
Google upřednostňuje mobilní weby v SERP. Je váš web připraven?
Svět mobilních technologií určitě není žádná novinka. Neustále rostoucí počet uživatelů internetu v chytrých telefonech a tabletech je znát i na návštěvnosti webových stránek. Ať už se jedná o aplikaci, či webové stránky, je již téměř nezbytné mít projekt optimalizovaný pro mobilní zařízení.
Chování mobilních návštěvníků na webu
Možná máte zkušenosti s nízkou mírou konverze u návštěvníků přes mobilních zařízení. Je to z hlavně důvodů, že mobilní telefony využíváme především pro rychlé vyhledání informací a ke zkrácení volné chvíle. Málokomu se chce prodírat kategoriemi e-shopu, vybírat varianty, neustále zvětšovat náhledy a poté vyplňovat objednávkový formulář. To si většinou necháváme až k počítači a notebooku, kde máme vše přehledně a na jednom místě.

Proč optimalizovat weby pro mobilní zařízení?
I když mobilní návštěvníci zřídka kdy konvertují na zákazníky, je důležité i pro ně mít optimalizované webové stránky. Mohou si například prohlédnout galerii vašeho zboží, některé z nich přidat do wishlistu, zaslat si je na e-mail a v pohodlí domova se rozhodnou o nákupu. Podívají na výhody vašeho obchodu, prohlédnou si varianty zboží a začnou více přemýšlet o objednávce. Pokud vás ale nenajdou v prvotní fázi nákupního procesu, snižuje se možnost návštěvníky oslovit a často se stává, že nakonec objeví konkurenci, kterou právě při zkrácení volné chvíli našli.
Google oficiálně zvýhodňuje mobilní weby v SERPu
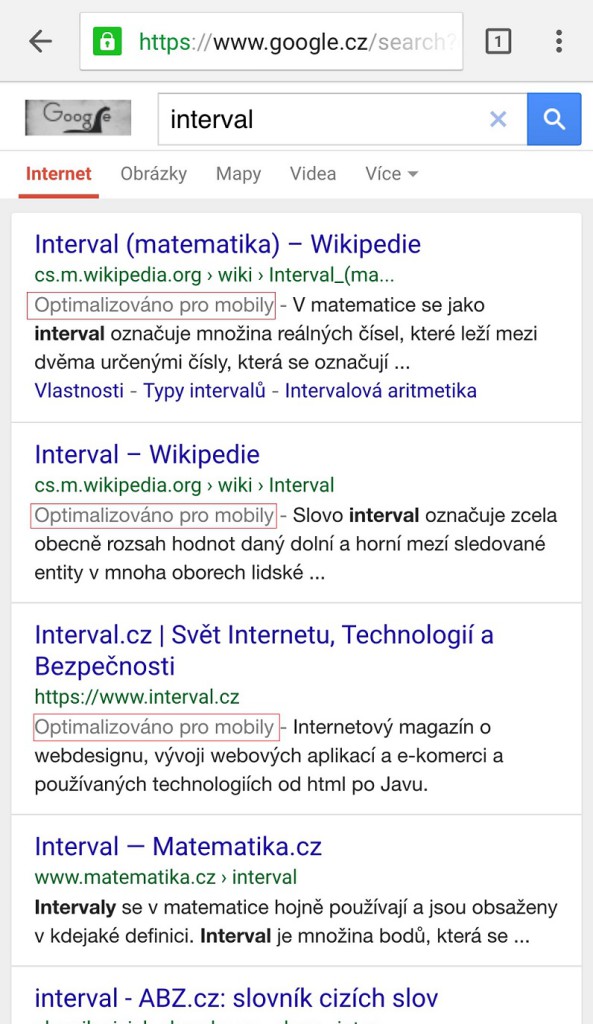
Nejedná se o novinku. Pouze chybělo oficiální sdělení. Google rozdělil SERP (search engine result page) na dvě varianty. První je pro standardní zařízení – desktopy, laptopy a tablety. Zde nejsou výrazné změny. Druhá (nová) verze slouží pro mobilní zařízení do 6,3 palce. Ve verzi pro mobilní zařízení Google nedávno oficiálně oznámil zvýhodnění webových stránek optimalizovaných pro chytré telefony před weby neoptimalizovanými.
Kdy k tomu došlo?
Oficiální datum je 21.4.2015. Od tohoto data dochází k oficiálnímu zvýhodnění optimalizovaných – nejlépe responzivních webů v mobilním SERPu. To může znamenat ztrátu aktuálních pozic ve vyhledávání a propad organické návštěvnosti z mobilních zařízení. Pro udržení současných pozic, případně k přeskočení konkurence, je tedy nezbytné mít web přizpůsobitelný, neboli responzivní. O tomto tématu máme na intervalu několik článků. Najdete je pod tagem responzivní design.
Jak otestovat responzivní web?
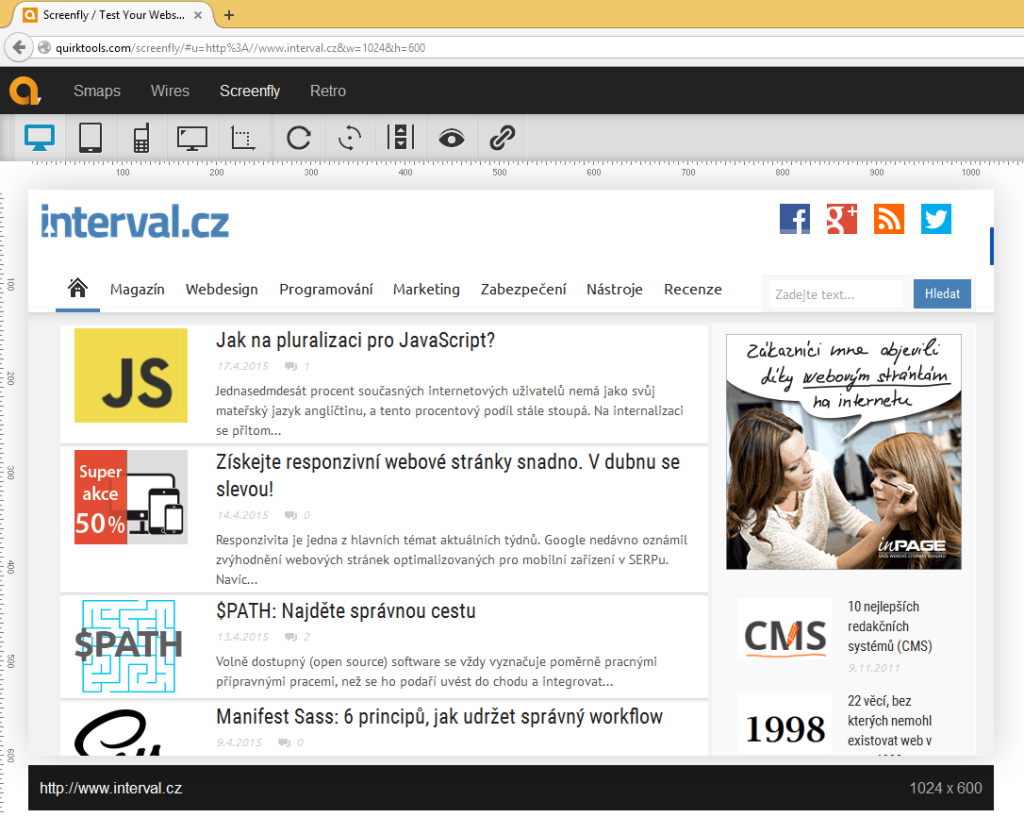
Na vyzkoušení, zda váš web je opravdu responzivní slouží několik nástrojů. Nejdůležitější je tester použitelnosti na mobilních zařízeních od Google. Zde vám oficiálně Google potvrdí, zda je váš web vhodný pro zobrazení na mobilních telefonech. Ukáže vám i náhled, jak váš web vidí Googlebot. Pokud by vám prosté sdělení o použitelnosti nestačilo, existuje několik nástrojů na test a náhled vašeho webu na konkrétních zařízeních. Například responsivetest.net, quirktools.com/screenfly apod. Zde si můžete navolit požadovaný typ mobilního telefonu či tabletu. Uvidíte tak, jak váš web vidí návštěvníci přímo ze zvoleného modelu.

Nyní je ten správný okamžik k responzivním webovým stránkám!
Není na co čekat. Svět mobilních telefonů neustále roste. Firmy, weby i vyhledávače se trendu přizpůsobují. Pokud zatím responzivní webové stránky nemáte, je nejvhodnější doba pro jejich vytvoření. Můžete si vytvořit ihned použitelné a responzivní stránky pomocí jednoduchého redakčního systému inPage.cz.  Jednoduše si zvolíte rozložení jednotlivých prvků, přidáte grafiku, texty a responzivní webové stránky jsou vám k dispozici. S novými webovými stránkami můžete například posunout dále své podnikání, udělat si osobní prezentaci na internetu, či vytvořit komunikační nástroj vašeho zájmového spolku. Více na www.inPage.cz
Jednoduše si zvolíte rozložení jednotlivých prvků, přidáte grafiku, texty a responzivní webové stránky jsou vám k dispozici. S novými webovými stránkami můžete například posunout dále své podnikání, udělat si osobní prezentaci na internetu, či vytvořit komunikační nástroj vašeho zájmového spolku. Více na www.inPage.cz
Mohlo by vás také zajímat
-

Aukce CZ domén: Jak vydražit expirovanou CZ doménu?
12. června 2024 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

Nové AI modely od Open AI a Google
22. května 2024 -

Rychlost serveru: Klíč k lepšímu umístění ve vyhledávačích
7. června 2024
Nejnovější
-

Google Chrome nyní mění kompromitovaná hesla – jak to funguje?
28. května 2025 -

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025 -

-

Umělá inteligence: Co je to GPT?
12. května 2025




Max
Dub 22, 2015 v 13:26Myslim ze je to urcite plus pro internet celkove