
Po úspěšné instalaci WordPressu nebo pořízení hostingu s předinstalovaným WordPressem, je dalším krokem vylepšení vzhledu a funkčnosti vašeho webu. Toho docílíte pomocí instalace šablony. Šablona určuje celkový design webu, včetně rozložení, barev, typografie a dalších vizuálních prvků.
Použití předchystané šablony vám umožní rychle a snadno vytvořit profesionálně vypadající web bez nutnosti hlubokých znalostí programování nebo designu. Většina šablon je navržena tak, aby byly flexibilní a přizpůsobitelná, což znamená, že můžete dosáhnout jedinečného vzhledu bez potřeby vytvářet vše od základu. To šetří čas, úsilí a nároky na znalosti programování.
Kde najít šablony pro WordPress
Existuje několik míst, odkud můžete šablony získat:
Oficiální repozitář WordPress
Nejjednodušší a nejbezpečnější způsob, jak najít šablonu, je použít oficiální repozitář WordPress. Tyto šablony jsou prověřené WordPress týmem, což zajišťuje jejich kvalitu a bezpečnost. Depozitář najdete zde:
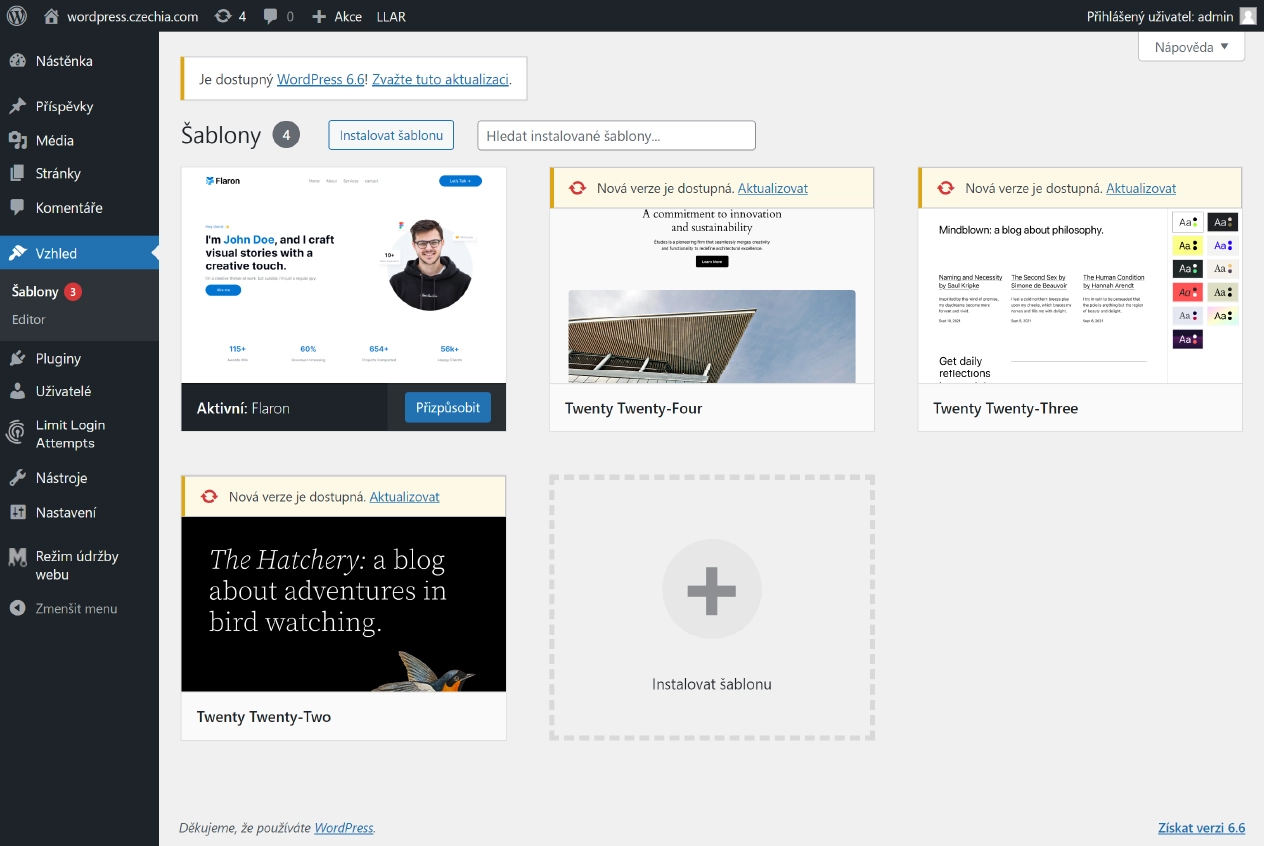
- Přihlaste se do svého WordPress administrátorského panelu.
- V levém menu klikněte na „Vzhled“ a poté na „Šablony“.
- Klikněte na tlačítko “Instalovat šablonu”.
- Procházejte dostupné šablony, nebo použijte vyhledávací pole pro nalezení specifické šablony.
Třetí strany
Existuje mnoho webů, které nabízejí šablony. Mezi populární tržiště s WordPress šablonami patří například:
Vlastní šablona
Pokud máte specifické požadavky, můžete si nechat vytvořit vlastní šablonu na míru od designéra nebo vývojáře. Zde už záleží na vás, jaké požadavky máte, a jak moc jste ochotni zaplatit za šablonu na míru.
Instalace tématu
Instalace z oficiálního repozitáře WordPress
- V administrátorském panelu WordPress přejděte na „Vzhled“ a poté na „Šablony“.
- Klikněte na “Instalovat šablonu”.
- Vyberte šablonu, která se vám líbí, a klikněte na „Instalovat“.
- Po dokončení instalace klikněte na „Aktivovat“, aby se šablona na vašem webu aktivovala.
Instalace ze souboru (.zip)
- Stáhněte si soubor .zip s šablonou z externího zdroje.
- V administrátorském panelu WordPress přejděte na „Vzhled“ a poté na „Šablony“.
- Klikněte na „Přidat nové“ a poté na „Nahrát šablonu“.
- Klikněte na „Vybrat soubor“, vyberte stažený .zip soubor a klikněte na „Instalovat nyní“.
- Po dokončení instalace klikněte na „Aktivovat“.
Přizpůsobení šablony
Po instalaci a aktivaci šablony můžete provést přizpůsobení podle svých potřeb:
- V administrátorském panelu WordPress přejděte na „Vzhled“ a poté na „Editor“ (případně na “Přizpůsobit” přímo u vybrané šablony).
- Použijte dostupné možnosti pro úpravu barev, typografie, rozložení a dalších prvků.
- Po dokončení úprav klikněte na „Publikovat“, aby se změny projevily na vašem webu.
Přidání vlastního CSS
Nainstalovanou šablonu lze upravovat z editoru. Pokud však chcete provádět vlastní úpravy stylů pomocí kódu, aniž byste měnili zdrojové soubory tématu, doporučuje se použít vestavěnou funkci WordPress pro přidání vlastního CSS. Tento způsob zajistí, že vaše úpravy nebudou přepsány při aktualizaci tématu.
Jak přidat vlastní CSS do WordPressu
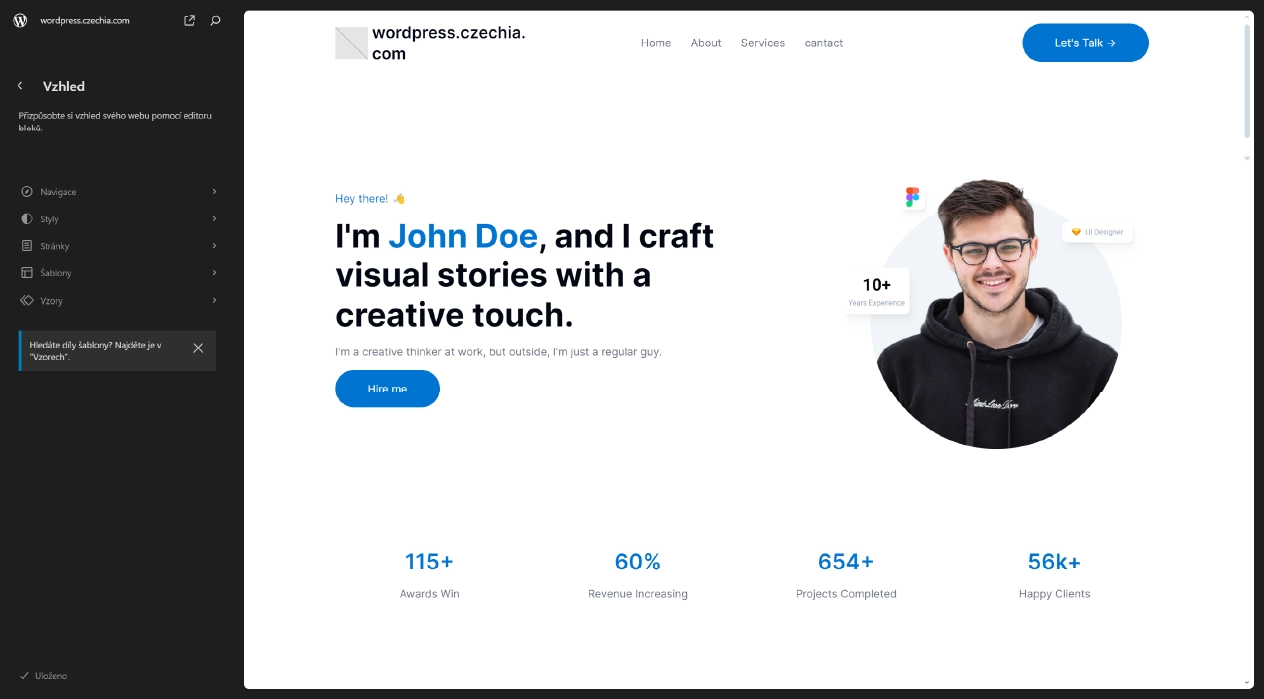
- V menu přejděte na „Vzhled“ a klikněte na „Přizpůsobit“. Otevře se vám přizpůsobovací nástroj, kde můžete upravovat vzhled vašeho webu v reálném čase.
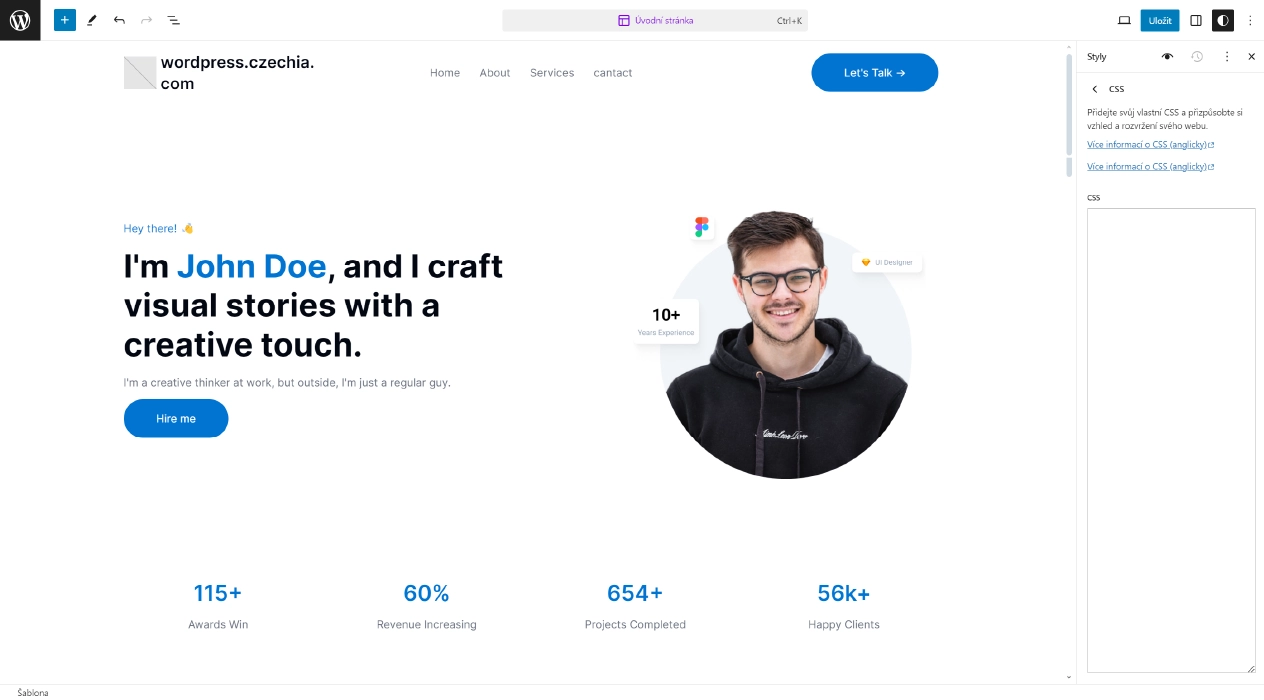
- V levém menu přejděte na “Styly” a klikněte na ikonu pera “Upravit styly”. Po otevření pravého panelu klikněte na ikonu tří teček a vyberte “CSS”.
- Zadejte svůj vlastní CSS kód do textového pole. Můžete zde přidat specifické styly, které chcete aplikovat na různé části vašeho webu.
- Po přidání CSS klikněte na „Uložit“, aby se vaše změny uložily a okamžitě se projevily na vašem webu.
Používáním této funkce se vyhnete potenciálním problémům s kompatibilitou a zajišťujete, že vaše vlastní úpravy budou bezpečně uloženy i po budoucích aktualizacích vaší šablony.
Nastavení režimu údržby
Tato část článku je již spíše navíc. Při instalaci a úpravě nové šablony se může stát, že si váš web někdo zobrazí a uvidí nainstalovanou šablonu v nedokončeném stavu. Režim údržby je proto dobrý způsob, jak zamezit tomu, aby tito uživatelé viděli váš web s obecnými texty a layouty. Po zapnutí režimu se uživatelům zobrazí stránka s informacemi o probíhající údržbě. Vzhled stránky i její obsah můžete jednoduše a rychle upravit podle potřeby před tím než začnete pracovat na finální podobě zbytku webu.
Jak dát web do režimu údržby
- Nainstalujte a aktivujte plugin pro režim údržby, například Maintenance nebo Coming Soon Page & Maintenance.
- Po aktivaci pluginu přejděte do jeho nastavení, obvykle v sekci „Pluginy“ nebo v nově vzniklé položce v Menu.
- Aktivujte režim údržby a přizpůsobte zprávu, kterou uvidí návštěvníci vašeho webu.
- Po dokončení všech úprav a nastavení nové šablony můžete režim údržby deaktivovat a web bude přístupný pro veřejnost.
Úskalí při výběru a instalaci šablony
Bezpečnost
Při stahování šablon z neoficiálních zdrojů buďte opatrní. Některé nich obsahují škodlivý kód, který může ohrozit bezpečnost vašeho webu. Škodlivý kód může zahrnovat backdoory, spamové odkazy nebo jiné škodlivé skripty, které mohou být zneužity hackery. Vždy si proto ověřte, zda stahujete šablonu z důvěryhodného zdroje. Pokud si nejste jisti, doporučujeme použít šablonu z oficiálního repozitáře WordPress nebo z renomovaných tržišť. Před instalací také můžete provést antivirovou kontrolu souborů a použít pluginy jako Sucuri nebo Wordfence pro skenování škodlivého kódu.
Kompatibilita a zálohování
Ujistěte se, že šablona je kompatibilní s vaší verzí WordPressu a používanými pluginy. Nesprávná kompatibilita může vést k chybám, nefunkčnosti některých funkcí nebo dokonce k úplnému zhroucení webu. Před aktivací nové šablony vždy proveďte zálohu webu. Zálohu můžete vytvořit pomocí pluginů jako UpdraftPlus nebo BackupBuddy.
Podpora a aktualizace
Zkontrolujte, zda je šablona pravidelně aktualizována a zda má aktivní podporu. Šablony, které nejsou aktualizovány, mohou mít bezpečnostní mezery a problémy s kompatibilitou. Pravidelné aktualizace jsou klíčové, protože zajišťují opravy chyb, vylepšení funkcí a aktualizace bezpečnostních záplat. Před zakoupením nebo instalací šablony zkontrolujte, kdy byla naposledy aktualizována, a zda vývojář poskytuje podporu uživatelům.
Mohlo by vás také zajímat
-

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024 -

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Moderní trendy ve webdesignu: Top trendy pro rok 2024
12. ledna 2024
Nejnovější
-

-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025 -

Co je to TTL a proč na něm záleží?
25. března 2025