O překladu:
Článek byl převzat a přeložen pro interval.cz se svolením serveru alistapart.com
Přeložil: RNDr. Jan Pokorný
Znění původního článku najdete na The Homepage Exeception
Vážený návštěvníku, potvrzením pomocí tlačítka OK udělujete souhlas nám a našim partnerům s použitím cookies pro nezbytné, analytické a marketingové účely na tomto zařízení. Volbou Nastavení můžete sami určit, jaké skupiny cookies je možné zpracovávat, popřípadě jejich zpracování úplně zakázat. Ukládání nezbytných cookies probíhá vždy, a to v zájmu zachování funkčnosti webové prezentace.
V tomto okně můžete zvolit kategorie cookies v souladu s vlastními preferencemi.
Tyto cookies zajišťují bezchybný provoz našich webových stránek. Umožňují například vložení služby do objednávky, ukládání dat s ohledem na bezpečnost webu, přihlašování k webu a podobně. Nezbytné cookies nelze deaktivovat, jelikož by došlo k narušení správného fungování webu.
Preferenční cookies umožňují, aby si webová stránka zapamatovala informace, které mění, jak se webová stránka chová nebo jak vypadá. Je to například preferovaný jazyk nebo region, kde se nacházíte.
Díky nástrojům jakými jsou například Google analytics můžeme sledovat, jak stránky používáte, z jakých zdrojů a technologií. Na základě těchto dat můžeme web neustále vylepšovat, aby byl pro vás co nejpřívětivější. Veškerá data jsou anonymizována, konkrétní uživatele tedy identifikovat nemůžeme.
Společně s nástroji třetích stran můžeme zobrazovat vámi preferované reklamy v partnerských sítích přesně dle vašich zájmů. V případě nesouhlasu je vysoce pravděpodobné, že vaše zájmy a preference nebudou zohledněny a bude se vám reklama zobrazovat plošně. Veškeré profily vašich zájmů jsou pseudonymizované, díky tomu není možná bezprostřední identifikace vaší osoby.

Všichni chtějí mít atraktivní domovské stránky. Ano, všichni! Nezáleží na tom, kdo řídí organizaci, z jaké branže pocházejí, jaký designérský trend je právě v kurzu, nebo jaký se používá systém pro správu obsahu. Domovská stránka je hlavní vstupní branou do organizace, a organizace si přejí mít takovou domovskou stránku, která reflektuje jejich oslnivé cíle a obsah.

Nakreslil Brad Colbow
Je evidentní, že právě zde se prosazujeme my, weboví profesionálové. Identifikujeme vzory v obsahu firmy a designu. Budujeme řádný systém pro správu webu s obsahem ukládaným do strukturovaných polí a opatřovaným odkazy pomocí úhledně naskládaných taxonomických kontejnerů. Budujeme naprosto rozkošné designy do pohledných šablonových vzorů, kam může nějaký CMS „automagicky“ lít tento obsah. Dejte si pohov, lidi! Tohle už zmáknou počítačoví roboti.
Dejte si pohov, lidi! Tohle už zmáknou počítačoví roboti.
A roboti také samozřejmě řídí obsah domovské stránky. Běžný typ domovské stránky — jakých vidím spoustu při své práci s neziskovými organizacemi, najdou se ale v jakékoli branži — je směsice poněkud statického, vysvětlujícího obsahu s velkými dynamickými částmi, které jsou zaplněné nejnověji publikovaným obsahem z nějakého CMS. Když mají tyto organizace napjaté rozpočty, často bez dostatečného počtu personálu a zdrojů, zdá se jako dobrá myšlenka kódovat statické části a automatizovat dynamické části. Když se to dělá takhle, nemusí se personál zbytečně trápit s editováním, s aktualizacemi, ani s technickými rozhraními, a organizace se může soustředit na vykonávání své důležité práce, pomáhat lidem v nouzi. Domovská stránka: hotovo.
Dříve nebo později však nevyhnutelně přijde nějaký takovýto požadavek:
Management potřebuje nějaký slider, protože chtějí nějaký prostředek, jímž by mohli najednou zvýrazňovat více příspěvků, nikoli jen jeden. Dále potřebují, aby na každém slajdu bylo možné mít blog NEBO nějakou stránku pro finanční příspěvky NEBO stránku „O …“ NEBO jejich katalog dárků. A pro výkonného ředitele je podstatné, aby všechny statické upoutávky vyhotovil speciálně pro domovskou stránku nějaký copywriter, a upoutávky možná bude nutné přizpůsobovat, zejména ve špičkových měsících kampaně pro získávání finančních prostředků. Můj bezproblémový publikační systém právě prchl z budovy.
Poté, co jsem tuto konverzaci absolvovala zhruba 242 krát, uvědomila jsem si, že domovská stránka je téměř vždy obrovitá výjimka ze zbylého spořádaného systému, což má svůj důvod. Je to totiž nejlidštější stránka webu, kde potenciální úslužnost počítačových robotů koliduje s komplikovanou realitou lidských bytostí.
Domovská stránka má být výstižné představení firmy (tzv. prezentace ve výtahu, elevator pitch), které musí telegraficky, co nejstručněji, vyjádřit priority a hodnoty organizace. Oddělení pro získávání finančních prostředků, programátoři i členové vedení úzkostlivě hlídají, aby byly na této ceněné nemovitosti dostatečně viditelné jejich zájmy. Tyto interní síly neboli politiky partnerských organizací či financovatelů budou působit na to, co se prezentuje na domovské stránce, i když to nemusí být nejlogičtější volba pro obsah, design, nebo strukturu.
Místo touhy po (nikdy nezachytitelné) „Totální & Úplné Kontrole“ nad věcmi, je prospěšnější akceptovat tuto lidskou slabost. Než s ní bojovat, je lepší vybudovat něco specifického, abychom tuto výjimku zpracovali lépe, způsobem, u něhož je nejméně pravděpodobné, že zhatí cestu, po které se ubíráme.
(Pozn. př. Blob je akronym Binary Large OBject, chunk je účelově definovaná dílčí datová struktura, která má v sobě informace o sobě samé, dá se tedy používat samostatně, navíc nemusí mít nic společného s právě používanou logickou reprezentací dat.)
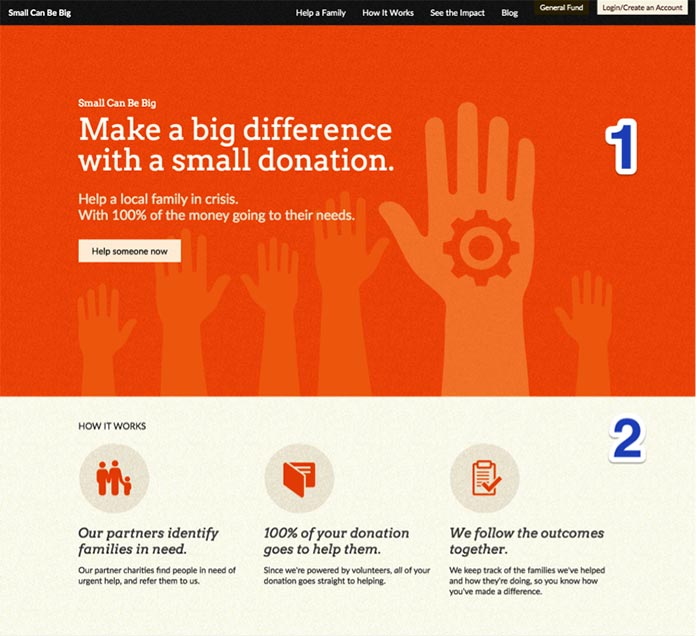
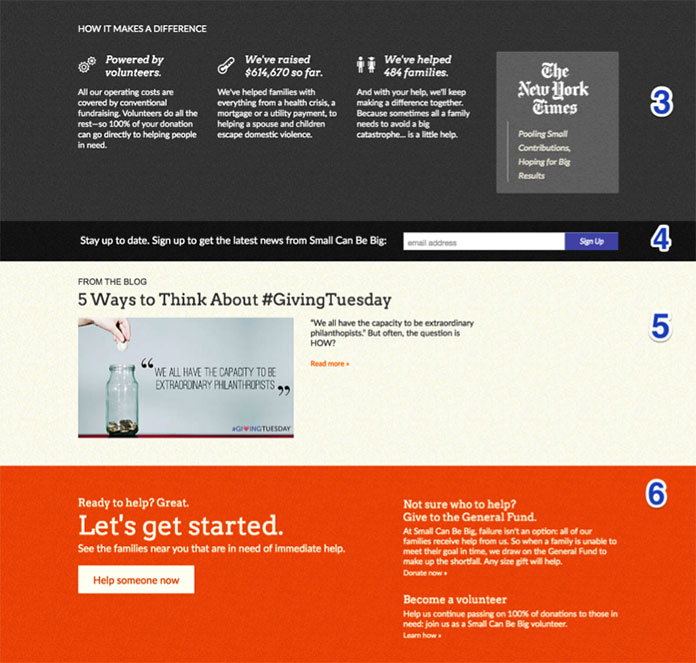
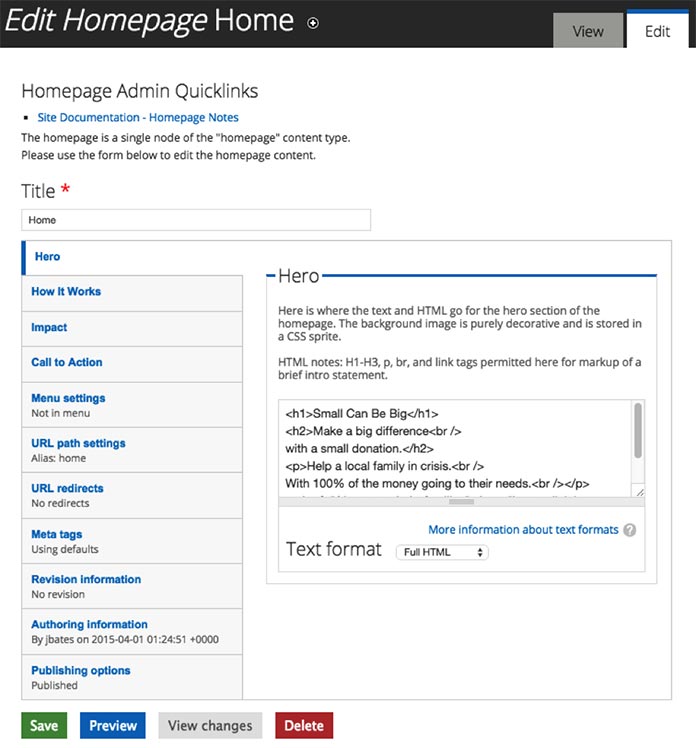
Tady máte domovskou stránku, kterou právě přebudovávám pro Small Can Be Big, což je neziskový projekt marketingové agentury Boathouse. Small Can Be Big (i malá dotace může obrovsky pomoci) pracuje s partnerskými charitami v oblasti Bostonu, pomáhá držet místní rodiny nad vodou, aby nespadly do bezdomovectví. Pojďme ji rozebrat:


Takže jsme dospěli k jednomu globálnímu elementu přístupnému z celého webu (subskripční formulář) a k jednomu systematizovanému, automaticky naplňovanému regiónu (nejnovější blogový příspěvek).
Jedním možným přístupem je vytvořit stránku v jediném poli body a dát klientovi nějaký WYSIWYG, s nímž ho bude udržovat. To nabízí nejvyšší flexibilitu. Jak ale ví každý, kdo už napsal slušnou porci HTML, když dáte obsahovému administrátorovi obrovitý WYSIWYG blob, může to vést na zborcený kód, na elementy, které nejsou přístupné nebo sémantické, na výpadky ve vnímavosti stránky (včas nereaguje), a na obsah, který nevyhovuje omezením designu. To může rychle vést na domovskou stránku, která je schlocky-looking (to je odborný termín, skutečně), tedy vypadá, jako by ji vyrobil nějaký šmok.
Lepší přístup je rozčlenit stránku do malých vlastních WYSIWYG chunků
Lepší přístup je rozčlenit stránku do malých vlastních WYSIWYG chunků, jako jsou bloky, panely, nebo vlastní textové widgety. Na domovskou stránku je shromáždíte přes jakoukoli osvědčenou metodu, kterou nabízí váš CMS, a klient udržuje jeden každý malý fragment v jeho vlastním bloku.
Předností tohoto postupu je, že se domovská stránka rozčlení do komponent, což posiluje — přinejmenším do jisté míry — separaci obsahu od jeho layoutu a designu. Například, chunk “How it Makes a Difference” se může zabudovat jako čtyři separátní bloky nebo jako vlastní textové widgety plující jeden vedle druhého:

Nevýhodou bude časem komplikovanější správa: kontejnery obsahující tyto chunky jsou generické nástroje spojené dohromady v nějakém průčelním zobrazení. Každý chunk se může udržovat na jiné URL. Může být komplikované zařazovat specifické napovídající texty. A pro administrátora obsahu může být obtížné sledovat spoustu drobných záležitostí v backendu, zejména pokud nejsou k dispozici redakční směrnice a solidní plán řízení. Nakonec může začít degradovat kvalita domovské stránky i celého webu.
Přistihla jsem se, že čím dál častěji vyrábím obsahový typ, který existuje jen pro jediný účel: sloužit jako strukturovaný formulář pro vstup a údržbu obsahu domovské stránky. To se může zdát podivné, díváme-li se na to z hlediska informační architektury. Obsahové typy jsou obvykle rezervované pro části obsahu, které sdílejí společné atributy, což implikuje, že existuje víc instancí takového obsahu. Jak jeden z mých kolegů prohlásil, když jsem tohle poprvé navrhla:
“Celý obsahový typ pro jediný kus obsahu?! K tomu nejsou obsahové typy určené!”
Ale přesně zde je třeba, abychom prověřili dříve stanovené cíle budování obsahových struktur: roboti jsou zde proto, aby obsluhovali lidi, nemá to být naopak. Pokud je tato výjimka potřebná, přijměme ji, nebojujme s ní. Jediný formulář pro editaci veškerého vlastního obsahu na domovské stránce může obsahovému administrátorovi hodně usnadnit život, pomáhá také vynutit designovou soudržnost a obsahovou konsistenci.
Když jsem vyčleňovala obsahový typ pro domovskou stránku Small Can Be Big, hledala jsem logický obsah a designérské vzory, abych mohla nějakým prospěšným způsobem seskupit pole. Například, tři upoutávky “How it Works” jsou zde proto, aby informovaly sponzory, co se děje s jejich příspěvky:

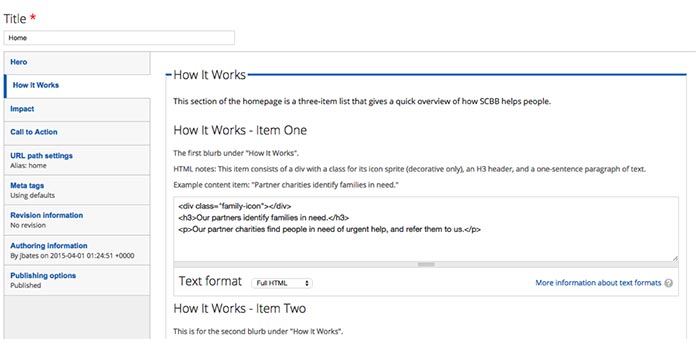
Je logické, že tento druh elementů dlí na domovské stránce, a pro tento web budou patrně potřebné vždy. Takže jsem sestavila seznam tří položek, a nazvala ho přesně tak, čím je: How it Works. V CMS vypadá takhle:

Zařadila jsem také text napovídající, jaký HTML jde do každého z polí, a přidala jsem něco ukázkového obsahu. Pokud se v budoucnu domovská stránka změní, bude možné tato pole přizpůsobit, nebo odstranit a nahradit něčím jiným. Pokud však zůstane stejná obsahová struktura, design a (nebo) layout se budou moci snadno změnit přestylováním stejného seznamu tří položek. Každopádně je takovéto uspořádání flexibilní.
Jak rozčleníte domovskou stránku do nějakého obsahového typu, závisí na druhu obsahu a na designu, s nimiž právě pracujete. V příkladu Small Can Be Big jsem rozdělila samotný formulář do různých obsahových a designových oblastí domovské stránky: sekce hlavní funkce (protagonista), sekce Impact (Působení) atd. Tím se editace formuláře stane mnohem snadněji zdolatelnou.

Rozpis je také závislý na lidských zdrojích klienta.V mém příkladu klient vyčlenil na editace obsahu domovské stránky jednu odborně zdatnou osobu. V průběhu vývojového procesu jsme spolupracovali s administrátory obsahu; víme, že obsahový administrátor domovské stránky zná dobře HTML, a když jsme se ho zeptali, jaké editační nástroje by chtěl, nepožadoval žádný WYSIWYG. Napsala jsem jen napovídající text, aby mu připomínal HTML elementy, které jsou v daném poli povolené a očekávané (pokud by se pokusil sem strčit nějaký méně řádný HTML, odstranil by ho CMS), a poskytla jsem mu stručnou inline ukázku, neboli připomínku obsahu, jaký tam má přijít.
Pro méně odborně zdatného administrátora bych možná vyrobila spíše více polí než méně polí.
Pole se dají vyrobit tak, aby v nich byly ikony, obrázky a alternativní text. Na každé z textových polí bych mohla přidat nějaký WYSIWYG editor přizpůsobený pro očekávané značkování. Alternativně by každý element mohl mít své vlastní pole: pole obrázků s jasným popisným textem pro ikony, a pole čistého textu pro záhlaví H3 a odstavec upoutávek. Pak bych mohla tyto hodnoty poslat do vlastních HTML šablon, takže bych pak měla úplnou kontrolu nad značkováním obsahu.
Editační formulář domovské stránky je fantastická příležitost, jak přidat pro obsahové administrátory prospěšné prvky uživatelského rozhraní. Je to také velmi dobrá idea, jak přidávat textový blok obecné nápovědy, jak jsem to v tomto příkladu udělala propojením na dokumentaci webu. Bylo by zde také možné napojit se na stylové směrnice webu, pokud by nějaké měl, nebo přidat poznámky k hlasu a tónu.
I když přidáte jen malinkou strukturu a napovídající text, může to znamenat obrovitý krok vpřed.
Jak daleko se můžete vydat po této cestě, je samozřejmě funkcí rozpočtu a časové osy projektu. Pokud je to možné, je moudré zabudovat do rozpočtů probíhajícího projektu časové hledisko, aby se mohla tato přizpůsobování pravidelně upravovat, a aby bylo zajištěno, že budou stále prospěšná obsahovým administrátorům v jejich každodenní práci. Ale i když přidáte jen malinkou strukturu a napovídající text, může to znamenat obrovitý krok vpřed.
Mou prací je mapovat komplikované lidské komunikace na počítačové systémy, aby mohli lidé snadněji řídit tyto komunikace. To znamená, že je třeba vybalancovat booleovskou říši počítačového kódu s daleko méně jednoznačnými potřebami organizačních komunikací. Tím, že jsem vytvořila strukturovanou výjimku pro velmi lidskou domovskou stránku, mohu lépe zajistit konsistenci, o kterou jsem úpěnlivě snažila jako vývojářka, když jsem obsahovým administrátorům dodávala flexibilitu, jakou potřebovali.
Když se do editace domovské stránky přidá víc logiky a strukturovanosti, přinese to další benefit:
Povzbudíte lidi, aby vyhodnocovali význam obsahu jejich domovské stránky, a učinili ten starý lepším. Místo toho, aby se pozornost koncentrovala výlučně na vizuální “wow!” a na zařazování ikon a kopií všeho možného “protože prostě potřebuje něčím malým vylepšit”, strukturovaný editační formulář může lidi přimět, aby udělali inventuru, co zde je a identifikovali účel toho „něčeho malého“. To povzbudí konverzace točící se okolo role domovské stránky, a zaručí, aby se nestala jen pouhým parkovištěm pro vrtochy správní rady.
Je naším úkolem přizpůsobit počítačové systémy jejich potřebám, nemá to být naopak.
Výjimka domovská stránka je jen jednou ukázkou z mnoha druhů přístřeší, jaká lidské bytosti potřebují v kódovaných, strukturovaných systémech, které pro ně budujeme. Je naším úkolem přizpůsobit počítačové systémy jejich potřebám, nemá to být naopak. Pokud to neuděláme, pak vyhrála naše robotická vrchnost. Pokud budeme očekávat, plánovat, a dokonce celebrovat tyto zapeklité lidské výjimky z našich logických systémů, dostaneme se blíže k výrobě webů, které budou pracovat pro lidi i pro stroje.
Johanna Bates vyvíjí neziskové weby od doby, kdy byli lidé velmi rozrušeni problémem roku 2000 (Y2K) a mistrovsky ovládla problematiku prázdných gifů. Je spoluvlastníkem DevCollaborative a hodně přemýšlí o přístupnosti webu pro všechny a o feminizmu. Píše svůj nejlepší CSS, když poslouchá hudbu, žije jako venkovanka, a vychovává své dítě tak, aby přijmulo neodmyslitelnou trapnost lidské existence.
Článek byl převzat a přeložen pro interval.cz se svolením serveru alistapart.com
Přeložil: RNDr. Jan Pokorný
Znění původního článku najdete na The Homepage Exeception







