Dreamweaver CS3
Není to tak dlouho, co jsme vám na stránkách Intervalu představovali osmou verzi editoru Dreamweaver, a už tu je verze další, nyní s podtitulem Creative Suite 3, neklamným to znakem nedávné akvizice Macromedie společností Adobe. Pojďme se proto společně podívat na novinky, které nám tato verze přináší.
Dreamweaver v kostce
Pravidelným čtenářům Intervalu není nutné editor Dreamweaver blíže představovat, přesto si dovolím krátkou rekapitulaci. Dreamweaver, na rozdíl od u nás velmi populárního HomeSite, patří do skupiny visuálních editorů. Webovou stránku tedy lze v jeho prostředí vytvořit bez nutnosti znalosti syntaxe jazyka XHTML. Oproti konkurenčním editorům je však kód, který je generován na pozadí, kvalitní a také validní. Díky technologii Round Trip editoru nečiní problémy ani dodatečná (či simultánní) manuální úprava kódu ze strany uživatele – vše, co doplníme, zůstane zachováno a editor nás v případě potřeby pouze upozorní na chybnou syntaxi. Během vývoje byla do editoru implementována podpora skriptování na straně klienta (takzvané behavior) a také na straně serveru (ASP, ASP.NET, PHP, JSP a CFML). Důraz je však stále kladen především na klientskou stranu a tak i v poslední verzi byla energie vývojářů koncentrována na podporu kaskádových stylů a JavaScriptu.
Ve znamení AJAXu
Poslední verze Dreamweaveru se jednoznačně nese ve znamení JavaScriptu a CSS. Do editoru byl integrován Spry Framework, který rozšířil nabídku behaviors a především přidal podporu módního AJAXu. Pro Spry Framework byla vyhrazena speciální lišta, kde najdeme všechny nové komponenty. V editoru tak lze vytvořit bez nutnosti psaní JavaScriptu například záložky, u nichž při přepnutí nedojde k načtení celé stránky ale pouze příslušné části, či menu, které bude fungovat stejným způsobem.

Spry Framework (plná velikost, cca 20 kB)
Speciální skupina prvků je připravena pro formulářové elementy, kde lze kontrolovat zadané údaje ihned po jejich vložení (počet zadaných znaků, předpřipravené formáty dat jako například datum), upravit lze samozřejmě i chybovou zprávu. Použitím těchto komponent se lze vyhnout integraci dosti matoucí komponenty Validation form, známé z předchozích verzí programu.

Komponenta Spry Frameworku pro validaci dat (plná velikost, cca 25 kB)
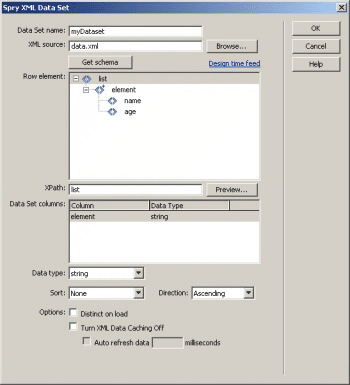
Samostatnou kapitolou Spry Frameworku jsou komponenty pro práci s daty, konkrétně s formátem XML. Díky možnostem JavaScriptu není nutná podpora na straně serveru, vystačíme se skriptováním na straně klienta. Filozofie práce s XML se blíží práci s daty v MS Visual Studiu – v prostředí Dreamweaveru definujeme XML Dataset, určíme mapování elementů na jednotlivé sloupce a pak už jen vybereme komponentu, která bude provádět jejich vizualizaci. Vývojáři Dreamweaveru pro nás připravili obligátní tabulku (díky AJAXu s možností řazení kliknutím na sloupec), repeater (opakují se oblast) a klasický region.

Definice XML datasetu (plná velikost, cca 50 kB)
Kaskádové styly
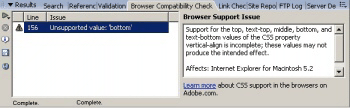
V oblasti tvorby layoutu, potažmo práci s obsahem, se žádné velké změny nekonají. Pro práci s kaskádovými styly je určena opět jedna z paletek, generovaný CSS kód lze samozřejmě upravovat v editoru zdrojového kódu s podporou automatického doplňování atributů. Novinkou je nástroj Browser Compatibility Check, který provede analýzu kódu CSS a upozorní na potenciální nesrovnalosti v různých prohlížečích. Vývojáři tak chtěli vyjít vstříc všem, kdo už mají plné zuby nezbytného testování webových stránek v různých prohlížečích (nástroj obsahuje podporu prohlížečů Firefox, Internet Explorer pro Windows i Mac, Netscape, Opera a Safari). Součástí tohoto nástroje je i odkaz na CSS Advisor, specializované webové stránky s informacemi o CSS, vytvářené přímo komunitou vývojářů a uživatelů Dreamweaveru.

Browser Compatibility Check (plná velikost, cca 25 kB)
Drobností, která potěší, je implementace nástroje pro správu pravidel definovaných v CSS. Vytvoříme-li sadu pravidel umístěnou do hlavičky či kódu stránky, lze ji díky tomuto nástroji snadno přenést do externího souboru (či naopak). Nemusíme se tak soustředit na to, kde kód tvoříme, kýžený pořádek uděláme dodatečně.
Layout snadno a rychle
Pokud jste si v minulých verzích oblíbili připravené šablony stránek, nová verze vás opět potěší. Vývojáři pro uživatele připravili více než dvě desítky předdefinovaných šablon s nejrůznějším rozvržením sloupců s fixní či proměnnou šířkou, vše samozřejmě v CSS. Generovaný kód je navíc dobře komentován, takže může pomoci i při výuce kaskádových stylů.

Šablony s CSS layoutem (plná velikost, cca 80 kB)
Připravené layouty v CSS doplňuje už tradiční kolekce komplexních šablon obsahujících vedle layoutu i nezbytné grafické prvky. Zde už bohužel orientace na CSS nebyla tak striktní, a tak se často setkáme s layoutem tvořeným tabulkami. Škoda, tuto komponentu vývojáři nedotáhli do konce, začátečníci, pro něž jsou tyto šablony určeny, taky budou stále mateni zastaralou technikou tvorby layoutu pomocí tabulek.

Šablony s grafickými prvky (plná velikost, cca 90 kB)
S layoutem souvisí i další z novinek, která potěší především webdesignéry. Do Dreamweaveru byla přidána přímá podpora formátu PSD, tedy nativního formátu programu Adobe Photoshop CS3. Obrázky tohoto formátu samozřejmě nelze vkládat přímo na webovou stránku, před tím budou přímo v Dreamweaveru zkonvertovány do JPG, ale co je důležité – bude zachována vazba na původní soubor, díky které lze kdykoli provést vyvolání Photoshopu z prostředí Dreamweaveru.
Podpůrné aplikace
Nedávná akvizice společnosti se v Dreamweaveru projevila přítomností dvou nových doplňkových aplikací. Aplikace Adobe Device Central je určena k testování webových stránek určených pro mobilní telefony. Obsahuje několik předdefinovaných zařízení, přičemž další zařízení lze v budoucnu přidávat – program je v tomto směru otevřený.

Adobe Device Central (plná velikost, cca 110 kB)
V našich podmínkách asi použitelnější je aplikace Adobe Bridge, což je správce multimediálních souborů. K jednotlivým souborům lze díky podpoře XMP přidávat metainformace pro snadnější správu. Nutno však dodat, že program vyžaduje díky použitému grafickému prostředí dosti velké systémové prostředky.

Adobe Bridge (plná velikost, cca 175 kB)
Resumé
A to je z nejvýznamnějších novinek vše. Odpověď na otázku, zda se upgrade na novou verzi Dreamweaveru vyplatí, si musí každý rozmyslet sám. Nepředpokládám, že nová verze způsobí převrat na poli AJAXových aplikací – k jejich tvorbě několik předprogramovaných komponent rozhodně nestačí, na druhou stranu jejich přítomnost není na závadu a své použití si u určitého typu aplikací jistě najde. Osobně jako největší pozitivum nové verze vidím důrazné využití CSS v předdefinovaných layoutech, integraci nástroje pro správu CSS a komponenty Spry Frameworku pro formulářové prvky, které se jistě u řady uživatelů setkají s kladnou odezvou.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

AI na dosah ruky: Jak je to s AI v osobních zařízeních?
22. ledna 2024 -

Nejnovější
-

-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025



