Kontrola polohy objektu ve FLASHi 4
Pokud jste někdy vytvářeli nějakou hru ve FLASH nebo nějakou více interaktivnější animaci, pak jste jistě narazili na problém, jak spustit určitou akci, pokud se daný objekt dostane na určené místo. Pokud jste na to již metodou pokus – omyl nepřišli sami, tak právě pro vás je určen dnešní článek.
Podstatou celého příkladu jsou dva Movie Clipy, z nichž jeden představuje objekt, který bude možno tažením myší přesouvat a druhý objekt bude tzv. cíl (target) a při přesunutí prvního objektu nad tento "cíl" se vykoná určená akce.
Vytvořte si tedy novou scénu o velikosti 300 x 150 px (CTRL+M), nastavte frame rate na hodnotu 20 a můžeme začít. Nejdříve vytvoříme cílový objekt, nakreslete tedy obdélník (R), pak jej šipkou označte (A) a udělejte z něj symbol (F8) – Movie Clip a pojmenujte jej "target". V hlavní scéně klikněte na tento objekt pravým tlačítkem a zvolte Properties. Pojmenujte tento objekt (Instance name) "target".

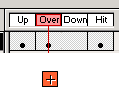
V hlavní scéně nakreslete čtverec a vytvořte z něj Movie Clip, který pojmenujte "drag", v editaci tohoto objektu označte šipkou kolečko a vytvořte z něj objekt Button a pojmenujte jej např. "button". To z toho důvodu, abychom mohli objektu "drag" přiřadit akce. Tlačítko "button" můžete ještě v různých polohách různě zabarvit, ale pro funkčnost příkladu to není nutné. Přepněte se do editace objektu "drag", klikněte na objekt "button" pravým tlačítkem, z nabídky zvolte Properties, záložku Actions a vložte následující akce: ![]()
|
První část skriptu spouští možnost tažení tlačítka na stisknutí myši. Druhá část skriptu pustí tlačítko na dané pozici a zároveň zkontroluje zda pozice objektu "drag" odpovidá pozici objektu "target". Pokud ano, tak se v hlavní scéně spustí animace na druhém snímku. Pokud ne, tak animace přeskočí (anebo zůstane) na prvním snímku v hlavní scéně – to záleží na tom, na kterém snímku se právě animace nachází.

Nyní se přepněte do hlavní scény, kde by jste měli vytvořit 4 vrstvy. V první vrstvě (actions) se v prvním snímku bude nacházet pouze akce "Stop". Ve druhém až třicátém snímku by zde mohla být animace obdélníku (jako v ukázkovém příkladu), ale na funkčnost to nemá vliv. Do posledního snímku (30) vložte opět akci, která zajistí opakování animace: "Go to and Play (2)".

V druhé vrstvě (drag) se bude nacházet na prvním až třicátém snímku pouze objekt "drag", který by měl být pojmenován "drag". Stejně tak ve třetí vrstvě (target) se bude nacházet pouze objekt "target" se pojmenováním "target". Je možno tento objekt doplnit malou animací barvy, jako v příkladě a to tím způsobem, že do snímku 15 vložíte klíčový snímek a v něm objektu nastavíte (CTRL+I) menší světlost (Brightness).

A do poslední vrstvy (podklad) umístěte pouze rámeček a text. Text bude v prvním snímku "přetáhněte čtverec na obdélník" a od druhého do třicátého snímku "podařilo se".
Tím je celý příklad prakticky hotov a můžete si jej otestovat (CTRL+ENTER) a k animaci si máte možnost jako vždy stáhnout zdrojový soubor pro bližší prozkoumání.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Zvýšení výkonu WiFi signálu: Jak a proč používat WiFi zesilovače
28. června 2023 -

Výkonný a kompaktní: ASOME Max Studio s výjimečným poměrem cena/výkon
11. listopadu 2024 -

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024 -

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025
Nejnovější
-

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -




