Rozšíření pro emailové formuláře je v systému WordPress opravdu plno. Pokud jste ale pokročilý uživatel, který ovládá značkovací jazyk HTML, tak by se vám tip na následující plugin mohl hodit. Je opravdu jednoduchý, bez zbytečností a velice rychle si ho oblíbíte. Já tento plugin využívám na webech, které napojuji na WordPress z čisté HTML šablony.
Princip a výhody
Narozdíl od různých vizuálních generátorů emailových formulářů potřebujete ke zprovoznění formuláře čistý HTML kód formuláře, který jednoduchým vložením oživíte. Výhodou je absolutní rychlost vytvoření formuláře, který obsahuje veškeré validace a vše potřebné pro odesílání emailů z webové stránky.
Instalace
Nainstalujte a aktivujte následující plugin ve svém WordPressu. Pro naprostou většinu využití stačí verze zdarma. Placenou verzi plugin nijak nevnucuje.
https://wordpress.org/plugins/html-forms/
Vytvoření prvního formuláře
V levém menu WordPressu klikneme na položku HTML Forms a zvolíme Add New. Následně zadejte název formuláře, je to pouze pro interní použití.
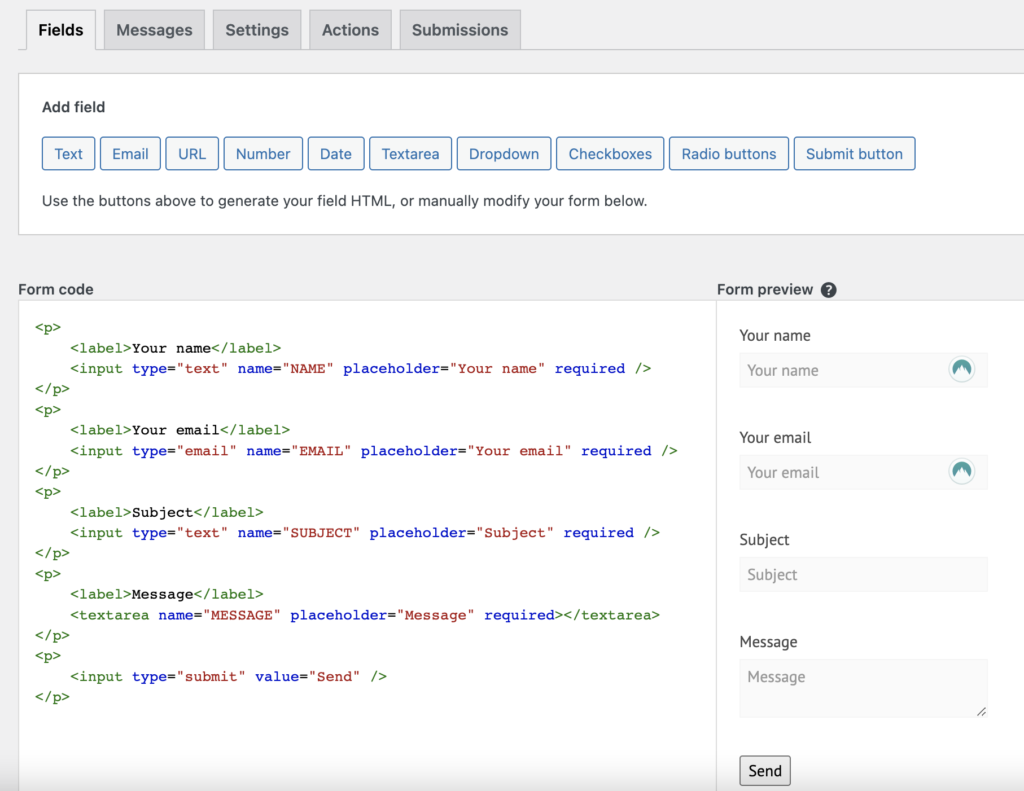
Následně uvidíte obrazovku, ve které je po levé straně HTML kód emailového formuláře (výchozí předvolený), vpravo je náhled, jak bude formulář na webu vypadat. Měly by se aplikovat i styly z šablony, což se dost hodí.
Do levé části můžete zkopírovat HTML kód formuláře, který například máte v aktuální šabloně. Značku <form> nekopírujte, ta se vygeneruje automaticky.
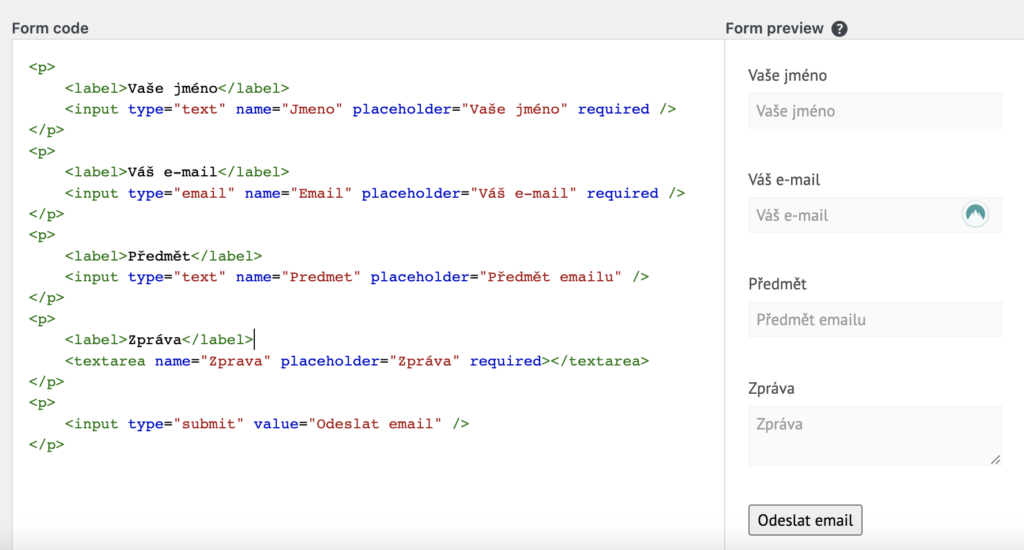
V této ukázce jsem se rozhodl, že pouze přejmenuji políčka v levé části stránky a počeštím je.
Pokud chcete vložit nové políčko, můžete využít tlačítek nahoře (Add Field), nebo prostě pište HTML kód tak, jak jej znáte.
HTML atributy ovládáte i validaci celého formuláře na straně WordPressu při odesílání. Tudíž, pokud nastavíte formuláři atribut type=“email“, bude se formulářové políčko validovat jako emailová adresa. Pokud nastavíte parametr required, políčko bude povinné a bez něj nepůjde formulář odeslat. Nezapomeňte na odesílací tlačítko (<input type=“submit“>).
Hodnota atributu name se využívá ve výpisu odeslaných formulářů a budete je potřebovat v nastavení formátu emailu. Doporučuji políčko počeštit a psát bez diakritiky. Tudíž pro políčko „Vaše jméno“ použijeme atribut name=“Jmeno“.
Můj výsledný kód vypadá takto:
Následně formulář uložíme a můžeme se pustit do dalšího nastavení.
Editace hlášek a chybových zpráv
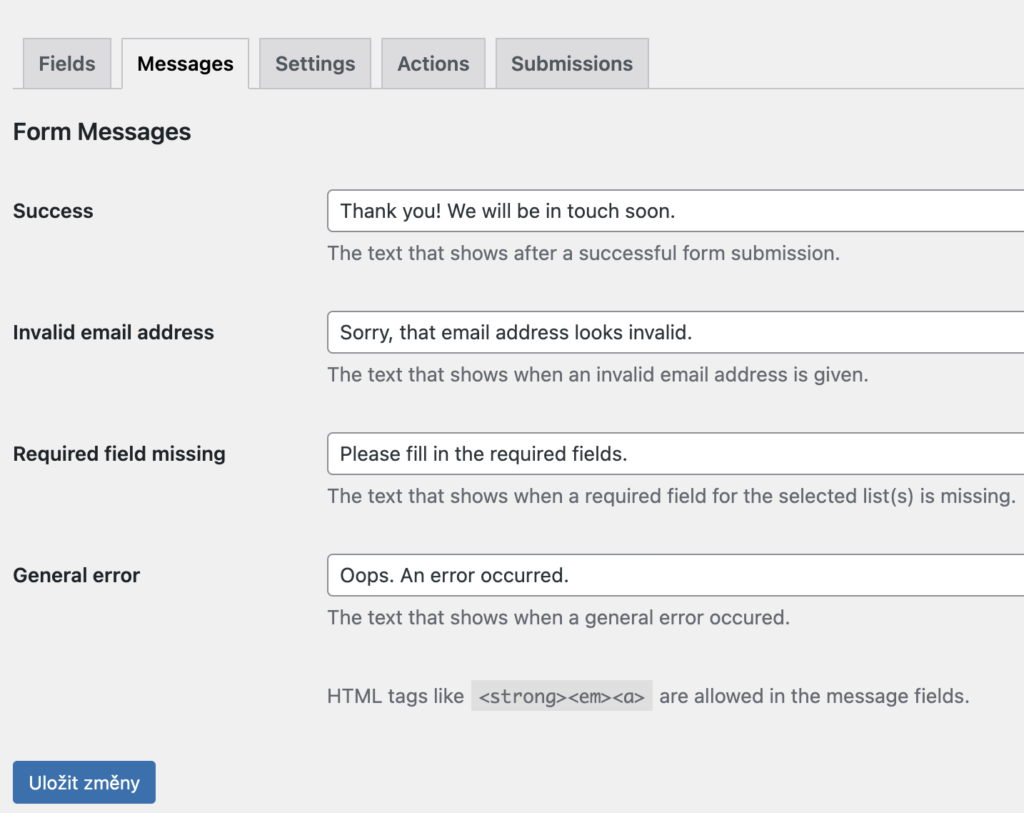
V horní záložce se přepneme na Messages, kde můžeme počeštit chybové hlášky a informaci o tom, že se podařilo formulář odeslat.
- Success: hláška po úspěšném odeslání formuláře.
- Invalid email address: hláška, která se zobrazí v případě, že uživatel vyplní nevalidní emailovou adresu.
- Required field missing: hláška, která se objeví v případě, že uživatel nevyplní některé z povinných políček.
- General error se zobrazí v případě neočekávané chyby nebo pokud nastane problém s antispamovou kontrolou.
Nastavení akcí (odeslání emailu)
Co by to bylo za formulář, kdyby se neposílal na nějaký zadaný email. To musíme nastavit v záložce Actions. V této sekci klikneme na tlačítko Send Email. To můžeme udělat i opakovaně, například pokud chceme formulář v různém znění odeslat na více adres. Typicky to ale potřeba není.
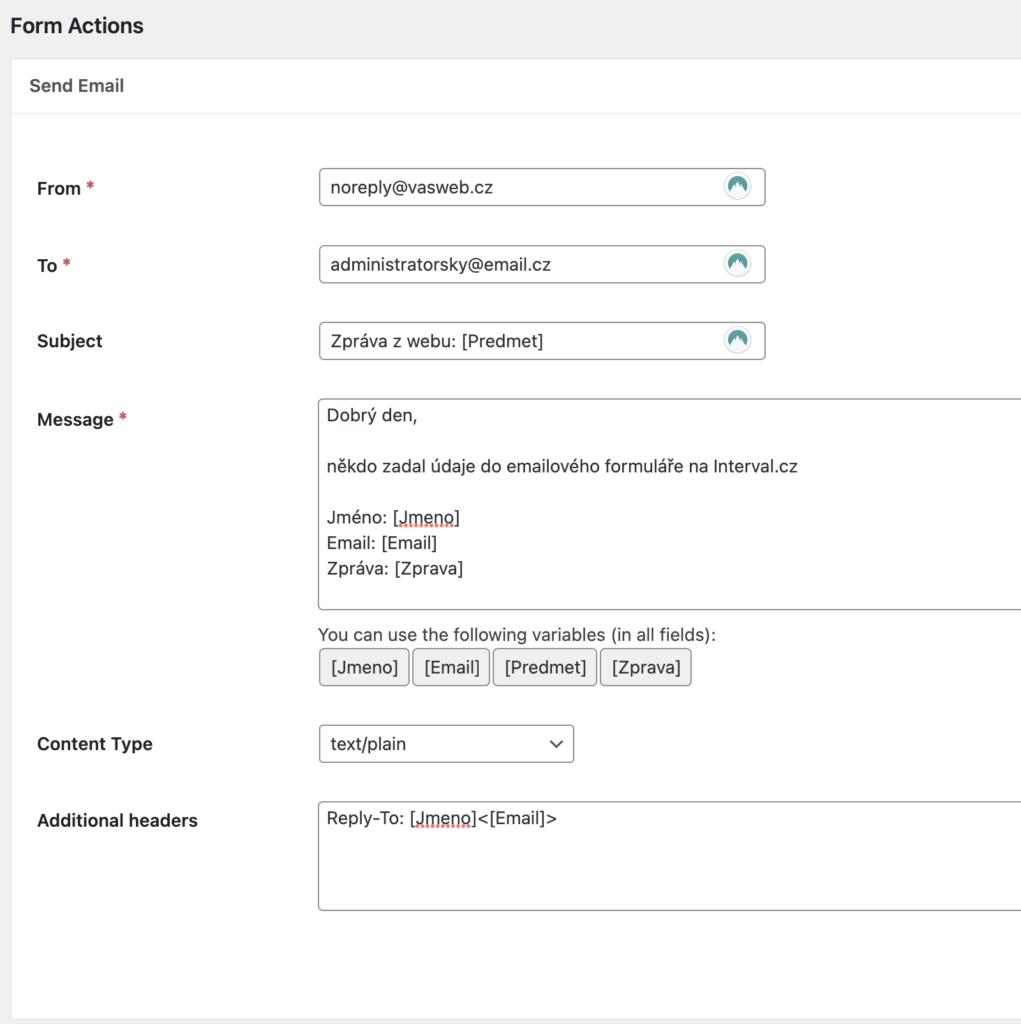
Projdeme si jednotlivé možnosti nastavení.
- Políčko From značí odesílatele emailu. Doporučuji vyplnit existující email, který používáte pro odesílání zpráv z webu, popřípadě email ve tvaru noreply@vasweb.cz, kde zadáte hlavně doménu vašeho webu.
- Políčko To značí příjemce zprávy z formuláře. Můžete použít proměnné z formuláře, v našem případě můžeme použít hodnotu políčka „Váš e-mail“ pomocí proměnné [Email]. V této ukázce ovšem použijeme jako email příjemce nějaký administrátorský email, na který budou dotazy od návštěvníků přicházet.
- Políčko Subject značí předmět emailu. Můžete vepsat cokoliv, nebo použít i proměnnou, v našem případě použiji proměnnou [Subject], neboť jsme si políčko pro předmět emailu vytvořili v předchozím kroku.
- Políčko Message je obsah zprávy, která dojde na email. V této ukázce nepoužívám HTML, ale pouze formát čistého textu. Pod tímto políčkem vidíte také seznam proměnných, které můžete použít (propsané hodnoty z HTML kódu formuláře).
- Políčko Content-Type značí formát emailu. Pokud chcete email naformátovat pomocí HTML kódů, můžete zvolit content-type jako text/html. V našem případě využíváme text/plain.
- Políčko Additional headers použijeme pro doplňkové hlavičky emailu. Je to pro pokročilejší uživatele. Doporučuji ovšem nastavit hlavičku Reply-To, pro snažší odpovídání na emaily uživatelů. V našem případě jsem vyplnil: Reply-To: [Jmeno]<[Email]>
Následně formulář uložíme a odesílání emailů již bude fungovat.
Doplňkové nastavení
V záložce Settings můžeme nastavit pár drobností.
- Volbou Save form submissions? nastavíme, zdali se odeslané formuláře mají ukládat do administrace WordPressu.
- Volbou Hide form after a successful sign-up? můžeme zapnout skrytí formuláře po jeho úspěšném odeslání. Zabrání to zasíláním duplicit.
- Redirect to URL after successful sign-ups se dá využít, pokud po úspěšném odeslání formuláře chcete uživatele přesměrovat na nějakou stránku. Zadejte absolutní URL adresu. Můžete využít proměnné z formuláře.
Uložené formuláře
Veškeré odeslané formuláře se ukládají (pokud to nevypnete v předchozím kroku) v záložce Submissions. Můžete procházet všechny uložené formuláře, nebo zobrazit si podrobný detail.
Propsání formuláře do stránky
Ve výpisu formulářů (do něj se dostanete kliknutím na položku HTML Forms v levém menu administrace) naleznete shortcode pro vložení formuláře do stránky nebo příspěvku.
Kód zkopírujete a vložte kam je potřeba. Pokud chcete formulář vypsat přímo na úrovni .PHP souboru, využijte funkce do_shortcode().
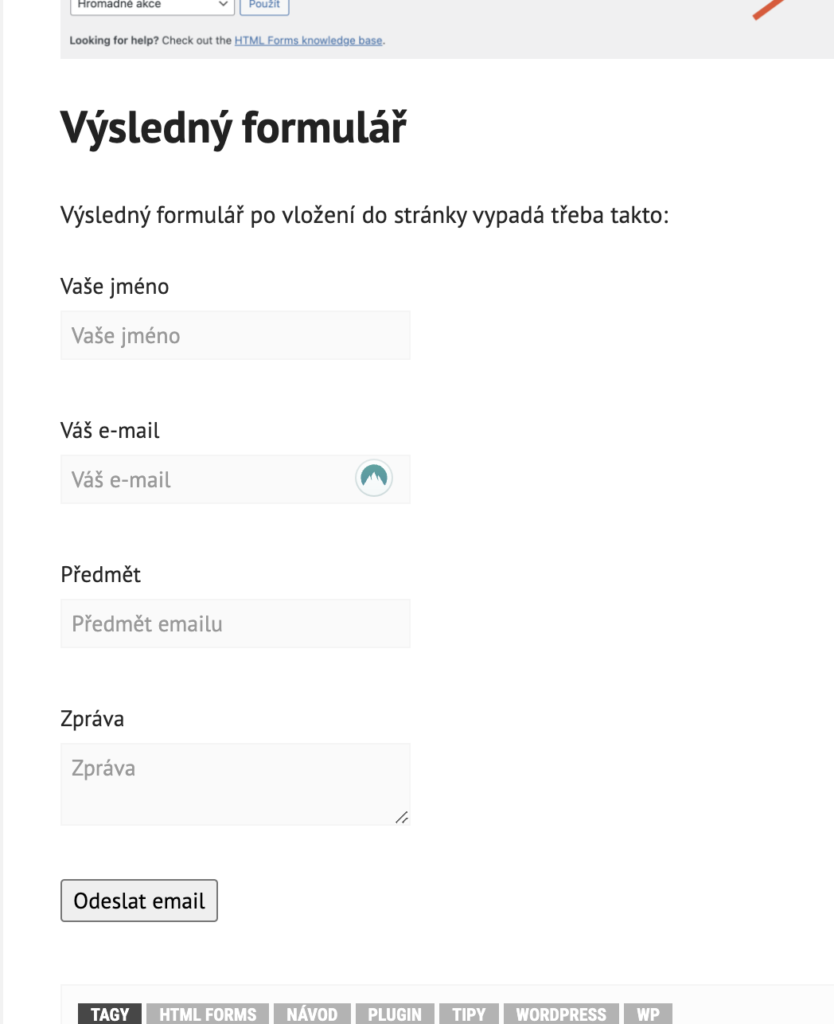
Výsledný formulář
Výsledný formulář po vložení do stránky vypadá třeba takto.
Dejte mi vědět, zdali vás tento plugin zaujal a zdali byste ocenili více návodů, ke kterým je potřeba alespoň základní znalost HTML či PHP.
WordPress hosting od CZECHIA.COM
WordPress je nejrozšířenějším redakčním systémem na světě. Jeho snadné používání láká stále více bloggerů, ale i zkušenějších zakladatelů komplexnějších webů. S WordPress hostingem od Czechie se nemusíte obávat realizace ani větších profesionálních projektů.
Mohlo by vás také zajímat
-

-

Aktualizujete svoji .NET webovou aplikaci? Může se hodit app_offline.htm
10. července 2024 -

Proč investovat do nejvýkonnějších VPS s AMD EPYC procesory
14. června 2024 -

inPage AI: Revoluční nástroj pro tvorbu webů
3. července 2024
Nejnovější
-

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025 -

-