Kurz SVG – grafická primitiva
V tomto článku navážeme na úvodní specifikaci dokumentu SVG a budeme se věnovat vytváření základních vektorových tvarů – grafických primitiv. Konečně se tak dostaneme ke kreslení, i když zatím jen k tomu nejjednoduššímu, prostřednictvím předem definovaných grafických objektů, které popisuje norma Scalable Vector Graphic.
Ze tří základních typů objektů v SVG jsme již probrali obrázky, vytváření vektorových objektů si zevrubně představíme v tomto článku a textovému prvku věnuji také samostatný článek. Bez hlubšího vysvětlení už také budeme nadále používat jednoduché atributy pro určení barvy výplně (fill="none"), případně barvy a šířky obrysů (křivek a linek – stroke="blue", stroke-width="5").
V rámci SVG jsou definovány následující grafické objekty (primitiva):
rectangle– obdélník (s možností zaoblených rohů)circle– kruhellipse– elipsaline– jednoduchá čárapolyline– lomená čárapolygon– mnohoúhelníkpath– obecná plocha (cesta)
Element rect
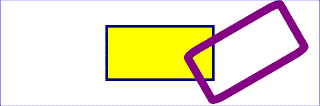
Definuje se atributy „x“, „y“, „width“ a „height“ se zřejmým významem. Nastavením atributů „rx“ a „ry“ navíc můžete zaoblit rohy. Obdélník je vždy zarovnaný (rovnoběžný) s osami aktuálního souřadného systému. To není handicap – natočení se elegantně vytváří s využitím transformačních prvků SVG.
<?xml version=“1.0″ standalone=“no“?>
<!DOCTYPE svg PUBLIC „-//W3C//DTD SVG 1.1//EN“
„http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“>
<svg width=“12cm“ height=“4cm“ viewBox=“0 0 1200 400″
xmlns=“http://www.w3.org/2000/svg“ version=“1.1″>
<title>Dva obdelniky</title>
<desc>Ve vetsine prikladu bude posledni obdelnik
ukazovat ohraniceni kreslici plochy.</desc>
<rect x=“400″ y=“100″ width=“400″ height=“200″
fill=“yellow“ stroke=“navy“ stroke-width=“10″ />
<g transform=“translate(700 210) rotate(-30)“>
<rect x=“0″ y=“0″ width=“400″ height=“200″ rx=“50″ ry=“10″
fill=“none“ stroke=“purple“ stroke-width=“30″ />
</g>
<!– obrys pracovni plochy –>
<rect x=“1″ y=“1″ width=“1198″ height=“398″
fill=“none“ stroke=“blue“ stroke-width=“2″/>
</svg>

Zobrazení dvou obdélníků (originální SVG, cca 1 kB)
Element circle
Kruh se středem v „cx“, „cz“ a poloměrem „r“.
<circle cx=“600″ cy=“200″ r=“100″
fill=“red“ stroke=“blue“ stroke-width=“10″ />
Element ellipse
Elipsa se středem v „cx“, „cz“ a dvěma poloměry „rx“ a „ry“. Její natočení se realizuje stejně jako u rect – s využitím transformačních atributů SVG. (Výchozí hodnota neuvedených souřadnic je 0.)
<ellipse transform=“translate(300 200) rotate(-30)“
rx=“250″ ry=“100″
fill=“none“ stroke=“blue“ stroke-width=“20″/>
Element line
Jednoduchou čáru definují dva páry souřadnic „x“, „y“. Příklad je myslím zřejmý. Tento prvek také zcela logicky nemá výplň.
<line x1=“100″ y1=“300″ x2=“300″ y2=“100″
stroke-width=“5″/>
Element polyline
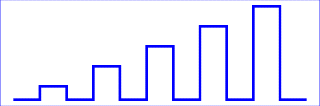
Lomená čára je sada spojených jednoduchých linek (s otevřeným obrysem), jejichž parametry se zapisují do jediného atributu „points“. Hodnoty mohou být odděleny mezerami nebo čárkami. Použita mohou být reálná čísla s desetinnou tečkou a exponentem (1.25e3) stejně jako u všech ostatních souřadnic v SVG.
<?xml version=“1.0″ standalone=“no“?>
<!DOCTYPE svg PUBLIC „-//W3C//DTD SVG 1.1//EN“
„http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“>
<svg width=“12cm“ height=“4cm“ viewBox=“0 0 1200 400″
xmlns=“http://www.w3.org/2000/svg“ version=“1.1″>
<desc>Zvetsujici se zuby</desc>
<polyline fill=“none“ stroke=“blue“ stroke-width=“10″
points=“50,375
150,375 150,325 250,325 250,375
350,375 350,250 450,250 450,375
550,375 550,175 650,175 650,375
750,375 750,100 850,100 850,375
950,375 950,25 1050,25 1050,375
1150,375″ />
<!– obrys pracovni plochy –>
<rect x=“1″ y=“1″ width=“1198″ height=“398″
fill=“none“ stroke=“blue“ stroke-width=“2″ />
</svg>

Zobrazení pravoúhlých zubů (originální SVG, cca 1 kB)
Element polygon
Mnohoúhelník – uzavřený vektorový tvar s libovolným počtem bodů, které se zapisují do atributu „points“ zcela stejně, jako u prvku polyline.
<polygon fill=“red“ stroke=“blue“ stroke-width=“10″
points=“350,75 379,161 469,161 397,215
423,301 350,250 277,301 303,215
231,161 321,161″ />
<polygon fill=“lime“ stroke=“blue“ stroke-width=“10″
points=“850,75 958,137.5 958,262.5
850,325 742,262.6 742,137.5″ />
Element path – cesty
Cesty nebo též tahy jsou určeny pro obecné kreslení. Výše zmiňované speciální objekty dokonce mohou být v reálném prohlížeči SVG před vykreslením převedeny na element path. Byly zavedeny víceméně pro snazší ruční psaní SVG.
Pro některé z vás může být přístup ke kreslení čar v rámci prvku path poněkud nezvyklý, proto následující pasáži věnujte prosím zvýšenou pozornost. Použitý model, nazývaný v normě concept of a current point, bychom mohli nejlépe popsat asi analogií s tiskem na plotrech (tedy zařízeních používajících skutečné inkoustové pero posunované krokovacím mechanismem po papíře). To znamená, že posouváním pera kreslíte čáry. Pokud pero zvednete můžete provést přesun na novou polohu bez efektu na zobrazení (bez vykreslení čáry).
Pro posun virtuálního pera jsou k dispozici následující příkazy:
- m – moveto (nastav aktuální polohu – bez kreslení čáry)
- l – lineto (kresli úsečku)
- c – curveto (kresli kubickou Bézierovu křivku)
- q – quadratic Bézier (nebudeme probírat)
- a – arc (eliptická výseč)
- z – closepath (uzavře aktuální vektorovou plochu)
Tyto příkazy se zapisují do atributu „d“ (jako data) vždy jedním písmenem následovaným potřebnými souřadnicemi. (Pro zvýraznění budou v následujícím textu požadované souřadnice vždy uzavřeny v závorkách.) Oddělování příkazů i hodnot v rámci tohoto atributu je opět možné buď mezerami nebo čárkami.
Pokud cesta obsahuje více oddělených tahů (sub-paths), vzniká takzvaná složená cesta (compound path) – takto lze vytvořit například průhledný otvor uvnitř spojité plochy.
V dalším textu si povšimněte, že jednotlivé příkazy pro kreslení cesty mohou být zapsány jako malá (minusky) či jako VELKÁ písmena (verzálky). Tím se určí druh souřadnic – relativní či ABSOLUTNÍ.
M – moveto
M – přesun pera bez kreslení na nové souřadnice (X,Y) – vytváří nový, oddělený segment (sub-path) v rámci celé cesty.
Z – closepath
Z – uzavře segment vektorové cesty vykreslením rovné čáry od aktuální polohy do počátečního bodu tohoto segmentu.
L, H, V – lineto
Vykreslí čáru z aktuální pozice pera na zadané nové souřadnice. Stále platí výše uvedené pravidlo o relativních a absolutních souřadnicích. Další společnou vlastností níže popisovaných kreslicích příkazů je možnost v jednom atributu zadat celou posloupnost souřadnic (ne jenom jednu) – v následujícím textu je to značeno znakem „+“ (plus) za závorkou obsahující souřadnice.
L – obecná linka vedoucí na nové souřadnice (X,Y)+
H – horizontální linka, v tomto případě logicky následuje pouze (X) souřadnice.
V – vertikální linka, kreslí se až na pozici (Y).
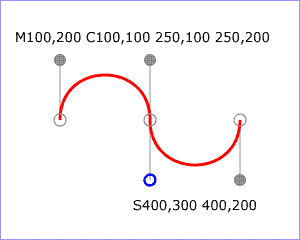
C, S – kubická Bézierova křivka
Standardní křivky v oblasti dvourozměrného kreslení používané všemi vedoucími grafickými programy (Adobe Illustrator, Corel Draw a další). Pokud byste náhodou přesně nerozuměli významu jednotlivých parametrů v zápisu tohoto příkazu, zkuste experimentovat s kreslicími programy (kromě výše uvedených Béziera zvládá docela dobře třeba OpenOffice Draw).
C (x1 y1 x2 y2 x y)+
- (x,y) je souřadnice koncového bodu
- (x1,y1) první řídící bod (control point) na počátku křivky
- (x2,y2) druhý řídící bod (control point) na konci křivky
S (x2 y2 x y)+
Tento příkaz je velmi podobný předchozímu „C“ (je jakousi jeho zkratkou) s tím, že se předpokládá že první řídící bod je zrcadlením druhého řídícího bodu z předchozího křivkového úseku – výsledkem je hladké napojení těchto dvou křivkových úseků. Znak plus značí možnost libovolného opakování souřadnic v závorce.
- (x,y) je souřadnice koncového bodu
- (x2,y2) druhý řídící bod (control point) na konci křivky
<?xml version=“1.0″ standalone=“no“?>
<!DOCTYPE svg PUBLIC „-//W3C//DTD SVG 1.1//EN“
„http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“>
<svg viewBox=“0 0 500 400″
xmlns=“http://www.w3.org/2000/svg“ version=“1.1″>
<title>Cubic Bézier</title>
<desc>Jednoduchy priklad
s prikazy „C“ a „S“, popisky
ridicich bodu, k formatovani
pouzity CSS styly</desc>
<style type=“text/css“><![CDATA[
.Border { fill:none; stroke:blue; stroke-width:1 }
.Connect { fill:none; stroke:#888888; stroke-width:2 }
.SamplePath { fill:none; stroke:red; stroke-width:5 }
.EndPoint { fill:none; stroke:#888888; stroke-width:2 }
.CtlPoint { fill:#888888; stroke:none }
.AutoCtlPoint { fill:none; stroke:blue; stroke-width:4 }
.Label { font-size:22; font-family:Verdana }
]]></style>
<polyline class=“Connect“ points=“100,200 100,100″ />
<polyline class=“Connect“ points=“250,100 250,200″ />
<polyline class=“Connect“ points=“250,200 250,300″ />
<polyline class=“Connect“ points=“400,300 400,200″ />
<path class=“SamplePath“ d=“M100,200 C100,100 250,100 250,200
S400,300 400,200″ />
<circle class=“EndPoint“ cx=“100″ cy=“200″ r=“10″ />
<circle class=“EndPoint“ cx=“250″ cy=“200″ r=“10″ />
<circle class=“EndPoint“ cx=“400″ cy=“200″ r=“10″ />
<circle class=“CtlPoint“ cx=“100″ cy=“100″ r=“10″ />
<circle class=“CtlPoint“ cx=“250″ cy=“100″ r=“10″ />
<circle class=“CtlPoint“ cx=“400″ cy=“300″ r=“10″ />
<circle class=“AutoCtlPoint“ cx=“250″ cy=“300″ r=“9″ />
<text class=“Label“ x=“25″ y=“70″>
M100,200 C100,100 250,100 250,200
</text>
<text class=“Label“ x=“325″ y=“350″
style=“text-anchor:middle“>
S400,300 400,200
</text>
<!– obrys platna –>
<rect class=“Border“ x=“1″ y=“1″ width=“498″ height=“398″ />
</svg>

Zobrazení bézierovy křivky (originální SVG, cca 2 kB)
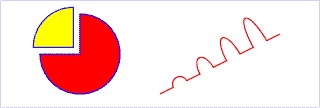
Elliptical arc A – eliptická výseč
A (rx ry x-rotace vetsi-vysec orientace-vysece x y)+
Vykreslí elipsoidní výseč ze současného bodu do bodu (x,y), přičemž (rx,ry) jsou poloměry elipsy a (x-rotace) její pootočení. Máme-li dány dva body, tak jako v našem případě, je možné jejich spojení po elipse čtyřmi způsoby. Parametr (vetsi-vysec) definuje, zda se zvolí kratší (hodnota 0) nebo delší cesta (hodnota 1), zatímco „orientace-vysece“ určuje směr kterým bude výseč „vypouklá“.
<?xml version=“1.0″ standalone=“no“?>
<!DOCTYPE svg PUBLIC „-//W3C//DTD SVG 1.1//EN“
„http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“>
<svg viewBox=“0 0 1200 400″
xmlns=“http://www.w3.org/2000/svg“ version=“1.1″>
<title>Prikaz ‚arc‘ v prvku ‚path'</title>
<desc>Kolacovy graf s 2 vysecemi
a linka s elipsovitymi pulsy</desc>
<path d=“M300,200 h-150 a150,150 0 1,0 150,-150 z“
fill=“red“ stroke=“blue“ stroke-width=“5″ />
<path d=“M275,175 v-150 a150,150 0 0,0 -150,150 z“
fill=“yellow“ stroke=“blue“ stroke-width=“5″ />
<path d=“M600,350 l 50,-25
a25,25 -30 0,1 50,-25 l 50,-25
a25,50 -30 0,1 50,-25 l 50,-25
a25,75 -30 0,1 50,-25 l 50,-25
a25,100 -30 0,1 50,-25 l 50,-25″
fill=“none“ stroke=“red“ stroke-width=“5″ />
<!– obrys platna –>
<rect x=“1″ y=“1″ width=“1198″ height=“398″
fill=“none“ stroke=“blue“ stroke-width=“1″ />
</svg>

Zobrazení eliptických výsečí (originální SVG, cca 1 kB)
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Vlastní web: Jak nainstalovat WordPress?
24. června 2024 -

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

Jak se chránit před podvody na internetu – část 2
14. října 2024 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024
Nejnovější
-

Apple jde naproti práci s HDR monitory!
17. ledna 2025 -

Jak využít AI potenciál svého Macu?
9. ledna 2025 -

NIS2: Verifikace údajů vlastníků domén
6. ledna 2025 -

Dostali jste k vánocům PC? Využijte jeho AI potenciál!
3. ledna 2025



