Kaskádové styly – tvorba obrázkového pozadí
Dnes přijde na řadu zajímavé téma, a to obrázkové pozadí na webových stránkách versus kaskádové styly CSS. Pokud totiž použijete možnosti, které vám styly nabízejí, můžete dosáhnout poměrně zajímavých efektů. Záleží jenom na vaši fantazii a grafickém citu.
Pokud chcete dosáhnout pouze jednobarevného pozadí, potom je to velmi jednoduché, prostě použijete vlastnost background-color na značku body, která představuje celé viditelné tělo webové stránky:
body { background-color: #FFFF80; }
Jako barvu pozadí můžete použít buď jméno barvy, nebo přímo zakódovanou barvu v RGB tvaru jako tomu je v našem příkladě. Podrobněji o tomto pojednává článek o barvách, který vyšel v Intervalu již dříve.
Celkově lze říci, že zajímavější pro nás bude nastavení obrázku na pozadí, případně kombinace barvy pozadí a obrázku. Samotný obrázek, který se má na pozadí zobrazit určíme pomocí vlastnosti background-image:
body { background-image: url(„obrazek.jpg“); }
Pokud tedy nastavíte pro značku body vlastnost background-image, potom nastavujete pozadí pro celou webovou stránku. Za závorkami s nápisem url potom napíšete cestu k souboru s obrázkem. Zajímavé je, že můžete nastavit pozadí i pro jakýkoli obdélníkový útvar, tedy pro tabulky, buňku tabulky, teoreticky třeba i pro odstavec, seznam, apod.. Například tyto styly nastaví pozadí všech tabulek na jiný obrázek, než zbytek stránky:
body { background-image: url(„pozadi_stranky.jpg“); }
table { background-image: url(„pozadi_tabulek.jpg“); }
Za vlastnost background-image můžete také uvést slovo none, kterým říkáte, že si žádný obrázek na pozadí zobrazovat nepřejete. Je to užitečné spíše v kombinaci, kdy kombinujete různá pozadí. Jako příklad uvádím nastavení obrázkového pozadí pro celou stránku, kdy tabulky nebudou mít žádné obrázkové pozadí. Místo toho budou mít pozadí vyplněné modrou barvou:
body { background-image: url(„pozadi_stranky.jpg“); }
table {
background-image: none;
background-color: blue;
}
Zajímavou možností je nastavení opakování pozadí. V zásadě jde o to, že obyčejně prohlížeč vezme obrázek, a "vydlaždičkuje" s ním celou plochu stránky. Jinak řečeno, opakuje obrázek ve vodorovném i svislém směru tolikrát, až je celá plocha okna pro stránku zaplněna. Tento proces můžete pomocí kaskádových stylů řídit, a dosahovat tak zajímavých efektů, které jinak máte šanci dosáhnout jenom těžko. Celý proces se řídí pomocí vlastnosti background-repeat:
body { background-repeat: repeat-y; }
Pomocí slova, která zapíšete za background-repeat řídíte celý proces. Slovo repeat-x vám zaručí, že obrázek se bude opakovat jen ve vodorovném směru, zatímco ve svislém se opakovat nebude. Slovo repeat-y zaručí opakování jen ve svislém směru. Slovo no-repeat vypne jakákoli opakování, na pozadí se nareslí jenom jeden obrázek. A konečně slovo repeat způsobí opakování v obou dvou směrech, což je normální chování.
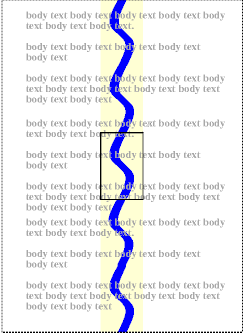
Jako příklad využití efektu řízení opakování mohu uvést vytvoření zmijovité čáry uprostřed stránky:

Takto utvářené pozadí je vytvořeno z obrázku, který je pro názornost obkreslen černým obdélníkem. Tento obrázek je umístěn doprostřed a opakuje se pouze ve svislém směru. Ve vodorovném směru zůstává jenom jedna kopie. To se dá pomocí kaskádových stylů CSS napsat takto:
body {
background-color: white;
background-image: url(„vzorek_zmije.gif“);
background-repeat: repeat-y;
background-position: center;
}
V ukázce stylů pro vytvoření zmijovitého pozadí jsem použil zatím nevysvětlenou vlastnost background-position. Ta podle očekávání určuje pozici obrázku vůči stránce. Možností, jak určit pozici, je více. Asi nejednodušší je určit přímo pozici levého horního okraje třeba v centimetrech:
p { background-position: 2cm 3cm; }
V našem případě je levý horní roh obrázku umístěn 2 cm zleva a 3 cm zhora. Stejně tak můžete použít milimetry (mm), pixely(px), případně jiné jednotky.
Protože výše uvedená možnost není příliš užitečná, používá se vyjádření pomocí slov. Možnosti jsou následující:
- top left, nebo left top – obrázek bude umístěn vlevo nahoru
- top, nebo top center, či center top – obrázek bude umístěn nahoře doprostřed
- right top, nebo top right – obrázek bude umístěn nahoru vpravo
- left, nebo left center, či center left – obrázek bude umístěn vlevo v polovině výšky stránky
- center, nebo center center – obrázek bude vycentrován v obou směrech
- right, nebo right center, či center right – obrázek bude umístěn doprava v polovině výšky stránky
- bottom left, nebo left bottom – obrázek bude umístěn dolů co nejvíce doleva
- bottom, nebo bottom center, či center bottom – obrázek bude dole vodorovně vycentrován
- bottom right, nebo right bottom – obrázek bude vpravo dole
Takže třeba pro umístění obrázku na pozadí vpravo dolů můžeme použít třeba tento styl:
p { background-position: bottom right; }
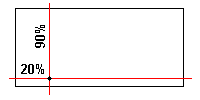
Pro ještě jemnější určení pozice je možné použít procenta. Abych se ve výkladu nezamotal nestravitelnými frázemi, začnu raději příkladem, a ne něm vysvětlím vše potřebné. Tedy demonstrační příklad:
p {
background-image: url(„louka.png“);
background-position: 20% 90%; }
}
Nejdříve bude prohlížeč, když narazí na takový styl, hledat na obrázku místo, které je ve 20% šířky a 90% výšky obrázku:

Potom stejným způsobem najde podobný bod na stránce. Tedy bod, který je ve 20% šířky stránky a v 90% výšky stránky. A posune obrázek tak, aby se jak bod na stránce, tak i bod na obrázku kryly.
Poslední vlastností, kterou dnes zmíním je nastavení, zda se pozadí při posouvání stránky bude pohybovat se stránkou, nebo zda bude stát a stránka se pohybovat přes pozadí. Toto se nastavuje pomocí vlastnosti background-attachment. Následují příklad "přibije" pozadí, takže bude stát, a stránka se pohybovat přes něj:
body { background-attachment: fixed;
Pokud místo slova fixed použijete slovo scroll, dostanete obvyklejší chování, kdy pozadí se pohybuje společně se stránkou.
Pokud chcete nastavovat více vlastností u pozadí najednou, potom je výhodné použít zkratku, kterou kaskádové styly nabízejí pomocí vlastnosti background:
body { background: blue url(„pozadi.png“) repeat-y fixed center center;
Za slovo background napíšete hodnoty postupně nejdříve pro barvu pozadí, potom pro obrázek pozadí, dále opakování, dále posun pozadí vůči stránce a nakonec pozici pozadí. Libovolné části lze vynechat.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Co je to jazykový model
17. června 2025 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Užitečné nástroje pro bezpečnost na internetu
17. října 2024 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025
Nejnovější
-

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025 -

Novinky ze světa domén: Co nás čeká v blízké budoucnosti?
3. července 2025 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025



