pipetou, stejné jako u ostatních programů, lze vybrat aktuální barvu. A guma kromě standardního gumování umožňuje odstranit najednou požadovanou barvu. Ruka umožňuje posouvání celou pracovní plochou a lupa kromě zvětšování a zmenšování žádné nové funkce do vínku nedostala.
V levé části obrazovky se nachází paletka s jednotlivými kreslícími nástroji, jen ve zkratce si nastíníme použití každého z nich. V první řadě se zde nachází šipka, jejíž použití je různé, ale většinou slouží k výběru a posunu jednotlivých objektů. Laso slouží k označování výběru a je možnost zvolit klasické laso nebo magickou hůlku k výběru složitějších útvarů. U čáry lze nastavit barvu, tloušťku a typ čáry. Textový nástroj umožňuje vybrat font, velikost, typ a zarovnání písma. Ke kresleni zde naleznete několik nástrojů. Celkem bez problémů můžete vytvářet oválné nebo hranaté tvary se zvolenou barevnou výplní a hranou. Při kresbě tužkou lze nastavit typ a tloušťku čáry a také to, zda má mít hranatý nebo zaoblený tvar. Štětec umožňuje malovat několika způsoby – přes objekt, za objekt, výplň a vyplnit označené. Lahvička tuší umožňuje zadaným tvarem a barvou zvýraznit okraj objektu. Kbelíkem jde vyplnit zadaný výběr zvolenou barvou nebo gradientem. Zajímavá je možnost nastavit vyplňování neuzavřených výběrů. Pipetou, stejné jako u ostatních programů, lze vybrat aktuální barvu. A guma kromě standardního gumování umožňuje odstranit najednou požadovanou barvu. Ruka umožňuje posouvání celou pracovní plochou a lupa kromě zvětšování a zmenšování žádné nové funkce do vínku nedostala.
Knihovna – Library
 Každá animace se skládá z různých objektů. Všechny tyto objekty včetně zvuků jsou umístěny v knihovně jako symboly. Namalujte třeba čtverec, šipkou jej označte a stiskněte klávesu F8 pro přidání symbolu do knihovny. Pak si vyberete jméno, jaké se bude pro symbol užívat a vyberete, zda-li se jedná o obrázek, tlačítko nebo animaci.
Každá animace se skládá z různých objektů. Všechny tyto objekty včetně zvuků jsou umístěny v knihovně jako symboly. Namalujte třeba čtverec, šipkou jej označte a stiskněte klávesu F8 pro přidání symbolu do knihovny. Pak si vyberete jméno, jaké se bude pro symbol užívat a vyberete, zda-li se jedná o obrázek, tlačítko nebo animaci.
Každá z voleb pod sebou skrývá velké možnosti dalšího využití a editace. Symboly umístěné v knihovně pak můžete v libovolném množství používat ve výsledné animaci a dále máte možnost jim nezávisle na sobě nastavovat barvy, průhlednost a velikost. V samotném programu se již nachází poměrně kvalitní knihovna zvuků, animací, tlačítek a obrázků, kterou můžete volně využívat při tvorbě.
Scéna – Scene
Scéna je plocha v níž se odehrává samotná animace, přičemž výsledná animace se může skládat z několika scén. Dělení do scén používáme hlavně pro větší přehlednost a také pro oddělení náročnějších animačních scén. Takovým typickým příkladem použití scény je tzv. PRELOAD neboli scéna-menší animace, která běží zatímco se hlavní animace natahuje.

Časová osa, vrstvy a frames
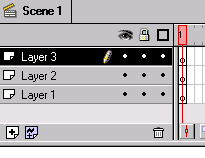
Hlavní částí programu je časová osa, která se skládá z jednotlivých frames. Frame je rámeček znázorňující časovou délku 1/10 sekundy a jedná se vlastně o snímek animace v daném čase. Na levé straně nacházející se vrstvy mají stejné použití a funkci podobně jako ve Photoshopu, tzn. že pracují na principu průhledné fólie. Máte možnost zobrazit/skrýt a zamknout/odemknout vrstvu. Navíc máte možnost zobrazit si vrstvu ve formě obrysu objektu, který se ve vrstvě nachází.

Další možnosti
Velice dobrým nástrojem implementovaným v programu je převaděč bitmapové grafiky na křivky (Modify>Trace bitmap) s různými možnostmi nastavení a při exportu (předpokládám do swf) by jste neměli zapomenout nastavit kompresy jpg a mp3, na které velice záleží velikost výsledného souboru.
Závěrem
Doufám, že Vám dnešní článek pomohl alespoň trochu objasnit práci s programem Macromedia FLASH a budete pro příští týden dobře připraven na zvládnutí prvních animací. Pokud se ovšem chcete věnovat programu na trochu profesionálnější úrovni tak Vám doporučuji důkladné procvičení všech lekcí zmiňovaných výše, určitě se Vám to vyplatí.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak využít AI potenciál svého Macu?
9. ledna 2025 -

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024 -

Vlastní web: Jak nainstalovat WordPress?
24. června 2024 -

Nejnovější
-

-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025



