Jak vytvořit zápatí, za které se nebudete stydět?
Ben Gremillion vám poradí, jak pro váš web vytvořit takové zápatí, za které se nebudete muset stydět a které vaši návštěvníci ocení.
Přelétaví návštěvníci vědí, že bodové reflektory návrhu svítí na ty prvky webu, které nemají uniknout pozornosti hostů, a že si je často pro sebe usurpují domovské stránky a záhlaví. Myšlení typu „to hlavní nahoře“ popírá přirozený tok svislého rozvržení stránky. Co se děje, když lidé dorazí na konec stránky?
Článek byl přeložen s laskavým svolením serveru webdesignerdepot.com. Originální znění článku (EN) naleznete zde: How to Build a Footer That Doesn’t Stink
Klidně se s vámi vsadím, že obyčejná noticka o copyrightu pozornost návštěvníků nepřiláká. Mnohé stránky jsou však navržené s očekáváním, že si k ní lidé nějak proklestí cestičku … neboli předpokládáme, že tak budou činit.
Spodek stránky není konec webu. Informativní, podmanivé zápatí je přirozeným místem, odkud je možné lidi navádět k dalším informacím, které máte uvnitř webu, aby se nepotulovali bezcílně sem a tam.
Přečtěte si pár stránek o trendech a inovacích týkajících se části stránky, která následuje za jejím obsahem, i odpovědi na nevyslovenou otázku, kam dál odsud? Trvale aktuální problém, jak zaujmout, lze řešit mnoha způsoby: úžasně působivými grafikami, vtipným využitím siluet à la Rubinova váza, trefnou typografií, a také dobře napsaným textem.
Bohužel až příliš často zůstanou lidé ponecháni svému osudu, když se při posouvání dostanou až na dolní konec stránky. Mají se posunout zase někam nahoru? Navštívit jiný web? Uzavřít aktuální záložku? Když končí obsah těla stránky, přebírá řízení zápatí.

Zápatí je zřetelně vymezená kolekce obsahu doprovázející každou stránku webu. Typicky obsahuje prohlášení o copyrightu, odkaz na domovskou stránku, a kontaktní odkaz, buď e-mail, nebo kontaktní webovou stránku. Zápatí se téměř vždy klene podél celé šířky stránky. Kromě této společné charakteristiky staví na odiv různorodé styly.
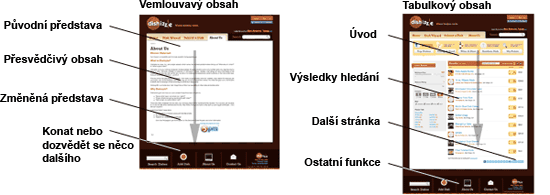
Přestože Dishizzle nenabízí příliš odkazů, prakticky nelze přehlédnout velké ikony na spodu jeho stránek. Pole pro vyhledávání pokrmů a ostatní přívětivé prvky způsobují, že je zápatí dobře čitelné i užitečné.

Srovnejte je se zápatím na 43 Folders, kde používají opačný přístup. Účel webu vysvětluje několik výstižných vět, popisují vlastníka webu a obsahují odkazy na hostitele webu. Stránka končí pečlivě vypracovaným prohlášením o copyrightu.

Zápatí někdy duplikují navigační panel. Je to přirozené a sedí to: jakmile čtenář dočte nebo stručně přelétne obsah stránky, dostane seznam zajímavých odkazů na jiné stránky, nebude bezradně stát a dumat, kam dál.
Tyto odkazy však často nejsou nic zvláštního: poměrně úzké proužky odstavců textu obsahující úseky, na nichž lze kliknout. Může to uspokojivě fungovat pro weby, které mají málo obsahu, seriózní web ale není kompletní, nemá-li dobře naplánované zápatí.
Zápatí není jen nějaký přívažek. Má to být dobrý hostitel.
Nedocenění stewardi
Někomu může připadat bizarní dávat podstatné informace na spodek stránky, ale zápatí jsou ideálním pozemkem pro navigaci a jiné důležité funkce, protože návštěvníci se k nim dostanou přirozenou cestou, když se posouvají po stránce dolů.
Podobně jako každý dobrý hostitel, i propracované zápatí prezentuje různé druhy informací, které reflektují povahu a obsah webu. Zápatí může ve webu plnit mnoho rolí. Hlavní je dobře rozhodnout, kam by se hosté měli odebrat, když jsou se stránkou hotovi. Dobrý hostitel se nevnucuje, nechá hosty, aby se bavili sami, a nenápadně se připomene jen tehdy, když si hosté začínají klást otázku „a co dál?“
Zápatí s mapou webu
Zatímco záhlaví prezentuje odkazy na hlavní sekce webu, zápatí se může věnovat detailům. Zápatí obsahující mapu webu jsou ideální pro takové weby, které mají obsah členěný do mnoha sekcí a podsekcí, protože reflektují rozsah webu i čím se web zabývá.
Pěknou ukázku takového zápatí předvádí Bílý Dům. Prezentuje web ve formě šesti sekcí, každá s nejméně 6 a nejvíce 23 odkazy.
Zápatí je záměrně jednoduché. Když se hosté poohlížejí po tématech, která by je mohla zajímat, dokážou okamžitě vstřebat klíčová slova odkazů. Ačkoliv je zápatí téměř tak vysoké jako široké, proto je nepřehlédnutelné, přesto jeho obsah nesoupeří o pozornost se stránkou nad ním.

Zápatí propagující zboží a služby
Jestliže web něco prodává – zboží, služby nebo členství – právě na něm může zápatí posloužit jako druhá šance, jak podnítit návštěvníky, aby konali a něco si koupili. Konec stránky nabízí skvělou příležitost, jak připomenout hostům přednosti nabízeného zboží nebo služeb. Když se stejná zpráva opakuje na každé stránce, kdo by odolal.
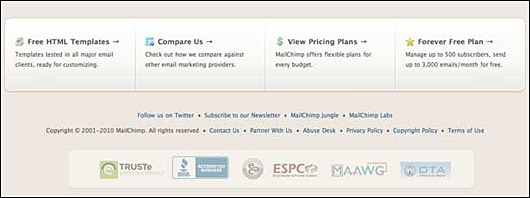
Na Mail Chimp využívají zápatí k tomu, aby zopakovali, proč kupovat právě u nich: 1) poskytují zdarma šablony, 2) porovnávají svou službu s konkurenty, a 3) mají flexibilní ceny.

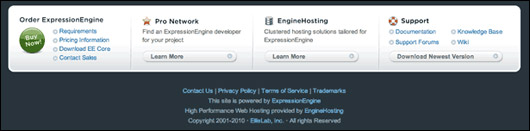
Expression Engine zde také vypisuje informace tohoto druhu, navíc tam má odkazy na sekci nápovědy a na další informace, po nichž by se potenciální zákazníci mohli pídit.

Zápatí v podobě osobnostní studie
I když se osobní web obvykle věnuje tématům, která zajímají jeho vlastníka, zápatí může popisovat konkrétní osobu skrytou v pozadí. Čí web to je? Co je on či ona zač? Co jiného ještě dělá?
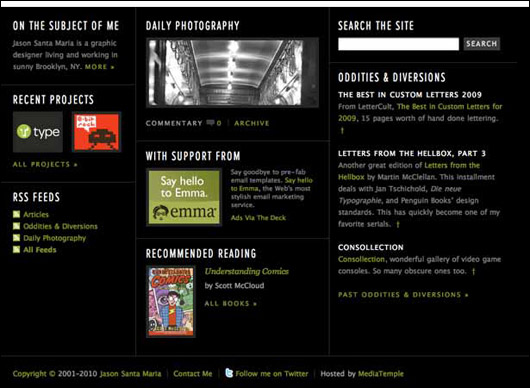
Jen málokde je to udělané lépe než na webu grafického designéra Jason Santa Marii, jehož zápatí lze chápat jako stránku ve stránce.

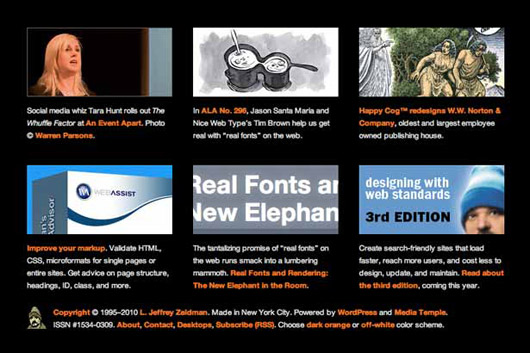
Mimochodem, zápatí experta na standardy Jeffrey Zeldmana obsahuje vizuální – dokonce fotografické – fragmenty projektů, v nichž se angažoval nebo se o ně zajímal.

Zápatí jako tiráž
Zápatí také může obsahovat informace sdělující, jak nebo proč byl daný web vybudován. Dá se zde:
- zopakovat poslání webu nebo slogan, jímž se web výstižně charakterizuje,
- uvést, který systém pro správu obsahu (CMS) nebo poskytovatel internetového připojení (ISP) se zde používá,
- prohlásit, že stránka má platný (X)HTML a CSS a že vyhovuje jistým standardům pro přístup osob se zdravotním postižením.
Variace podle kontextu
Zápatí by mělo být na celém webu jednotné. Uvádět zde informace specifické pro jednotlivé stránky obvykle není na místě. Složité weby však mohou toto pravidlo porušit.
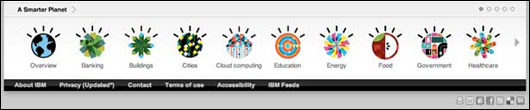
Rozpustilé ikony na webu IBM poskytují přátelštější, méně „úřednický“ přístup k navigaci po stránkách. Uvidíte je však pouze v sekci „Smarter Planet“.

Normální zápatí webu IBM vypadá takto:
![]()
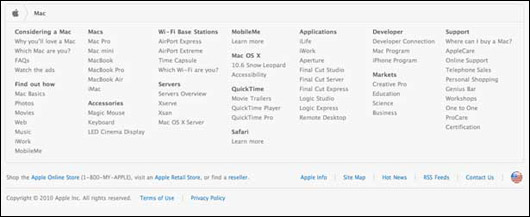
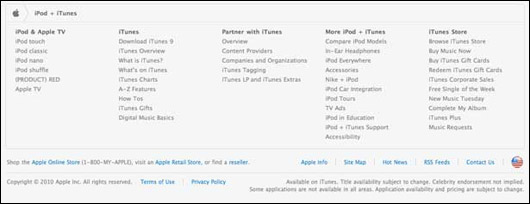
Obdobně existují variace zápatí obsahujícího mapu webu Apple podle toho, o kterou sekci se jedná.

Nahoře vidíte zápatí sekce Mac. Dole je zápatí sekce iPod + iTunes.

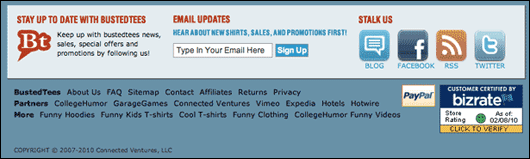
Žádné z výše zmíněných rolí se navzájem nevylučují. Propracované záhlaví může zahrnovat mapu webu, titulky, aktualizace, přihlášení, vyhledávací nástroje a další věci. Dole vidíte zápatí BustedTees, které návštěvníkům umožňuje být stále v obraze, prohlížet spoustu věcí, které s webem nějak souvisejí, e-mailem odeslat názor, přihlásit se, a také vystavit příspěvek na blogu.

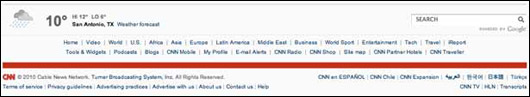
Funkční ale bohužel vždy neznamená podmanivý. Zápatí CNN obsahuje nástroj pro vyhledávání, místní počasí, mapu webu, právnické fráze a odkazy na svůj obsah v jiných jazycích. Užitečné, ale nuda. Nejzajímavějším prvkem je červený proužek uprostřed.

Zápatí však zapadá do stylu webu CNN, bylo navrženo takto proto, aby nekonkurovalo stránce nad ním.
Jak zhotovit prospěšné zápatí
Webová stránka obvykle lidi vybízí, aby něco udělali nebo se něco naučili. Poté, co si lidé přečtou novinový článek nebo příspěvek blogu, kráčejí dál na základě nově nabytých nápadů nebo osvojených faktů. Stránky o produktech vzdělávají návštěvníky o prvcích, které se na nich prodávají. Stránky s informacemi počasí ovlivňují, co si lidé obléknou. Když v obou případech zmíněných výše dorazí osoba na konec stránky, jsou její původní představy předchozími zážitky v něčem pozměněné. V té chvíli uvidí zápatí.
Proto je konec stránky přirozeným místem pro věci dvojího druhu: nástroje, s jejichž pomocí mohou návštěvníci konat na základě toho, co se právě dozvěděli; a volání těchto akcí.
Zápatí to mají těžké. Lidé je ze zvyku ignorují; pudově se posouvají nahoru nebo kliknou, aby odešli jinam. A to je důvod, proč se musí dobré zápatí navrhovat ne jako dodatečný přívažek, ale jako kdyby to byla samostatná stránka.
Tvorba prospěšného zápatí začíná několika otázkami a odpověďmi na ně:
- Co z obsahu webu chci zdůraznit?
Dobré zápatí dovede hosty k patřičným stránkám. - Co jiného by mohlo ještě návštěvníky zajímat?
Dobré zápatí láká hosty informacemi, které by se jim mohly líbit. Jestliže návštěvníci dojeli posouváním až na konec stránky, patrně je její obsah zaujal. Pomocí odkazů na související informace je možná na webu udržíte déle. - Z jakého obsahu mohou návštěvníci vytěžit nejvíc?
Podobně jako je dobrý hostitel vstřícný, měl by být takový i web. Zápatí by mělo, pokud je to možné, odměnit hosty za to, že se obtěžovali dorazit až na konec stránky, poskytnout něco zadarmo, nebo zařadit něco zábavného, nebo, což je ještě lepší, dodat tam informaci, která se požaduje hodně často. Jestliže se jedná o web firmy podnikající na trhu s nemovitostmi, měla by v zápatí jednoduchá mapka, jak se dostat do sídla firmy. - Co výstižně symbolizuje povahu a styl webu?
Dobré shrnutí má být hutné, proto i zápatí webu má zhuštěně vyjadřovat jeho povahu: téma, postoj a motiv. V tomto ohledu se zápatí podobá záhlaví, které předkládá web nově příchozím
Prodejce triček Threadless odpovídá ve svém zápatí bohatém na klíčová slova na mnohé otázky svých návštěvníků:

Až se rozhodnete, co všechno dáte do svého zápatí, nezanedbejte jeho prezentaci:
- Udělejte je veliké.
Symbolické, více méně formální zápatí je tenké, vysoké právě tak na jeden jediný řádek textu. Pozornost přitahující zápatí by mělo být pořádně velké. Zhruba by měla být výška zápatí alespoň čtvrtina jeho šířky. Například, je-li stránka široká 960 pixelů, mělo by být zápatí vysoké alespoň 240 pixelů. - Vyčleňte je.
Zápatí zřetelně orámujte a zajistěte, aby se klenulo přes celou šířku stránky. Hosté by měli jasně vidět, že končí tělo a začíná zápatí. - Ať má styl.
Zápatí by mělo také nést motiv webu, ve stylu, barevném schématu i typografii. Pokud je to možné, měly by se v něm znovu použít některé vizuální prvky z jiných částí webu. Neměly by však odvádět pozornost od obsahu stránky. - Udělejte je hodnotné.
Ideální zápatí je takové, které si vyslouží pozornost návštěvníka. Nabízí zajímavý obsah, který lze shlédnout v atraktivním balení — podobně jako každá jiná důležitá stránka.
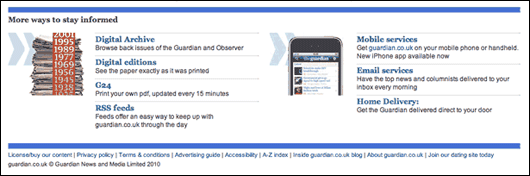
Guardian se rozhodně nebojí vyzdvihnout své zápatí. Poutavé grafiky mezi pásky s barvou odpovídající značce sdělují návštěvníkovi, že tohle je obsah, ne pouhý petit.

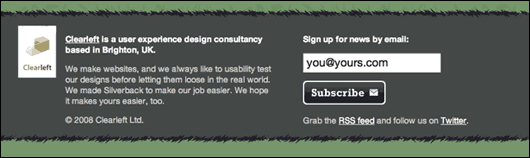
Silverback má ve svém zápatí jen několik funkcí, zato spoustu stylů. Text se dobře čte, trefně formuluje účel webu a vybízí návštěvníky, aby prostřednictvím jeho bulletinu získávali aktualizace.

To zase Travelocity má ve svém zápatí celkem 72 odkazů, postrádáme zde vizuální hierarchii nebo jasné rozvržení, takže je jen těžko můžeme považovat za seriózní počin. Objemnější neznamená vždycky lepší.

Může se zdát, že vyhovět všem výše uvedeným kritériím je téměř nesplnitelný úkol, existují však dva snadné přístupy, jimiž se dá vytvořit dobré zápatí.
Přístup č. 1: vytvořte miniaturní domovskou stránku
Nejsnazší cestou, jak vytvořit prospěšné zápatí, je zrekapitulovat v něm účel webu a hlavní titulky. Inspiraci hledejte ve své domovské stránce. Domovská stránka je obvykle křižovatkou mezi tabulkou obsahu a nejžhavějšími novinkami, poskytuje hostům přehled o webu i nejnovější informace.
Zápatí nemusí zahrnovat všechny prvky z domovské stránky. Jestliže domovská stránka slouží jako výkladní skříň deseti nejprodávanějších produktů a tří nejnověji vystavených příspěvků blogu, v zápatí byste mohli upozornit na pět nejlepších produktů a na jeden příspěvek, s odkazy na další z nich. Hodila by se sem také zmenšená verze loga webu.
Zápatí chápejte jako tabulku obsahu, která se návštěvníkům příhodně objeví v okamžiku, kdy ji potřebují nejvíc: když rozvažují, co dělat dál.
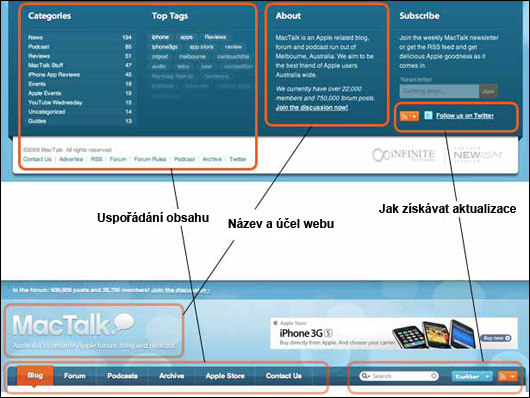
Australský MacTalk má poměrně malé záhlaví, takže zbude víc místa pro hlavní obsah a reklamy. Zápatí je však téměř dvakrát vyšší než záhlaví, má bohatý obsah, a rozšiřuje jednoduchou navigaci a úvodní informace ze záhlaví, protože do detailů uvádí, kolik obsahu je v jednotlivých kategoriích a které značky (tagy) jsou nejoblíbenější. V záhlaví i v zápatí jsou ikony RSS a Twitteru, do zápatí je navíc zařazený přihlašovací formulář pro přihlášení bulletinu – plus dva další odkazy na RSS a Twitter, těsně pod prohlášením o copyrightu.

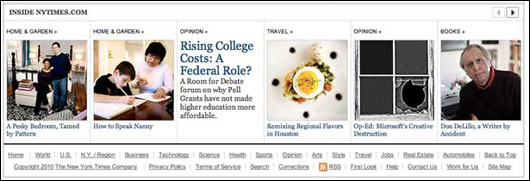
Zápatí New York Times obsahuje nejnovější titulky a fotografie z různých svých sekcí.

Přístup č. 2: poskytněte doplňující obsah
Zápatí nemusí sloužit jen jako miniaturní domovská stránka, může naopak být jejím protikladem, nabízet obsah, který na webu nikde jinde není.
Zápatí může zaplnit takový dodatečný obsah, který se do stránek nevejde. Na rozdíl od miniaturní domovské stránky se do zápatí s dodatečným obsahem mohou zařadit odkazy na jiné weby, pokud se z nich hosté dozvědí něco, co je zajímá, nebo z čeho mohou něco vytěžit.
Nedělejte ale ze zápatí odkladiště materiálu, který se vám nikam jinam nevešel. Podobně jako každá jiná řádná stránka, i zápatí by mělo informovat, přesvědčovat nebo bavit, nebo dělat všechno tohle najednou. Klíčové je najít hodnotnou informaci, která vyzdvihuje všeobecný motiv webu, ne jen nějakou konkrétní stránku.
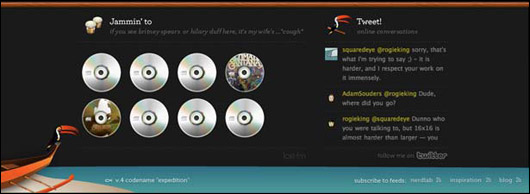
Zápatí Komodo Media obsahuje do očí bijící odkazy na to, co vlastník právě poslouchá na Last.fm.

Některé weby, jako je Veer, ukazují na své další weby. Korporace mohou propagovat své značky prostě tím, že na sebe vzájemně ukazují.

Jiné přístupy
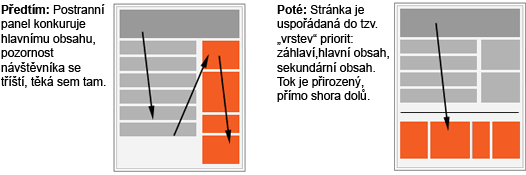
Máte-li na webu nějaký masivní postranní panel, zkuste změnit aranžmá a předělejte panel na zápatí. Přestože se rozvržení webu drasticky změní, když se sekundární informace přesunou na spodek stránky, možná už nebudou rušivě působit na primární informace.

Několik doporučení na závěr
Zlaté pravidlo pro zápatí zní: nikdy nedopusťte, aby byli hosté odkázáni jen sami na sebe. Zápatí jsou jako hostitelé, kteří svým hostům nabízejí možnosti volit. Jsou to přirozené nášlapné kameny přes řečiště webu, lákají hosty, aby klikli na jiných stránkách – nebo na spřízněných webech. Z obsahu zápatí se dá hodně dozvědět o prioritách daného webu. Co máte vy právě teď ve svém zápatí? Máte přece nějaké, že? Protože web bez zápatí je ještě horší než článek bez
Informace o překladu
- Původní článek: How to Build a Footer That Doesn’t Stink (Webdesigner Depot).
- Překlad: RNDr. Jan Pokorný.
- Odborná a jazyková spolupráce: Miroslav Kučera.
Přeloženo se svolením magazínu Webdesigner Depot. Zde naleznete další překlady.
About translation
- Original article: How to Build a Footer That Doesn’t Stink (Webdesigner Depot).
- Translation: RNDr. Jan Pokorný.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of Webdesigner Depot. Other translations.
Mohlo by vás také zajímat
-

Vaše pošta může být špatně nastavena – svěřte ji profesionálům
13. července 2023 -

Rychlost serveru: Klíč k lepšímu umístění ve vyhledávačích
7. června 2024 -
Praktické rady na zabezpečení redakčního systému WordPress
27. února 2023 -

AI v programování: Jak používat GitHub Copilot (část 1)
12. února 2024
Nejnovější
-

-

-

LAMP VPS: Rychlé a efektivní nasazení webových aplikací
6. února 2025 -

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025



Petr Soukup
Kvě 26, 2010 v 23:33Výborný, hrozně dlouhý článek, ale stojí za to a dočetl jsem až do konce… díky..
Petr Soukup
Kvě 26, 2010 v 23:35chybný odkaz: Silverback
Miroslav Kučera
Kvě 27, 2010 v 8:58Odkaz opraven, dekuji moc!
Miroslav Knedla
Čvc 29, 2010 v 16:20Moc dobrý článek, dík za skvělé shrnutí :-)
Martin Židek
Zář 18, 2010 v 19:31Opravdu, výborný článek.
mo
Led 5, 2011 v 17:34Sledoval jsem interval před pár lety, ale pak zamrzl na nulovém bodě. a v posledních dnech jsem narazil na několik zajímavých článku a všechny na intervalu. Tento článek patří mezi ně a děkuji, děkuji, děkuji za překlad.
Držím palce :)
Anonym
Dub 19, 2011 v 22:16Pre amatéra výborný článok s takmer objavným
a zaujímavým obsahom.Budem sa na „interval.cz“ vracať častejšie.Vďaka !
Anonym
Dub 20, 2012 v 0:29Velmi inspirující a poučný článek, díky !