
4 základní tipy jak na call-to-action tlačítka a jejich okolí
Dobře viditelná a snadno srozumitelná tlačítka pobídky k akci (call to action, CTA) dokáží udělat s konverzními mírami (conversion rates) opravdu divy. Když navrhujete design těchto tlačítek, je nezbytné brát v úvahu širokou škálu faktorů. Mezi ně patří barva, kontrast a text na tlačítku. Významnou roli hraje i to, zda se mají nebo nemají těsně vedle tlačítka umístit nějaké směrové podněty (directional cues).
Zkrátka, do prvku, který na webové stránce zabírá jen malé místo, musíte investovat zcela nepřiměřené množství času stráveného přemýšlením, jak ho co nejlépe prezentovat uživatelům. Opravdu až tak jsou tlačítka pobídky k akci důležitá. Konec konců to jsou nejdůležitější prvky naší stránky. Mají návštěvníky přemluvit, aby něco koupili, přihlásili se k odběru, nebo se jen někam proklikali.
Každá stránka vašeho webu by měla mít nějaký cíl. Vezměme například stránku, na které návštěvníci přistanou (tzv. landing page). Cílem je přimět potenciální klienty (tzv. leads), aby se proklikali až na hlavní stránku produktu nebo služby. Sen každého majitele webu by mělo být tlačítko s propracovaným designem, které pomůže v přesvědčení každého návštěvníka k nákupu, přihlášení k odběru, či jiného vašeho cíle.
1) Směrové podněty – dívejte se tam, kam chci
My, lidské bytosti, máme v sobě podvědomně „zadrátováno“ reagovat na pohyb očí. Zamyslete se nad tím: když někoho vidíte, jak se dívá na něco, co je mimo vašeho zorného pole, instinktivně jste zvědaví, na co se právě dívá. Stejný princip směrových podnětů lze snadno aplikovat na webu.
Směrové podněty mohou být dost zřejmé. Může se jednat o šipky či dokonce prsty ukazující na call-to-action tlačítka. Ale pro něco, co je opravdu jedinečné a bezprostředně se týká návštěvníků webu, dejte obrázek osoby, která se dívá na tlačítka pobídky k akci. Nemůže to dopadnout jinak než dobře.

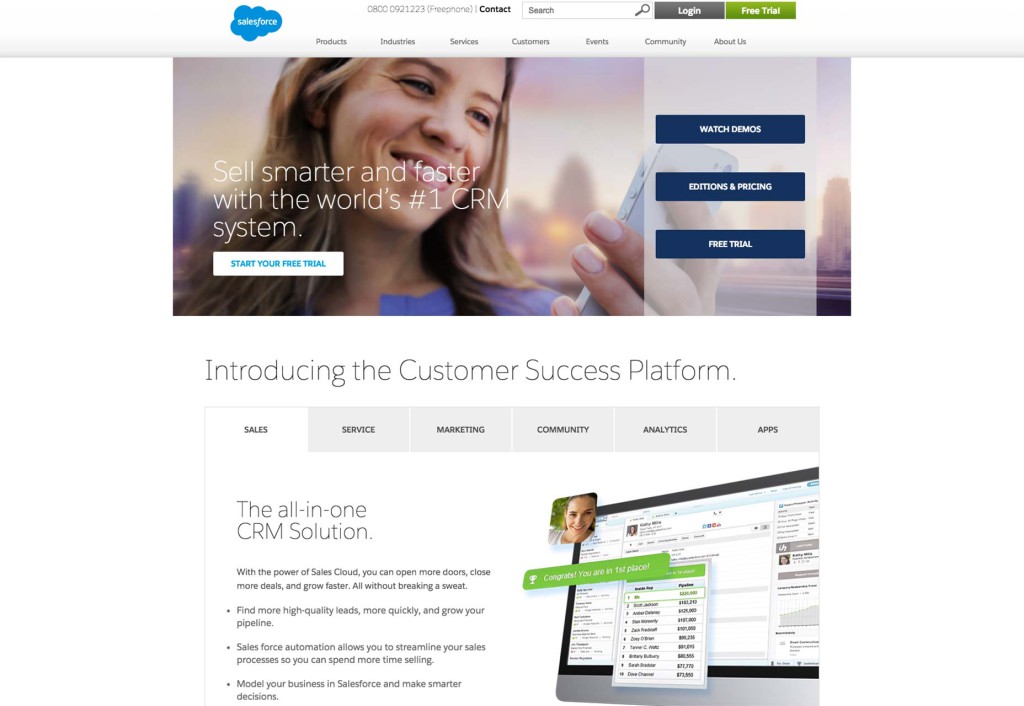
Pro ukázku toho, co jsme právě řekli, se obrátíme na domovskou stránku Salesforce. Jedná se o cloud computing firmu ze San Francisca s celosvětovou působností. Konkrétně chceme, abyste letmo pohlédli na obrázek velký jeden obrovský na domovské stránce: je na něm dívka hledící na svůj chytrý telefon, asi se chystá učinit nějakou mobilní transakci.
Přestože to určitě je věrohodná interpretace, obrázek současně slouží jako nevtíravý, leč mocný směrový podnět. Když návštěvníci webu vidí dívku hledící na telefon, který drží ve své ruce, jejich oči přirozeně následují její pohled na pravou stranu domovské stránky. A jakmile tam jejich oči sklouznou, nevyhnutelně přistanou na třech tlačítcích pobídky k akci nacházejících se vpravo od jejího obličeje u ruky s telefonem.
Díky tomu, kam směřuje dívčin pohled, bude pravděpodobnější, že si potenciální klienti všimnou tlačítek pobídky k akci. Nakonec má web víc konverzí a větší počet prodejů.
2) Opravdu jednoduchý design tlačítek
Když vytvoříte velmi jednoduchá tlačítka, eliminujete tím šanci, že byste návštěvníky webu něčím zmátli. Pokud je něco bude mást, obvykle neučiní akci, ke které je tlačítkem vybízíte. Proto by všichni weboví designéři měli usilovat o to, aby design tlačítka byl opravdu minimální.
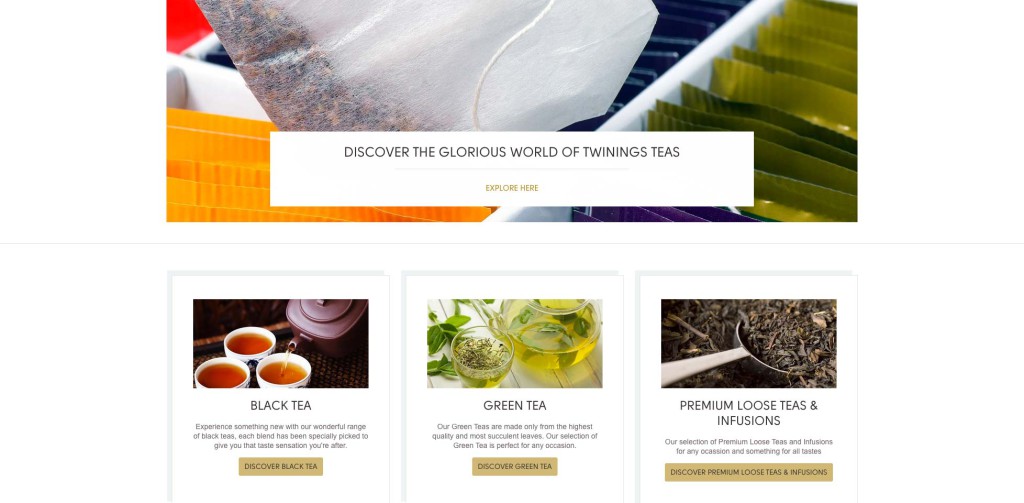
Podívejte se na web Twinings, abyste zjistili, jak se s tím dobře vypořádala proslulá značka čajů.

Když se poprvé načte domovská stránka, ve viditelné části okna prohlížeče vidíte řadu jednoduchých tlačítek, obrázky jasně prezentují značku. Ihned víte o jaký čaj se jedná, přesně víte, k čemu se dostanete, když na ně kliknete. Tlačítka také vypadají jako tlačítka, díky obdélníkovému designu se zaokrouhlenými rohy a kontrastu černého písma na zlatém podkladu. Povedený minimalistický design.
Zkrátka, u návštěvníků nakupujících u Twinings je téměř nemožné si představit, že by se zmýlili a nepochopili, že tato tlačítka jsou pobídky k akci.
3) Dobře definovaná mikrokopie
Mikrokopie (Pozn. př. Mikrokopií se v tomto kontextu míní krátké úseky textu, které nenápadně instruují uživatele a ulehčují mu život.) hraje v pobídce k akci hlavní roli. Pomocí akčně laděných sloves inspiruje lidi k tomu, aby udělali, co se od nich žádá. Když weboví designéři plánují inteligentní popisky, mají k dispozici jen velmi omezený prostor. Mikrokopie by měla být krátká a k věci. Mikrokopie, díky které se návštěvníci webu přesně dozvědí, na co klikají, je vítězná strategie, která neplýtvá jejich časem.
Někdy se mikrokopie zanedbává, což je politováníhodné. Navzdory tomu, kolik pozornosti věnujete designu tlačítka, barvám a afordancím (Pozn. př. Afordance je zhruba řečeno vztah předkládající aktérovi možné akce v daném prostředí.) nesmíte zanedbat ani mikrokopii. Na webech, kde mikrokopie trpí nějakými neduhy, budou trpět i konverzní míry.
Že máte úspěšnou mikrokopii, víte tehdy, když máte různá tlačítka pobídky k akci pěkně jedno vedle druhého, přesto mohou návštěvníci webu okamžitě říct, co je účelem toho či onoho tlačítka.

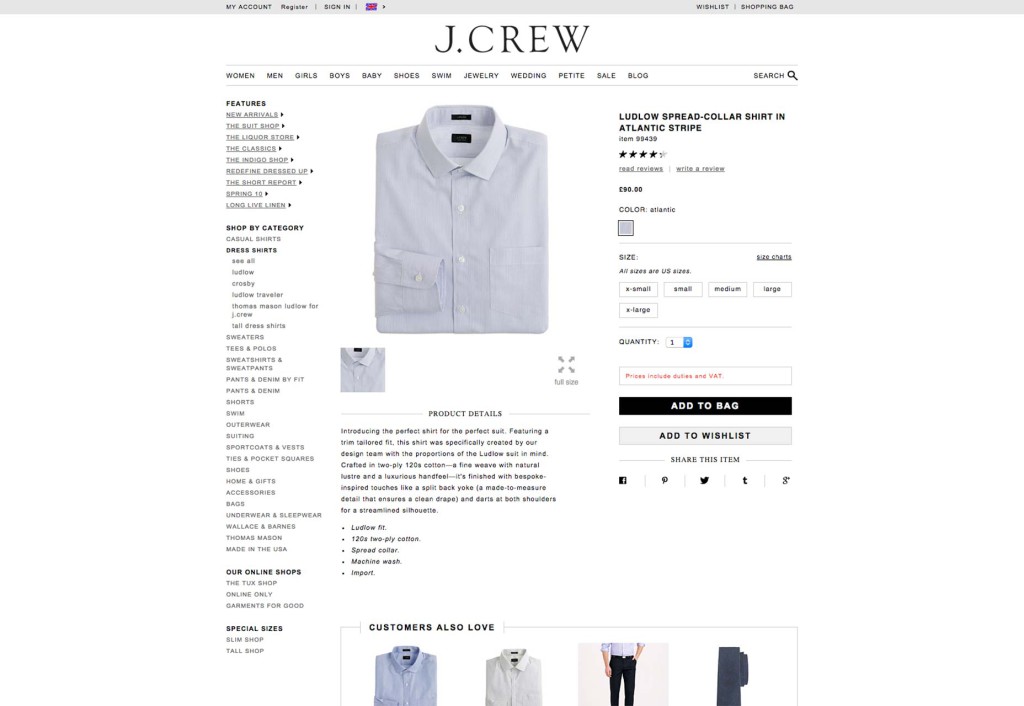
Nápomocnou ilustraci, o co jde, najdete na stránce produktů fitmy J. Crew. Konkrétně košil se široce rozevřenými cípy límečku (spread-collar shirt). O pozornost nakupujícího bojují dvě tlačítka:“Add To Bag” a “Add To Wishlist”.(Pozn. př. Wishlist je seznam položek, které byste rádi v budoucnu zakoupili. Až se na web později vrátíte, můžete jít rovnou na svůj „seznam přání“, nebudete muset žádané produkty znovu hledat.)
Protože obě mají velmi jasné popisky, nakupující nejsou ničím mateni a mohou svých cílů dosáhnout s mnohem větší jistotou než kdykoli jindy. Vždy vítězí dobře nadefinovaný text tlačítka, který nikoho nenechá na pochybách, čeho uživatel nabízenou akcí dosáhne.
4) Barevné kontrasty – Neutopte tlačítka v grafice
Nakupující jsou nespolehlivá banda. Proto se jim weby šijí na míru a provádí se uživatelské testování. Jinak řečeno, něco koupit z elektronického obchodu vašeho klienta musí být na celém světě ta nejsnadnější a nejprůzračnější záležitost. I něco tak elementárního, jako je barevný kontrast, může nesmírně vylepšit nákupní prožitky návštěvníků webu.
Funkční barevné kontrasty umějí přitáhnout oči nakupujících na tlačítko pobídky k akci, takže bude jasně vyčnívat z jinak upovídaného pozadí. Když mohou nakupující snadno najít, kde je třeba kliknout, aby učinili nákup, je evidentní, že konverzní míry webu drasticky vyletí nahoru.
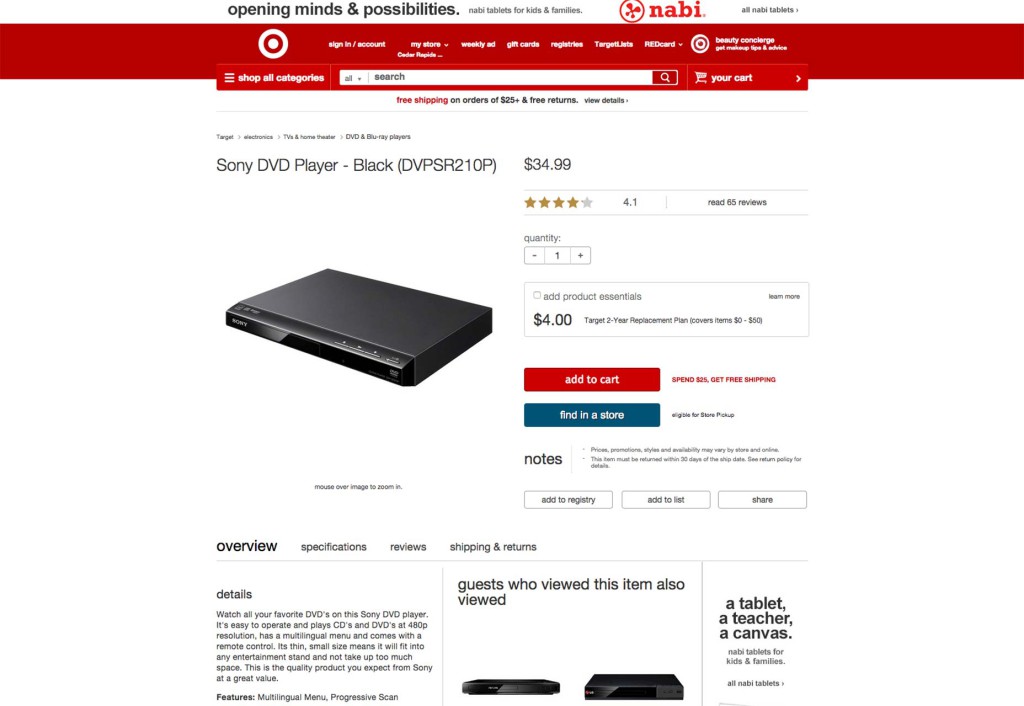
Na stránce výrobků Target (v současné době nedostupná) pro přehrávač DVD od Sony se na tlačítcích pobídky k akci — “add to cart” a “find in a store” — používá pro zvýšení účinku barevný kontrast. Nejenže je barevný kontrast snadno rozpoznatelný — bílý text na červeném, resp. modrém pozadí — je také úspěšný ve snaze přilákat oči nakupujícího na tlačítko. To, že je na pozadí hodně prázdného místa pomáhá tento kontrast ještě účinněji zvýraznit.

Rozhodující faktor
Tlačítka pobídky k akci podstatně ovlivňují kolik peněz web klienta vydělá. Všichni weboví designéři musí dospět k názoru, že jejich designérským cílem vždy má být podpora více konverzí. U webů elektronických obchodů to budou prodeje. U webů novin to budou přihlášení se k odběru bulletinů a podobných věcí. Jde o to, že nejvíc záleží na konverzích, proto tlačítka pobídky k akci musejí vždy a pořád podporovat tento cíl.
To je důvod, proč je třeba investovat značnou dávku přemýšlení na design tlačítka pobídky k akci. Přestože skutečně zabírá na webové stránce jen málo prostoru, jeho důležitost je nezměrná. Vše, od barev, přes text na tlačítku, až po směrové podněty, podporuje nebo narušuje jeho účinnost.
Když designéři něco klientům tvoří, musejí hledět za horizont pouhého vzhledu a layoutu svých tlačítek, až k veškerým praktickým stránkám věcí. Zvýší tlačítko pravděpodobnost, že je návštěvníci prokliknou a stanou se skutečnými zákazníky? Designéři, kteří nad tím přemýšlejí, činí svým klientům skvělou službu a měli by být velebeni. Designéři, kteří nemyslí až tak daleko, potřebují zlepšit své priority a dostát jim u svých klientů pokaždé, když na nějakém projektu pracují.
Napsal Marc Schenker
Marc je textař, zabývá se novinkami designu pro Web Designer Depot. Zjistěte si o něm více informací na marcschenkercopywriter.com. Další články od Marca Schenkera najdete zde.
Článek byl přeložen se souhlasem WebdesignerDepot.com
Původní článek: 4 simple ways to design killer call to action buttons
- Translation: RNDr. Jan Pokorný
- Language and expert collaboration: Marek Machač
Mohlo by vás také zajímat
-

-

Vlastní web pomocí AI už může vytvořit opravdu každý
8. srpna 2024 -

Proč je důležité tvořit obsah na váš web?
29. srpna 2024 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024
Nejnovější
-

Co je to TTL a proč na něm záleží?
25. března 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

-





Manuel
Kvě 6, 2015 v 1:19Velice přínosný článek, call to action tlačítka řešíme opravdu často a mohu říct, že jen A/B testování dokáže prozradit úspěšnost desítek variant. Není pravda, že jen světle zelené tlačítko vede. Záleží na mnoha faktorech a jediný způsob jak zjistit je měřit, měřit a ještě jednou měřit..
Petr
Čvc 13, 2015 v 12:28Opravdu jednoduchý design tlačítek
– to není zrovna dobrá rada, dle A/B testů jasně vyhrává varianta výrazného hezkého tlačítka oproti verzi jednoduchého
Lenka
Říj 16, 2016 v 13:01Díky za informace a vypozorované výsledky. U nás jsme testovali celkem již 5 variant a nakonec se nám osvědčila světle žlutá barva, která na první pohled jasně upoutá. Dosahuje nejvyššího CTR. Na druhou stranu si myslím, že je to vždy o povaze produktu, jinak by to fungovalo u tlačítka s přidáním do košíku.
David
Dub 21, 2017 v 15:32Super článek, zrovna tohle řešíme a snažíme se optimalizovat CRO
Lucie
Čvn 16, 2017 v 8:54My jsme zvýšili CRO o cca 100% jen tím, že jsme na e-shop přidali CTA o dopravě, dodání a záruce.
Majka
Srp 15, 2022 v 0:34Díky za tipy, také trochu upravíme eshop.
Majka
Pro 27, 2023 v 14:40Moc dobré tipy, upravím tak několik věcí.